
Як ми бачили нещодавно, нам цікаво мати на увазі Creativos Online основні засоби проектування. Для початку дуже важливо знати психологію кольорів та те, як вони досягаються. Ось чому, у цьому другому остаточному посібнику, який ми пропонуємо, ми будемо знати вторинні кольори.
Якщо нещодавно ми побачили остаточний посібник з основні кольори, ми збираємося заглибитися у вторинні кольори цього разу, щоб по можливості покласти більше підґрунтя вашого вивчення дизайну. Також не потрібно буде присвячувати себе вивченню дизайну або образотворчого мистецтва. Вам просто потрібно витратити трохи часу на фарбування, щоб зрозуміти, як цей посібник буде корисним для роз’яснення. У теорії кольорів ви повинні знати, що поєднання кольорів досягає бажаного ефекту у вашому дизайні. Тому важливо знати, коли мова йде про пігментацію або світло.
Ми збираємося вирішити основні сумніви щодо того, як почати створювати вторинні кольори, знаючи, в першу чергу, якими вони є. Його кольорове коло та традиційна модель вторинних кольорів.
Які вторинні кольори? Чому їх так називають?
Легко зрозуміти, чому вторинні кольори так називають, оскільки вони виходять на друге місце після змішування основних природних кольорів. У мовному відношенні воно походить від речі або залежить від принципала. У цьому випадку первинні. Звідси походить їх назва, оскільки вони походять від суміші двох основних кольорів у рівних частинах.
Вторинні кольори, як і основні, даються залежно від пігментації або світло, яке їм забезпечується. Тому ми будемо розглядати це з трьох різних аспектів. CMYK для кольорової пігментації в субтрактивній моделі. RGB для моделі добавки шляхом змішування світла. І, як і раніше, традиційна модель RYB, яка перетворює свої вторинні кольори на різні. У субтрактивній формі вторинними кольорами в моделі CMYK називають червоний, зелений та синій. Добавками за моделлю RGB є блакитний, пурпуровий та жовтий, а в старій моделі RYB вони будуть оранжевим, зеленим та фіолетовим.
Як утворюються вторинні кольори?
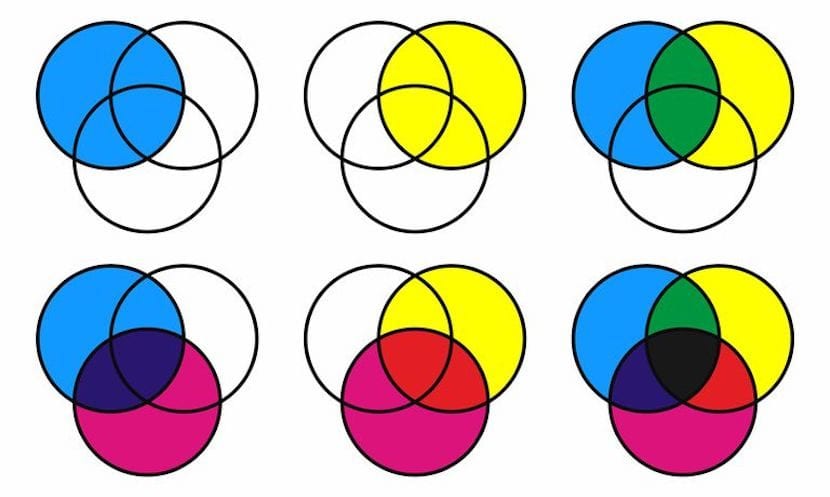
За моделлю CMYK, Червоний, Зелений та Синій - це вторинні кольори (RGB):
- пурпуровий + жовтий = червоний
- жовтий + блакитний = зелений
- блакитний + пурпуровий = синій
- блакитний + пурпуровий + жовтий = чорний
За моделлю RGB, Блакитний, пурпуровий та жовтий - це вторинні кольори (CMY):
- червоний + зелений = жовтий
- червоний + синій = пурпуровий
- зелений + синій = блакитний
Як і в попередній статті, згаданій вище, вторинні кольори RGB та CMYK інвертовані. Що робить основні кольори одним, вторинним іншим і навпаки.
Колір вторинного кольору
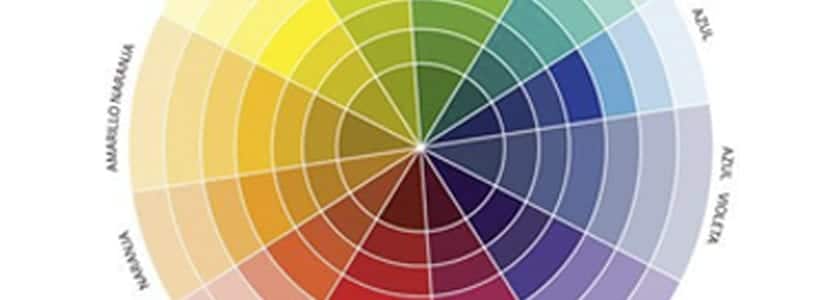
Ми показали перше колесо або хроматичне коло в попередньому дописі, в якому ми лише виділили основні. Щоб отримати більш повне коло, ми повинні додати більше відтінків та варіацій кольорів. Наприклад, у випадку з синім, блакитного або блакитного буде недостатньо. Ми можемо розмістити синьо-зелений або синьо-фіолетовий. Таким чином ми уточнимо тони, які кольорове коло представляє більш конкретно, відповідно до напрямку, який ми приймаємо. Ці кольори є вторинними та третинними. У цьому випадку коло було б зроблено таким чином:

Додаткові кольори
На колі кольорів ми не просто диференціюємо кольори за основними категоріями, вторинний або третинний. Ви також можете побачити контраст одного кольору та іншого. Це додаткові кольори.
Вони звернені один до одного, тобто на кольоровому колі, який ми бачимо раніше, основний колір - у CMYK - пурпуровий доповнює вторинний зелений колір. (Хоча цей зелений колір буде основним у RGB). І так, з усіма. Цей пункт буде дуже корисним для вирішення проблем з отриманням певних кольорів у наших сумішах. ІЧервоний доповнює зелений, жовтий - фіолетовий, а синій - оранжевий. Доповнюють екстремально контрастні кольори, і при спільному використанні на картині вони можуть створювати яскраві та яскраві зображення.
Кольори у шістнадцятковому коді
Ми говорили про фарбування та світло для кольорів. І вище, як було б легко отримати їх на таких цифрових інструментах, як Photoshop. Але ми не додали шістнадцятковий код для цих кольорів, щоб тональність кожного з них могла використовуватися без помилки. Ми говоримо про тональність, значення та інтенсивність, тому що блакитний - це не те саме, що світло-блакитний чи фіолетово-синій. І не те, що синє сьогодні. У наступному списку ми залишимо шестикутні коди кольорів.
CMYK: блакитний = # 00FFFF фуксин = # FF00FF Амарілло = # FFFF00
RGB: червоний = # FF0000 зелений = # 00FF00 Azul = # 0000FF
RYB: Червоний = # FF0000 Амарілло = # FFFF00 Azul = # 0000FF
Ми додаємо кілька дітей, які не показані вище:
RYB: Помаранчевий = # FF9C00 Фіолетовий = # 800080
Тональність, значення та інтенсивність
Ці три поняття відрізняються від одного кольору до іншого. Ось чому ми повинні чітко усвідомлювати, який з них ми обираємо в кожному з них. Таким чином, посилаючись на тональність як на чистий стан кольору, без додавання чорного або білого. Цінність щодо легкості або темряви кольору. Іншими словами, тепер так, додавши до кольору білий або чорний. І нарешті, інтенсивність - це яскравість кольору. Чим більшою інтенсивністю він володіє, тим яскравішим буде виглядати колір, якщо навпаки ми додамо інші тони, то побачимо, як знижується його чистота і він перестає привертати стільки уваги.

Вторинні кольори: Традиційний візерунок
Традиційна модель певною мірою застаріла. З плином часу він поступився місце CMYK та RGB у різних аспектах. Але саме це вже давно підтримує теорію первинних кольорів а отже вторинна. У цій моделі ми вже пояснювали, що основними кольорами є червоний, жовтий та синій.
Хоча на початку ця модель складалася не лише з трьох кольорів, як моделі нині. В принципі, Арістотель, Демокріт і Платон стверджували, що існує чотири основних кольори. Це пов’язано з його співвідношенням з природою. Охра для землі, блакитна для неба, зелена для води та червона для вогню (що буде OBGR, RGBO або будь-яка їх комбінація англійською мовою).
Але згодом традиційна модель залишилася в RYB і залишила свої вторинні кольори в помаранчевому, зеленому та фіолетовому.
- червоний + жовтий = оранжевий
- жовтий + синій = зелений
- синій + червоний = фіолетовий