Одним із важливих елементів, що надають графічному тексту лінійне значення, є візуальна ієрархія. Але на відміну від того, що ми могли думати, ієрархія як композиційний фактор має не тільки функціональний характер, але також містить додаткові наслідки естетичного характеру. І полягає в тому, що ієрархія забезпечує гармонію та красу на додаток до того, що функціонує як інструмент, що підтримує органічну структуру візуального тексту.
Ми не повинні ігнорувати потенціал цього фактора, оскільки він діє як регулюючий елемент, нормуючи інформацію, поділяючи її на градуси або рівні, щоб читач зможе засвоїти, засвоїти та зрозуміти вміст, який ми пропонуємо, набагато простішим та плавнішим способом. Тоді його основна функція полягає в тому, щоб забезпечити путівник, посилання або рядок, за допомогою якого слід простежувати інформацію, ніби це відкриті двері до суті нашої концепції. Це стає важливим і, звичайно, розширюваним на графічний дизайн, фотографію, живопис або веб-дизайн. Нижче ми трохи детальніше вникнемо в концепцію візуальної ієрархії за допомогою інфографіки, запропонованої нашими колегами по дизайну, сподіваюся, вам сподобається і не забувайте, що якщо у вас є якісь запитання чи внески, вам просто потрібно залишити нам коментар.
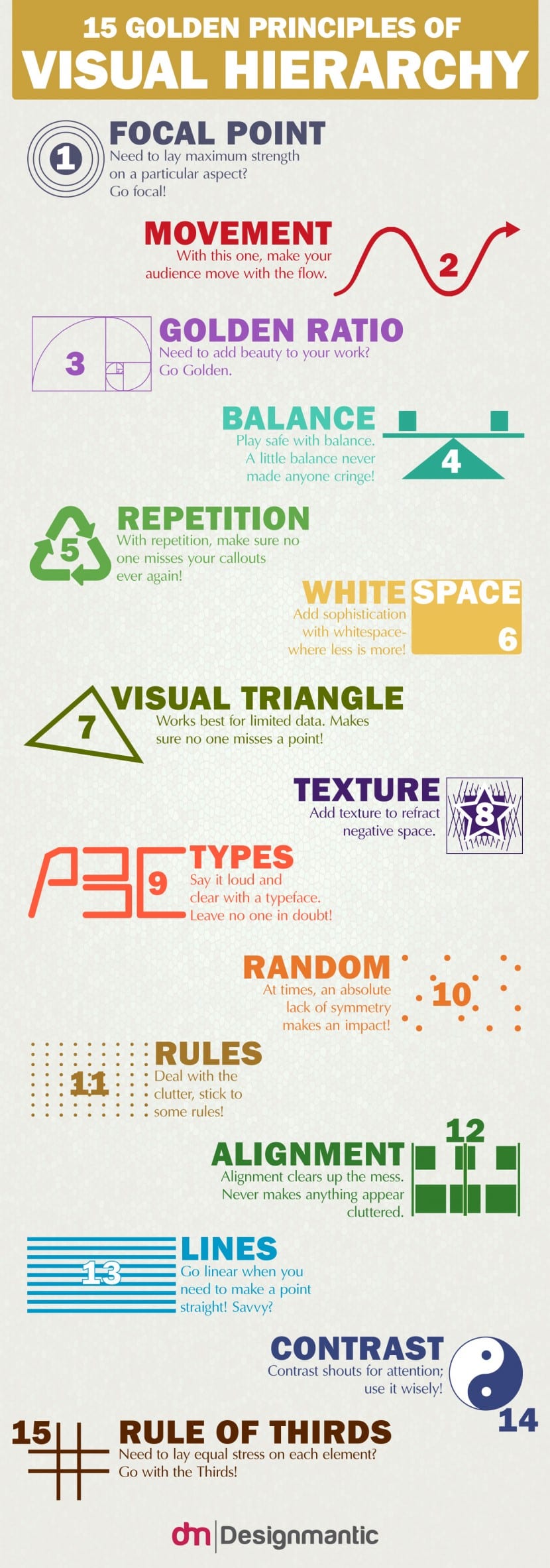
Фокус
Іноді ми говорили про фокус або композиційний центр як про зародок всієї конструкції та як привабливу точку, яка спочатку викликає глядача. Ця сфера надзвичайно важлива, і необхідно, щоб ви переконались у її існуванні в будь-якому з проектів, які розробляєте. Щоб перевірити, чи створили ви відповідний координаційний центр, проведіть невеликий тест: покажіть свій дизайн одному чи кільком людям і запитайте їх, яка перша точка привертає їхню увагу протягом перших трьох секунд, коли вони розглядають його. Якщо всі домовляться про одне і те ж питання, це означатиме, що ви ефективно виконали свою роботу. В іншому випадку, вам слід попрацювати над своєю композицією, щоб переконатися, що ця суть присутня, оскільки важливо привернути увагу громадськості.
Рух
Рух є невід'ємним у концепції ієрархії, оскільки коли існує ієрархія, це означає, що є потік, і що нам доведеться пройти шлях, щоб захопити повідомлення, і не тільки це, але за допомогою нашого руху ми збагатимо зміст і додамо нові дані, які забезпечать відчуття зростання. Поки ми блукаємо по нашому дискурсу, ми будемо сприймати рух, ріст і зміцнення запропонованих концепцій. Переконайтеся, що у ваших конструкціях під час цього руху є шлях збагачення, коли читач, просуваючись або поглиблюючи ваше повідомлення, відчуває подорож і збільшення нюансів.
Золота середина
Золотий перетин є і завжди був синонімом краси. Якщо ви шукаєте гармонію у пропорції всіх елементів, що складають ваш дизайн, хорошим способом гарантувати існування цієї гармонії є використання золотої формули. Часте його використання може допомогти вам досягти цієї гармонії.
Баланс
Компенсація елементів та областей, що складають промову, також буде важливою і, звичайно, матиме вплив на рівномірний та чіткий досвід. Баланс повинен бути присутнім у багатьох аспектах: інтервал, розмір, орієнтація, позиціонування, тони ... Баланс полегшує розуміння і, отже, зробить ваш дизайн на функціональному рівні доступним та ефективним.
Повторення
Шаблони можуть допомогти нам створити ритм, регулярність і посилити відчуття руху. Це також може стати чудовим текстовим ресурсом, оскільки таким чином ми можемо гарантувати, що громадськість не пропустить деякі деталі чи вміст, запропоновані нами в дизайні.
Пробіл
Ми насправді згадували про це у своїй статті про Тимофія Самару: білий простір виступає захисною зоною для нашого повідомлення. Він захищає його від втручання, оскільки завдяки йому ми гарантуємо, що елементи, що складають дискурс, не змішуються між собою, кожен з них повинен мати запас міцності або "священний" простір, який неможливо переступити.
Візуальний трикутник
Трикутна форма є чітко ієрархічним символом, і вона широко використовується візуально, оскільки її структура дає дуже ефективне відчуття рівноваги. Той факт, що він підтримується на власній основі, унеможливлює нестабільність нашої структури, а також забезпечує простоту, яка, залежно від випадків, не шкодить.
Текстура
Це спосіб додати нюансу та динамічності. Переглядаючи текстури, ми досягнемо того, що глядач може диференціювати елементи один від одного, а щодо фону простим поглядом, крім додавання текстур, ми можемо заломлювати негативний простір нашої композиції.
Типографія
Розмір, колір, сім'я та їх розміщення, а також їх читабельність будуть мати важливе значення для забезпечення ієрархії, порядку та плавності в процесі читання.
Випадкові
Ми говоримо про порядок, про рівновагу ... Але що, якщо ми вирішимо порвати з усім цим? Чи отримаємо нестабільний, безладний та згубний склад? Правда в тому, що ні, світ дизайну настільки широкий і пропонує стільки можливостей, що таким чином ми також можемо отримати відчуття ритму та виразної сили, хоча так, ми повинні знати, як грати з елементами та всіма їх виразними можливості.
Правила
Ось чому ми впливаємо на правила: ми можемо створити хаос, за якого існує ряд правил, що забезпечують успіх будівництва.
Вирівнювання
Це суворо пов’язано з поняттям порядку: вирівнювання кожного з наших елементів дасть нам відчуття чистоти, ми сприймемо поверхню, по якій легко блукати.
Рядки
Рядки - це осі руху, вони є кістяками процесу чи шляху читання. Вони направлять чи дадуть вказівки нашим читачам, щоб знайти повідомлення та зрозуміти кожен з елементів, що складають наш текст.
Contraste
Це ще один спосіб надати важливість, оцінюючи інформацію та визначаючи, які елементи потрібно виділити в першу чергу, а які з них слід тримати на значно більш другому рівні.
Правило третини
Як ми вже знаємо, він складається з поділу нашої композиції на різні ділянки через дві лінії на горизонтальній осі та дві лінії на вертикальній. Якщо ми зробимо це, ми знайдемо простір, розділений на дев'ять прямокутників. Розраховуючи на цей посібник чи сітку, ми зможемо досить чітко зорієнтувати кожен із елементів, що входять до складу.