
У своїй книзі «Нова типографіка», Ян Чихольд стверджує, що прийшов до безпомилкового методу створення ідеальний дизайн макета сторінки. Насправді такий метод існував задовго до появи комп’ютерів, преси та одиниць виміру.
Таємний канон і гармонія сторінки
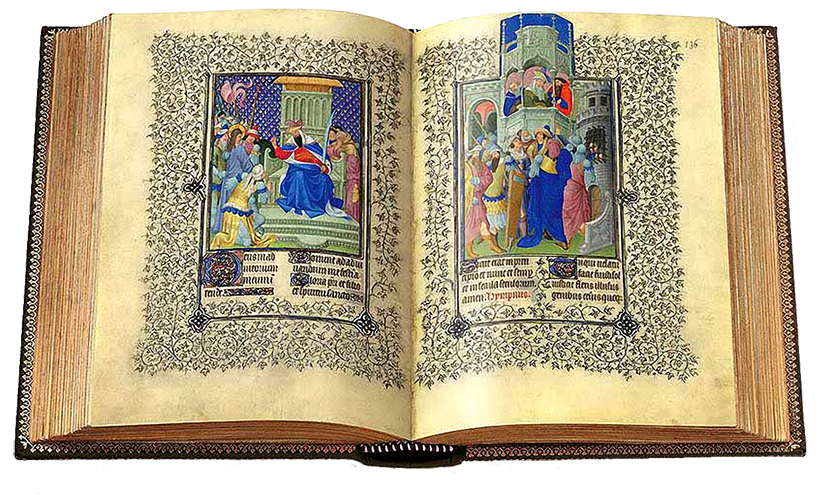
Ще в середні віки книги були предметом розкоші, зарезервованим для знаті та духовенства, оскільки їх виробництво зайняло роки.
Ці предмети були написані ченцями -write-, який створив систему для оформлення ідеальної книги. Ось так, спираючись на таємний канон, вони виготовили свої освітлені рукописи з урахуванням гармонії та єдності в блоках тексту та на сторінці, на якій розташовані елементи.
Канон, яким користується середньовічні книжники був настільки витончений, що через роки сучасні дизайнери самостійно повторно виявили його і побачили, що вони поділилися ті ж принципи ніж у тих перших графічних творах.
Зараз ми короткими та простими кроками покажемо вам секрет великих редакторських дизайнерів.
Про що ідеальна сторінка?
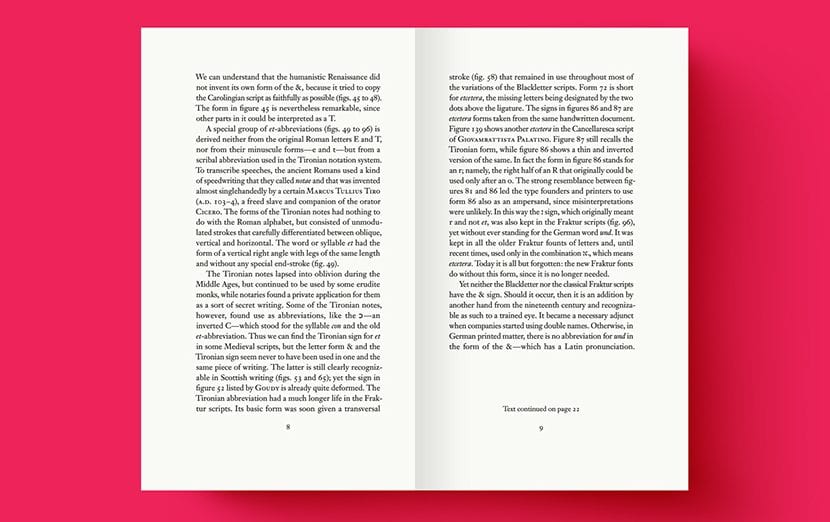
Почнемо з аналізу простої сторінки без напрямних ... Ми бачимо, що вона має блок, який плаває до верхнього центру сторінки. Таким чином, це забезпечує достатньо місця для маніпуляцій. Ми також бачимо простір текстового блоку, який дозволяє нам підтримувати плавний ритм читання.

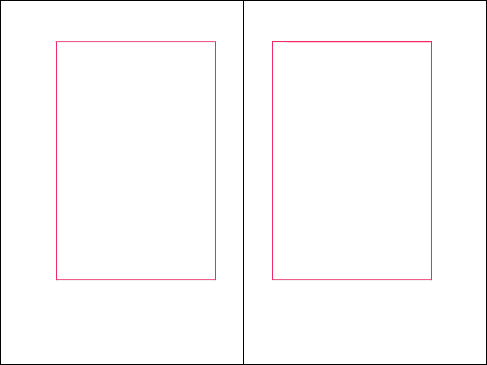
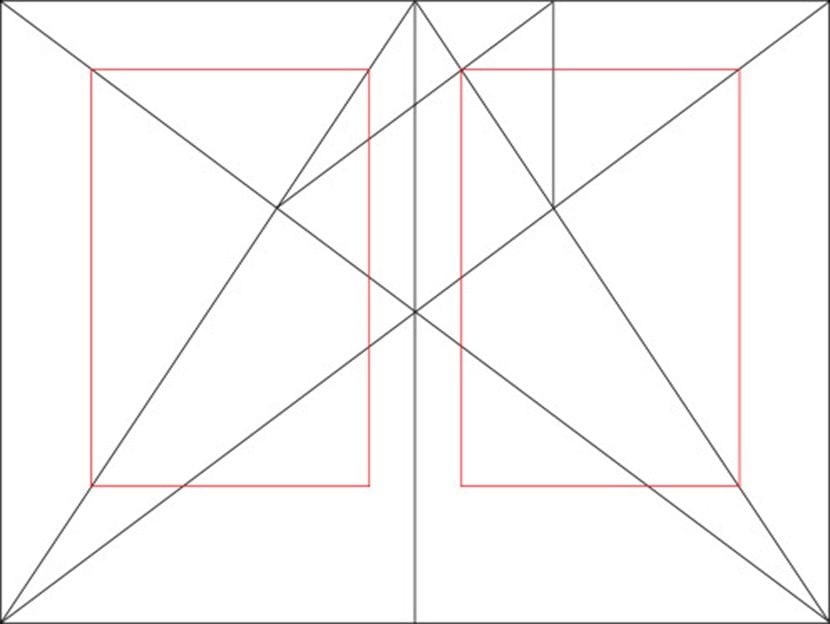
Тепер ми бачимо керівництва, створені за допомогою діаграми Вільяра де Онекура, застосованої до попередньої базової сторінки. Це діаграма 2: 3, яку Чихольд рекомендує використовувати у своїй книзі.

Краса текстового блоку полягає в його положенні, розмірі та взаємозв'язку на сторінці, на якій він міститься.
Канон показаний не тільки розміщує текстовий блок у ідеальному місці на сторінці. Це також забезпечує можливість мати цілком одиниці. Ці блоки дозволять нам працювати з модульною сіткою, полегшуючи компонування.

Якою б великою не була сторінка, ви завжди отримаєте сітку 9 × 9. Складається з блоку тексту 1/9 від верхнього та внутрішнього поля та 2/9 до нижнього та зовнішнього поля
Але як ви потрапляєте до цієї композиції?
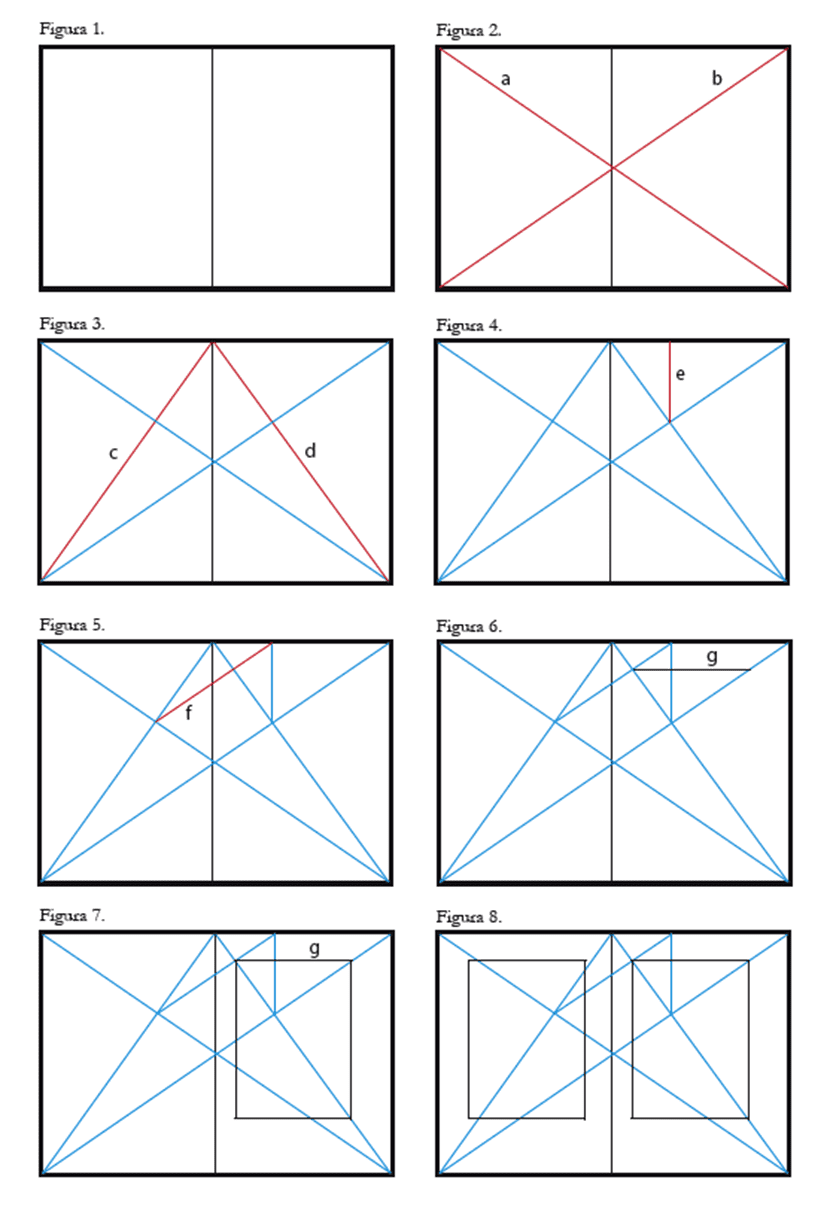
Пояснимо, як це відбувається ... Модуль - це сітка, що є комірка таблиці. По-перше, ми маємо пропорцію 2: 3. Запас інтер'єр має частку 2 частини з 3 порівняно з верхньою маржею. З іншого боку, нижнє поле та зовнішнє вдвічі більше. Тож запас зовні - 4/9 у-ель- знизу 6/9.
Але не тільки це, на аркуші, Текстові блоки на обох сторінках матимуть однакову відстань між ними. А якби це було менше, ми отримаємо висоту текстового блоку, еквівалентну ширині сторінки
Виконайте ці кроки на зображенні для створення текстового блоку макета вашої сторінки:


Я не знав цієї теорії чи методології, і правда не мала для цього ніякого сенсу. Зі мною трапляється те ж саме, що і при відображенні логотипу в сітці .. не тому, що дизайн логотипу чи сторінки відповідає сітці або надзвичайно добре пояснена метрична логіка буде доброю. Є жахливі логотипи, погано вирішені, які вкладають їх у сітку і разом з ними "виправдовують", що це хороший дизайн, оскільки він має "логіку". Те саме відбувається на цій прикладі сторінки. Я думаю, що ця пропозиція сторінки - це марна трата паперу, вона не використовує переваги сторінки і, що ще гірше, вона залишає блоки дуже близько один до одного в центрі книги, коли в реальному житті наповнення або пошиття книги завжди вимагає далеко місця для читання. цієї області (якщо вона дуже в центрі, вам доведеться розкрити книгу по максимуму, щоб мати змогу читати слова, розташовані біля центру) ... З іншого боку, це не говорить про розмір шрифт або інтервал між рядками, тому що якщо ми думаємо про розмір блоку, нам потрібно вирішити ці аспекти, щоб знати, скільки слів на рядок у вашому блоці та скільки рядків буде на вашій сторінці, щоб заповнити досвід і мати можливість оцінюйте це як добре чи погано ... У будь-якому разі. Я думаю, що це цілком логічний підхід, але вони забувають, що читання книги - це досвід, який можна отримати з предметом. Це не просто «щось бачити», це взаємодія з цим. Привітання
Я з Бруно. Як і в будь-якій теорії, настав час для перевірки та практики.
Насправді стиль та зручність використання також позначають межі та реальність.