
В веб-дизайн іноді ми хочемо включити на задній план щось більше, ніж звичайні кольори: нам потрібні текстури. Це не дуже просто знайти друк що ми шукаємо, і тому рішення, подібні до запропонованого нам Паттернізатор ми їх любимо.
Сьогодні ми прийшли поговорити з вами про веб-сайт, який працює як потужний генератор штампів. Можна сказати, що все налаштовується, але завжди найкраще перевірити це самостійно, зайшовши на сайт.
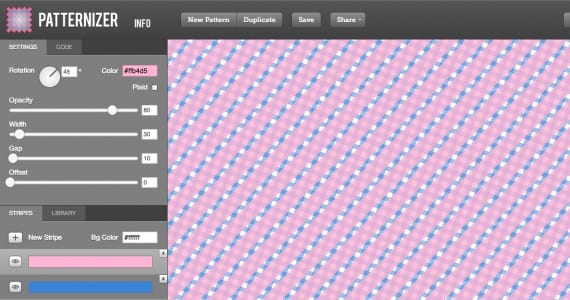
Незважаючи на те, що ви можете неохоче ставитись до всіх сторінок англійською мовою (і ми говоримо вам відтепер намагайтеся їх не ненавидіти, оскільки вони можуть бути хорошим джерелом інформації), у вас не повинно бути ні найменшої проблеми здатний обробляти їх за допомогою інтерфейсу веб-сайт Patternizer.
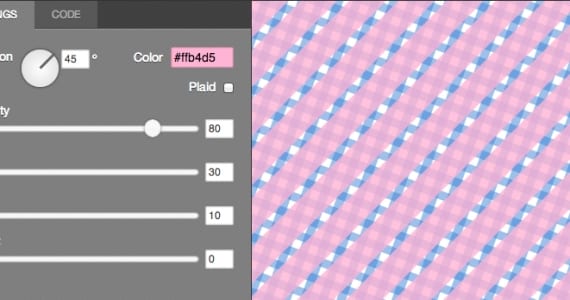
Включена за замовчуванням вкладка, яка називається НАЛАШТУВАННЯ, показує нам керовані значення Обертання (обертання), кольору, Плед (щось на зразок ефекту друк Шотландський), непрозорість (непрозорість), ширина (ширина), зазор (інтервал), зміщення. Також трохи нижче цієї вкладки ми маємо ще одну, яка називається СТРІПКИ, в якій за замовчуванням з’являються дві кольорові смуги (одна рожева та одна синя).
Якщо ви звернете увагу, у стрічках у вас буде вибрана рожева лінія за замовчуванням. Якщо натиснути на синю смугу, ви зможете змінити відповідні параметри. Якщо ви хочете виключити один з цих рядків (або обидва), вам потрібно буде лише натиснути на X, що з’явиться у верхньому лівому куті.

Одного разу всі параметри що ви вважаєте доречним, настав час отримати код цієї марки для розміщення на своєму веб-сайті. Перейдіть на вкладку КОД, що знаходиться поруч із НАЛАШТУВАННЯМ, і ... voilà! Вже у вас є код css вашого простого зразка.
На вкладці поруч із стрічками, яка називається БІБЛІОТЕКА, ми можемо знайти інші вже створені шаблони (якими ми також можемо маніпулювати).
Паттернізатор Це також дає нам можливість ділитися нашим творінням через соціальні мережі Facebook та Twitter. Це, на додаток до більш очевидних функцій, таких як ЗБЕРЕГТИ, ПОВТОРИТИ.
Незалежно від того, чи сподобався вам цей веб-сайт чи ні, вам цілком цікаво знати інших 5 онлайн-генераторів для створення фонових зображень.
Більше інформації - 5 онлайн-генераторів для створення фонових зображень
Джерело - Офіційний веб-сайт