
Джерело: Living Health
У світі дизайну та мистецтва дуже важливо враховувати психологію, оскільки через нього ми можемо передавати емоції та переконувати громадськість, а також розуміти, як вони сприймають повідомлення, яке їм надіслано.
У цій статті ми поговоримо про Гештальт-принципи в графічному дизайні, і як вони є корисним інструментом для розуміння того, як працює візуальне сприйняття, і чому деякі візуальні елементи так чи інакше працюють.
Ми дізнаємося, які є різні закони, які оточують гештальт, і ми наведемо їх приклади у світі дизайну та реклами.
Що таке гештальт?

Гештальт-теорія або психологія форми — це психологічна тенденція, яка виникла в Німеччині приблизно в 1920 р. її принципи засновані на теорії зорового сприйняття. Принципи, які збирає Gestalt, з часом розвивалися завдяки кільком дослідникам.
У світі дизайну дуже часто враховують шість основних принципів візуального сприйняття які Gestalt представляє нам під час проектування, оскільки за допомогою них ми можемо створювати проекти, які залучають глядачів.
Гештальт-закони
Ми збираємося зосередитися на шість принципів, які найчастіше використовуються у світі дизайну і що ми дуже швидко впізнаємо та зрозуміємо.
принцип подібності
Принцип подібності з'явиться, коли побачені предмети схожі один на одного, це змушує глядача сприймати його як збалансоване ціле.
Об’єкти мають спільні візуальні елементи наприклад колір, форма, розмір тощо. Чим більше ця подібність, тим ціліснішим є ціле.

Цей принцип присутній у старому образі Mulberry, будинку моди на розкішну шкіру. Логотип натхненний тутовими деревами, які творець бренду побачив по дорозі до школи. Зосередившись на цьому зображенні, ми бачимо, що цей принцип з’являється, оскільки вони використовують основні форми, що натякають на верхівку дерева.
Принцип безперервності
У цьому принципі саме око візуально створює безперервність лінії, як правило, на кривих лініях, ці елементи відображаються спорідненим чином, навіть якщо в цій лінії є розрив.
У дизайні цей принцип можна використовувати, щоб спрямувати наш погляд за допомогою дочірнього елемента. Як тільки ми сфокусуємо свій зір, ми рухаємо очі в напрямку, який позначає нас.

Яскравим прикладом цього принципу є логотип Coca Cola, на якому ми бачимо, що його перша буква C — це та, що позначає маршрут, по якому повинні пройти наші очі, те ж саме відбувається з другою великою C.
принцип закриття
Принцип закриття виникає, коли зображення є неповним або погано закритим, і це наш мозок, який закриває ці простори коли ти їх сприймаєш. Закриті фігури сприймаються як більш стійкі форми, і тому наш мозок прагне завершити зображення.

Це широко використовується техніка в світі мистецтва, і одним з її найбільших піонерів є всесвітньо відомий художник Бенксі. У цій роботі Бенксі він використовує принцип закриття для створення фігури дівчини і повітряної кулі, хоча форма обох елементів не повністю закрита, це робить наш мозок.

Ми також бачимо це в логотипі Ліги чемпіонів, наш розум відповідає за закриття образу та створення образу м’яча.
принцип близькості
Цей принцип заснований на теорії, що елементи, які розташовані ближче, як правило, розглядаються як сукупність і відокремитися, ізолювати себе від решти. Між такими подібними об'єктами створюється групова асоціація.
Щоб ця групова асоціація існувала, об’єкти вони повинні мати схожі характеристики один з одним, як-от форма, розмір, колір, текстура, серед інших візуальних аспектів.

Одним з найяскравіших прикладів, де ми можемо спостерігати цей принцип, є логотип Unilever, на якому ми бачимо, що елементи, що складають його зображення, мають такі візуальні аспекти, як розмір, колір і товщина.
Принцип фігури і грунту
Цей принцип охоплює ідею, що око прагне бачити об’єкт, ізолюючи його оточення, відокремлюючи об’єкти навколо нього.
Фігурою буде елемент, який знаходиться в просторі і виділяється з-поміж інших елементів, з іншого боку, фоном є все, що не є фігурою. Саме наші очі хочуть бачити фігуру і залишати фон на задньому плані.

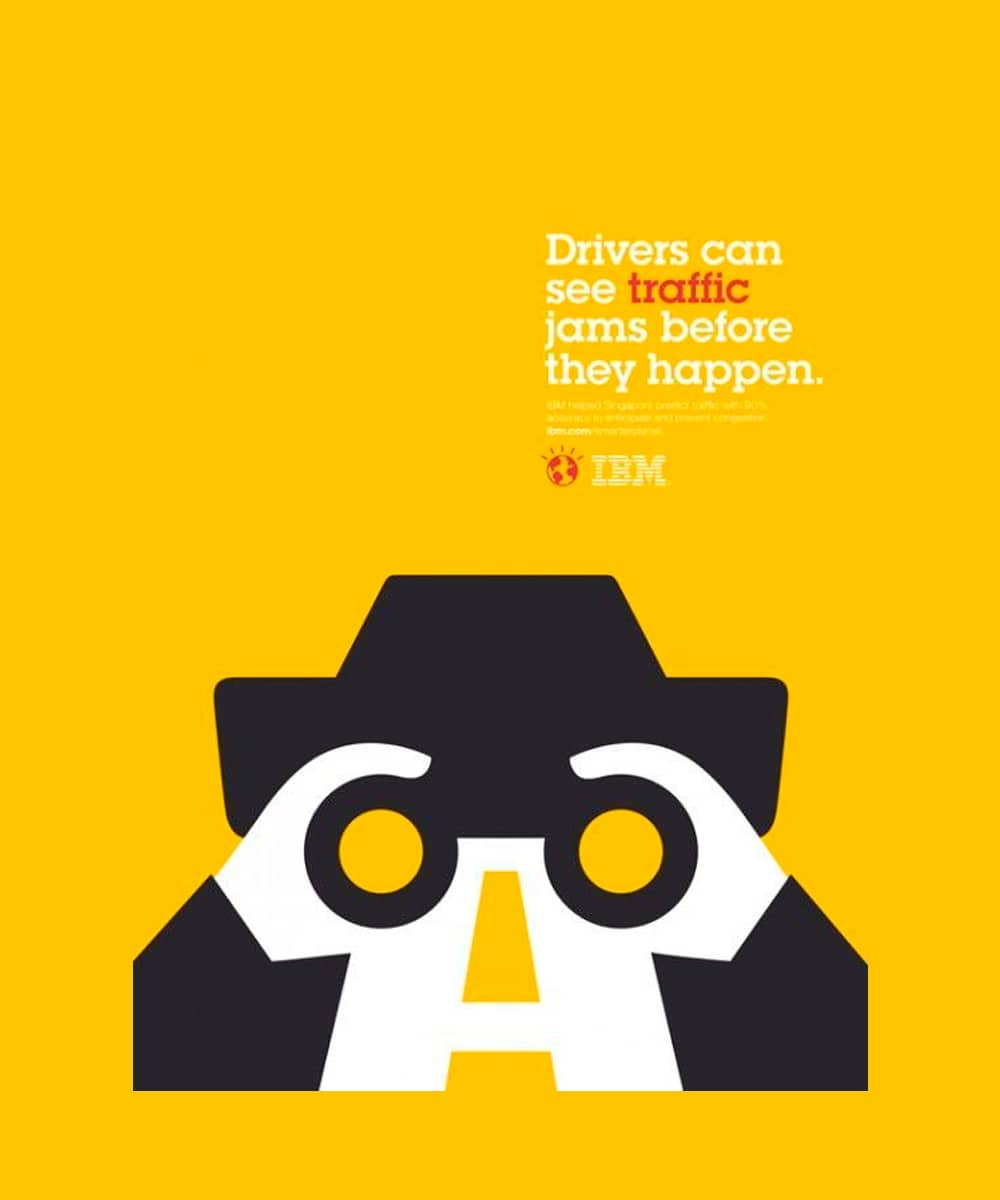
Прикладом, який ми всі бачили, є зображення, на якому ми бачимо свічник, що складається з двох граней у профіль. У графічному дизайні ми зазвичай зустрічаємо цей принцип у плакатах, як-от наведений нижче від Noma Bar разом із дизайнером Танею Холбрук для IBM.

принцип симетрії
Цей принцип говорить про це візуальні елементи повинні бути організованими та симетричними, вони не повинні викликати відчуття безладу чи відсутності рівноваги, оскільки глядачі не зрозуміють меседж, який ви хочете передати.

Символ миру, яким ми його знаємо сьогодні, але насправді був створений як символ ядерного роззброєння, створений Джеральдом Холтомом у 1958 році, є прикладом закону симетрії.
Як ви змогли помітити, Гештальт-принципи дуже присутні у світі дизайну та мистецтва. Щоб дизайн працював належним чином, його потрібно сприймати повністю, він має бути побудований на основі потреб одержувача.
Гештальт-принципи вони є основним інструментом, оскільки вони допомагають зосередити увагу глядача і ефективно організувати різні візуальні елементи, що змушує глядача, переглядаючи це зображення, стимулювати почуття, емоцію, навіть його власну творчість.
Як дизайнери, головна ідея, яку ми повинні мати на увазі, полягає в тому, що важливо розуміти, як глядачі, наша публіка, сприймають об’єкти, і тому гештальт дуже корисний для аналізу того, як він працює.