
80% інформації, необхідної для нашого повсякденного життя, включає орган зору. Це означає, що більшість навичок, які ми маємо, діяльність, яку ми розвиваємо, і знання, які ми набуваємо, здійснюються через зір. Для всіх тих людей, які не мають оптимального поля зору, це значно ускладнює. Необхідно створити доступний дизайн для людей із вадами зору. Оскільки це впливає на важливу масу населення.
Близько 285 мільйонів людей страждають більш-менш. З яких 39 мільйонів абсолютно сліпі а решта мають слабкий зір. Має сенс думати, що ми повинні адаптувати інструменти, які ми маємо, до всіх цих людей. Оскільки це полегшує всім однаковий доступ до однакової інформації.
І не тільки для людей з вадами зору, існують і інші вади, які впливають на навігацію.
- Слухові
- Пізнавальний
- Неврологічний
- Візуальний
У цій статті ми зосередимося на візуальному аспекті. Окрім порад щодо модифікації веб-сторінок, у пості для читання. Ми також назвемо деякі інструменти, які допомагають полегшити цю роботу. І ми побачимо, як звичайний образ впливає на людину з різними вадами зору.
Так веб-сайт впливає на людей з вадами зору
Залежно від інвалідності, яку ви лікуєте, звичайна веб-сторінка, така як Google може спричинити проблеми для певних людей. І саме це, кольори або форми можуть бути обмеженнями для цих людей, які страждають від цього.
UЛюдина з дальтонізмом може не розрізняти певні кольори або плутати їх з іншими. Це для використання Google може здатися не важливим. Але уявіть, що є декілька кольорів, як на задньому плані, так і на кнопках, які можна сприймати як однакові по тону та яскравості. Побачення цих кнопок може спричинити безлад у людини, яка страждає від неї.

Дивно, правда? Ось як може сприймати це людина з дальтонізмом. Це також залежить від типу кольорів, який впливає на вас. З розширенням "NoCoffee", що імітує різні режими відображення відповідно до обмежень (Доступно лише в Google Chrome). Ми змогли перевірити, як справи у цих людей. Ось кілька прикладів:
Втрата контрасту

Привид погляд
Cataratas

Розмитість зору
Периферійний вигляд

Як ми вже говорили раніше, цей тип проблем стосується загалом 285 мільйонів людей. Тому, щоб полегшити цю доступність, ми збираємося пояснити деякі корисні інструменти, які ми могли б використовувати на нашому веб-сайті.
Як ми вже можемо знати, існують інструменти для вирішення різних проблем. Інструменти за замовчуванням, які постачаються в наших браузерах. Будь то Google chrome, Mozilla тощо. Але ці інструменти є основними, і їх недостатньо. Інструментами є:
- Збільшення або зменшення вмісту (лупа)
- Зміна кольору та контрасту
- Субтитри у відео
- Опис зображення (легенда)
Як бачите, цього недостатньо. Але їх знання може допомогти нам у будь-який час. Наступні інструменти є доповненнями, щоб покращити це для користувача. І стратегії для просування веб-просторів, доступних для всіх.
Інструменти для користувачів із вадами зору
Наступні інструменти абсолютно безкоштовні, і ви можете завантажити їх за посиланнями, які ми залишимо. Залежно від типу інвалідності, яку має користувач, деякі будуть кориснішими.
- Доступність кольорового колеса: Це інструмент для вибору поєднань кольорів, які не створюють проблем із доступністю.
- Високий контраст: Це інструмент, за допомогою якого ви можете вибрати контраст, щоб легше читати тексти.
- ChromeVox Обов’язкова умова для спільноти людей із вадами зору - забезпечує швидкість, універсальність та безпеку Chrome для користувачів із вадами зору.
- CLiCk, Говори: Зчитувач екрану для браузера Mozilla Firefox. Цей засіб дуже корисний для людей, які мають серйозні проблеми із зором або повністю сліпі.
Блокнот Easy Talking 3.0: За допомогою цього інструменту ваш комп’ютер буде читати повідомлення електронної пошти або текстові документи, що є у вас на ПК. - Ед Веб: Браузер синтезатора мови, який також може відображати веб-сторінки у вигляді комбінації тексту та символів.
- Перевірка кольорового контрасту: Інструмент, що дозволяє вказати колір фону та тексту та перевірити їх контраст за допомогою формули WCAG 2.0.
На відміну від більшості програмного забезпечення для доступності, воно створене з використанням лише веб-технологій, таких як HTML5, CSS та Javascript. ChromeVox був розроблений з нуля, щоб забезпечити безпрецедентний доступ до сучасних веб-додатків, у тому числі до тих, які використовують W3C ARIA (Rich Internet Application Access), щоб забезпечити багатий досвід на робочому столі
Веб-дизайн для зручного доступу

Якщо ви веб-програміст або веб-майстер і ви збираєтеся розпочати проект. Вам слід спланувати дизайн, знаючи ці вказівки. Таким чином, ми дозволимо всім користувачам мати однакові можливості. Наступні пропозиції розроблені в Creativos Online.
Надайте заголовки сторінок
Заголовки сторінок (H1, H2 тощо) дозволяють визначити структуру веб-сторінки. Зчитувач з екрану дозволяє переміщатися по заголовках сторінки. Таким чином, користувач, який користується програмою зчитування з екрана, може легко та швидко дістатися до різних частин сторінки. без необхідності переглядати весь вміст сторінки.
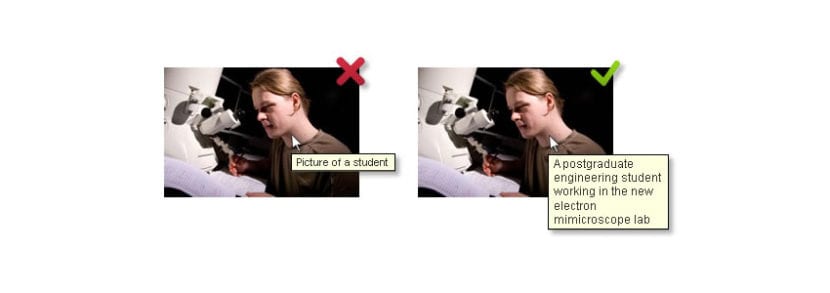
Альтернативний текст (ALT) на зображеннях

Альтернативний текст (атрибут alt у тегу IMG) забезпечує текстову альтернативу нетекстовому вмісту на веб-сторінках, таких як зображення. Альтернативний текст особливо корисний для людей, які використовують екранний зчитувач для доступу до вмісту на веб-сайті.
Для передачі інформації, значки

Використання кольорів під час передачі певних "правил" або вказівок на веб-сайті ускладнює розуміння багатьох користувачів. Наприклад, у формі це означає, що введений електронний лист неправильний із піктограмою, а не червоним. Таким чином це буде видно всім.
Забезпечує доступність вмісту, що не є HTML
Доступним повинен бути не лише веб-сайт. Весь вміст, який включається або посилається на веб-сторінку, наприклад відео, аудіо, файли PDF, документи Microsoft Word або презентації PowerPoint, повинен бути доступним.

