
Як дизайнери, ми любимо світ типографіки, і тому багато наших публікацій говорять про нього. Ми говорили, від історії за шрифтом до виграшних комбінацій. Сьогодні ми поговоримо про те, як дізнатися, який шрифт має веб-сторінка., тому що немає кращого способу отримати натхнення, ніж шукати посилання в роботах інших креативників.
Звичайно, кілька разів ви заходили на різні веб-портали, і естетика та типографічний вибір привернули вашу увагу. Як ми вже зазначали в багатьох публікаціях, типографіка є дуже потужним елементом, який допомагає нам проявити себе як дизайнерам. Існує безліч шрифтів, які ми можемо знайти на різних веб-сайтах, залежно від їх призначення, вони вибирають той чи інший типографічний стиль.
Це буде не перший і не останній раз, коли ви заходите на веб-сторінку, і вас приваблює шрифт, і ви відчуваєте потребу знати, що це за сімейство, щоб додати його до свого особистого друкарського каталогу. У цій публікації Ми навчимо вас деяким методам, щоб ви могли дізнатися, який шрифт привернув вашу увагу.
Варіант пошуку 1: Використання зображень
Перший спосіб, на який ми вказуємо вам, Ми рекомендуємо використовувати його лише в тому випадку, якщо у вас немає доступу до веб-сайту. Якщо у вас є скріншот шрифту що привернуло вашу увагу, імовірно, що це відбудеться не з точним шрифтом, але схожий з’явиться. Якщо ви хочете знати, який шрифт використовує певний бренд, ідеально, якщо він у графічному або векторному форматі.
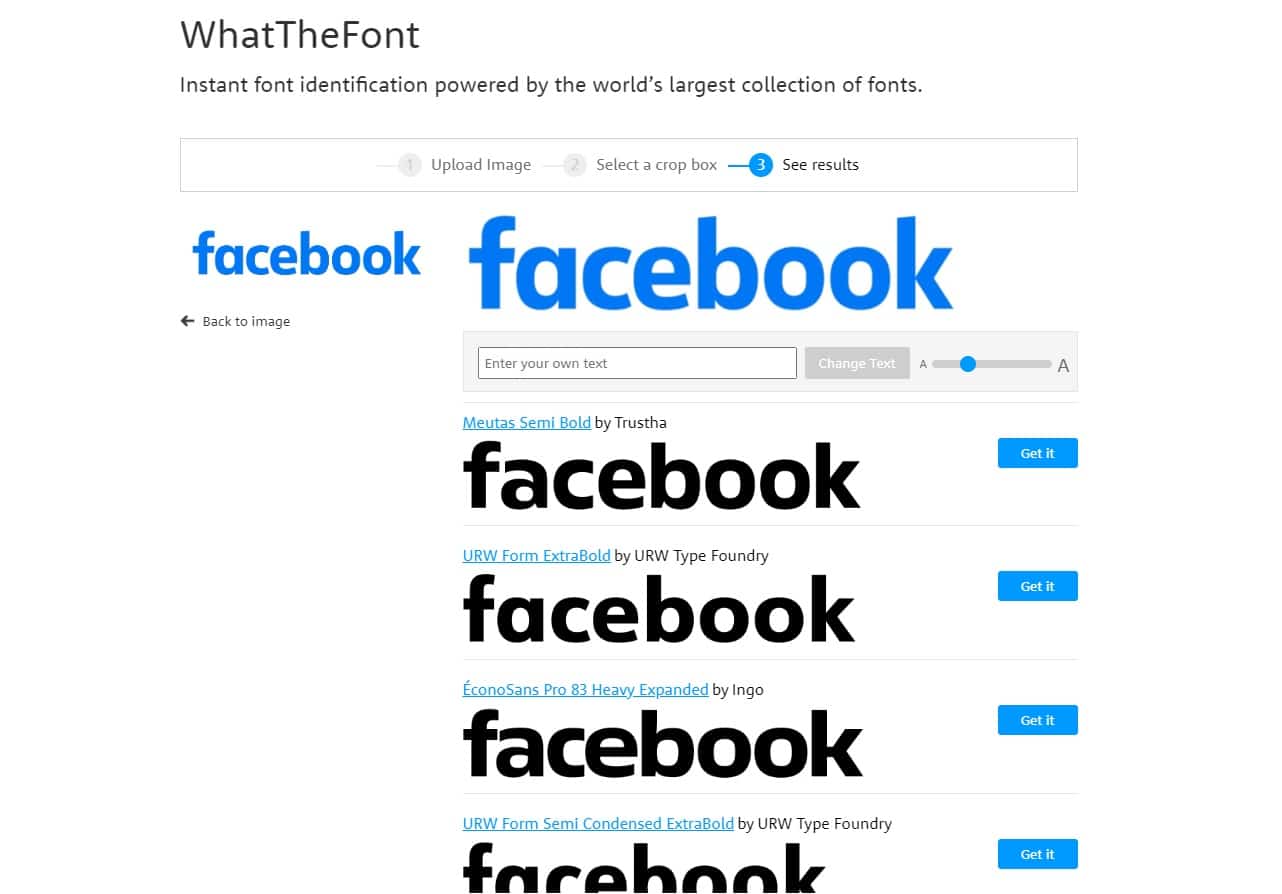
Онлайн-платформа, до якої ви маєте отримати доступ, — це MyFonts та інструмент, який називається WhatTheFonts. Цей інструмент є розширенням, яке надасть вам можливість дізнатися шрифт, який ви шукаєте. Все, що вам потрібно зробити, це завантажити зроблене зображення на свій веб-сайт, тоді програма запитає вас, який текст ви хочете проаналізувати. Після вибору він повідомить вам різні шрифти, подібні до тих на знімку екрана.
Ми залишаємо вам приклад із логотипом Facebook. Ми беремо до уваги, що цей процес може бути трохи виснажливим і в результаті він не дає вам точної типографіки. оскільки цей інструмент обмежений внутрішньою бібліотекою шрифтів.

Варіант пошуку 2: Інспектор браузера
У цьому другому варіанті пошуку типографіки веб-сторінки, ми вирішили використовувати інспектор із веб-браузера. Цей варіант є одним з найбільш використовуваних дизайнерами. графічні та веб-дизайнери. У цьому випадку ми отримаємо від цього інструменту багато чого, про що, можливо, деякі з вас не знали.
Перш за все, ми збираємося розрізняти різні браузери, зокрема два. З одного боку, ми знаходимо Chrome та інші браузери на базі Chromium, а з іншого – розміщуємо Firefox. зазначити, що Яким би браузером ви не користувалися, ви завжди будете використовувати один і той же ярлик для доступу до інспектора, Ctrl+Shift+I.
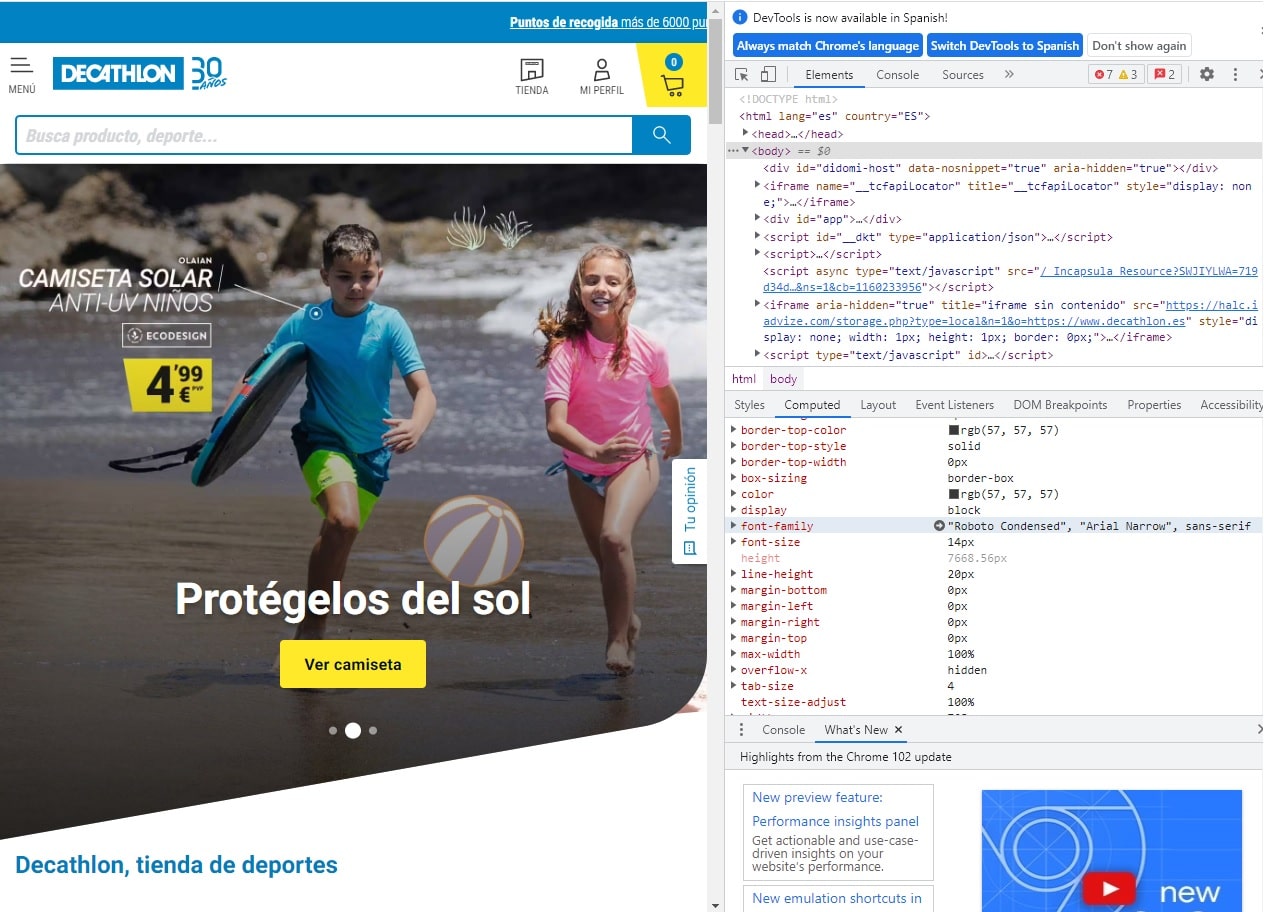
Якщо ви використовуєте ChromeКоли ви відкриєте параметр інспектора, з’являться три різні панелі. Вам доведеться шукати текст, який використовується в Інтернеті, щоб дізнатися, який шрифт використовується. На другій панелі, представленій вам, знайдіть і Виберіть опцію «Обчислений». Потім ви шукаєте «Шрифт – сімейство» і, як ви бачите, поруч з нею з'являється назва сімейства типографіки.
На наступному зображенні ми показуємо вам, як виглядатиме ця інформація, яку ми щойно повідомили. Окрім даних про використаний шрифт, з’являються інші важливі дані, такі як розмір, колір, вага тощо.

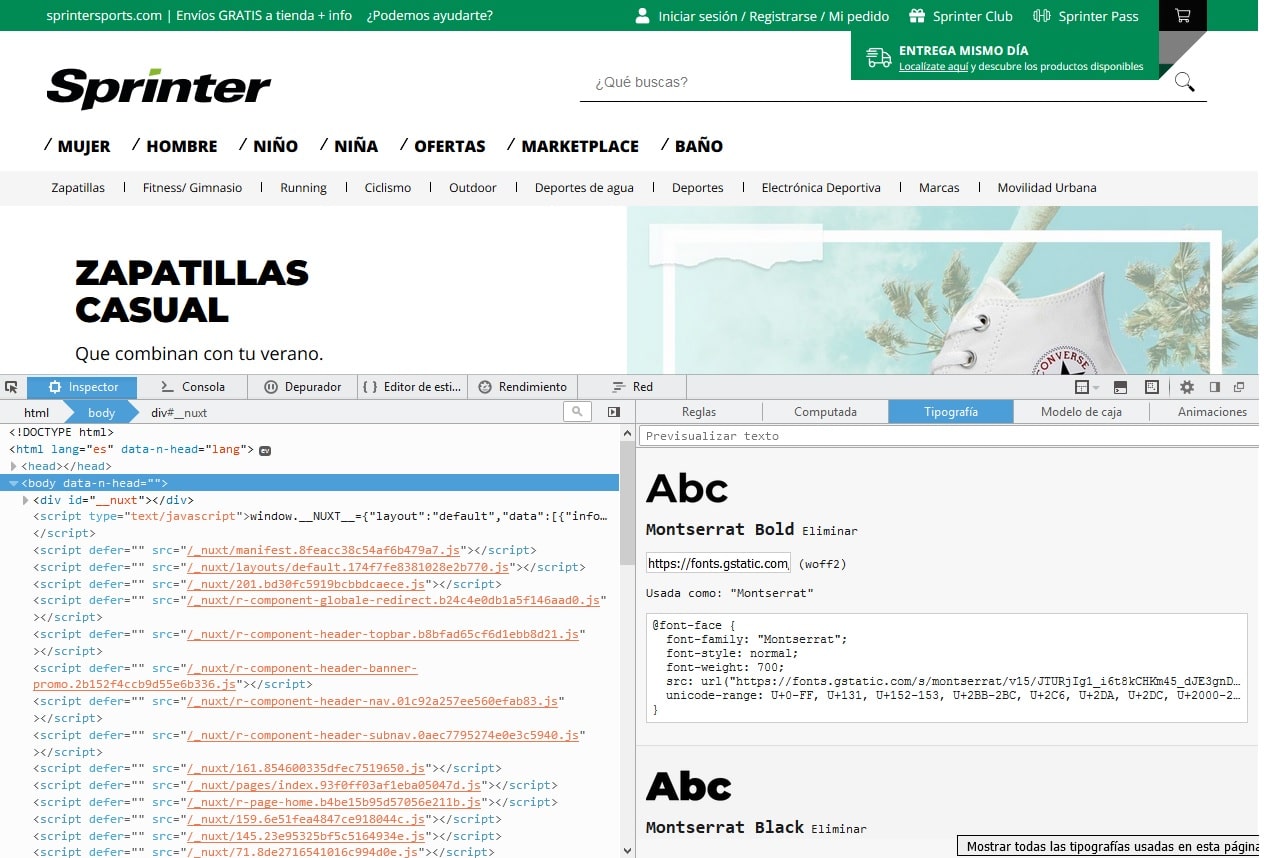
Крім того, Якщо ви використовуєте браузер Mozilla Firefox, процес схожий на той, який ми щойно бачили в Chrome, єдине, що змінюється, це те, що інформація, яку ми шукаємо, з’являється в іншій області. У цьому браузері є окрема вкладка для стилів шрифтів, які відображаються на веб-сайті.
Як і в попередньому випадку, ви відкриєте інспектор за допомогою того самого ярлика, який ми згадували, і знову з’являться три різні панелі, Ви повинні перейти до вкладки під назвою "Шрифти", як видно з його назви, там ви знайдете всі необхідні дані. Є розділ під назвою «усі шрифти на сторінці», де з’являється список з усіма ними.

У цьому випадку, також можна змінювати різні параметри типографіки за допомогою лічильників. Це дає вам можливість відчути, як виглядала б типографіка, якби вона зазнала деяких змін, як вона виглядала б інакше.
Варіант пошуку 3: за допомогою плагінів
Останній варіант, який ми пропонуємо вам, – це метод, який був відомий протягом короткого часу і, ймовірно, найменше використовуваний з тих пір, як він з’явився зовсім недавно. Це варіант пошуку веб-шрифтів за допомогою плагінів браузера.
Існують тисячі плагінів, які можна додати до наших пристроїв і виконати певне завдання, щоб задовольнити потребу. Цей варіант напевно стане одним із ваших улюблених завдяки своїй простоті. Ми рекомендуємо Fontface Ninja, WhatTheFonts або Visbug.
Коли вибраний плагін встановлено у вашому браузері, вам просто потрібно натиснути на його піктограму, і відразу з’явиться меню параметрів в лівій частині екрана. Якщо ви клацнете на другому значку в цьому меню, вам потрібно буде лише навести курсор миші на область тексту, яку ви хочете проаналізувати, і автоматично з’явиться інформаційне вікно про цей шрифт.

У цьому варіанті, як і в попередніх двох, також відображаються дані про колір шрифту, вагу, розмір рядка тощо. Це інструмент, який дуже корисний для тих, хто любить світ типографіки і хто хоче за лічені секунди дізнатися, який шрифт привернув їхню увагу.
У цій публікації ви могли помітити, що є три дуже прості варіанти пошуку, щоб дізнатися, який шрифт використовується на веб-сторінці. Вам залишається лише вибрати той варіант, який вам найбільше підходить і з яким зручно працювати. У багатьох випадках ці інструменти пошуку полегшать ваше робоче навантаження та допоможуть створити привабливий дизайн.