
Каскадні або випадаючі меню є необхідний майже для будь-якого типу веб-сайту. Особливо ті, які потребують введення даних відвідувачем, таких як щось таке просте, як вибір статі чи вибір кольору сорочки, яку ви збираєтеся придбати в нашій електронній комерції.
Каскадні меню - це інші елементи, які ми можемо оновити на нашому веб-сайті відповідно до сучасних стандартів веб-дизайну. Цей дотик і та тонкощі, які додадуть більше якості всьому веб-середовищу, яке ми підготували для нашого веб-сайту. ви введення 16 каскадних меню в CSS що стане в нагоді для оновлення вашого веб-сайту. Ми пам’ятаємо, що деякі також матимуть трохи JavaScript, і не забуваючи про необхідний HTML.
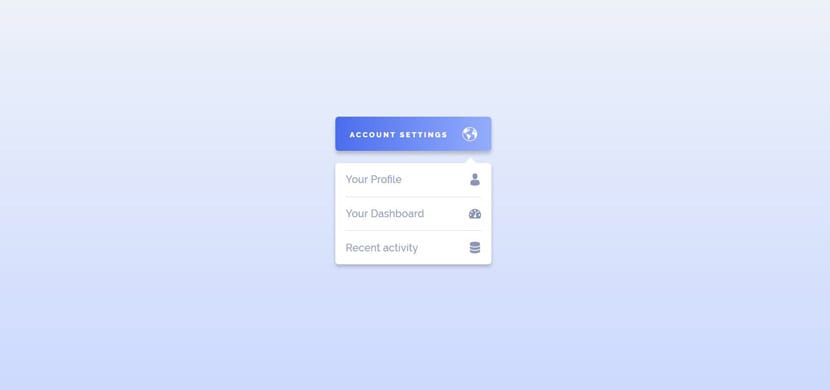
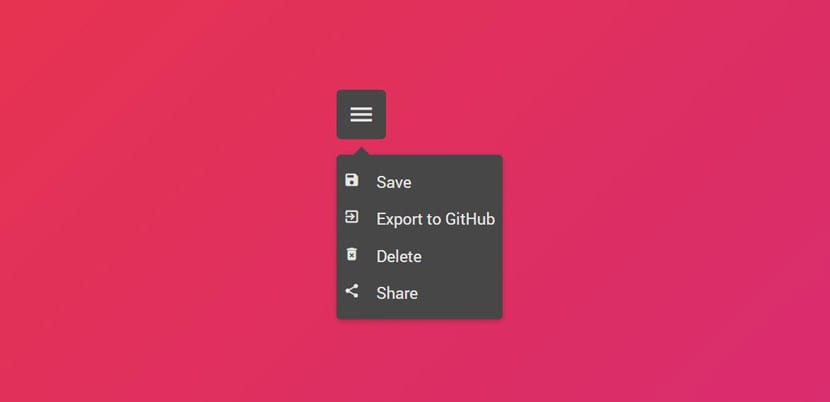
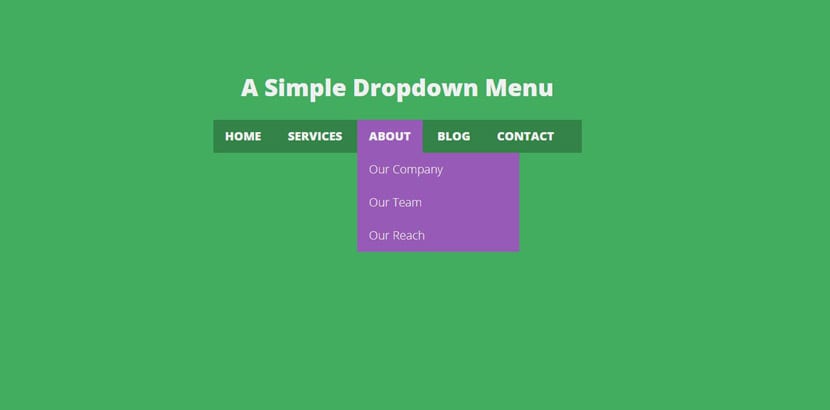
Меню водоспаду

Це водоспад або спадне меню складається з HTML, CSS та JavaScript. Хоча код JavaScript дуже короткий. Він відповідає чинному стандарту Material Design як мови дизайну, щоб включити просту і зрозумілу анімацію водоспаду з привабливою присутністю. При відкритті різних опцій меню виникає графічний ефект наведення, коли ми залишаємо вказівник миші над ними.
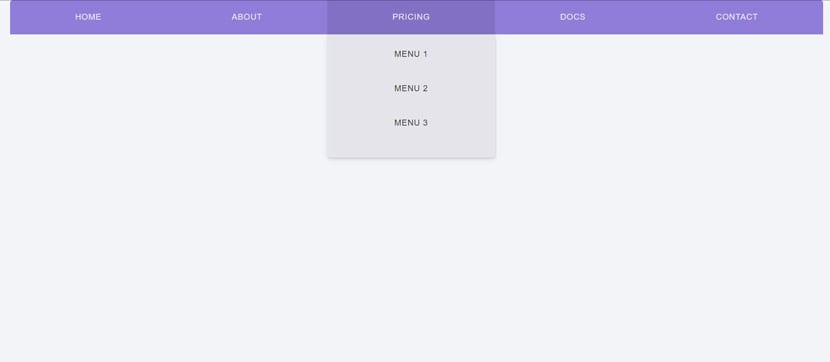
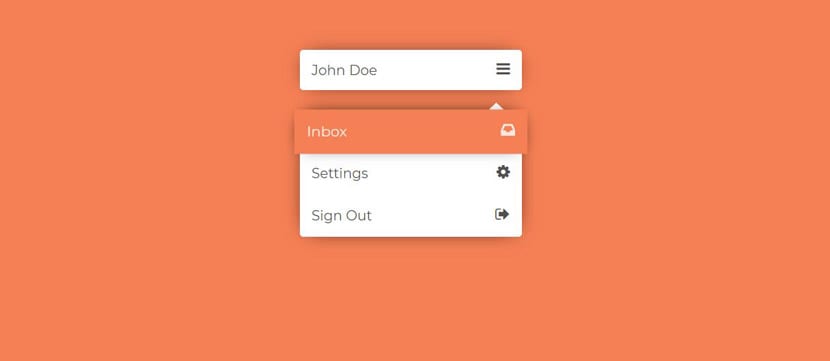
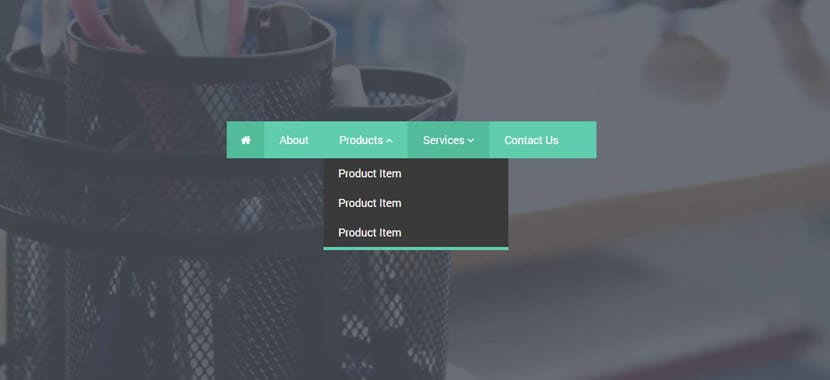
Випадаюче меню з jQuery

Це меню водоспаду досить просте, але це дуже елегантний у дизайні. Він також має наведення для підкреслення синього відтінку кожного меню та каскадну анімацію без особливих шум. Він зроблений за допомогою HTML, CSS та JavaScript (jQuery).
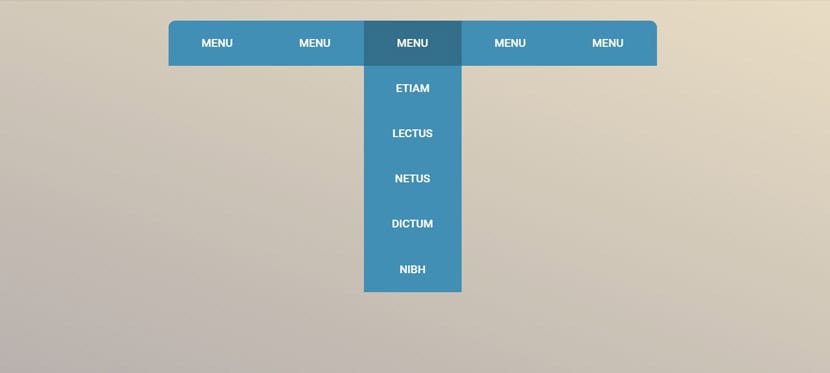
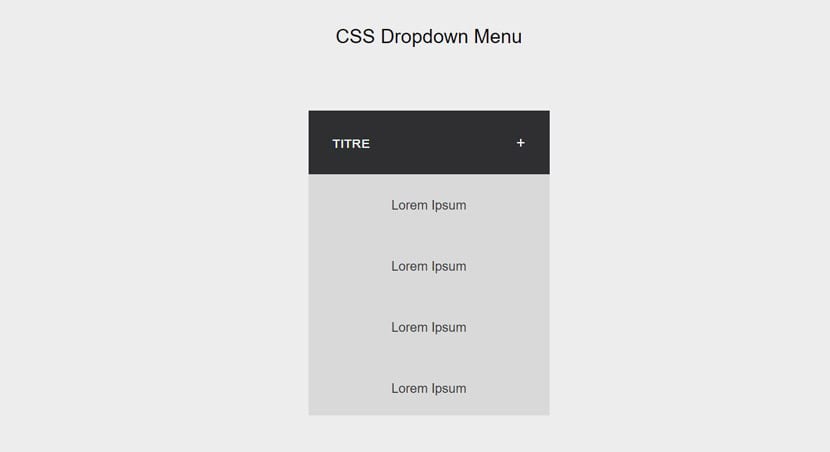
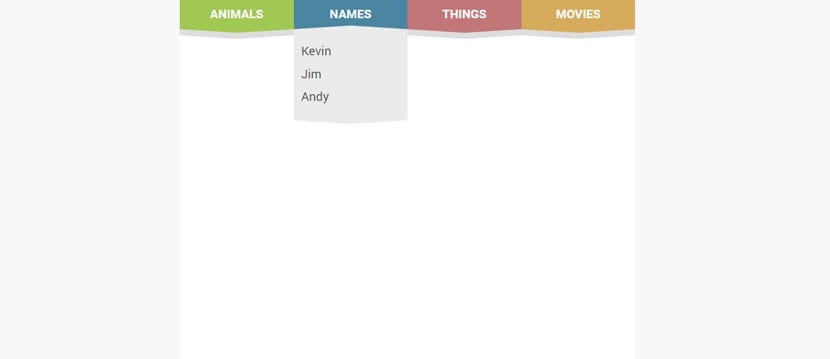
Меню стилю водоспад

Це випадаюче меню в HTML, CSS та JavaScript є натхненний одним із найкраще розроблених веб-сайтів: Stripe (послуга цифрових карток). Немає наведення курсору на меню, але чудово розроблена анімація, яка чітко пояснює наші наміри щодо дизайну нашого веб-сайту. Важливий для своєї якості та ідеально підходить для оновлення меню вашого веб-сайту.
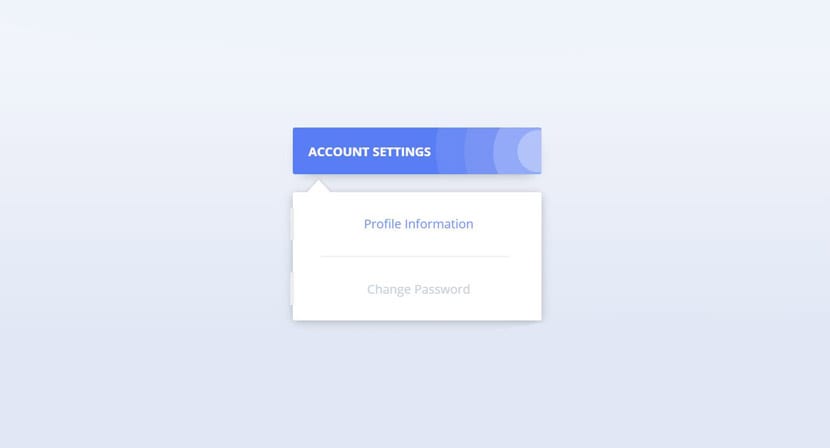
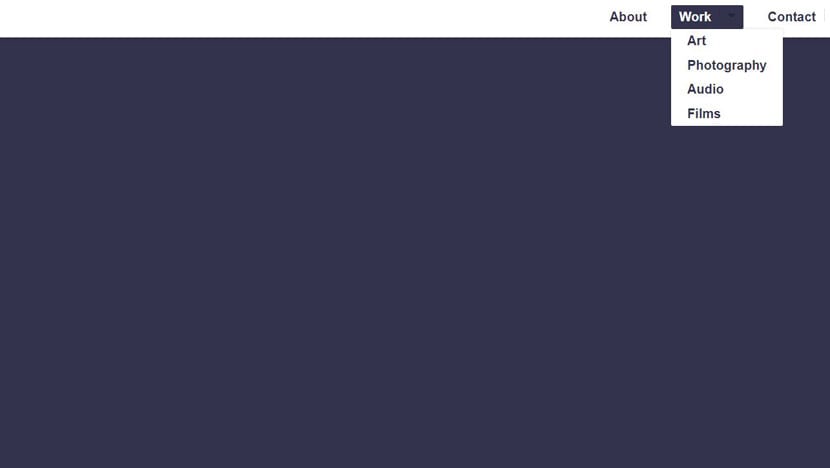
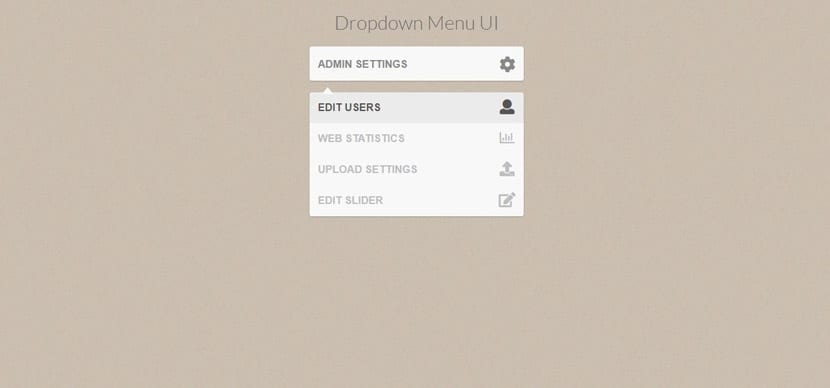
Анімоване меню водоспаду

Це випадаюче меню намагається показати використання відкладена анімація кожного елемента, що з’являється, коли ви залишаєте вказівник миші в кожному меню. З кількома десятими затримками цей ефект затримки досягається, що надає йому особливого дотику.
Ефекти випадаючого меню

Наче а серія карт з колоди, анімація цього меню водоспаду для нього дуже особлива. Відмінний ефект водоспаду - це чистий CSS. Ви вже знаєте, що вам потрібно зробити, щоб реалізувати це на своєму сайті.
Анімація водоспаду в меню

Випадаюче меню вражає анімацією і за той синій колір, який виділяється. З витіканням і в анімації, яка робить різні розділи меню відображаються. Зроблено в HTML, CSS та JavaScript.
З невеликою кількістю jQuery: меню водоспаду

Персоналізоване і дуже стисле спадне меню, до якого йому не бракує ніяких деталей. Можливо, його простота - це найкращий і найгірший момент. Це буде залежати від того, що вам потрібно для вашого веб-сайту та ваших прагнень. Багато CSS і трохи JavaScript.
Елегантне меню водоспаду

Якщо в попередньому ми пропустили анімацію та кращий дизайн, це спадне меню він має все зробити в CSS та JavaScript. Анімація та ефект помаранчевого затінення вражають кожного разу, коли ми залишаємо вказівник миші над кожним із розділів. Один із найкращих у списку.
Випадаюче меню в CSS

Un меню мінімалістського водоспаду і що він розроблений суто в CSS. Проста анімація, але добре зроблена, щоб не виділятися. Меню, яке залишається непоміченим і відповідає сучасним стандартам дизайну.
Випадаюче меню

Це чисте каскадне меню CSS - інше добре відрізняється анімацією це відбувається кожного разу, коли ми натискаємо на меню. Анімація зсуває вікно з правого боку з ідеальним синхронізацією. Ще одна з найцікавіших у всьому списку.
Просте меню водоспаду

Це меню має просте походження і складається з HTML та CSS. Це ще одне з тих меню, які дозволяють нам оновлювати цей важливий елемент нашого веб-сайту та ін не дають багато надміру. Думаю, добре розуміється, що ми маємо на увазі під цим.
Горизонтальна навігація по меню

Хоча це вже має бути виконано його 4 роки, це меню водоспаду досить креативно накладає на одне поруч із ним. Якщо ви шукаєте щось інше, це ще одне, яке ви можете вибрати зі списку.
Випадаюче меню в CSS

Ще одне меню суто в CSS і таке це досить барвисто, принаймні в налаштуваннях, наведених у прикладі. За допомогою плоских кольорів анімація виявляє ефект рухомого затвора, який опускає різні розділи обраного меню. Ще одне з цікавих меню водоспаду у списку, яке має вдало підібрану тему.
Меню водоспаду з маленьким JS
У цьому випадаючому меню використовується дуже мало JavaScript, достатньо для автоматичного закриття меню, коли ми переходимо до чогось іншого. Є терміни добре досягнуті в ефекті анімації стати одним з найкращих у цьому плані.
Ще одне чисто каскадне меню CSS

Каскадне меню з анімацією, в якому навряд чи є затримка тисячних друге. Тож це створює ефект безпосередності на відвідувача. Ефект наведення курсору та цікаве випадаюче меню без особливих шум на загальному рівні.
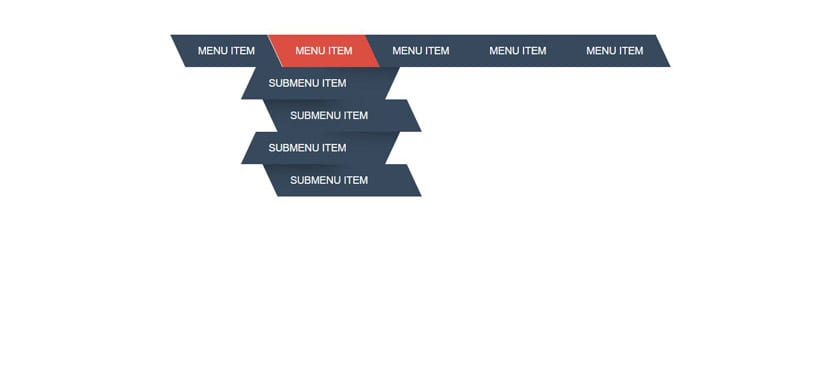
Каскадне меню зиг-заг концепції

Якщо ви шукаєте меню, крім цілого списку в цій публікації, у цьому спадному меню є все, що ви можете шукати. анімація виробляється зигзагом запропонувати інший тип досвіду, дещо експериментальний. Це могло б ідеально вписатись у тему відеоігор, тому якщо у вас є якийсь тип клієнта, який шукає щось інше, це, безумовно, є найбільш підходящим з усього списку. Його косі форми та швидка анімація говорять все.
Ми залишаємо вас ця серія меню CSS для вашого веб-сайту яких їх велика кількість.
