
У березні 2017 року тенденції зосереджені на додаванні трохи більше акценту в дизайні з певними типами деталей, виконаними курсивом для розділених екранів та с набагато більш мінімалістичний та лінійний фон, які нівелюються із застосуванням 1 або 2 хитрощів.
Тенденціями місяця березня є:
Розділені екрани

Дизайн розділені екраниЦе нововведення, яке набуло популярності у середині минулого року, і тепер стало чудовим бізнесом. Крім того, за час, що минув з моменту появи розділених екранів, ми можемо це сказати цей стиль еволюціонував дуже швидко.
Наступні приклади показують різні способи використання однієї і тієї ж тенденції.
Рентність

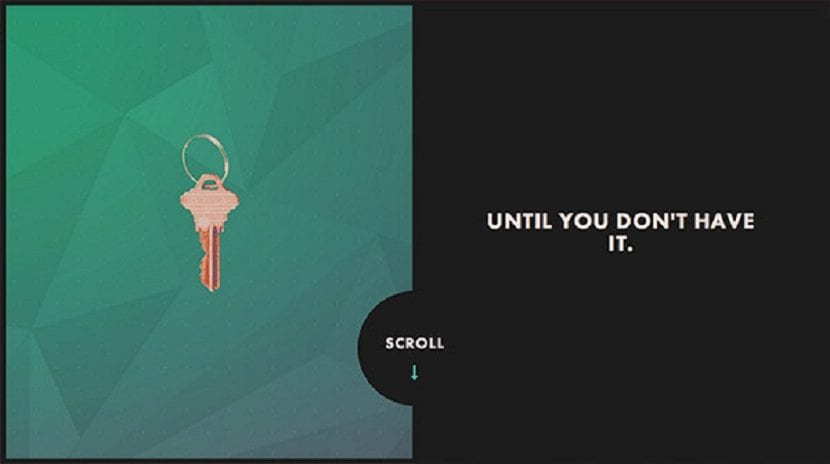
Використовуйте фрагментований дизайн, з яким вдається містити циклічне відео, крім основної навігації. Це створює контраст між білою та червоною областями, яка є абсолютно жорсткою і змушує очі напружуватися, щоб дивитися крізь екран. Це також гарантує, що користувачі можуть легко знайти навігацію, оскільки це буде єдиний елемент, що знаходиться всередині кольорової частини, що має дизайн.
Сором’язливий

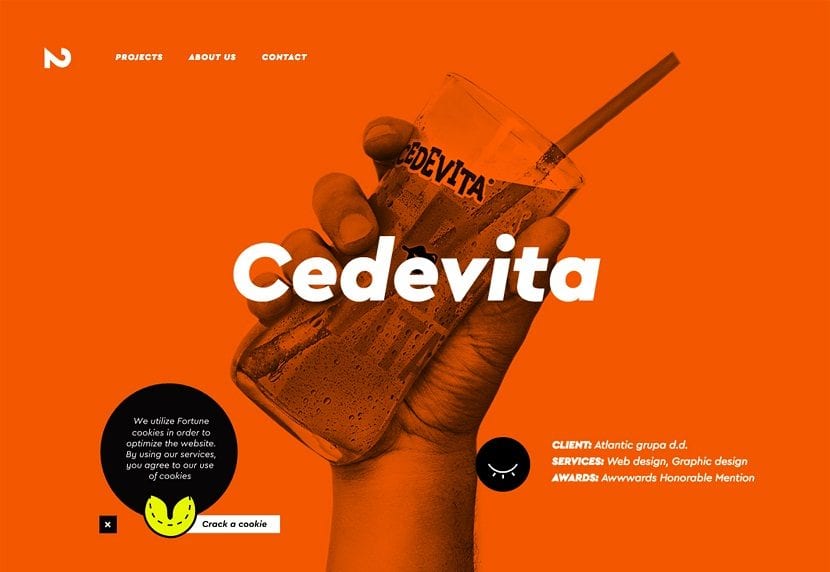
США концепція, цілком схожа на концепцію Ренсі, хоча це має інший штрих, оскільки його дизайн має відеоцикл на повноекранному режимі, тоді як половина його покрита коробкою якогось кольору. Кожен з клікаючих елементів знаходиться всередині кольорового поля, меню навігації приховано у верхньому правому квадранті екрана, де відображається відео.
Два спільних приклади, які ми показали вам вище, в основному полягають у тому, що дизайн, запропонований розділеним екраном, примудряється додати трохи більше акценту на зміст. Це відбувається тому полегшує користувачам доступ до певних елементів, що знаходяться в макеті, за допомогою використання кольору та реального або сприйманого руху.
Курсив

Курсив зараз увійшов у палітри типографіки кількох дизайнерів, і це пов’язано не лише з випадковими пунктами наголосів, які вони дозволяють, але й тому, що можна використовувати курсив для будь-якого типу екрану розміщення деяких дочірніх елементів такі як посилання або певні пункти меню, які дозволяють зробити набагато ширший акцент.
Через те, що курсив зазвичай не використовується так багато, ця тенденція забезпечує це може привернути увагу різних користувачів. Крім того, курсив насправді є незначною зміною, тому вам навіть не потрібно мати нову палітру типів. Вони також містять певні заходи безпеки та пропозиції, такі як:
- Для того, щоб скористатися курсивом у повному обсязі, рекомендується використовувати їх із помірність лише для того, щоб підкреслити ті маленькі текстові поля, які важливіші.
- Використовуйте якусь лист, що читається якщо ви плануєте писати курсивом.
- Використовуйте курсив, щоб зобразити та наголосити на певних елементах, таких як заголовок якогось твору, який ви потім поясніть.
- Вирівняйте курсив і порівняйте його, додавши трохи простий ефект, такі як анімація або колір, щоб допомогти вам надати їм більше уваги.
- Оскільки їх зазвичай важко читати, потрібно переконатися, що існує достатній контраст між шрифтом та фоном.
Тверді днища

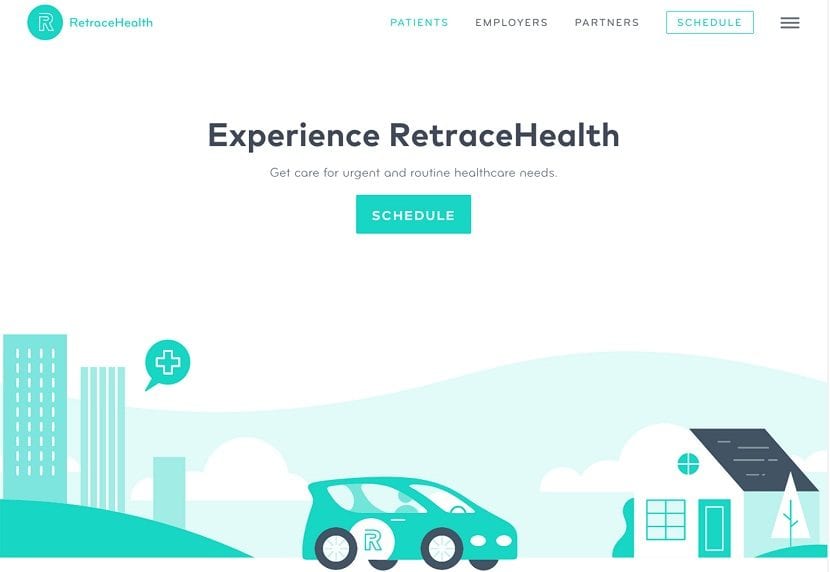
Простий спосіб створити візуальний акцент це шляхом додавання контрастних елементів, наприклад, якщо ви використовуєте нейтральний або світлий фон, найкраще використовувати ілюстрацію, анімацію чи звук, які привертають увагу користувачів.
Ми сподіваємось, вам сподобалося все, що нам підготовлено в березні, як і нам.