
Коли приходить час вибрати колірну гамму для наших проектів, усе стає дещо складним. Справа не в тому, щоб вибрати кольори, які нам найбільше подобаються, або ті, які ми вважаємо найкрасивішими..
La колірна гамма, з якою ми збираємося працювати, вона має бути адекватною і відображати те, хто ми є як бренд або хто є тим брендом, з яким ми працюємо. З цієї причини в цій публікації ми поговоримо про колірну гамму, їх різне використання та поєднання.
Колір виходить за рамки оптичного явища, з кольорами почуття та емоції можуть виникнути у публіки, яка їх спостерігає. Вибір гарної колірної палітри може змусити зв’язок як користувача, який спостерігає за нею, так і бренду, який представлений.
Чи варто надавати значення кольоровій гамі?
один з Найбільш поширеною помилкою, коли дизайнери стикаються з роботою, є неправильний вибір кольорів. І не тому, що не вміють вибирати кольори, а тому, що використовується занадто багато, тобто різні кольори, а не один варіант себе.
Відповідаючи на запитання в цьому розділі, це так. Як дизайнери, Ми повинні бути дуже обережні з вибором кольорів для наших дизайнів.

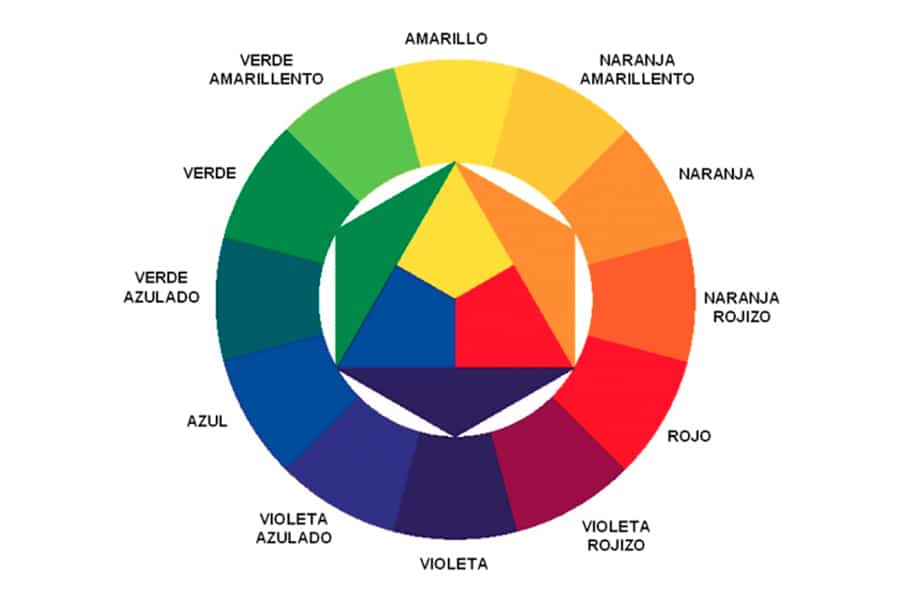
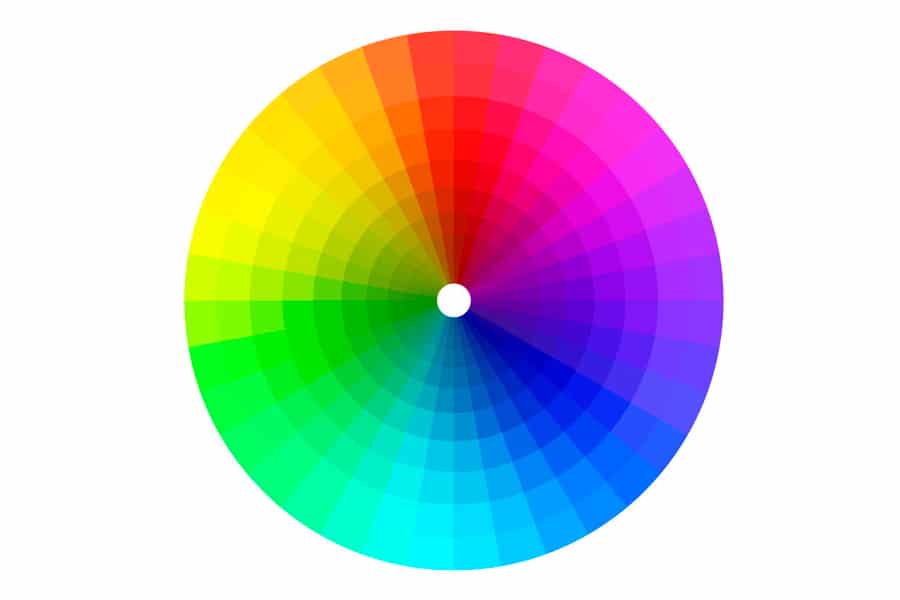
На цих зображеннях, які ви бачите нижче, в Першим з них можна побачити, як будуються кольори. З його центральної частини починаються основні кольори, таким чином вони відповідають вторинним кольорам. І, нарешті, зовнішнє коло, третинні кольори.

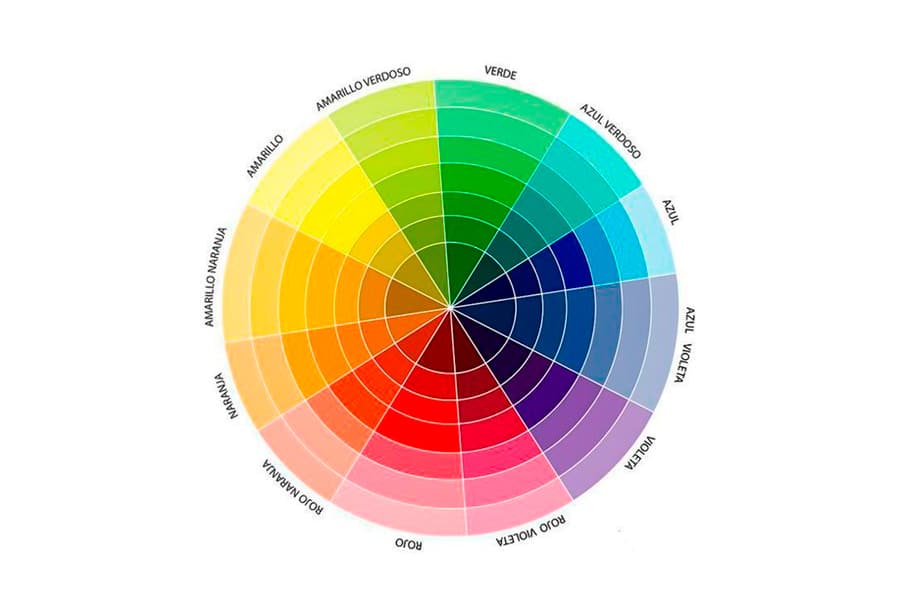
Якщо ви подивитеся на інше зображення, Це окружність, яку дизайнери пам’ятають, оскільки саме її використовують для підбору кольорів і створення палітри.. На цьому зображенні кольори, які знаходяться разом, є суміжними, а ті, що знаходяться навпроти, є доповнювальними.
Завдяки психології кольору, ми знаємо, як різні кольори сприймаються глядачами, а також як вони можуть впливати на свою поведінку. Але, як ми вже неодноразово говорили, ми завжди повинні брати до уваги контекст, у якому представлений цей колір.
Графічні дизайнери - це ті, хто стикається з дизайном фірмового стилю або будь-яким типом дизайну, аналізувати та вивчати різні діапазони та тони для кожного з них. Це один з найважливіших кроків перед визначенням будь-якого елемента дизайну.
Комбінуйте вибрані відтінки в гамі кольорів

Щоб знати, як вибрані тони поєднуються в діапазоні кольорів, ми повинні мати на увазі друге зображення, яке ми бачили раніше, де кольори, які були далі один від одного, доповнюючі, додадуть нам більшого контрасту між ними.
Цей контраст, який робить це можливим для нас, полягає в тому, що дизайн, який ми створюємо, привертає більше уваги публіки, а також привертає погляди.

Крім того, кольори, найближчі один до одного, ті, які ми знаємо як сусідні, додадуть нам кращої гармонії, але без такого контрасту, як у попередньому випадку.
Тому, роблячи вибір кольорів, це дуже важливо враховувати обидва аспекти, і шукати баланс між ними.
Одна з порад, яку ми вам даємо проаналізуйте, які основні та другорядні кольори вам найкраще підходять а звідти додайте нейтральний колір підтримки. Завдяки цьому нейтральному тону ви досягнете того балансу, про який ми говорили раніше.
Іноді цей нейтральний колір замінюють більш темним. Вибір темного тону покликаний виділити важливі елементи дизайну.
Коли у вас є приблизне уявлення про колірну гамму, з якою ви збираєтеся працювати над своїм проектом, вам потрібно лише визначити точні кольори. У наступному розділі ми залишимо вам різні приклади колірної гами, щоб ви могли отримати натхнення.
Приклад колірної гами
В ідеалі ви мали б визначити корпоративний колір і використовувати його як відправну точку.
Монохроматичні колірні схеми
Цей тип діапазонів був створюється шляхом вибору кольору та вибору різних відтінків того самого кольору.

Як ви можете бачити в цьому прикладі, наш основний колір — фіолетовий #BFA0CC. Цей колір, як ми вже згадували раніше, буде нашою відправною точкою. По обидва боки від обраного нами кольору є інші види бузку з більш білим або чорним тоном.
The Монохроматичні діапазони завжди мають успіх, оскільки кольори, будучи спорідненими, створюють між ними гармонію. Так, це правда, що цей тип колірної гами, залежно від того, для чого ми його використовуємо, може бути трохи простим, оскільки у нас немає колірного контрасту.
Контрастні кольорові схеми
Щоб зробити цей тип діапазонів, ми повинні виберіть на колірному колі кольори, які знаходяться поруч.

Отримаємо, як і в попередньому випадку, гармонія між різними кольорами, але з більшою контрастністю. Нашим основним кольором буде теракотовий, а його сусіди будуть більш земними або рожевими з фіолетовим повітрям.
Колірна гамма з додатковими відтінками
Використовуючи цей тип діапазонів, ви досягнете цього у своїх проектах комбінація забезпечує набагато більший контраст, ніж попередня.

В даному випадку ми вибрали світло-блакитний в якості основного кольору, тому наш доповнювальний колір – колір на протилежній стороні, в даному випадку червонуваті тони.
У центральній частині ми бачимо наш основний колір, а поруч з ним, з правого боку, його додатковий колір. Два інших кольори є варіантами того ж самого. Контраст між синім і червонуватим тоном набагато потужніший, ніж у випадку суміжної колірної гами.
Приклади колірної гами
На даний момент ми залишаємо вам добірку різних кольорів, які будуть натхненням для ваших проектів і за допомогою яких можна привернути увагу вашої аудиторії.
колірна гамма нюд

весняна колірна гамма

Колірна гамма пляж, літо

осіння колірна гамма

зимова колірна гамма

бордова колірна гамма

Лісова палітра кольорів

Найголовніше при створенні або використанні кольорової гами – це виберіть кольори, які дають нам можливість створити гармонійний дизайн, крім того, що, звісно, привертає увагу та надає значення змісту.
Коли ви дізнаєтеся значення кожного з кольорів, залишається лише об’єктивно вибрати кольори і з цього моменту створити колірну гамму, яка вірно представляє, хто ми є і чого ми хочемо.