Фактом є те, що одне з найбільш утомливих і униканих завдань для графічного дизайнера - це вилучення коштів та елементів. Однак дозвольте сказати вам, що ця складність - не що інше, як міф. З надзвичайною еволюцією програмного забезпечення для редагування впоратися з цими завданнями буде надзвичайно просто, і ми зможемо отримати 100% професійні результати не потрібно потрапляти в годівниці для голови.
Цю тему ми вже кілька разів висвітлювали у своєму блозі, однак сьогодні ми поговоримо про те, якими вони є найкращі альтернативи проводити професійні рубки та витяжки в рекордні терміни. У цьому посібнику ми розберемося, які найважливіші та найцікавіші інструменти він пропонує нам Adobe Photoshop для проведення екстракції:
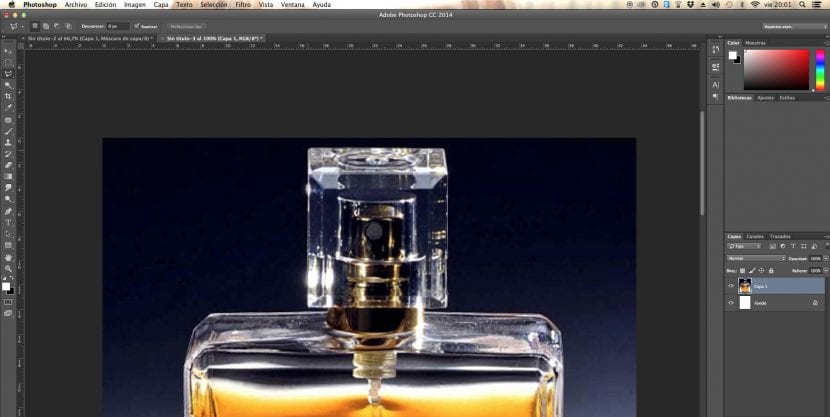
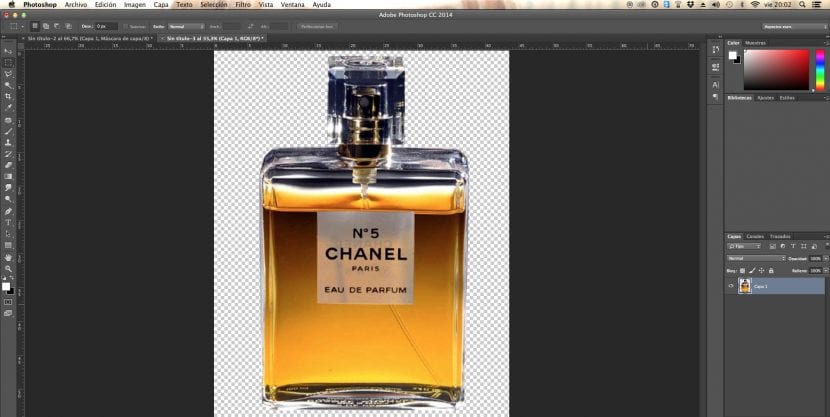
За допомогою пензля поруч із маскою шару
Якщо ця альтернатива чимось характеризується, це, безперечно, тому, що вона є однією більше свободи пропонує нам, і це позиціонується як варіант, схожий на інструмент гумка. Як правило, інструменти, які ми можемо знайти в Adobe Photoshop для точного вилучення та вирізання, характеризуються тим, що мають певні обмеження. Наприклад, полігональне ласо, яке ми побачимо пізніше, дозволяє нам робити виділення та вирізи, завжди дотримуючись напрямку в лінійній структурі. Цей інструмент працює з опорних точок, тому, як тільки ми створимо наш вибір, у нас буде досить зменшений простір для редагування. У нас також є інструмент Лассо, але це вимагає надзвичайної легкості для точного вирізання (за допомогою цього інструменту настійно рекомендуємо використовувати графічний планшет).
Однак як маска шару, так і інструмент стирання надають нам інструменти, здатні створювати виділення та вирізати з повною свободою як просторово, так і часово, оскільки ми завжди можемо змінювати форму нашого виділення, коли завгодно. Суть проти того, що, можливо, у цих альтернатив, полягає в тому вимагають більшої простоти при використанні нашого вказівника за допомогою миші або графічного планшета.
Я рекомендую щоразу, коли ми обираємо будь-який із цих варіантів, ми намагаємось мати під рукою графічний планшет, оскільки рухи через нього будуть набагато реальнішими, простішими в управлінні та органічними. З цього першого методу ми збираємося знайти метод, що забезпечує дуже точні результати в обрізанні. Що ми хочемо досягти за допомогою маски шару, це можливість зробити ділянки або елементи, які нам потрібні з наших зображень, видимими або невидимими. Таким чином ми будемо сприяння скороченню побічно та що краще з дуже широким запасом міцності.
Коли ми продовжуємо робити наше відсікання (на відміну від того, що відбувається з іншими методами), використовуючи маску відсікання, ми не будемо "втрачати" область, яку ви вирізали, але лише приховуючи її, ми можемо відновити її та відредагувати в будь-який час . Є дуже важлива порада, яку слід взяти до уваги, і це те, що ми маємо використовувати ту, яка найкраще відповідає робочій області, серед доступних інструментів. Настійно рекомендуємо вибрати маленьку щітку, оскільки таким чином поділ та обрізка будуть набагато точнішими.
Які кроки вам доведеться виконати, щоб здійснити цей метод? Вони дуже прості!
- Вибір інструменту кисть (Ви також можете отримати доступ до нього за допомогою команди B з клавіатури).
- Далі ми повинні перейти до шару, на якому ми хочемо діяти, а потім натиснути кнопку маски шару, "Додати маску" який знаходиться прямо внизу нашого меню або палітри шарів.
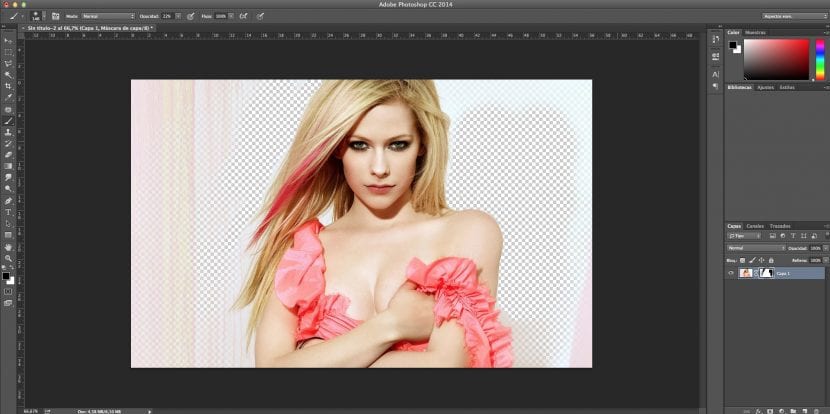
- Щойно ми створимо свою маску, ми виявимо, що можемо розташуватися або на самому шарі, або безпосередньо про маску, яку ми щойно створили. Щоб змінити зовнішній вигляд нашого зображення та продовжити його вирізання, нам доведеться діяти відповідно до нашої маски, оскільки ми збираємося маскувати (кожен з елементів, який ми вважаємо доречним, щоб їх не було видно).
- Існує колірний код Ми продовжуватимемо розповідати Photoshop, які області ми хочемо приховати і які з них хочемо зробити видимими. Ми будемо грати з передніми та тильними кольорами. Кожного разу, коли ми працюємо з кольором передньої панелі, вибираючи чорний, ми вказуємо, що хочемо замаскувати або приховати область своєї маски, на якій ми малюємо за допомогою пензля. В іншому випадку, якщо ми використовуємо білий колір як передній план, ми скажемо Photoshop, що хочемо зробити видимими ділянки, на яких ми пересуваємо мазки пензля або мазка.
Багатокутна петля
Перш ніж ми згадували про цей інструмент, він дуже рідко залишається непоміченим. На мій погляд, після альтернативи маски шару, це інструмент, який запропонує нам більшу свободу рухів та точність. Напевно ви пам’ятаєте, що коли ви почали користуватися цим чудовим додатком, полігональний цикл був чимось на зразок Бога, який врятував вас у критичні моменти редагування, коли вам було потрібно витягуйте складні фігури та робіть вдосконалені розрізи. І це те, що, якщо бути реалістичним, це було на початку його інструментом насамперед досконалості відбору в самоцвіті, корінному у видавничих програмах. Його робота надзвичайно проста, нам просто доведеться вибрати його з нашого шухляди інструментів або за допомогою команди L на нашій клавіатурі, щоб потім переміщатися по нашому зображенню, натискаючи на точки, з яких буде зроблено наш вибір. Коли ви вказуєте першу точку і рухаєтеся за допомогою миші, ви побачите, що з’являється лінія, а коли ви робите другу точку, ви виявите, що між обома точками була створена сполучна лінія, яка буде межею виділення, яке ми створюємо . Як бачите, його метод надзвичайно простий і спрощується простими кліками.
Однак дуже важливо пам’ятати, що є кілька хитрощів, які можуть полегшити вам роботу під час виступу з полігональним лассо:
- Майте на увазі, що за допомогою цієї альтернативи ми можемо створити абсолютно прямі лінії, які допоможуть нам досягти необхідної точності. Ми можемо отримати цю ідеальну прямолінійність у наших граничних лініях за допомогою ключа Shift. Звичайно, ми також можемо скористатися інструментами лінійок та напрямних з нашого меню Перегляд у верхній частині.
- З іншого боку, ви також можете перевірити, чи ми можемо перемикатися між інструментом Полігональне Лассо (L) і «загальний» інструмент Ласо з клавіші Alt (якщо ви використовуєте mac, це буде клавіша Option) одночасно з тим, що ми натискаємо на праву кнопку нашої дошки або пера. Цей трюк рекомендується, якщо ви дуже вільно користуєтесь мишкою або олівцем, якщо ні, я б рекомендував спробувати не чергувати обидва режими, оскільки дуже ймовірно, що ваш вибір стане чимось набагато менш рівномірним.
- У цих інструментах ласо ми також знаходимо третій, який є магнітна петля, хоча цей параметр менш рекомендований і буде рекомендований лише для зображень, що мають високу чіткість і високі межі контрастності як на рівні кольору, так і на рівні освітленості.
- Коли ви створили свій вибір за допомогою будь-якого з цих інструментів, ви виявите, що параметр відображається у верхній області Розвіяти. Важливо, щоб ми встановили для цього параметра 0 пікселів, а також активували опцію згладжування. Таким чином виріз буде набагато природнішим.
Чарівна паличка
Серед найпопулярніших інструментів відбору, знайдених в Adobe Photoshop, це чарівна паличка. Однак дозвольте сказати вам це його використання не рекомендується у великих відсотках випадків. Причина дуже проста. Цей інструмент був розроблений для створення виділень за допомогою простого клацання на основі хроматичних параметрів. Таким чином, ті області, які складаються з однієї і тієї ж тональності, будуть включені до виділення за допомогою клацання.
Ви вже зрозумієте, які слабкі місця надає нам цей варіант, і це полягає в тому, що коли ми працюємо з високоякісними зображеннями, майже напевно буде, що області, які його складають наповнені величезною різноманітністю відтінків. Майте на увазі, що, ймовірно, там, де наше око сприймає рівномірний колір, найімовірніше, всередині нього вписана велика кількість тонів. Так відбувається, наприклад, з небом. Є багато зображень, що представляють великі ділянки синього кольору в небі, однак, працюючи з цими типами інструментів виділення, ми виявили, що те, що виглядало як прямий і однорідний синій, насправді складається з нескінченного блюзу.
Ось чому завжди отримати точний вибір буде найскладнішим за допомогою інструменту чарівної палички, оскільки градієнти неявні, а по краях зображень та об’єктів, що складають ці зображення, відбуваються зміни тональності. Позитивним моментом цього інструменту є те, що він дозволяє нам модулювати чутливість, яку матиме наша паличка при виборі кольорів. Це те, що ми знаємо Толерантність, значення, яке розташоване у верхній області і яке ми можемо змінити вручну. Рекомендується перевірити це значення кілька разів у різних областях зображення, щоб переконатися, який допуск найкраще відповідає роздільній здатності вашої фотографії.
З висока толерантність що ми скажемо для нашого додатку, це те, що в межах області, яка складає небо нашого зображення, ми хочемо включити синій колір, на який ми натискаємо, а також усі ті тони, які близькі до його хроматичного спектру. Потім ми включимо більш світлий і темний блюз. Однак це значення може також спрацювати проти вас, оскільки воно може вибрати небажані області. Майте на увазі, що на цьому небі є листя дерева, і вони зелені, дуже ймовірно, що вони також відібрані з високою толерантністю. Таким чином, ви можете видалити більше областей, ніж вам потрібно.
Я б рекомендував використовувати цю альтернативу для зображень, які абсолютно хроматично контрастують і мають Висока роздільна здатність. Також, що ви чергуєте цей інструмент з інструментом масок шарів. Таким чином ви можете заощадити час і отримати надзвичайно швидкий точний виріз.
Ви можете отримати доступ до чарівної палички з набору інструментів або з Команда W з клавіатури. Також настійно рекомендується активувати опцію згладжування, яка з’являється в нижній частині, оскільки таким чином ми можемо робити набагато більш реалістичні та обережні вибори.
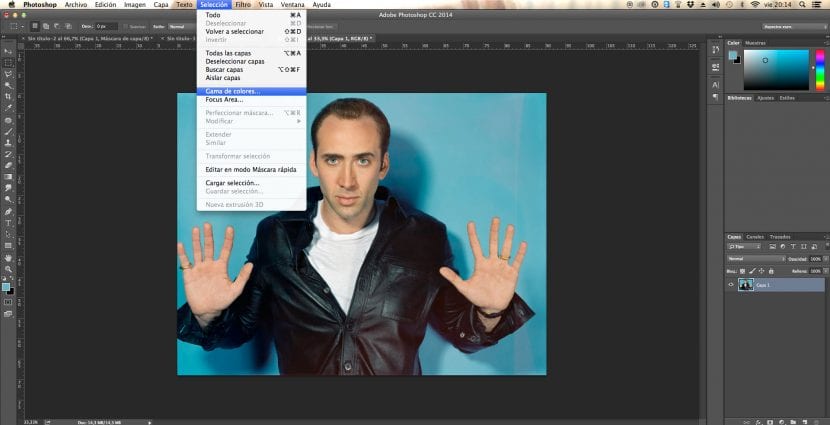
Використання параметра кольорової гами
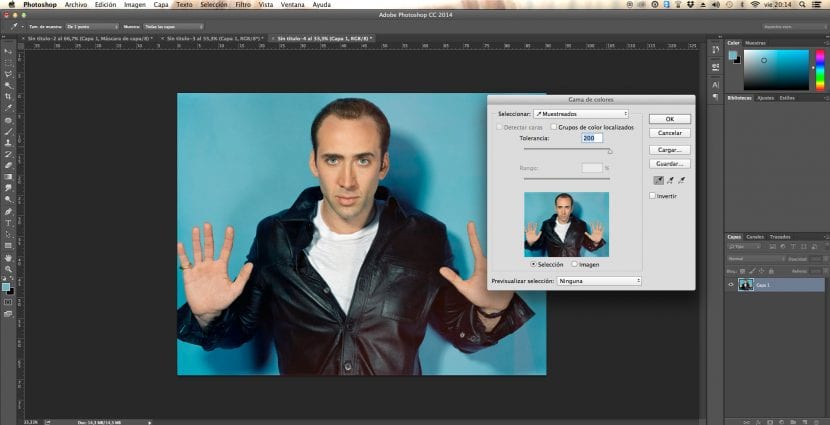
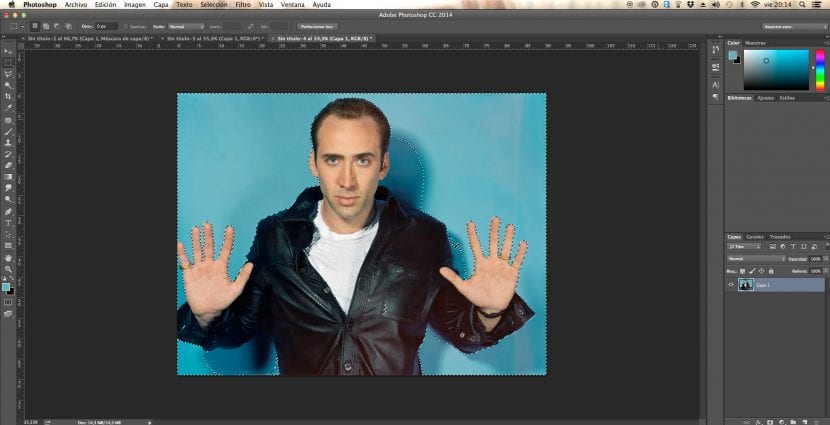
Не випадково я залишив ці два інструменти майже до кінця, і обидва вони дуже схожі в тому сенсі, що можуть бути надзвичайно ефективними до тих пір, поки виконується ряд умов. Так само, як у нашій чарівній паличці дуже важливо, над чим ми працюємо сильно контрастні зображення те саме стосується альтернативи Color Gamut. Це дуже швидкий варіант і може поєднуватися з іншими варіантами, які ми сьогодні представляємо. Що ми будемо робити, це знову брати зразки інформації на рівні кольору, який існує на нашій фотографії.
Робота цього інструменту надзвичайно проста і зрозуміла:
- Все, що нам потрібно зробити, це натиснути клавішу Shift нашої клавіатури одночасно з тим, що ми пропускаємо мишу через кольори, які «заважають нам», або ми хочемо витягти з нашого зображення. Якщо повернутися до попереднього прикладу, блакитний колір неба як тла.
- За допомогою клавіші Shift ми замовляємо наше програмне забезпечення включати нові тони до нашого вибору, але ми також можемо замовляти протилежні від клавіші інший (або опція на Mac). Кожного разу, коли ми натискаємо його, ми повідомляємо Adobe Photoshop про те, що не хочемо, щоб певні відтінки були включені в наш вибір.
Для більш точного вибору рекомендується зосередити увагу на розташуванні груп кольорів. Ми не будемо переходити до меню Вибір, а ми виберемо опцію Колірна гамма ..., а потім деактивуємо опцію Локалізовані групи кольорів. Як ми це зробили з інструментом “Чарівна паличка”, буде дуже важливо навчитися грати та модулювати за допомогою опції допуску, щоб отримати найкращий результат на будь-якому зображенні.
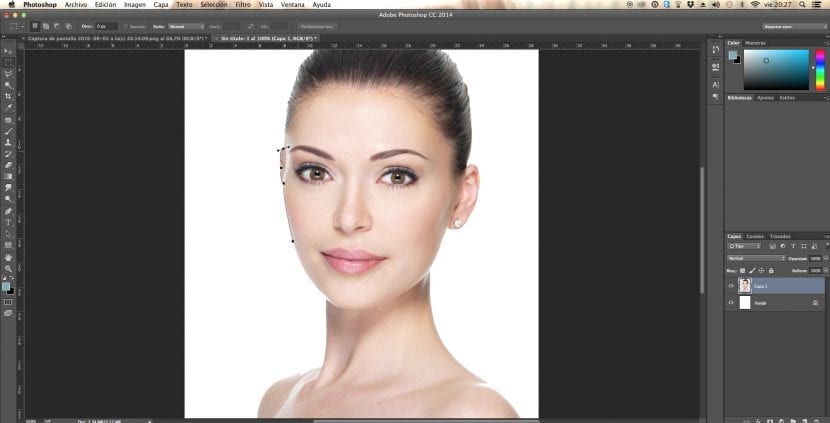
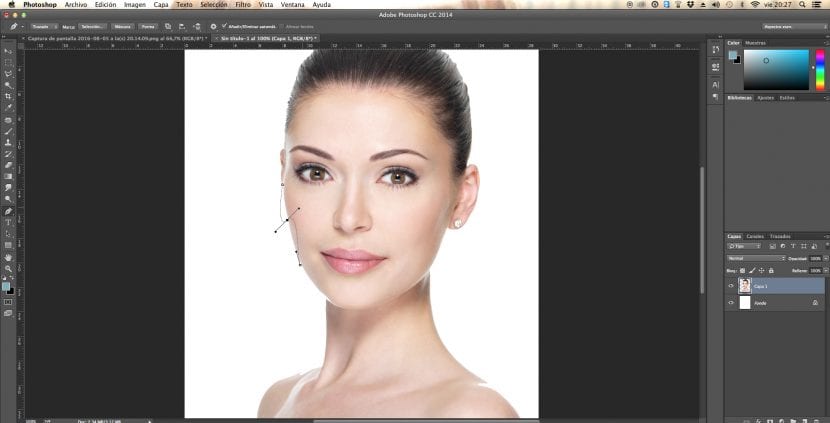
Інструмент пера
Хоча це правда, що ручка (P) - це, мабуть, найточніший варіант, який представляє нам Adobe Photoshop, завдяки своїй здатності ідеально імітувати кривизну елементів, що складають наше зображення, правда, це набагато повільніше і вимагає певна техніка. Цей варіант часто використовують дизайнери, які працюють на більш професійному рівні і прагнуть досягти ідеального результату. у витяжках та живцях. Працює система, в якій працює перо шляхи, зроблені шляхом створення опорних точок. Сильна сторона цього інструменту полягає в тому, що він дозволяє нам абсолютно ручну модуляцію, і ми побачимо, що коли ми працюємо на лінії, яку ми щойно створили, він починає криватися залежно від рухів, які ми включаємо на своєму шляху, і від нашого опорні точки. Як тільки ми це знаємо, ми можемо почати працювати над дедалі складнішими макетами. Інструмент для ручки має кілька прийомів, які нам дуже важливо врахувати, оскільки завдяки їм ми зможемо заощадити значний час та краще контролювати вплив нашого інструменту на склад:
- Після того, як ми створили та визначили позицію опорні точки з нашого вибору ми можемо грати з ними індивідуально, змінюючи їх координати. Для цього нам не знадобиться більше, ніж натиснути клавішу Ctrl (або Command на Mac), а потім перемістити курсор, щоб визначити нове положення нашої опорної точки.
- Ми також можемо змінити в будь-який час і в будь-якій точці нашого маршруту кривизна шляху в результаті. Для цього нам потрібно буде лише натиснути клавішу Alt (або Option на Mac) і пограти з нашим курсором, щоб вручну змінити область зазначеної кривизни.
- Ми можемо отримати доступ до будь-якого шляху, який ми створили за допомогою нашого пера у складі (незалежно від кількості створених нами шляхів) із вкладки "Шляхи". Ці шляхи зберігаються надзвичайно подібним чином до шарів, що складають наш проект, і можуть бути дуже легко змінені. Щоб скористатися всіма цими виділеннями, нам залишиться лише натиснути кнопку «Шлях завантаження як вибір»Щоб перетворити наш останній макет у готовий до використання вибір та витяг вмісту з нашої композиції.
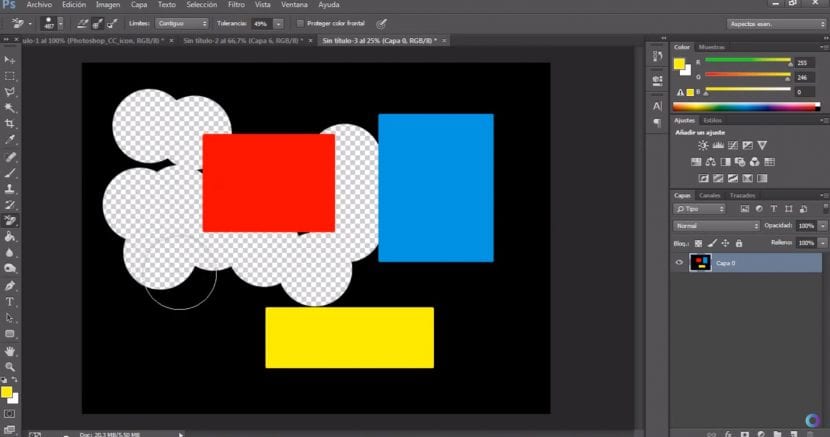
Інструмент фонової гумки
Я особисто в це вірю є однією з основних причин використання Adobe Photoshop, адже завдяки цій коштовності ніщо не може стати на вашому шляху під час видобутку, яким би складним він не був і незалежно від вашого рівня графічного дизайнера. Цей самоцвіт дозволяє нам буквально видалити будь-який фон, і хоча він працює, роблячи кольорові зразки так само, як це може зробити чарівна паличка або варіант кольорового діапазону, він працює за допомогою покажчика. Таким чином, він уніфікує в цій альтернативі свободу дій, яку пензель дає нам із маскою шару, і можливість дії на основі хроматичної інформації нашого зображення. Цей вказівник здатний зберігати тональність, яку ми хочемо видалити та усунути з областей, на яких спирається миша. Це залишить області, які ми хочемо зберегти, цілими, і діятиме лише на тих, кого ми хочемо стерти.
Це також дозволяє нам модулювати вплив нашої кисті від параметра допуску та змініть розмір нашої кисті. Звичайно, ми мусимо багато практикуватися, щоб уникнути того, що територія, що охороняється, помилково зникає. Його експлуатація надзвичайно проста:
- У палітрі шарів потрібно вибрати шар, який потрібно обрізати і який містить області, які потрібно витягти.
- Перейдіть до набору інструментів і виберіть інструмент проект коштів. Ви в проекті групи.
- Клацніть на зразок пензля на верхній панелі параметрів і визначте властивості, які ви хочете, щоб кисть містила.
- Виберіть режим, у якому ви хочете, щоб відбулося фонове стирання:
- Модо стерти межі:
- Якщо ми виберемо не суміжні зразок кольору буде стиратися кожного разу, коли він з’являється під нашим пензлем.
- Якщо замість цього ми виберемо варіант сусідній ділянки, що містять цей колір і пов’язані між собою, будуть видалені.
- Вибір Знайти краї Це дозволить нам якнайкраще стерти зв’язані ділянки, що містять колір, який ми хочемо усунути, і підтримує межі форми, над якою ми працюємо.
- Виберіть найбільш підходяще значення для роботи з Tolerancia. Ці дані будуть різнитися залежно від складу, над яким ми працюємо.
- Виберіть варіант вибірки щоб налаштувати, як буде діяти наш пензель:
- Якщо ми виберемо безперервний, зразки будуть робити постійно, коли ми перетягуємо пензлик.
- Опція Once ідеально підходить для видалення лише областей, що містять колір, на який ми спочатку натиснули.
- Зразок фону: Він працюватиме лише з тими областями, які містять вибраний нами колір фону.
- Модо стерти межі:
- Наступним кроком буде перетягування по області, яку ми хочемо стерти.

















Відмінні методи Фран, дякую, привіт.