
Кілька днів тому ми зробили невеликий огляд найяскравіших тенденцій минулого року у веб-дизайні, і сьогодні ми побачимо, як усі ці функції були застосовані до сайтів різних компаній, організацій та художників рукою Нагороди, веб-сайт, який щороку присуджує згадки найбільш привабливим та надихаючим сторінкам. Якщо ви відвідаєте їх веб-сайт, ви виявите величезну кількість дуже креативних веб-сайтів, які надихнуть вас на роботу.
Ось аналіз десяти найкращі найбільш надихаючі веб-сторінки, які нам подарував 2015 рік:

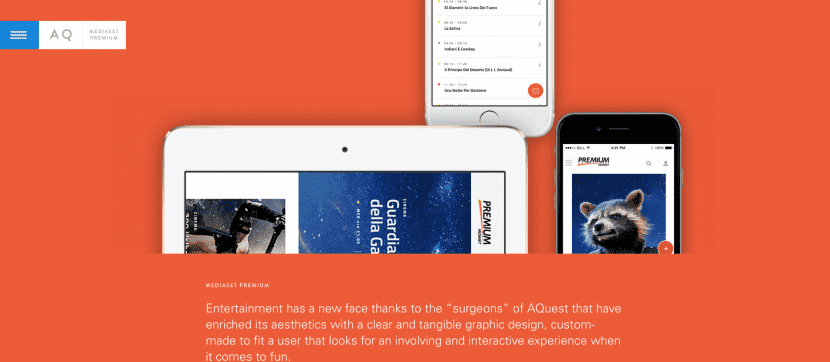
У ньому ми знаходимо плоский, мінімалістичний і дуже засвоюваний дизайн. Це паралаксний дизайн, при якому екран розділений навпіл і в якому фон фону реагує на рухи миші. Він представляє світлі, вражаючі кольори та глибокий сувій, який розкриє кожну зі сторінок, на які розділена мережа. Він також пропонує можливість навігації по класичному меню, якщо ми віддаємо йому перевагу, і для цього нам потрібно лише натиснути кнопку у верхній лівій області.

Він представляє дизайн, де наявність зображень та фотографій має велику вагу. Він пропонує різні режими відображення для навігації по вмісту, а велика кількість елементів представляє прості анімації, такі як логотип, який відображається позитивно і негативно. Крім того, шрифти використовуються в напівжирному режимі, а кнопки чутні. Комплект мінімалістичний, авангардний та привабливий.

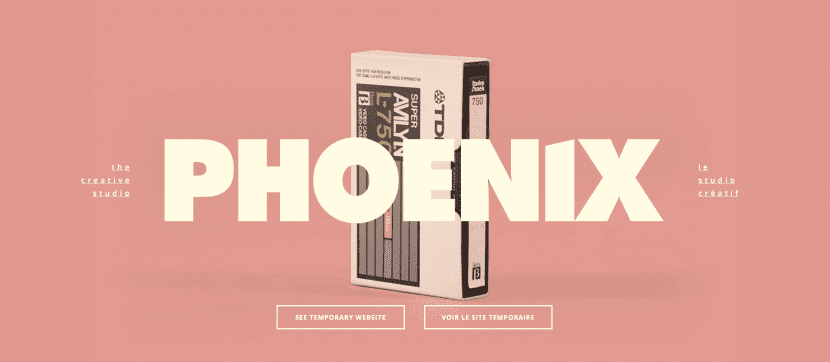
Надзвичайно простий і привабливий. Він представляє фон із плоскими та м’якими кольорами, що показує об’єкт, який обертається на собі, коли ми пересуваємо курсор по екрану. Крім того, кожного разу, коли ми клацаємо, колір фону та об’єкта змінюється, перетворюючи це на щось цілком цікаве та з фантастичним ретро-відтінком. Безсумнівно скарби, привезені з вісімдесятих років, міфологізовані та вшановані великою елегантністю.

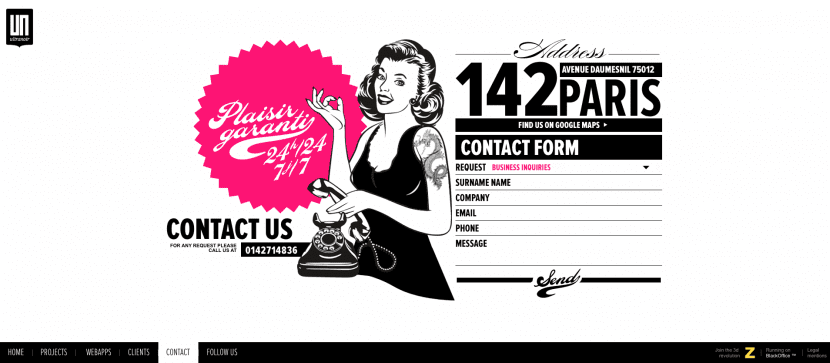
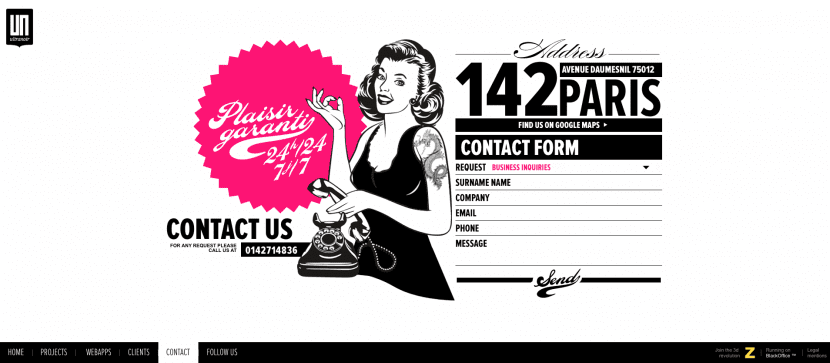
Офіційна, але в той же час молодіжна пропозиція, яка використовує мінімалізм та використання подвійної експозиції, щоб показати його зміст, також представляючи певні ретро штрихи. Його фон змінюється щоразу, коли ми оновлюємо головну сторінку різними формами, персонажами, зачісками та предметами, такими як формочки.

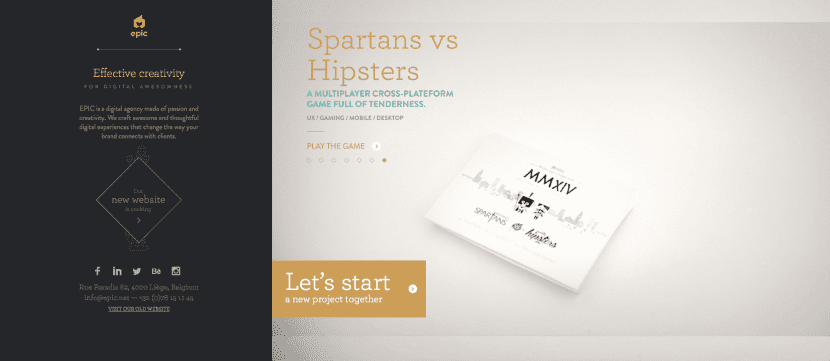
Приклад агентства Epic, можливо, дещо більш вишуканий, але не менш елегантний. У ньому анімація та відео використовуються для заповнення фонів, а гортання переходів - для перегляду вмісту Інтернету. Екран поділений на дві дуже добре диференційовані половини, майже як у каталозі, де представлені його найкращі роботи.

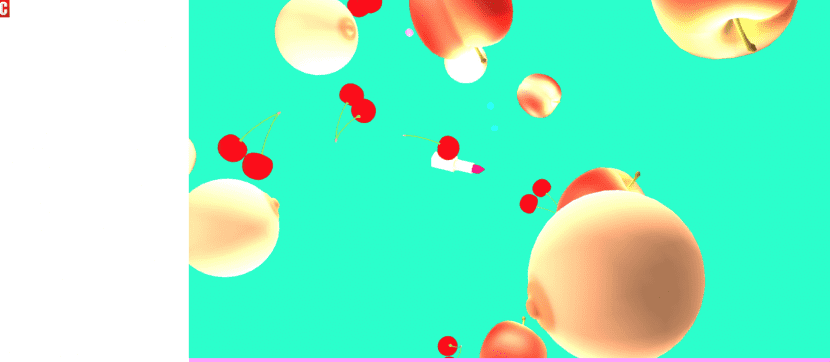
Пропозиція Posterle надзвичайно психоделічна, яка використовує різні відео як фони, якими обмінюються щоразу, коли ми клацаємо лівою кнопкою миші, і які водночас ведуть нас по кожному з її розділів. Більша частина нашого простору наповнена епатажними та вражаючими образами: льодяники, грудки, банани, вишні ... І як її девіз: Романтичне дослідження збочень цифрової ери. Без сумніву, пишний і чудовий, оригінальний. Ви повинні це побачити!

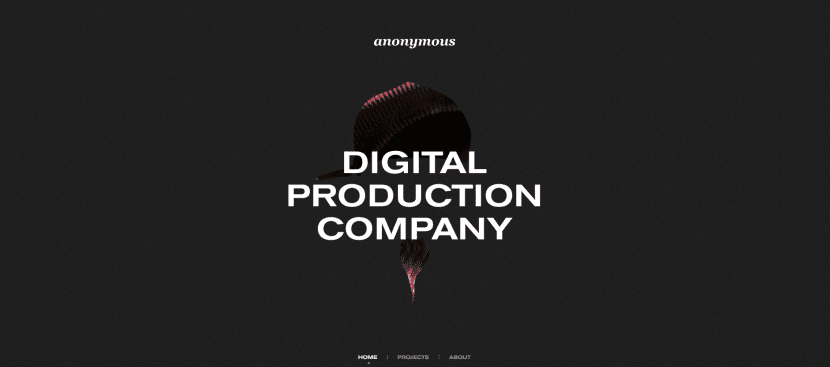
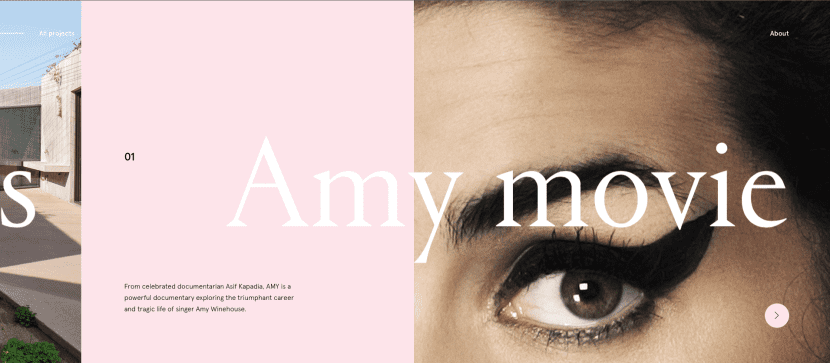
Веб-сайт цієї продюсерської компанії представляє чисте та елегантне покриття, в якому переважають зображення та відео. Переходи від однієї категорії до іншої дуже привабливі, і головна сторінка наповнена вишуканою комбінацією чорного та білого.

На веб-сайті Бенджаміна Геджа представлений паралаксний дизайн, який розкриває його розділи з дуже гармонійними поєднаннями кольорів, шрифтів та зображень. Його дизайн - плоский, простий, рухливий і динамічний.

http://www.mediamonks.com/work
Якщо порівняти це з рештою сторінок, які ми цитували, ця може бути дещо традиційнішою. Як заголовок ми знаходимо відео з логотипом компанії та вертикальними слайдами, щоб представити вміст при кожному переході.

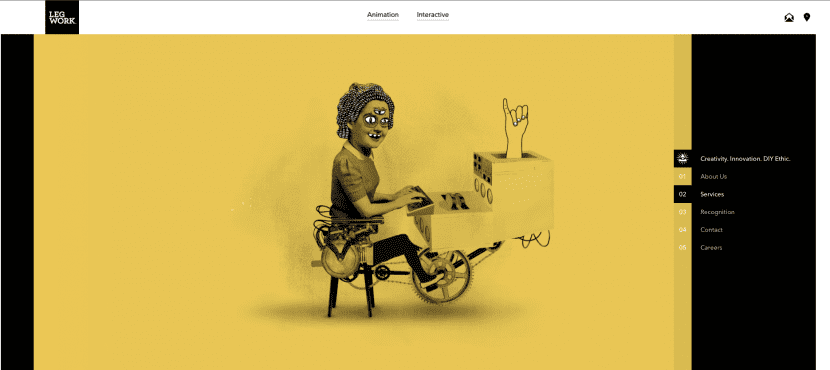
Це дослідження представлене нам із різними персонажами найдивнішого та рівного тла. Це досить оригінально і весело.

Нарешті, у цьому прикладі ми можемо побачити функціональний, чіткий і точний дизайн, який дозволить нам прогулятися по його вмісту, прокручуючи та з ледачим виглядом. Стиль, який є дуже хорошим варіантом, якщо ми намагаємось пропонувати найрізноманітніший вміст динамічно, чітко і чисто.