
Якщо ви починаєте в редакційному дизайні ви повинні знати, як робити макет правильно надавати вам тексти. Для цього необхідно ознайомитися з деякими поняттями та врахувати різні конфігурації, які ми можемо зробити в програмі макетування, такі як InDesign. З цього приводу ми ділимося з вами низкою основних уявлень про базову сітку, таких як вона, для чого вона використовується, які типи існують та як вона налаштована. Приділіть багато уваги!
Основні питання, що виникають щодо базової сітки
Що таке базова сітка InDesign і для чого вона використовується?
Це набір уявних горизонтальних ліній використовуються для правильного розміщення текстів на сторінках наших документів і, таким чином, мають впорядкований вигляд. Вони також служать керівництвом для дизайнера для підтримки інших графічних елементів (зображень, символів тощо) на них.
Базова сітка це просто керівництво для дизайнера, які ні в якому разі не будуть надруковані в наших документах. Саме візуальна орієнтація допомагає нам зробити кращий макет.
Які типи базової сітки є в InDesign?
- Сітка основи документа. Конфігурація цієї сітки впливатиме і застосовуватиметься у всьому документі на всіх сторінках однаково. Це сітка існує за замовчуванням у наших файлах відбувається те, що воно за замовчуванням приховане. Ми можемо зробити його видимим та налаштувати залежно від конфігурації нашого документа на наш смак. Щоб продовжити його налаштування, нам доведеться перейти до «Редагування»> «Налаштування»> «Сітки»> «Базова сітка» (у Windows) або «InDesign»> «Налаштування»> «Сітки» (на Mac).
- Базова сітка текстових полів. Цей варіант дозволяє нам застосувати іншу базову сітку до текстового поля, яке ми хочемо. Таким чином, ми можемо вирівняти весь текст відповідно до сітки основи документа, а поле вирівняти за іншими параметрами. Для цього просто встановіть прапорець і перейдіть до об’єкта> Параметри текстового кадру> Параметри базової лінії (як для Windows, так і для Mac).
Як правильно налаштувати базову сітку?
Сітка представляє міжрядковий інтервал тексту нашого документа. Отже, параметри нашої сітки будуть змінюватися залежно від того, чи основний текст нашого шрифту дорівнює 14 пт (це відповідало б лідеру 16,8 пт) або 12 пт (14,4 пт провідного). Цей останній варіант - це той, який ми матимемо за замовчуванням у нашому файлі.
Ми збираємось налаштувати базову сітку нашого документа. Ми відкриваємо InDesign і разом з ним новий документ. У нашому випадку ми залишаємо значення такими, якими вони є (розмір сторінки А4, поля 12,7 мм, 1 одинарна колонка). Ми визначилися з інтервалом 12 pt та 14,4 pt міжрядком. Як тільки це останнє значення стане відомим та з урахуванням наших полів (особливо у верхньому полі), ми переходимо до налаштування нашої базової сітки.
Перейдемо до Редагування> Налаштування> Сітки> Базова сітка (у Windows) або InDesign> Налаштування> Сітки (на Mac). Тепер ми повинні уважно розглянути три поля: ініціювання, Що стосується e Збільшуйте кожен.

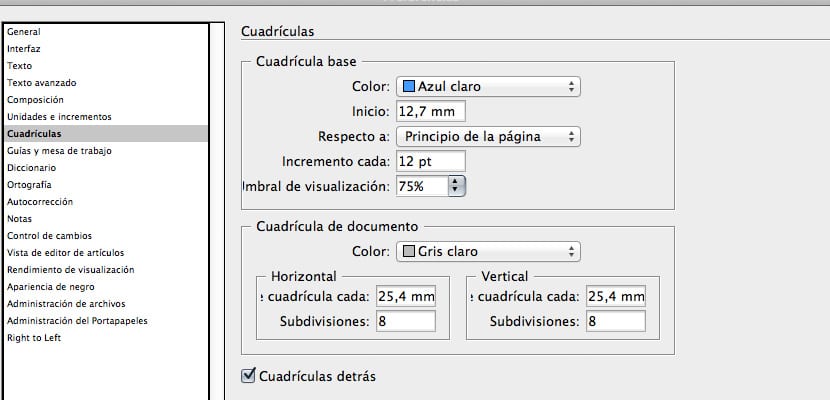
Діалогове вікно, в якому ми будемо налаштовувати параметри нашої базової сітки
En ініціювання нам доведеться ввести значення, яке відповідає нашому верхньому полю. У нашому випадку, оскільки це цифра, яку InDesign приносить за замовчуванням, ми залишимо її на рівні 12,7 мм.
En Що стосується ми виберемо варіант, який хочемо. Якщо ми позначимо «Верх сторінки», сітка буде застосована до всієї сторінки (включаючи поля). Якщо ми виберемо, однак, Верхнє поле, сітка буде застосована з нього. Ми залишимо це у цьому другому варіанті.
У кадрі Збільшуйте кожен ми поставимо значення, що відповідає нашому інтервалу між рядками: 14,4 пт.
Надавши OK цій конфігурації, ви все ще не бачите базову сітку? Звичайно, ні. Вам потрібно перейти до меню Перегляд> Сітки та напрямні> Показати базову сітку. Розумні!
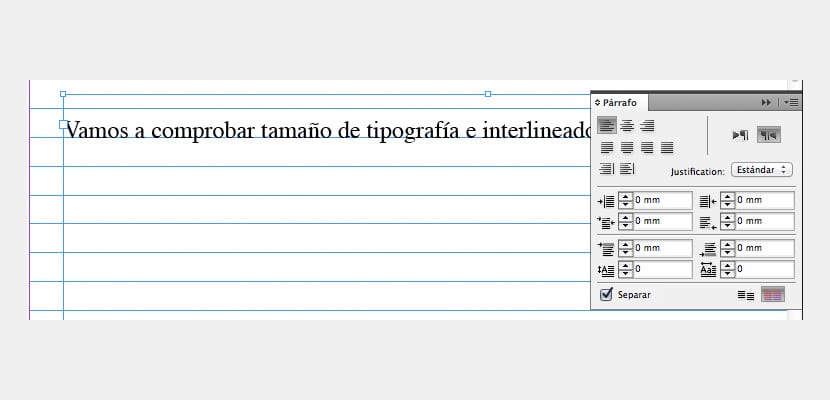
Все ще не бачите тексту “керівництва” у вашій сітці? Вам не вистачає останньої дрібниці. Виділіть текстові поля у вашому файлі та виберіть параметр, який ви знайдете на палітрі Абзаци, де написано Вирівняти за базовою сіткою.

Ми натиснемо червоний значок на зображенні, щоб повідомити нашому текстовому полі, що воно повинно відповідати нашій базовій сітці
Остання пропозиція. Є багато людей, які замість того, щоб застосовувати значення міжрядкового інтервалу до поля Збільшуйте кожен введіть половину цього числа. У нашому прикладі половина 14,4 пт буде 7,2 пт. Перевага цієї техніки полягає в тому, що ми матимемо більшу гнучкість, коли справа стосується макетних текстів. Недоліком є те, що наш документ може бути досить заплутаним через наявність надлишку горизонтальних ліній. Все-таки рекомендую спробувати.