
У цьому підручнику ми будемо підходить текст з цієї статті про вплив кави на здоров’я, знайдено у Вікіпедії. Одне з найпоширеніших завдань під час роботи над дизайном та редагуванням - це реалізація макет для журналу. Важливо зберегти наш сучасні та сучасні моделі, і що вони відповідають решті журналу, а також темі, яку вони обробляють.
Клієнт завжди надасть нам статтю, і наша функція буде простою подати інформацію привабливо щоб привернути увагу читача. Хорошим методом зробити статтю журналу привабливою є інтеграція дизайну з інформацією, наприклад використання фігур на зображенні background, щоб створити текстові кадри, що плавно переходять, і використовувати кольори, які є палітру зображень. З цієї причини ми збираємося підбирати текст статті до округлої форми зображення.
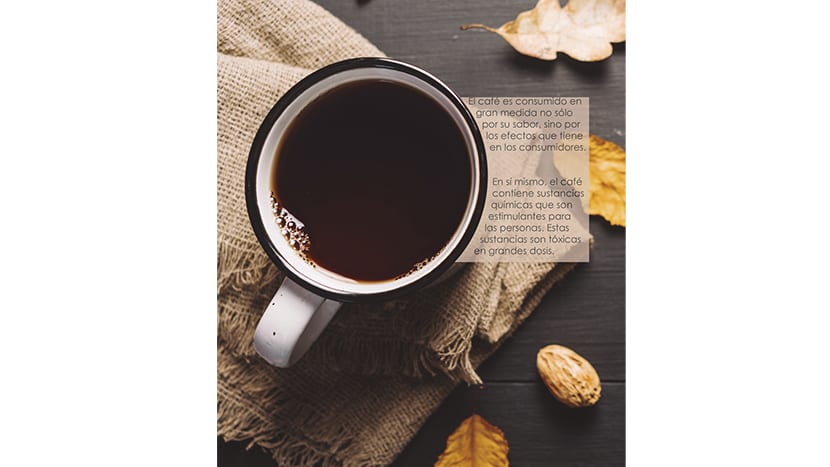
У цьому випадку ми будемо використовувати як фон це зображення чашки та кавових зерен і розмістимо текст навколо нього.

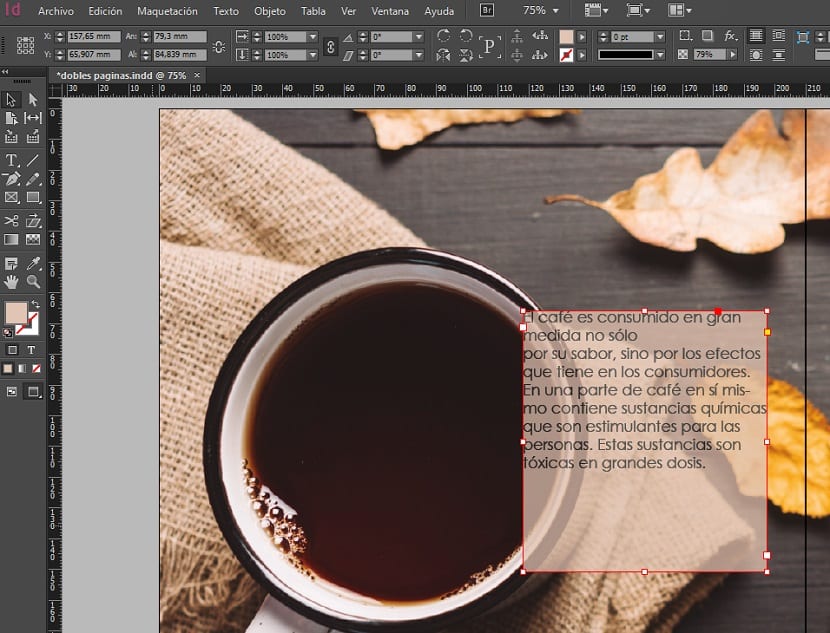
Наступним кроком є відкриття двосторінкового документа в InDesign та розміщення зображення. Закінчивши, ми починаємо підбирати текст керівництва. Ми збираємося інтегрувати округлість кружки як частина текстового кадру. Ми не хочемо втрачати текст із кольорами тла, тому будемо використовувати текстовий кадр із світло-коричневим фоном, взятим із полотна, і зменшимо непрозорість, щоб зображення продовжувало бачитись не порушуючи гармонії моделі. Для створення текстового кадру спочатку ми використовуємо прямокутний, який постачається за замовчуванням, і даємо йому трохи вписатися у форму чашки. Ми будемо використовувати округлий шрифт, щоб продовжити гладкі форми. Після закінчення ми збираємося створити окружність відсутність товщини лінії щось більше, ніж чашка, і ми розмістимо її зверху.

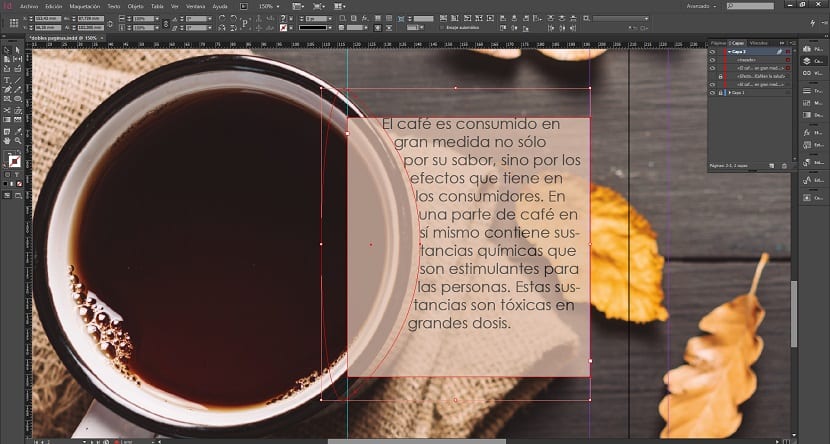
Ми прикладаємо направляючу до внутрішнього краю відведення, щоб розміщувати точки по колу на одній висоті а решту виключити. Потім ми вибираємо окружність та рамку тексту та за допомогою інструменту обтікання текстом, ми вибираємо варіант оберніть навколо форми предмета. Розділення за замовчуванням - це нормально, але ви можете налаштувати його доти, доки це вам більше не підходить.

Тепер ми повинні вирізати форму кола з чашкою, до не ламайте макет статті занадто багато. Для цього ми створюємо окружність розміром чашки і вибираємо як окружність, так і рамку свинцю. Далі ми використовуємо інструмент Pathfinder> Відняти вирізати коло. Залишилося лише налаштувати розмір кадру так, щоб текст займав більшу частину місця. Ми можемо включити розриви абзаців, щоб це виглядало краще. За кілька кроків нам вдалося поєднати текст із фотографією та створити цікаву форму.
