
Графічний дизайн є одним із більшість статичних дисциплін, що існуютьІншими словами, це як професійна, так і непрофесійна практика, якій завдяки структурованості своєї роботи вдається залучити велику кількість людей, зацікавлених у застосуванні такого роду інструментів на практиці.
Багатоманітність сфер, в які графічний дизайн вдається потрапити без особливих зусиль, можливо, ще одна причина, чому люди часто займатися цією дисципліною. Таким чином, є також інші міркування щодо графічного дизайну та причин, за якими можна спостерігати велику кількість людей, зацікавлених у вступі в цю дисципліну.

Завдяки цьому зазвичай мають мільйони компаній у всьому світі експерти з графічного дизайну, які присвячені формуванню печатки компанії, а також виконанню всіх робіт, пов'язаних з створення елемента для їх реклами, серед інших функцій.
Серед такої кількості функцій, ми наводимо тут одну з найбільш продуманих новачками дизайну, а саме створення геометричних фігур, можливо, хороший спосіб розпочати цю дисципліну.
Підручник зі створення трохоїда
крок 1
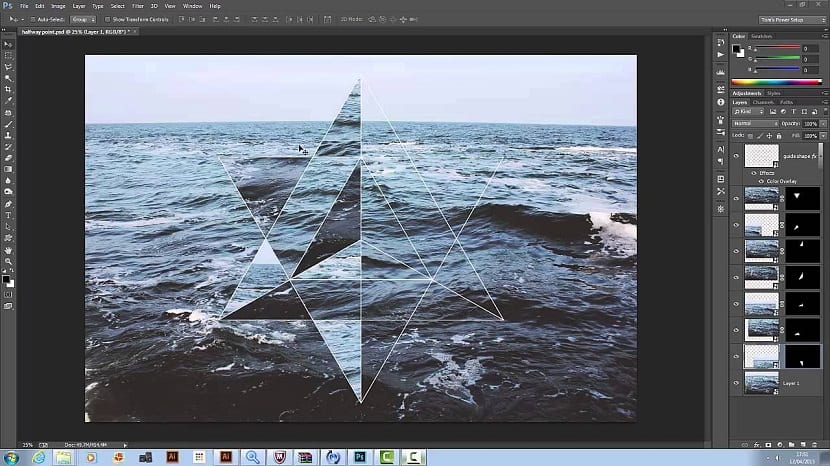
Ми відкриваємо Photoshop і приступаємо до створити образ з такими параметрами:
Ширина: 800 / Висота: 800
Роздільна здатність: 72
Кольоровий режим: RGB / 8-бітний колір
Фоновий вміст: білий
Малюємо коло приблизно Висота 300 пікселів, заповнені синім кольором і без жодних слідів. На цьому шарі (спільно з інструментом) ми змінюємо меню параметрів інструменту "операції трасування" з "нового шару" на "Перетин з областями фігур", а потім намалювати ще одне пропорційне коло до отримання результату, подібного до нашого зображення.
крок 2
Тепер ми повинні растеризувати шар, крім того, ми змінимо назву на «шматок» і знизимо непрозорість до 40%.
Наступне - створити дію, за допомогою якої ми розробимо трохоїд, і для цього ми відкриємо панель дій і ми створимо нову групу дій, яку ми будемо називати «трохоїдами».
Усередині нього ми створюємо дію під назвою трохоїд 1 і ми призначаємо функціональну клавішу F12, що дозволить нам повторити команду, виконану кілька разів автоматично.
крок 3
Далі ми записуємо таку команду:
- Скопіюйте шар правою кнопкою поверх нього.
- Вибираємо інструмент переміщення.
- Ми вводимо зображення Коригування / Відтінок / Насиченість (Ctrl + U) і змінюємо відтінок на 9.
- Ми входимо в безкоштовне редагування / перетворення (CTRL + T) і в меню параметрів інструменту змінюємо конфігурацію обертання на 9º.
- Ми затверджуємо перетворення за допомогою Enter.
- Ми натискаємо кнопку Стоп, щоб зупинити запис дії.
Тепер у вас є тільки застосовуйте дію стільки разів, скільки потрібно щоб закінчити коло, для цього випадку це буде 19 разів, необхідно скористатися ярликом, який ми створили б, щоб зробити його F12.
з Редагувати / Трансформувати ми можемо зробити розмір на свій смак. Необхідно мати на увазі, що для цього ми повинні утримувати Shift, щоб випадково не змінити пропорцію.