
Типографіка, ієрархія змісту та друкарські контрасти para conseguir конструкції, які правильно спілкуються таким чином, що важливе виділяється з того, що ні. Друкарські контрасти пропонують нам можливість виділення текстів для створити тип читання різні залежно від нашої ієрархії вмісту, в якій ми повинні спочатку визначитись (перед тим, як приступати до проектування), як тільки дізнаємось що важливо в нашому дизайні ми продовжимо роботу над цими друкарськими контрастами.
Існує багато видів контрастів, і кожен з них пропонує нам різні можливості при проектуванні, найбільш нормальним і доцільним є не переборщувати з його використанням, оскільки ми можемо створити композицію, повну дуже яскравих контрастів, але без будь-якої логіки. У кожному поганому дизайні ми завжди знаходимо шрифти з тисячами стилів, шалено яскраві кольори та цілу серію використаних графічних ресурсів без будь-якого контролю Таким чином, наше повідомлення втрачається, і наша ідентичність як бренду чи товару втрачає довіру та оцінку з боку користувача.
Створюючи дизайн, перше, що ми повинні спланувати і бути чітким - це наша мета, визначте, які наші цілі і про що ми хочемо спілкуватися. Наприклад, якщо ми хочемо створити плакат про подію, ми повинні вирішити, що найважливіше в цій події: Дата? Назва події? організатори ?... як тільки ми це зрозуміли, це коли ми повинні перейти до дизайну.
Ви можете побачити інформацію про tтипографіка та друкарські контрасти у цьому відео:
Перед проектуванням
- Вирішіть, що найважливіше у вашому дизайні
- Що ви хочете виділити? Щось важливіше?
Ціла серія питання, які ви повинні задати собі мати можливість відфільтрувати цю ієрархію вмісту та отримати логічний результат, який дозволяє відобразити в дизайні те, що ви насправді хочете передати.
Я хочу передати щось конкретне?
Багато разів ми знаходимо проекти, де ми повинні виділити щось певне дуже конкретні, наприклад, якби ми не розробляли контейнер для органічних продуктів, ми все одно були б зацікавлені виділити слово "еко" і розмістіть його в повний розмір. Якби ця компанія була відомим брендом органічної натуральної їжі, найголовніше було б виділити назву бренду і на задньому плані показати слово еко. Ось чому спочатку ми повинні визначити важливість кожного елемента дизайну, оскільки саме це буде ознакою нашого графічного напрямку роботи.
Друкарські контрасти
Існує кілька типів типографських контрастів залежно від потреб, які ми шукаємо.
Ми повинні знати, що контраст - це не що інше, як різниця між множиною, цього можна досягти графічно різними способами: фотографіями, текстами, кольором тощо. У цьому випадку ми зупинимося лише на друкарській частині.
- Контраст ваги
- Контраст кольору
- Контраст типу
- Контраст тіла / розміру
- Візуальна контрастність ваги
За допомогою цих контрастів ми можемо створити різні композиції що дозволить нам виділити наші тексти відповідно до ступеня важливості кожного з них.

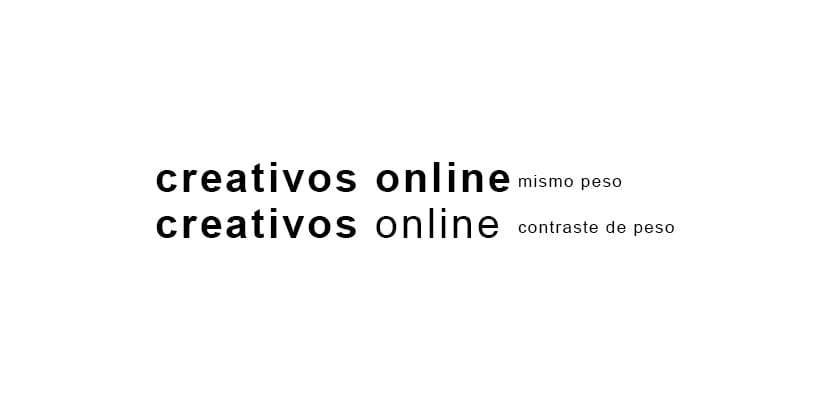
Контраст ваги
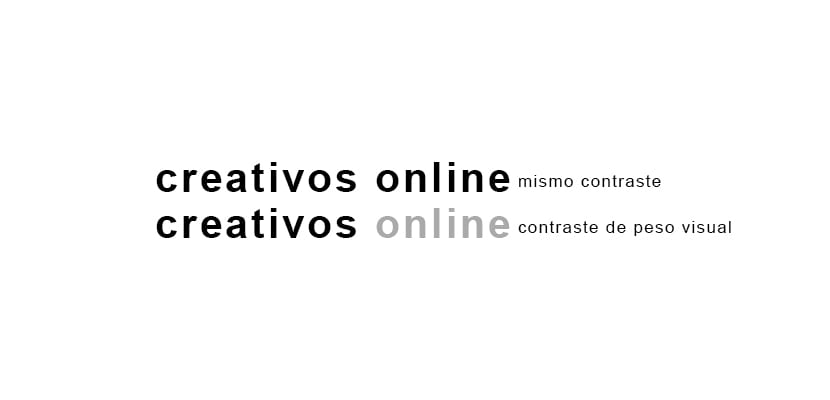
Слова мають різні ваги візуальні зображення, залежно від місця, яке вони займають, є загальними візуальними вагами, які ми можемо змінити в типографіці, наприклад: вузький, чорний, жирний ... тощо. Застосовуючи цей типографський контраст, ми усвідомлюємо це одне слово сильніше іншого, це щось дуже вживане у виділених текстах.
Якщо ми подивимося на зображення нижче, то побачимо, як має другий рядок тексту контраст між обома словами, у цьому випадку слово креатив хотілося виділити більше, ніж слово Інтернет. 
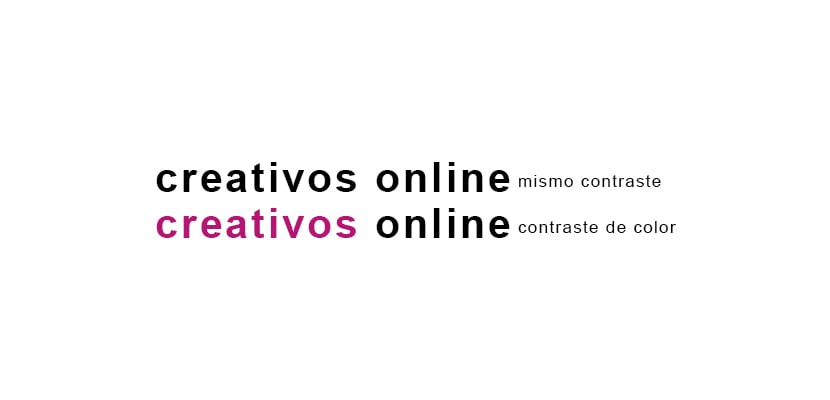
Контраст кольору
Досягається кольоровий контраст далі виділити текст але ми повинні бути дуже обережними не погіршують читабельність текстуУ разі використання цього типу контрасту ми повинні це забезпечити текст читається правильно а що ніі забагато кольорів У дизайні. Найефективнішим є виділення за допомогою одноколірний, ми повинні уникати створення кольорової діаграми. Прикладом цього типу контрасту є той, що використовується у всіх пропозиції товарів: дуже вражаючий червоний текст зі словом пропозиція. 
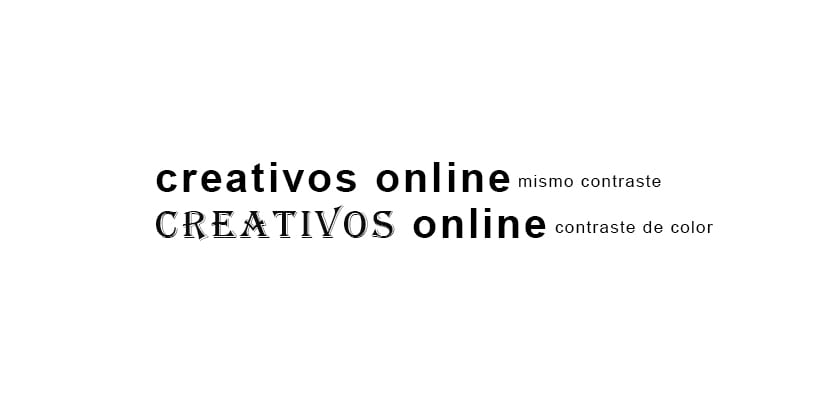
Контраст типу
Кожен шрифт має рішучий стиль, якщо ми використовуємо два типи шрифтів, ми отримуємо це слова виділяються серед них. Багато разів для подання використовується інший шрифт різний зміст, наприклад, журнал може мати певний шрифт для заголовків, а інший - для субтитрів.

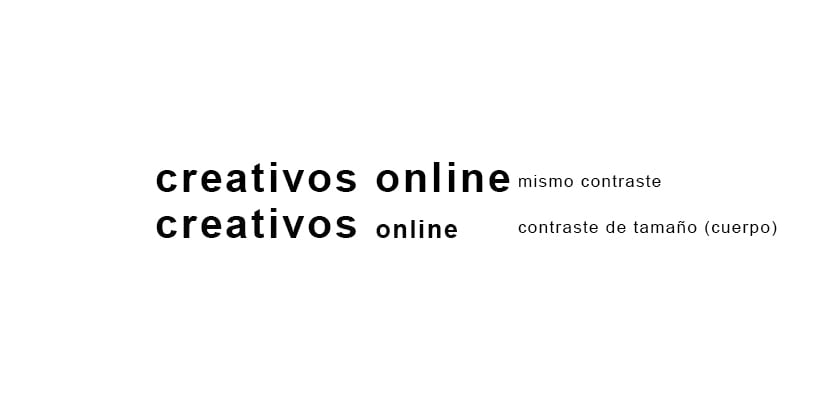
Контраст тіла
Контраст тіла або розміру є одна з найбільш використовуваних коли ми проектуємо, цей контраст дозволяє швидко виділити текст і зрозуміло завдяки великій візуальній вазі, яку типографіка досягає, коли вона має чудове тіло порівняно з іншими. Журнали, газети, упаковка, плакати та нескінченні засоби масової інформації використовують цей контраст виділити важливий пункт в дизайні.

Візуальна контрастність ваги
Кожен шрифт має a визначається зорова вага, згідно з ним тіло мають тип, color у-ель- ступінь помутніння, текст може бути більш-менш вражаючим око. Це можна застосувати в дизайні, коли ми маємо важливий заголовок і трохи нижче другорядного, вторинна може мати менший відсоток кольору, ніж основна, що робить текст більш привабливим.

Ієрархія вмісту
Коли ми зрозуміємо типографські контрасти, ми повинні перестати думати що важливо і як нам слід планувати наш дизайн. Перш ніж починати створювати цю ієрархію, необхідно трохи знати про цю систему.

У прикладі, який ми бачимо вгорі, ми можемо візуалізувати важливість ієрархії слова, в даному випадку як після Говорячи про це питання, хотілося виділити це слово за допомогою контрасту з тілом. По-друге, з меншим тілом і кольоровий контраст також виділено важливий вторинний текст. Решта текстів менш важливі, ніж тексти зліва, але в цілому вони також є ієрархія та ступені важливості.
В журнали ми можемо їх знайти друкарські контрасти які варіюються залежно від важливості, яку вони мають, ідеально побачити багато візуальних посилань перед початком проектування, оскільки ці посилання нам допоможуть виховувати наше око і краще зрозуміти професійний спосіб роботи.
Чи можете ви побачити типи контрасту?
У випадку з журналом, який ви бачите на зображенні вище, ми знаходимо контрасти між різні візуальні ваги, з одного боку, у нас є фотографія, а з іншого - текст, коли ми робимо дизайн, де можемо виділити фотографію нам доведеться робити це так само, як ми бачили раніше в цьому посада: спочатку подумайте, що показати, що важливо і як це показати правильно спілкуватися.
Світ дизайну наповнений необхідні правилаs, щоб мати можливість правильно надсилати повідомлення в креативний та ефективнийЯкщо ми можемо чітко зрозуміти, що ми хочемо, у нас є вже половина шляху, щоб дійти до хорошої графічної пропозиції.
