
Photoshop - це досвід сам по собі, який значно покращується з часом і зачіпає момент як зробити GIF за допомогою Photoshop CC 2020. Тобто ми збираємось використовувати останню версію Photoshop для створення одного з тих мультимедійних вмістів, які є такими модними.
Ви можете побачити GIF-файли в додатках для чату що дозволяють нам ділитися ними від Гіфі, веб-платформа, яка дозволяє нам завантажувати їх і навіть завантажувати власну. Оскільки тут ми стаємо майстрами створення вмісту, ми пропонуємо цей посібник, який не залишає безголових ляльок для оптимізованого GIF-файлу та візуально придатного для завантаження куди завгодно.
Що таке GIF?
Перш за все дайте зрозуміти, що a GIF - це формат файлу стисненого зображення що призводять до циклічної та нескінченної анімації; тобто, якщо програвач GIF не грає, він не припинить відтворення. Насправді існують художні GIF-файли, які відтворюють відео, в якому одна і та ж сцена здається живою, наприклад, крапля, яка падає, щоб впасти ще одна в нескінченному процесі.
Як і анімація протягом усього життя, GIF складається з серії зображень, які відтворені послідовно створюють ілюзію руху. Це формат, який сьогодні став важливим для всіх типів веб-сайтів, таких як IMGUR або тих самих додатків для чату, які допомагають нам шукати GIF будь-якої теми та відтворювати послідовність із фільму чи оригінального оклику «О».
Ми можемо завантажте будь-який GIF з Інтернету, щоб перенести його у Photoshop і усвідомити, що послідовність зображень слідувала, і саме над тими кадрами ми будемо працювати в цьому підручнику.
Як зробити GIF із зображень у Photoshop CC 2020
Спочатку ми збираємось використовувати останню версію Photoshop від Creative Cloud. З цим на столі, давайте створити GIF із зображень. Ми проходимо весь процес із документом із однаковим співвідношенням ширини та довжини, як і зображення, які ми будемо використовувати для GIF:
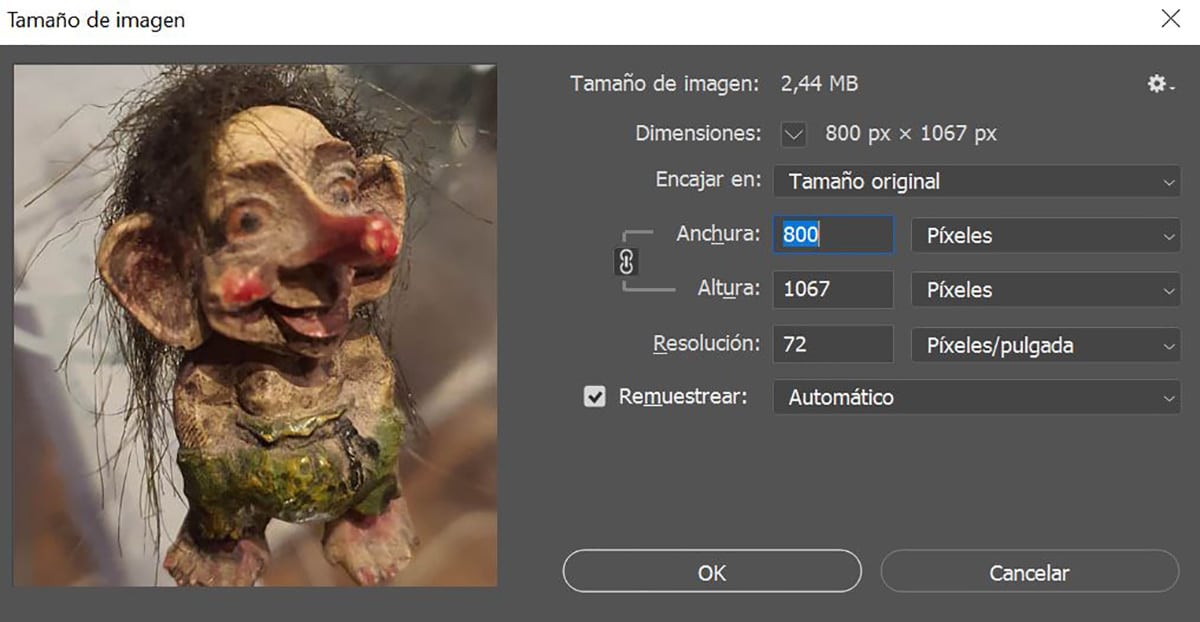
- Ми створюємо макет розміром 800 х 1067 пікселів з роздільною здатністю 72 пікселі (Ми могли б його знизити, щоб остаточна вага GIF була нижчою)
- У режимі зображення ми зберігаємо його у RGB
- Створюємо документ

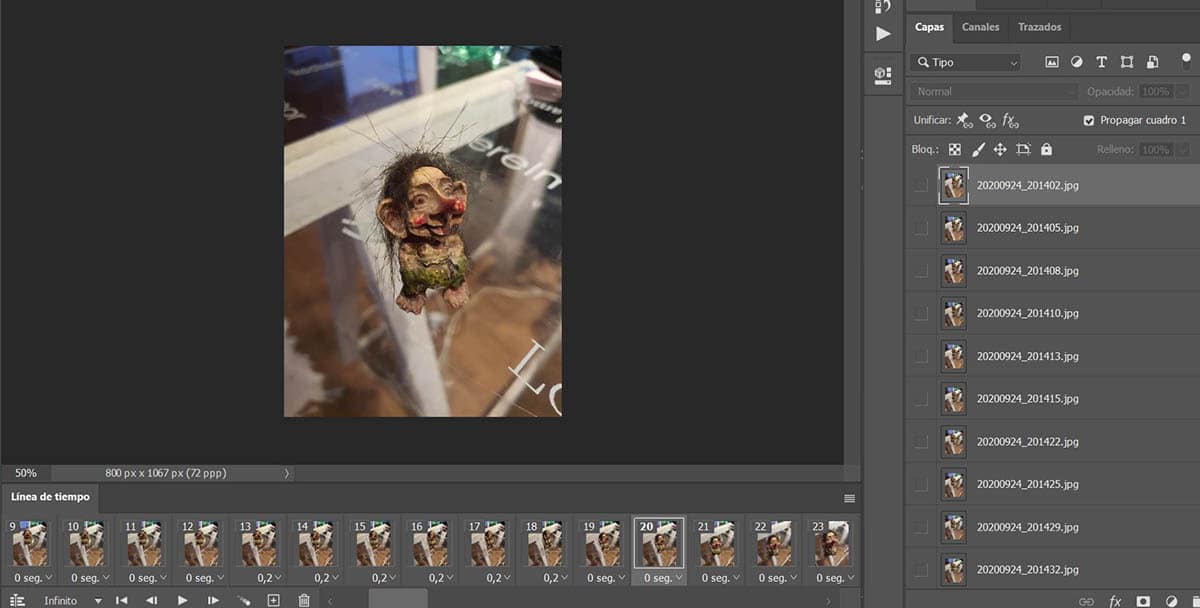
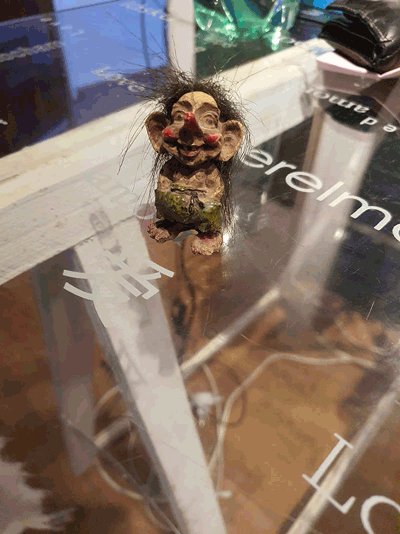
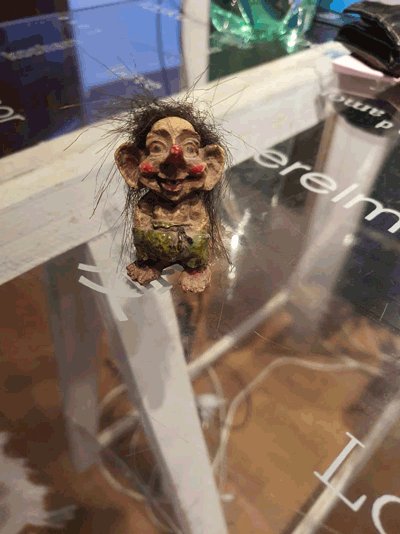
Тепер, що ми збираємося зробити, це імпортуйте всі зображення, щоб створити послідовність GIF. У цьому випадку я закликав маленького троля змусити його рухатися до камери за допомогою серії зображень, зроблених моїм телефоном Galaxy Note10 +. Загалом є близько 23 зображень, тому воно може тривати секунду-дві. Пам'ятайте, що звичайні фільми, які ви дивитесь, мають 24 або 30 кадрів в секунду.
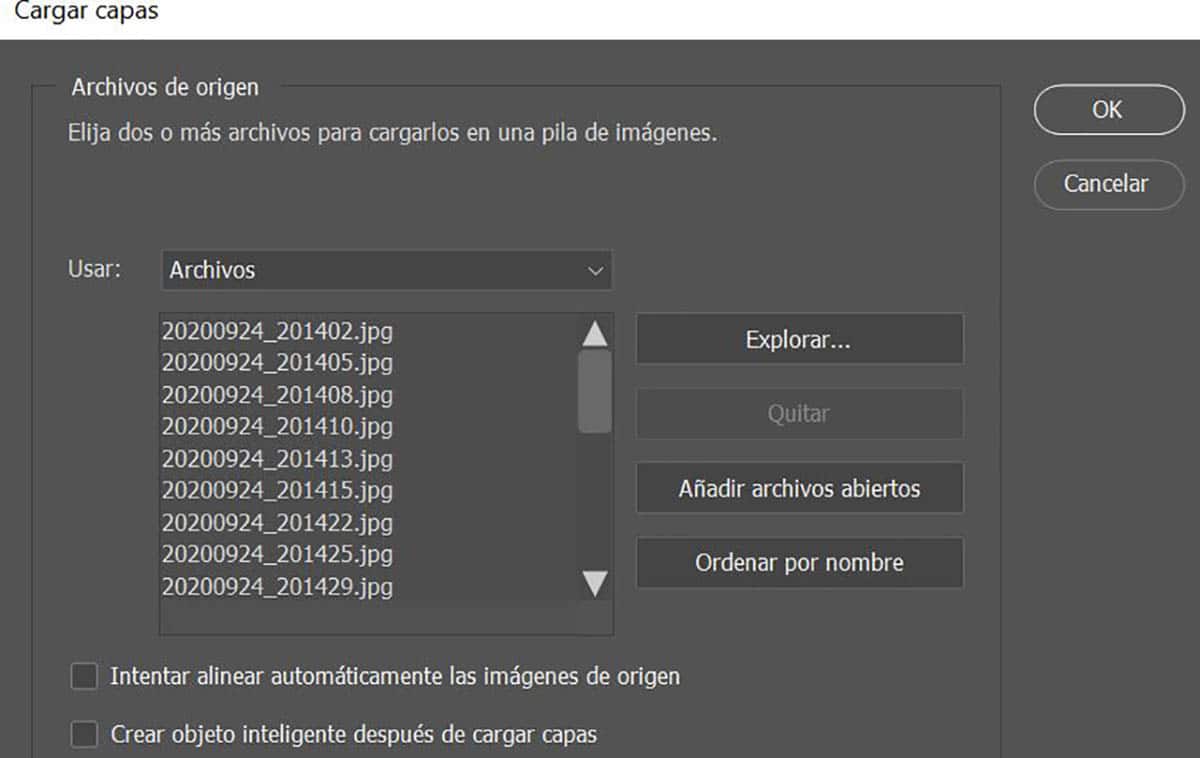
- Давай підемо до Сценарій> Завантажити файли для стеку
- Це відкриває браузер зображень, щоб ми могли їх вибрати що ми хочемо включити до GIF із розташування папки

- Ми завантажуємо їх, і всі зображення будуть відкриті в одному документі (це займе деякий час, залежно від кількості зображень та їх розміру)
Це також можна застосувати з відео як джерело для подальшого створення GIF:
- Просто від Файл> Імпорт> Шаруваті відеокадри
- І в результаті ми отримали б той самий попередній документ з усіма фреймами, але зверніть увагу на розмір того самого, оскільки для кожної секунди ми могли б мати 24 кадри або 12, якщо це була коротка або класична анімація
Підготовка послідовності для нашого анімованого GIF
А тепер давайте відкрийте часову шкалу, щоб обробити всю послідовність:
- Давай підемо до Вікно> Хронологія
- Ми вибираємо кнопку "Створити анімацію кадру"

- Тепер ми повинні натисніть на піктограму з трьома горизонтальними смугами у часовій шкалі
- Зі спливаючого меню, яке ми вибираємо "Зрівняти кадри до шарів". Таким чином будуть передані всі шари, створені раніше із зображеннями, які ми імпортували до Photoshop

- Тепер на шкалі часу ми натискаємо кнопку відтворення щоб перевірити, чи потрібно натискати «Інвертувати кадри»; саме в ту саму кнопку гамбургера, яку ми натискали раніше
- Ми робимо це, щоб побачити якщо відтворення триває безперервно і як ми хочемо, оскільки може бути, що він відтворюється в зворотному порядку при імпорті зображень нашого анімованого GIF
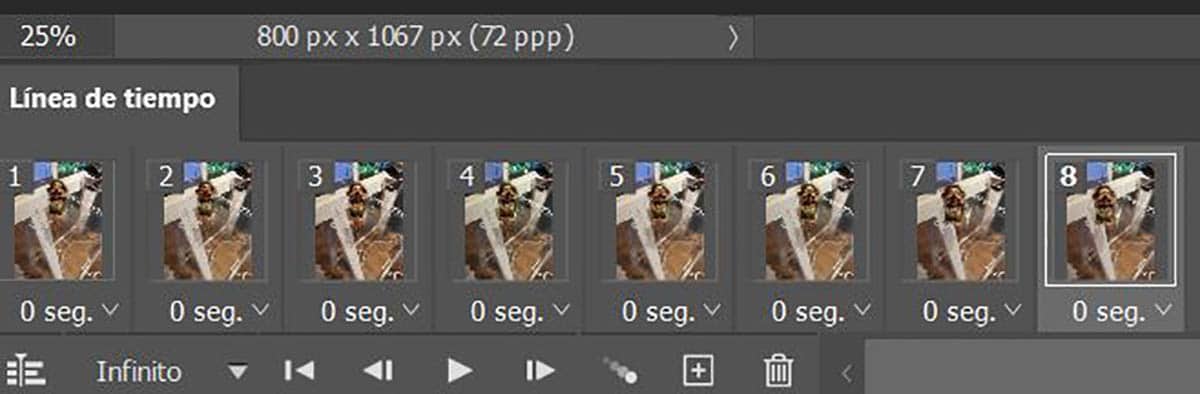
Тепер ви це побачите на часовій шкалі ми маємо всі зображення зображень, що складають GIF анімовані. У кожному з цих кадрів ми маємо стрілку вниз, яка показує кількість секунд, що триває кожен "кадр" або кадр.

Якщо нам подобається анімація, і в цьому випадку ми використали серію зображень для створення власної послідовності За допомогою нашого маленького троля ми збираємося збільшити або зменшити час кожного кадру або кадру, щоб зробити анімацію більш реалістичною.
З 1 по 8 ми залишаємо його як є, а з кадру 9 ми збираємось трохи збільшити тривалість:
- Виберіть клавішею Shift смужку кадрів або кадрів що ми хочемо змінити тривалість
- Натискаємо на стрілку вниз, і ми міняємо час щоб трохи його збільшити. Наприклад, на 0,5 секунди
- Ми відтворюємо та оцінюємо, чи рух занадто повільний. У моєму випадку це так, тому я намагаюся ще раз виділити всі кадри і використовую 0,2 секунди
- Оптимізована анімація і може зайняти часДавайте перевіримо, що GIF залишається у нескінченному циклі.
- Відразу під шкалою часу ви побачите, що вона вже налаштована як Нескінченна
Експорт нашої послідовності кадрів у форматі GIF

Тепер у нас є частина експортувати, коли ми вже визначили анімацію або послідовність, яку ми хочемо. Все залежатиме від кількості зображень, які ми імпортували, або просто від фрагменту цього відеокліпу, який ми використали для створення GIF.
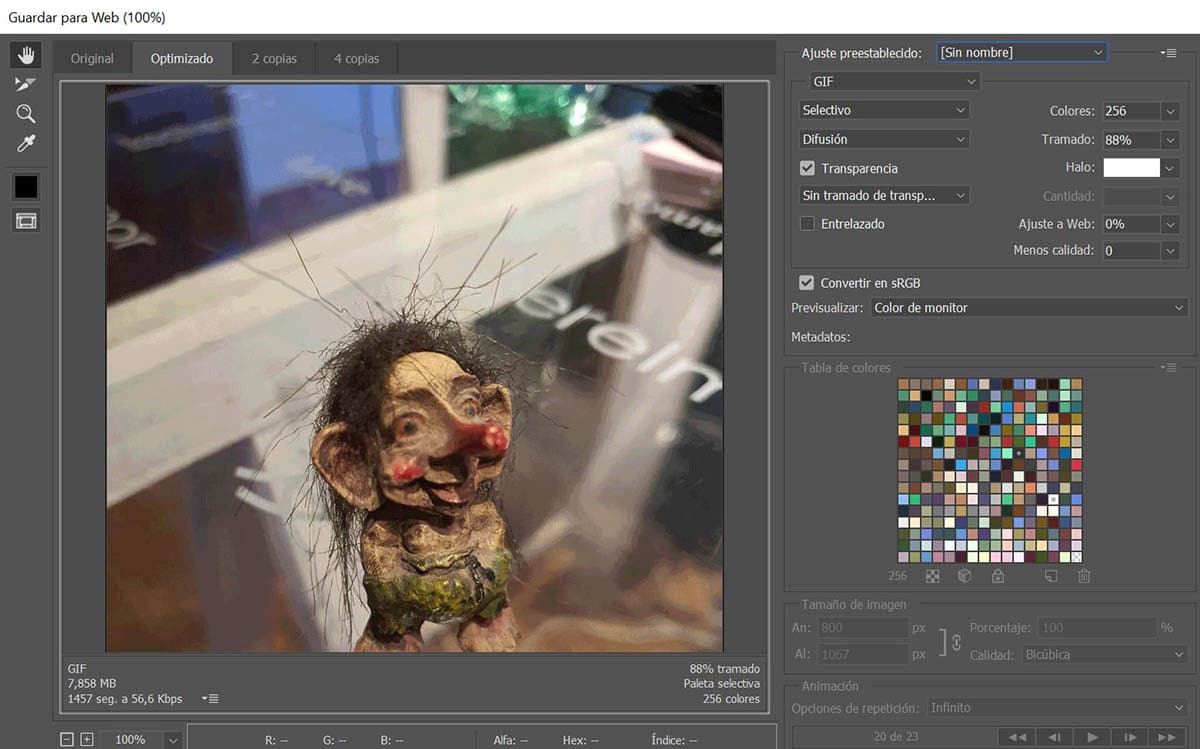
- Давай підемо до Файл> Експорт> Зберегти для Інтернету або ми просто використовуємо комбінацію клавіш: control + верхній регістр + alt + S
- Вибираємо з GIF 128 Попередньо встановлене з розмиванням
- 256 кольорів

- Тепер, якщо ми хочемо зменшити вагу анімованого GIF, ми можемо змінити ширину та висоту за розміром зображення
- В кінці вікна ми повинні шукати анімацію і в опціях повторення вибрати нескінченну. Цей крок важливий для того, щоб він відтворювався без зупинок, коли грає
- Можна перевірте результат розміру GIF внизу ліворуч. У цьому випадку ми використовуємо 7 Мб, щоб ми могли зменшити розмір зображення
- Він може пограйте зі значенням зміцнення, щоб зменшити кілька мегабайт вага файлу. Мимохідь ми зменшуємо зображення до 400 ширини, і в нашому випадку ми маємо 2 Мб, що непогано для GIF
- Ми експортуємо з Save
Можна подивіться, як виглядає анімований GIF, який ми створили і що це 2 Мб, щоб бути малою послідовністю - це зовсім не погано. Тепер від вас залежить, як скористатися вашою магією або просто взяти відеофайл із деякими записами, щоб створити власні повністю оптимізовані GIF-файли.
Так Ви можете створити анімований GIF за допомогою Adobe Photoshop CC 2020 з усією легкістю у світі та завдяки цьому чудовому професійному інструменту, який дозволяє нам робити магічні речі.


Привіт Мануелю! Дякую за підручник! Дуже цікаво! Вітаю!
Привіт Маріана! Мені подобається, що тобі це подобається. Вітаю: =)