
Ієрархія - це порядок, який приймають різні розділи. візуальна ієрархія в рамках дизайну визначає прийом і імпульс повідомлення. Врахування цієї концепції є ключовим для створення ефективного візуального образу. Одним з аспектів візуальної ієрархії, який ви повинні знати і знати, як ним скористатися, є друкарська ієрархія.
Найважливіші слова демонструють більший вплив, тому користувачі можуть отримати ключову інформацію чіткіше.
Ця ієрархія створює контраст між елементами. Щоб досягти цього контрасту, потрібно взяти до уваги різні інструменти, за допомогою яких можна працювати з гарнітурою:
- Фуентес
- Тіло
- Великі та малі літери
- Товщина і фасони
- Орієнтація
- Колір
- Розміщення
Якщо ви оволодієте цими різними елементами, ви зможете вдосконалити свій набір і побудувати чітке, пряме та ефективне повідомлення:
Поєднуйте оригінальні шрифти з більш простими
Користувач звик знаходити звичайні шрифти. Незалежно від того, чи це зарубки чи без зарубок, вони, як правило, читаються та популярні шрифти. Якщо використовувати шрифти, які не входять до цих категорій, такі як рукописні чи каліграфічні, вони створять більший візуальний імпульс для глядача.

Чим важливіша інформація, тим більший корпус
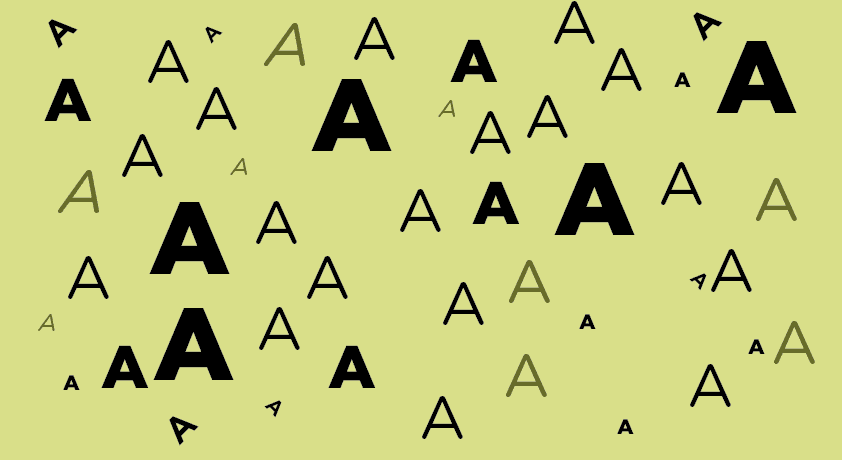
Розмір листа вказуватиме на ступінь важливості. Більші букви або слова привернуть більше уваги, тому вони матимуть більший ступінь важливості. Використання невеликого об’єму для менш важливої інформації - дуже поширений ресурс.

Великі літери привертають більше уваги, ніж малі
Використання великих та малих літер є основним, тому не можна заперечувати, що ті літери або слова, які написані великими літерами, створюватимуть більший візуальний ефект, ніж ті, що є малими.

Поєднуйте стилі та створюйте контрастні штрихи
Створення контрастів за допомогою товщини літер - це ще один спосіб формування візуальної ієрархії. Букви з товстішим рядком будуть більш вражаючими. Більшість шрифтів мають різні стилі. Залежно від використовуваного стилю, це створить більший чи менший вплив. Листи, написані жирним або жирним шрифтом, як правило, привертають більше уваги. З іншого боку, курсив або курсив часто використовують для зазначення певного типу інформації.

Слова по вертикалі та діагоналі вражають більше
Розміщення букв або слів в орієнтації, відмінній від горизонтальної, є способом розташування їх над типографською ієрархією. Око користувача не звикло знаходити букви чи слова в іншій орієнтації, ніж горизонтальна, тому, якщо є слова чи тексти вертикально чи по діагоналі, це будуть головні герої.

Натяки на колір проти хроматичної однорідності
Уявіть, що весь візуальний графік чорно-білий, а кольором лише одне слово. Це неминуче буде першим, що побачать користувачі. Цей ресурс дуже широкий, і можна створити дуже вражаючу графіку.

Верхня частина композиції - це те, що привертає найбільшу увагу
Природне розміщення тексту - зверху вниз - це чіткий спосіб створити просту та ефективну ієрархію. Букви або слова, які знаходяться у верхній частині, будуть першими, на які користувач зверне увагу.

Давайте подивимось кілька реальних прикладів:
- Ярмаркова подія
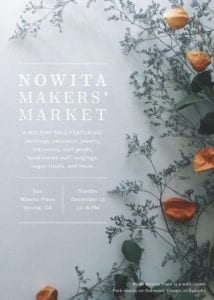
- Квітковий ринок
- Джазова подія
На цих різних плакатах ми можемо оцінити різні рівні, на яких знаходиться інформація (заголовок, дата та місце події і, нарешті, відповідна інформація). Тут вони використали найбільш чіткі та стислі інструменти - розмір, товщину та стиль.
Ці інструменти необхідні для отримання вражаючого графічного повідомлення.



Спіймати допис, але, будь ласка, змініть "проти більш важливої інформації" для правильного орфографічного виразу. Всього найкращого.