Добрі звичаї наповнення нашого розуму культурою не можна втратити, тож давайте з’ясуємо, що таке технічно ілюстрація:
ілюстрація (т. латинська, лат. Проілюструю), (для ілюстрації) іменник Друк, гравіювання або малюнок, що прикрашає або документує книгу. Графічний компонент, який доповнює або покращує текст. Ілюстрації - це зображення, пов’язані зі словами. Це означає, що ми можемо створювати зображення, що несуть в собі повідомлення, наприклад, печерні картини та релігійні мозаїки. Гарною відправною точкою є середньовічні рукописи. Важливим аспектом ілюстрації є використання двовимірних конструкцій, на відміну від мальовничих та просторових зображень, які намагаються захопити третій вимір.
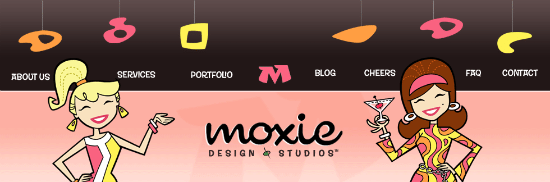
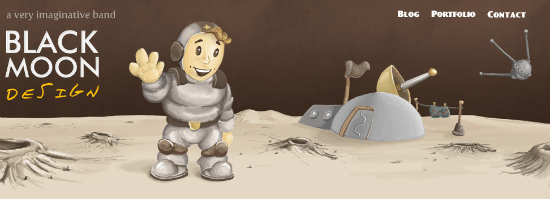
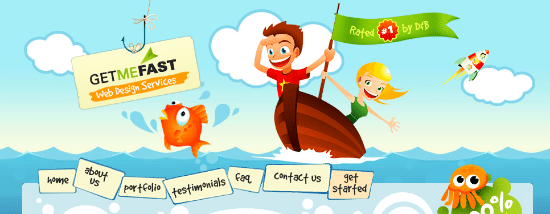
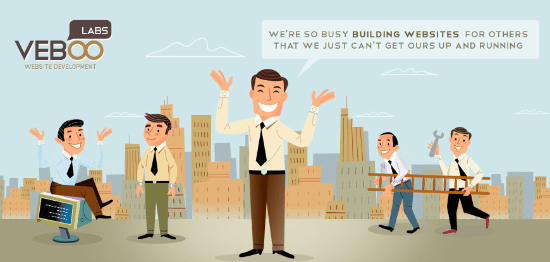
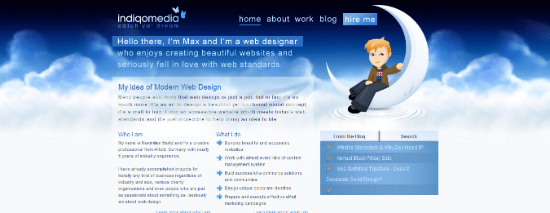
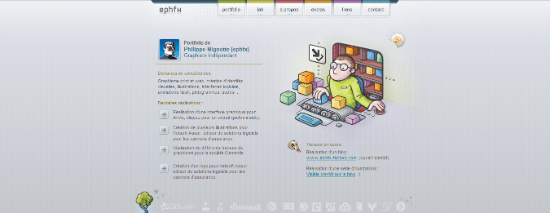
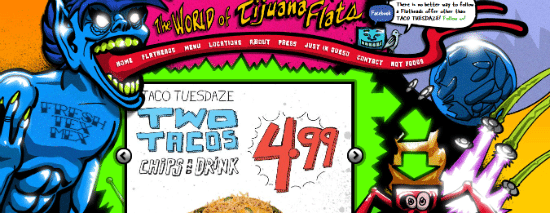
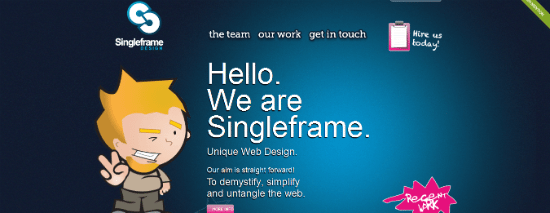
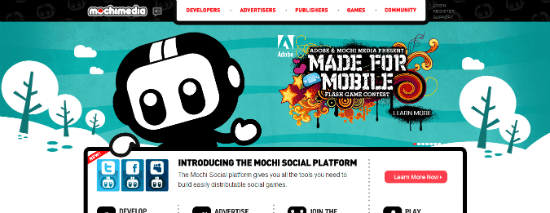
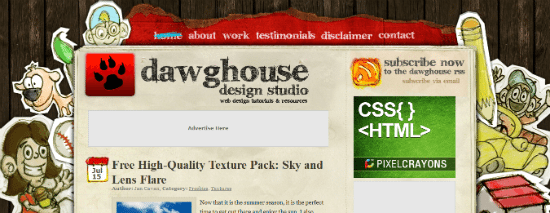
Ознайомившись, ми виявимо, наскільки важливі ілюстрації можуть бути у веб-дизайні, оскільки вони дозволяють нам надати дуже динамічний штрих сторінці, і якщо ми також хочемо молодості, ми не повинні пов'язувати ілюстрації з цим типом характеристик. .
Після стрибка є всі, не пропустіть їх.
Джерело | 1-й веб-дизайнер
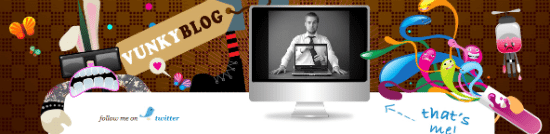
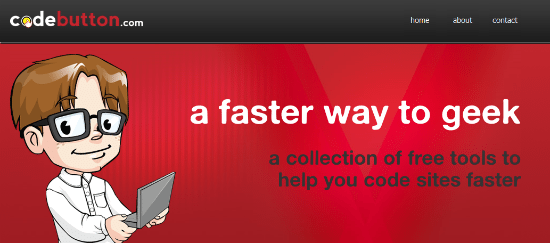
1.Блог Vunky
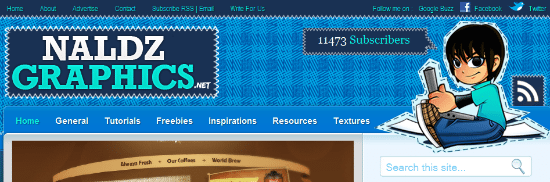
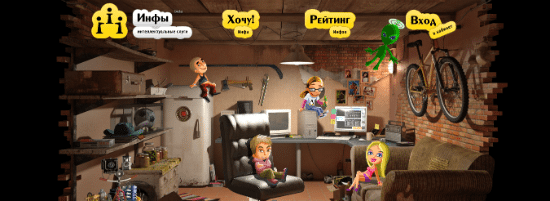
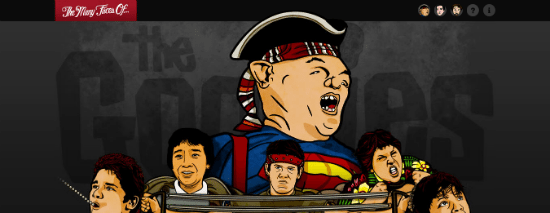
2.Нальдз Графіка
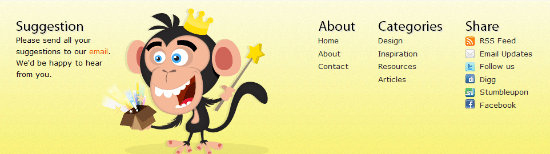
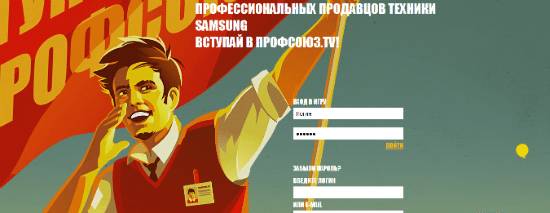
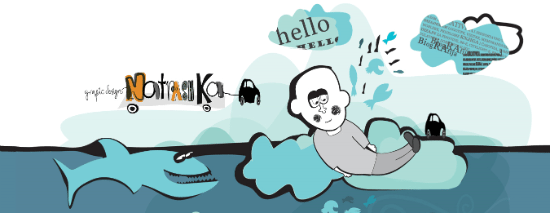
3.Натхненна мавпа
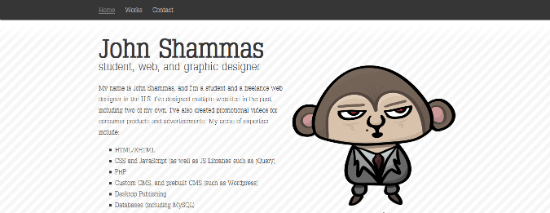
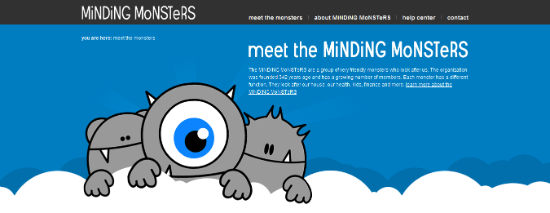
4.CSS жокей











































Дуже цікаві та дуже гарні конструкції!