Коли ми розглядаємо питання створення веб-сторінки, ми повинні чітко усвідомлювати структуру, якої ми будемо слідувати, і якщо це так, то ми будемо мати багато динамічного або дуже різноманітного контенту з невеликими порціями, ми повинні використовувати правильне розташування.
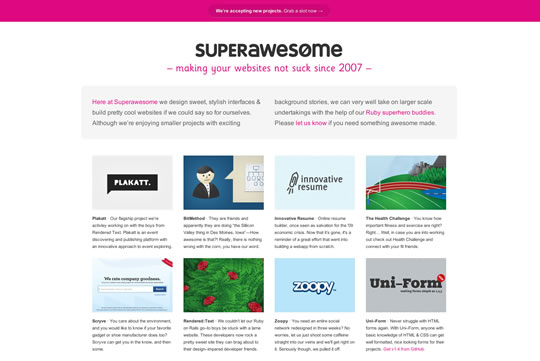
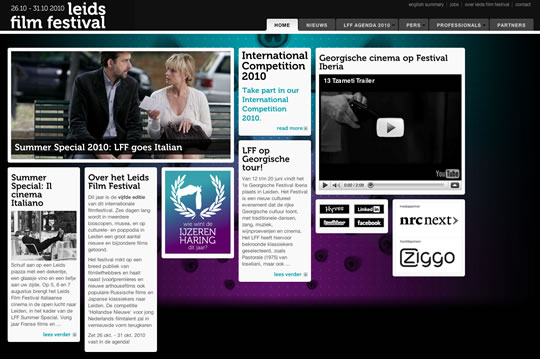
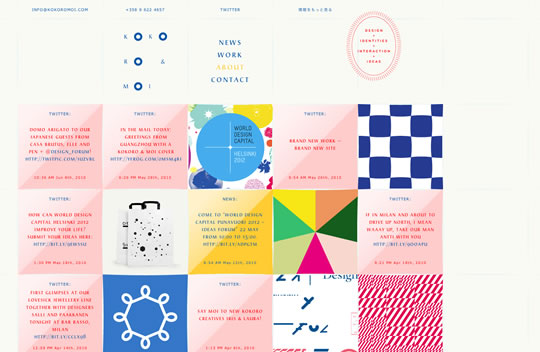
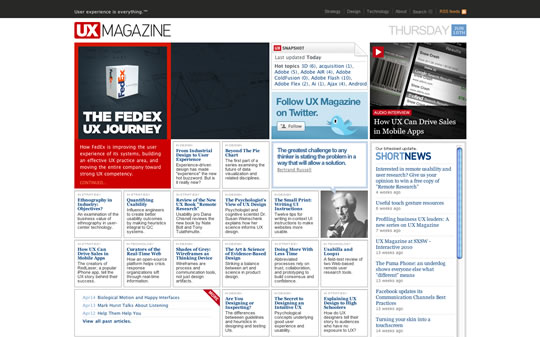
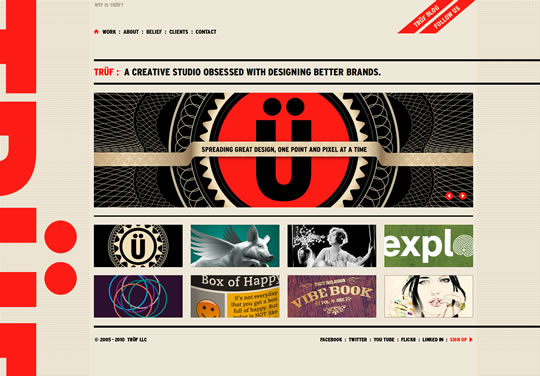
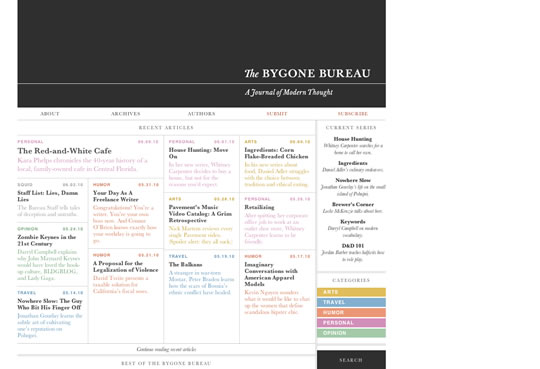
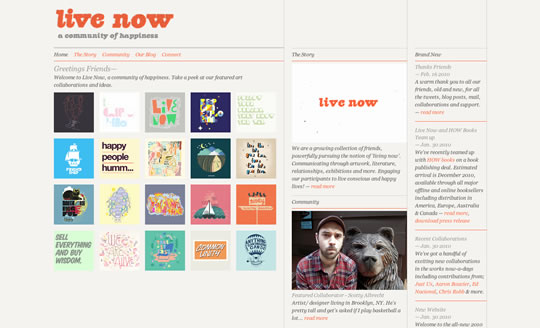
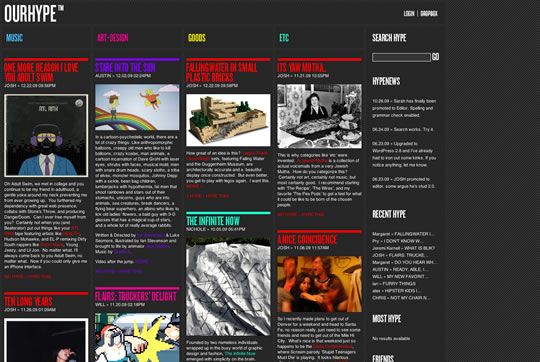
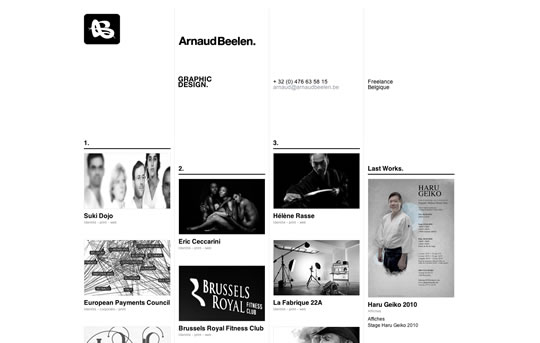
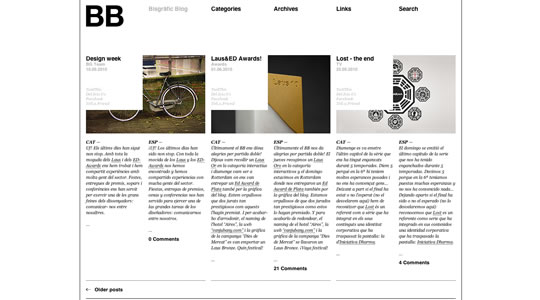
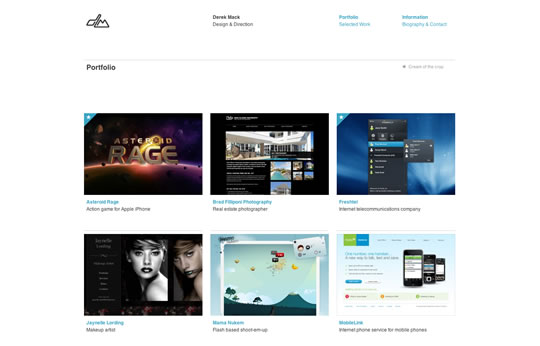
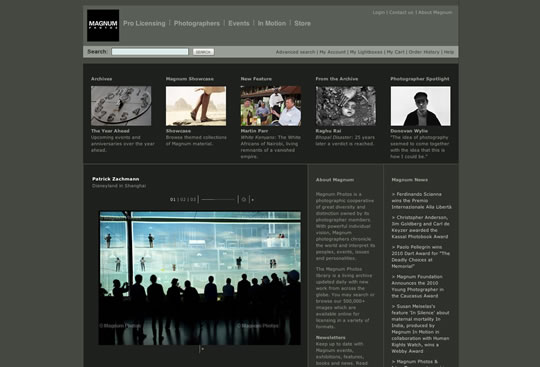
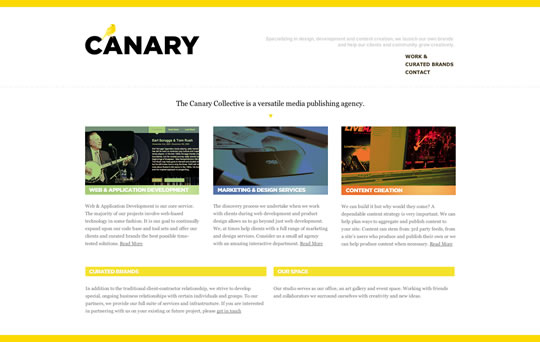
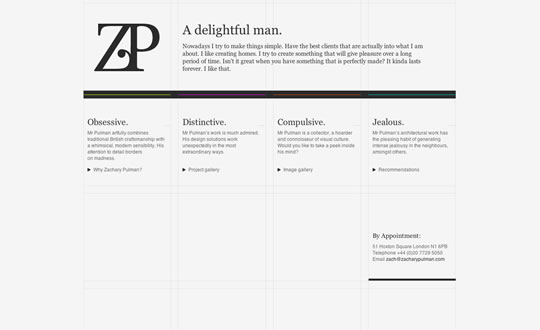
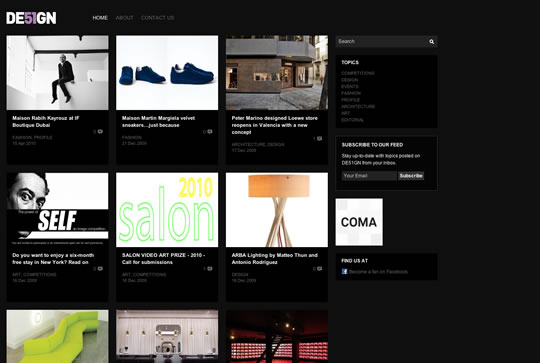
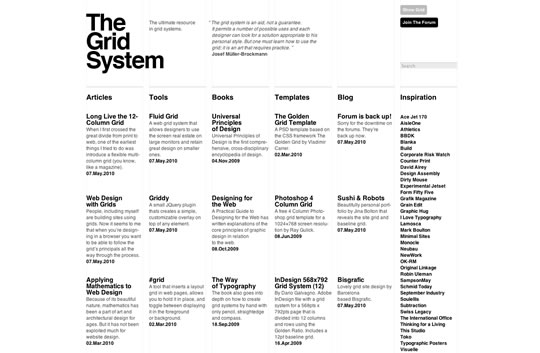
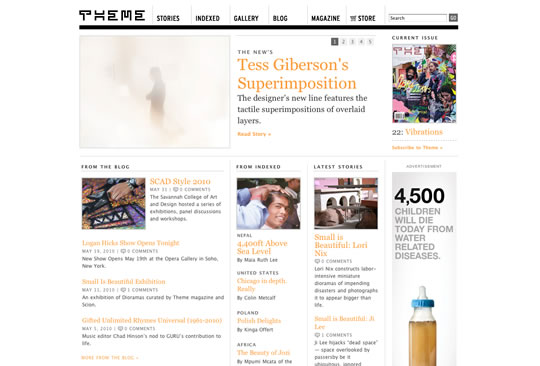
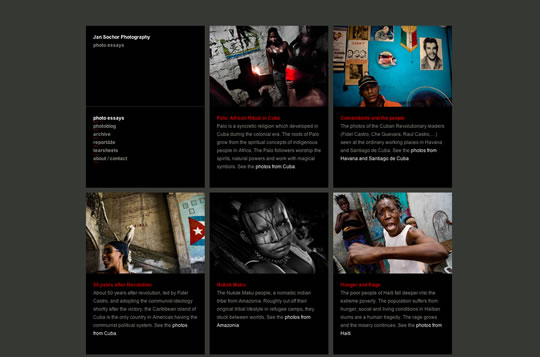
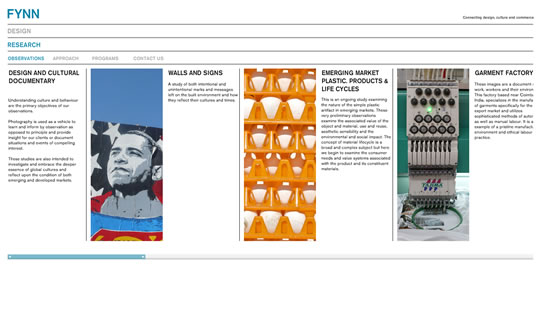
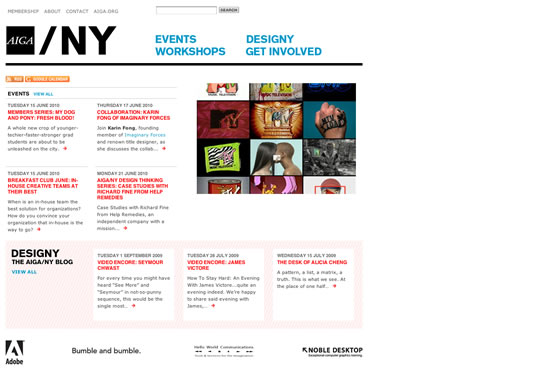
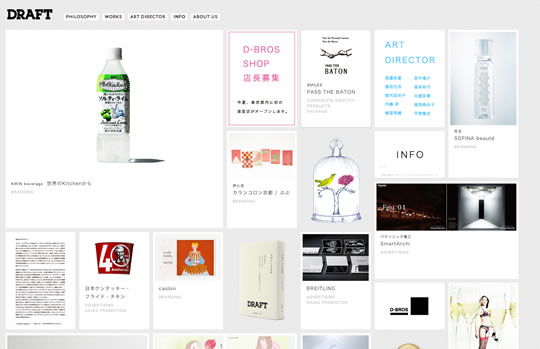
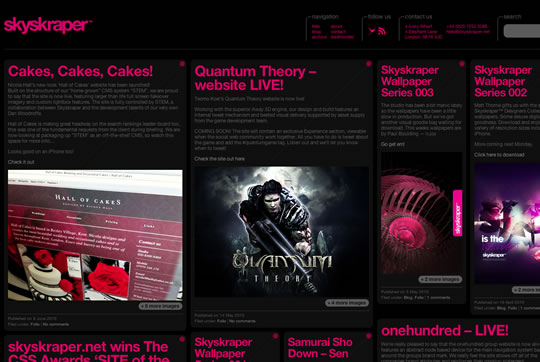
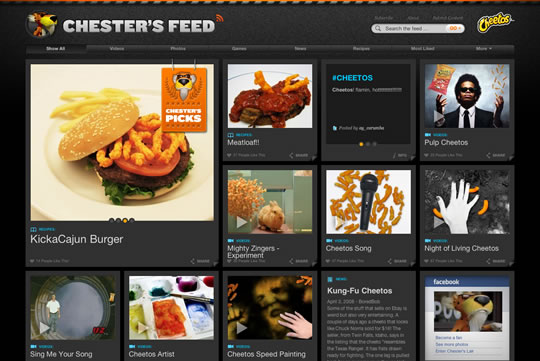
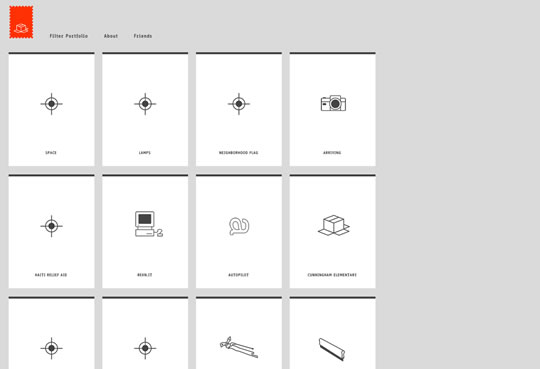
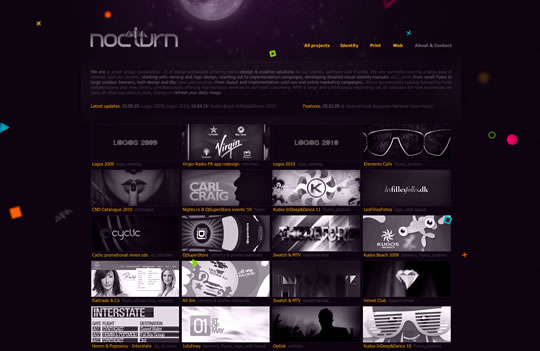
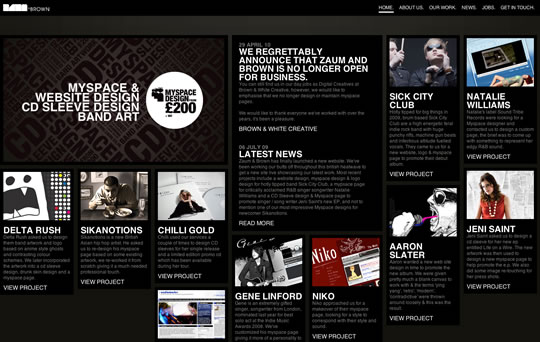
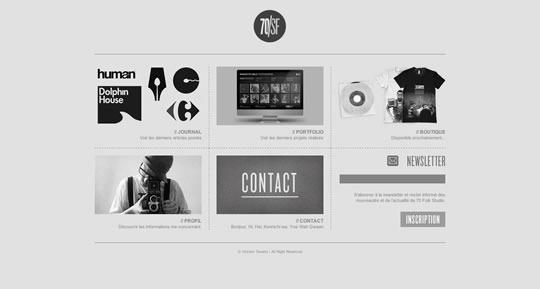
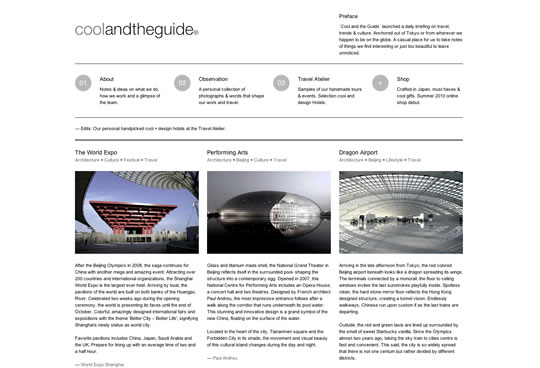
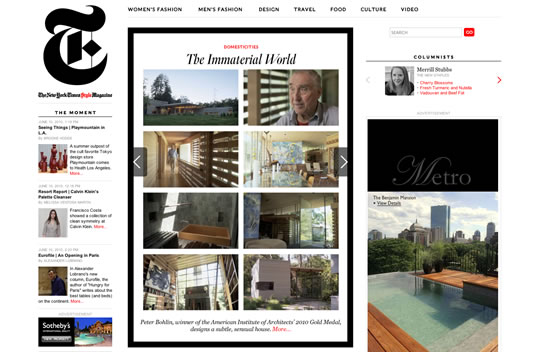
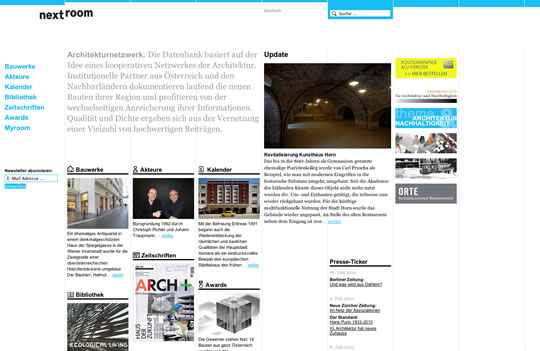
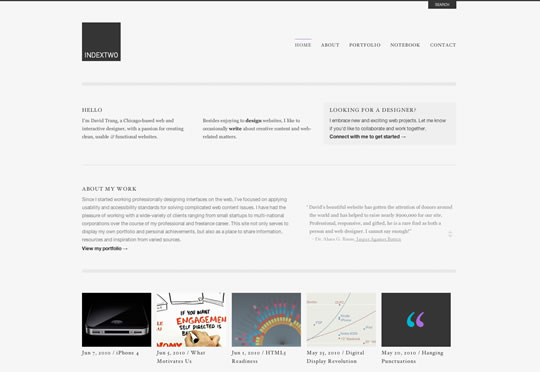
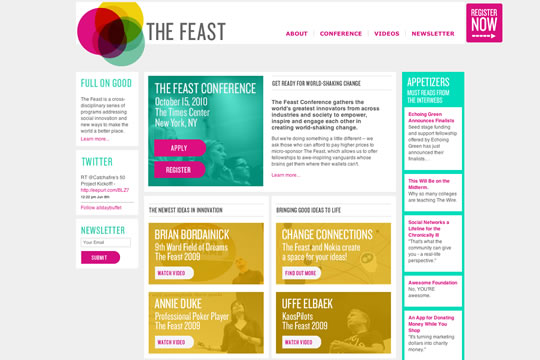
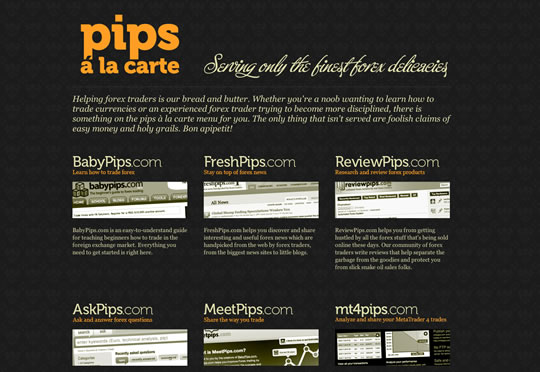
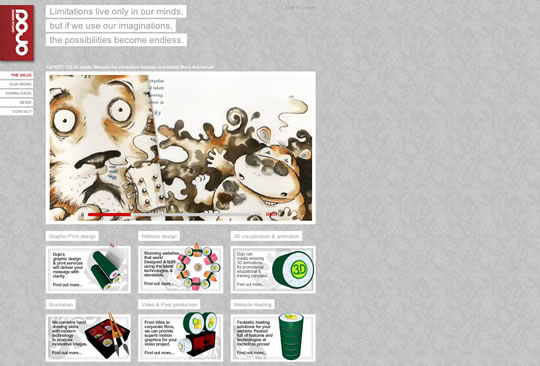
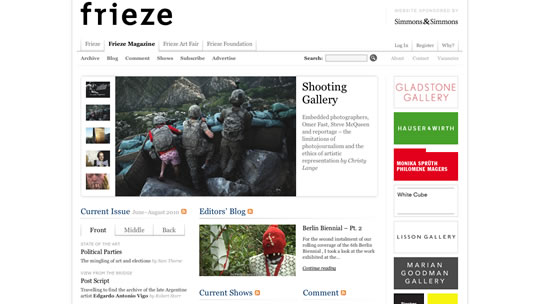
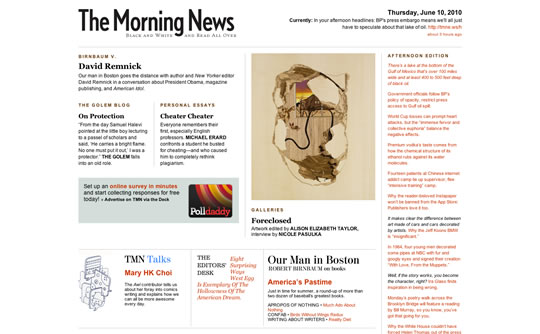
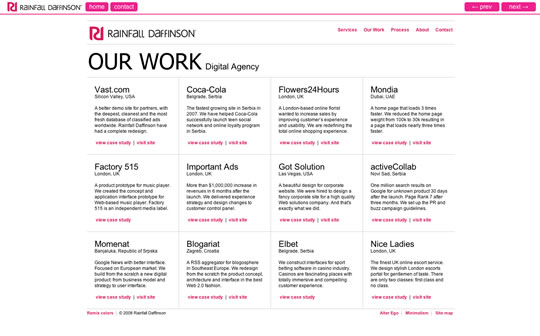
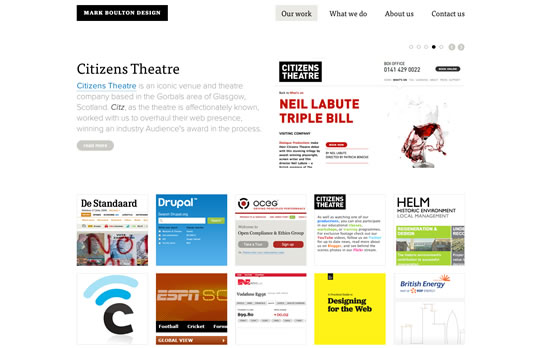
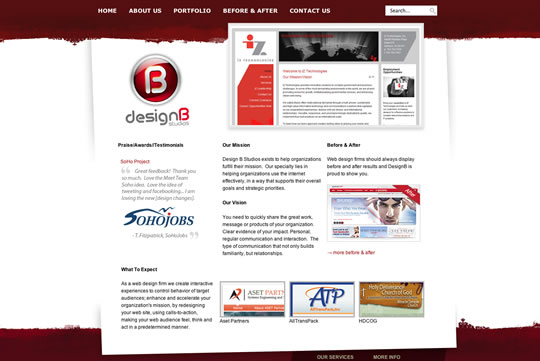
Після стрибка ви можете побачити трохи менше 50 прикладів дуже ефективних і добре продуманих макетів, ідеально підходить для натхнення вас, якщо вам доведеться щось з цим зробити.
Джерело | WebDesignLedger
















































Вони дуже хороші правда. Навіть незважаючи на це, сьогодні вам не потрібно бути експертом, щоб створювати такі веб-сайти, які добре ви показуєте тут ... Я створюю веб-сайти за допомогою редактора, який у них є на plisweb.com, і його викидають.
Ну Хосе, я графічний дизайнер, і я починаю світ павутин, і правда полягає в тому, що після перегляду веб-сторінки, яку ви прокоментували, я волію витрачати години і вчитися в таких умовах, щоб створити павутину, як показано в приклади Це буде викинуто, але якість залишає бажати кращого, і компанія, яка хоче досить пристойний імідж, не замовлятиме веб-сайт у когось, хто використовує цей веб-сайт.
Ха-ха-ха! веб-сайт з онлайн-редактором? краще витрачати години на навчання, як казав попередній користувач! Я роблю це! веб-сайт - це більше, ніж просто красива структура! Ви повинні знати HTML, CSS, Javascript, JQuery, мати поняття графічного дизайну і знати трохи про маркетинг, звичайно, все, що якщо ви хочете якісні та високо персоналізовані результати, сервери, такі як plisweb та wix - це сміття ...