
Якщо ви вчитесь користуватися Illustrator і хочете отримати максимум від своїх інструментів, ця стаття пропонує вам можливість легко і просто розробити кольоровий плакат.
Для отримання хорошого результату вам не потрібно багато знань, ви повинні використовувати свою фантазію і знати, як скористатися ресурсами. Ми вам це показуємо маленький підручник.
Якщо ви хочете створити простий, але вражаючий дизайн, будьте уважні, тому що інструмент "зовнішній вигляд" дає нам широкий вибір варіантів для гри з елементами.
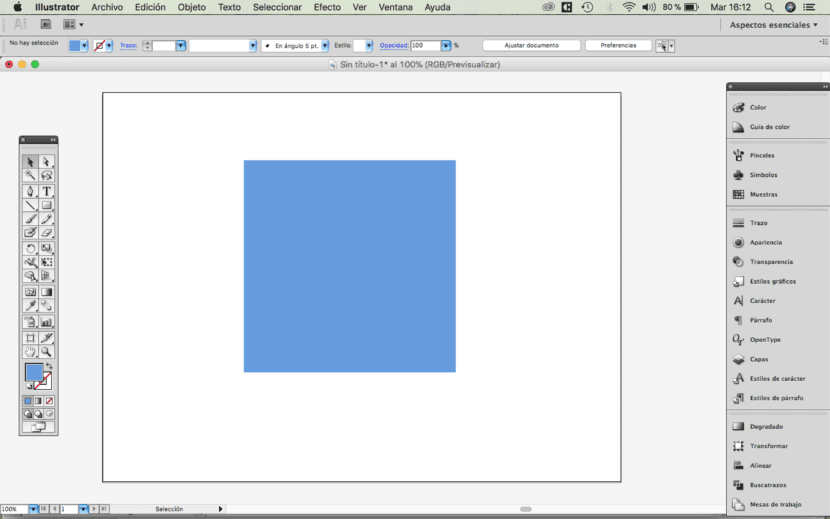
Першим кроком є відкриття - це відкриття програми Illustrator і прийняття рішення про розмір полотна, таким чином нам буде простіше скорегувати дизайн. Це здається логічним, але залежно від формату нам доведеться регулювати розмір елементів, типографіку, і ми матимемо більшу чи меншу свободу в організації робочої області.
Основні елементи

Продовжуючи дизайн нашого плаката, ми зробимо квадрат. За допомогою інструмент прямого відбору (біла стрілка) ми можемо модифікувати вектори таким чином, що ми перетворимо квадрат у трикутник.
Дублюйте та впорядковуйте
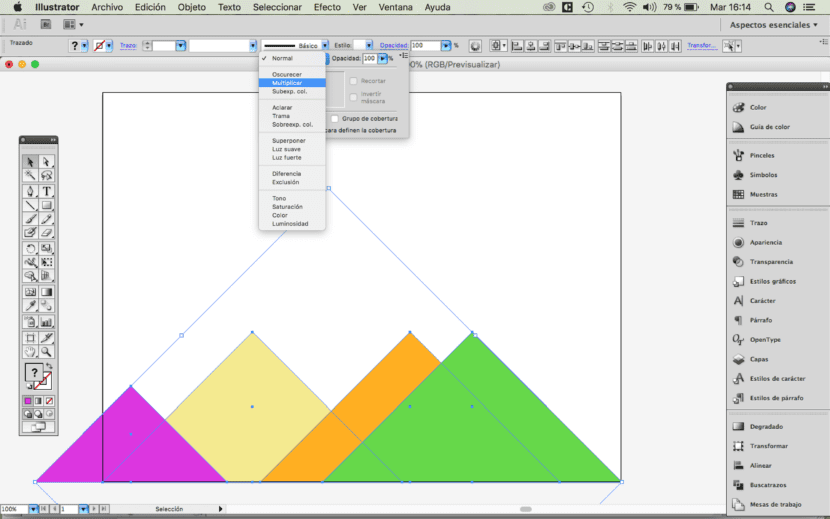
Наступний крок - продублюйте трикутник скільки завгодно разів ми можемо навіть змінити його розмір. Ми можемо розташувати їх упорядковано на полотні.

Вибір кольору
Тоді ми застосуємо різний колір до кожного з трикутників. Вибір кольору має важливе значення для позначення стилю та повідомлення, яке ми хочемо донести до одержувача. У цьому випадку вибір був зроблений на яскраві кольори. Ми також можемо пограти з одним кольором і змінити його відтінки. Не забувайте, що коли ми експортуємо наш проект, колір екрану повинен бути таким RGB і якщо ми хочемо його надрукувати, це має бути CMYK.
Останній штрих з Illustrator
El ключовий крок нашого дизайну наступний, ми вибираємо всі елементи і в меню йдемо таким шляхом: вікно - зовнішній вигляд. З’явиться вікно, де ми можемо застосувати бажаний тип непрозорості, ми виберемо опцію «помножити».

Нарешті, ми розміщуємо елементи в правильному положенні на полотні і за допомогою маски для відсікання усуваємо об’єкти, що виступають із полів. Як тільки ми розробимо дизайн, нам доведеться додати заголовок або текст.