
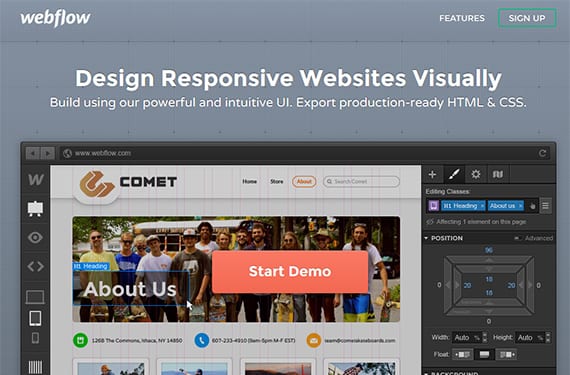
В даний час їх багато веб-інструменти які пропонують спосіб дизайну веб-сайтів, залишаючи код на задньому плані та пропонуючи візуальне, просте та інтуїтивно зрозуміле робоче середовище. Webflow - це генератор шаблонів HTML і CSS, але насправді настільки потужний, що, на мою думку, він гідний цієї статті.
Існує багато інструментів цього типу, які генерують шаблони, кнопки, форми тощо ... Але Webflow - це все-в-одному, що не тільки дозволяє повністю розробити веб-сайт, але і робить його повністю чуйним (адаптованим), вражаюче, так? Для того, щоб перевірити потужність цього інструменту, існує демо-версія, яку вони називають Дитячий майданчик CSS3 або ви також можете побачити, як це працює, у наступному відео.
Якщо вам цікаво і ви вступили, ви побачите, що він дуже інтуїтивний і простий у використанні з базовими знаннями веб-дизайну; такі функції, як Drag and Drop (перетягування) та безліч варіантів редагування CSS роблять цей інструмент дуже цікавим для розгляду для багатьох дизайнерів, які не хочуть вводити код або не мають для цього знань. Крім того, цей код, який він генерує, є чистим кодом і без будь-якого типу випадкових імен або вбудованих стилів, тобто код, який він експортує, може редагувати або модифікувати будь-яка людина з будь-якою іншою програмою редагування.
Є й інші інструменти цього типу, такі як Wix o Webnode, але особисто я віддаю перевагу Webflow, набагато більш повному, з більшою свободою та вражаючими результатами. Майже жоден з них не є безкоштовним, але я думаю, що коли прийде час, це може бути гарною покупкою, і Webflow також дає вам місяць користування для кожного друга чи послідовника, який посилає їх завдяки вам.
Як веб-дизайнер, я майже не користуюся цими інструментами, тому що люблю створювати власний код, але навіть при цьому я не перестаю надавати йому значення, яке має інструмент з цими характеристиками, особливо для дизайнерів, які не знають веб-коду; чим більше це допомагає, тим краще. Ласкаво просимо!
Більше інформації - 50 онлайн-інструментів CSS для веб-розробників
Джерело - Webflow