
如果您开始 在社论设计中,您必须知道如何布局 正确提供给您的文本。 为此,必须熟悉一些概念,并考虑到我们可以在布局程序(例如InDesign)中进行的不同配置。 在这种情况下,我们与您分享有关基础网格的一系列基本概念,例如它的用途,用途,存在的类型以及如何配置。 多加注意!
有关基础网格的主要问题
什么是InDesign基础网格?它的作用是什么?
这是一个 一组假想的水平线 用于将文本正确放置在我们文档的页面上,因此外观井井有条。 它们还为设计师提供了在其上支持其他图形元素(图像,符号等)的指南。
基础网格 它只是设计师的指南,绝不会将其打印在我们的文档中。 这是一种视觉取向,可以帮助我们做出更好的布局。
InDesign中有哪些类型的基础网格?
- 文档基础网格。 该网格的配置将同样影响并应用于整个文档的所有页面。 这 网格默认存在 在我们的文件中,发生的是默认情况下它是隐藏的。 我们可以根据自己喜欢的文档配置使它可见并自定义它。 要继续进行自定义,我们将必须转到“编辑”>“首选项”>“网格”>“基本网格”(在Windows上)或“ InDesign”>“首选项”>“网格”(在Mac上)。
- 文本框的基本网格。 此选项使我们 应用其他基础网格 到我们想要的文本框。 因此,我们可以使所有文本根据文档基本网格对齐,并让一个框根据其他参数对齐。 为此,只需选择该框,然后转到“对象”>“文本框架选项”>“基准”选项(Windows和Mac)。
如何正确配置基本网格?
网格代表文本的行距 我们的文件。 因此,网格的参数将根据字体的主体是14 pt(对应于16,8 pt的前导)还是12 pt(前导14,4 pt)而变化。 最后一个选项是我们默认情况下在文件中拥有的那个选项。
我们将配置文档的基本网格。 我们打开InDesign并附带一个新文档。 在我们的情况下,我们保留原样的值(A4页面大小,12,7毫米页边距,1个单列)。 我们决定使用12点时间和14,4点行距。 一旦知道最后一个值并考虑到我们的边距(尤其是在我们的上边距中),我们便开始配置基本网格。
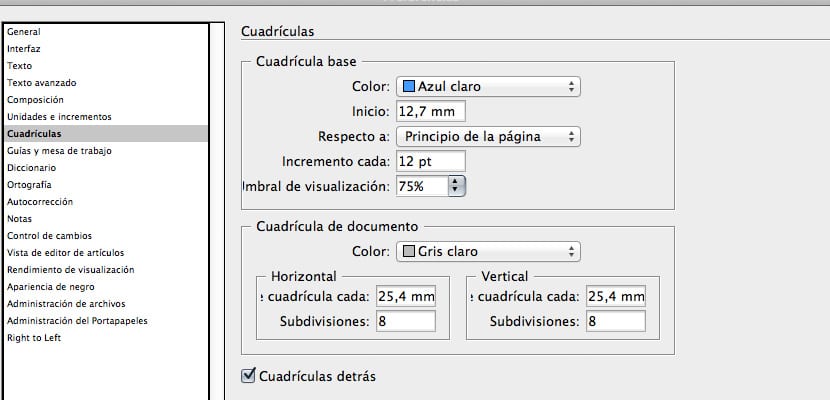
让我们转到“编辑”>“首选项”>“网格”>“基本网格”(在Windows上)或“ InDesign”>“首选项”>“网格”(在Mac上)。 现在我们必须仔细研究三个领域: 首页, 关于 e 每增加一次.

在对话框中,我们将配置基本网格的参数
En 首页 我们将必须输入与上边距相对应的值。 在本例中,因为这是InDesign默认提供的图形,所以我们将其保留为12,7 mm。
En 关于 我们将选择所需的选项。 如果我们选中“页面顶部”,则网格将应用于整个页面(包括边距)。 但是,如果我们选择“上边距”,将从中应用网格。 我们将其留在第二个选项中。
在框架中 每增加一次 我们将输入与行距相对应的值:14,4 pt。
对此配置进行“确定”后,您仍然看不到基本网格吗? 当然不是。 您必须转到菜单视图>网格和参考线>显示基本网格。 聪明的!
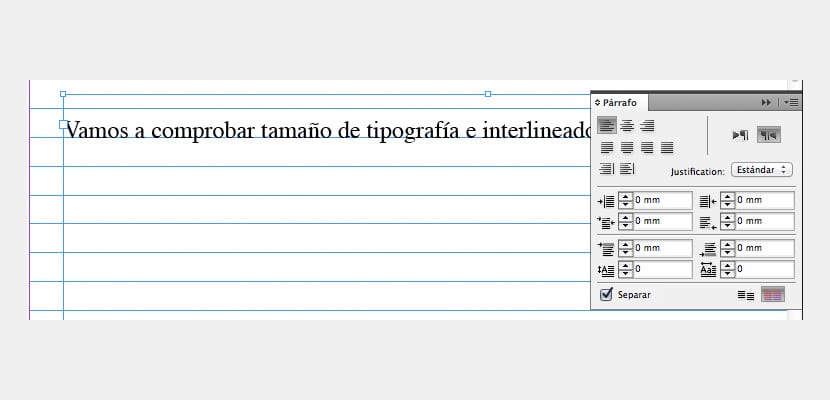
仍然看不到网格中的文本“指南”吗? 你缺少最后一件事。 选择文件中的文本框,然后选择在“与基本网格对齐”的“段落”面板中找到的选项。

我们将单击图像中的红色图标,告诉我们的文本框它应该适合我们的基本网格
最后一个建议。 有很多人而不是将领导的价值应用到领域中 每增加一次 输入该数字的一半。 在我们的示例中,14,4点的一半为7,2点。 这种技术的优点是,在布局文本方面,我们将具有更大的灵活性。 缺点是,由于存在过多的水平线,我们的文档可能会造成混乱。 不过,我还是建议您尝试一下。