
2017年XNUMX月,趨勢 專注於增加一些設計重點 帶有特定類型的詳細信息,以斜體顯示在分屏中,並帶有 更多簡約和線性背景,可使用1個或2個技巧來進行分級。
三月份的趨勢是:
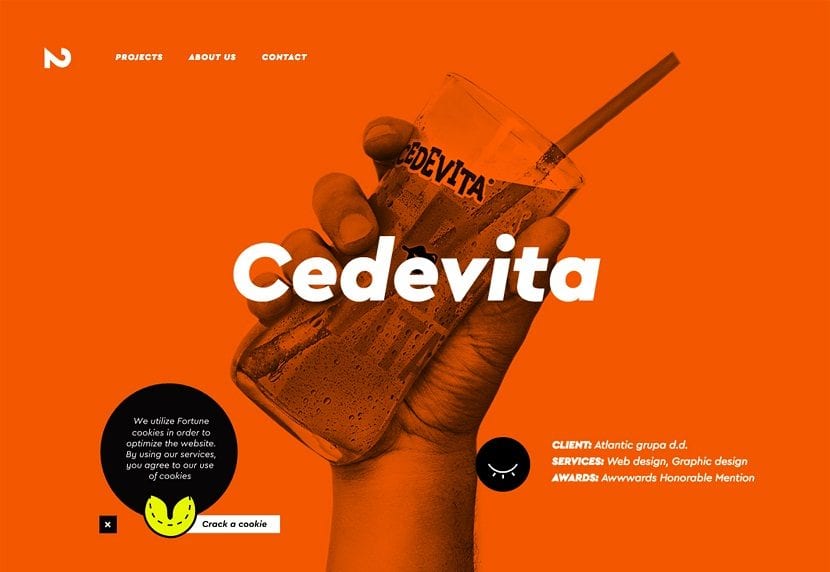
分屏

的設計 分屏這項創新於去年中旬開始受到重視,現已成為一項出色的業務。 另外,在分割屏幕出現之後的時間裡,我們可以說 這種風格發展很快.
以下示例顯示了使用同一趨勢的不同方法。
ency

使用零散的設計 設法包含一個循環播放的視頻,除了主要的導航。 它在白色和紅色區域之間形成了對比度,該對比度完全僵硬,使眼睛疲勞無法透過屏幕。 它還將確保用戶可以輕鬆找到導航,因為導航將是帶有設計的彩色部分內部的唯一元素。
害羞

使用 與Rency十分相似的概念,儘管它的風格有所不同,但由於其設計 全屏視頻循環,而其中的一半被某個顏色的盒子覆蓋。 每個可點擊元素都位於顏色框中, 導航菜單被隱藏 在顯示視頻的屏幕的右上象限中。
我們上面顯示的兩個示例的共同點基本上是,分屏提供的設計設法使內容更加突出。 這是因為 使用戶更容易了解設計中的某些元素,通過使用顏色以及真實或感知的運動。
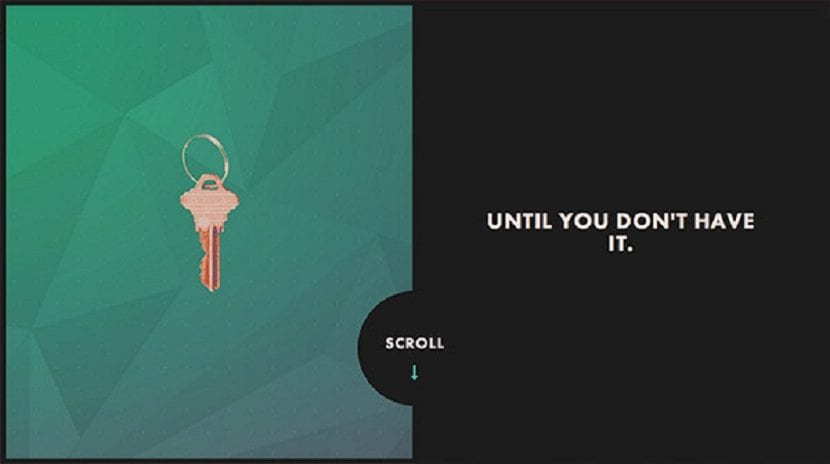
斜體

斜體字現已進入多個設計師的版式選項板,這不僅是由於他們偶爾會強調的重點,而且因為可以將斜體字用於任何類型的屏幕, 放置一些子元素 例如鍊接或某些菜單項,可以提供更廣泛的強調。
由於通常不使用斜體,因此這種趨勢可確保 可以吸引不同用戶的注意力。 另外,斜體實際上只是一個很小的變化,因此您甚至不需要新的調色板。 它們還附帶某些預防措施和建議,例如:
- 為了充分利用斜體的潛能,建議您將其與 適度 只是強調那些更重要的小文本框。
- 使用某種 清晰的字母 如果您打算使用斜體書寫。
- 使用斜體來表示和強調某些元素,例如您稍後將要解釋的文章標題。
- 通過添加一些平整和對比斜體 簡單效果(例如動畫或顏色),以幫助您更加重視它們。
- 由於通常很難閱讀它們,因此您需要確保字體和背景之間有足夠的對比度。
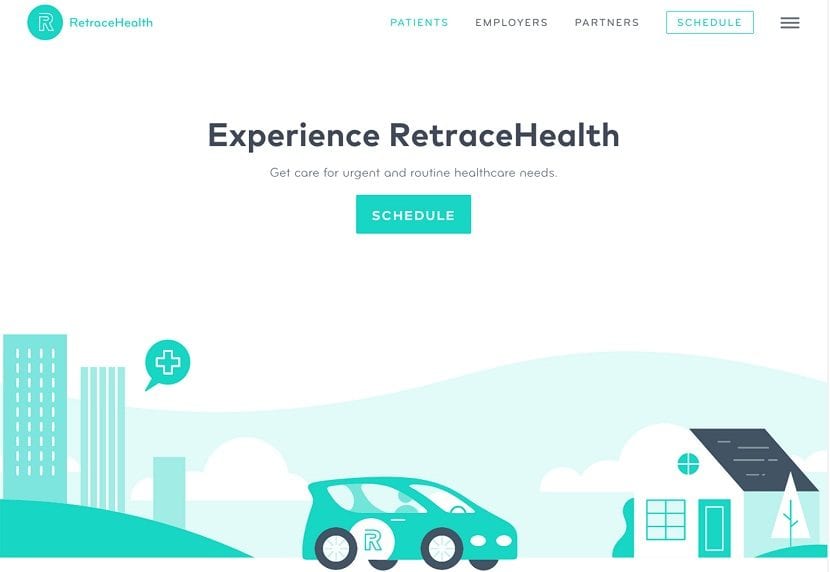
堅實的底部

一種簡單的方法 創造視覺重點 是通過添加對比元素來實現的,例如,如果您使用中性或淺色背景,則最好使用吸引用戶注意力的插圖,動畫或聲音。
我們希望您像我們一樣喜歡March為我們準備的一切。