
我們都知道 什麼是漫畫 或者至少我們聽說過這一件事。 我們很清楚,這種類型的影迷可以花費數小時和數小時來收集拍攝到這些圖像中的每個情節。
也許早在電視前 漫畫是娛樂的主要來源,今天該問題已停止以這種方式起作用。 但是,有可能意識到 這個市場還遠沒有消失好吧,在這種由大量粉絲協會支持的娛樂類型中,仍有許多趨勢。
輕鬆實現漫畫效果的教程

所以也許這些粉絲中的很大一部分可能是由那些 設計愛好者 這並非少不了,因為漫畫世界已成為許多將正常轉變為史詩和奇妙事物的工具。 漫畫使我們能夠將像蝴蝶一樣簡單的場景變成充滿懸念和陰謀的東西。
因此,為了產生喜劇效果,有必要:
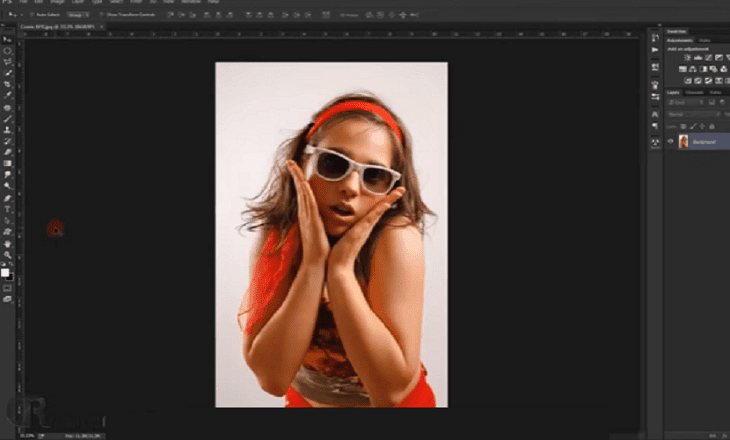
打開Photoshop後,我們選擇要編輯的圖像
我們通過命令(文件>打開),如果我們想為攝影增添不同的感覺,可以用相同的方式調整圖像的水平。
我們可以通過命令(圖像>調整>色階).
平滑失焦濾鏡
接下來,我們將必須應用“不現實“對於我們的形象,這將使我們在轉換其喜劇效果的最後一刻給出最終的印象。
為此,我們繼續執行以下命令(濾鏡>模糊>平滑模糊),然後應用以下值:半徑:50 /閾值:50 /質量:低/模式:正常。
我們將創建邊框和對比度的圖層

對於這一步, 我們將繼續複製圖層為此,我們應用命令(Ctrl + j),我們將其稱為邊。
接下來,我們將通過命令刪除顏色(圖像>調整>降低飽和度)。 完成此操作後,將再次復制,為此,我們將其稱為新的圖層對比。
我們漫畫的填充物
對於這一步,我們將繼續 創建我們的最新 帽。 為此,我們將繼續選擇圖層面板的每個邊緣,然後轉到“通道”面板。
為漫畫製作兩個過濾器
從完成項目幾步之後,我們在這裡進行第1層的選擇,應用兩個過濾器, 我們將模擬跟踪效果 產生我們的喜劇色彩。
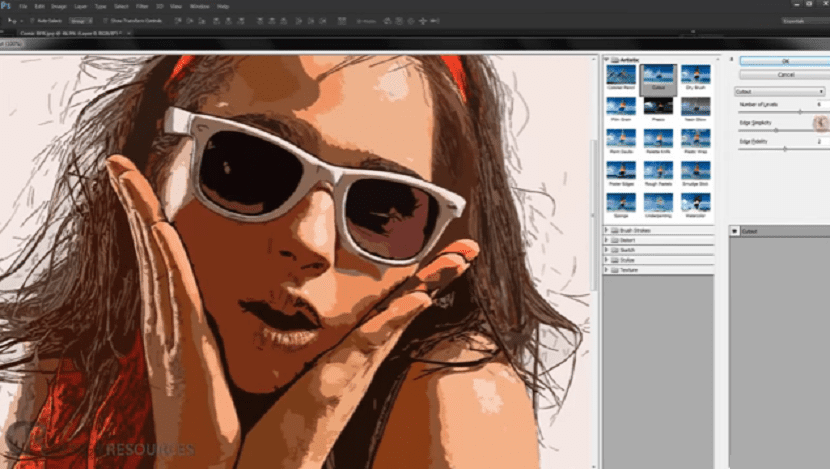
我們訪問命令(篩選器>篩選器庫),然後在藝術區中選擇景點,然後應用以下值:
筆劃長度:10 /高光區域:15 /強度:10。
按下okey選項,然後使用以下命令繼續應用第二個過濾器(篩選器>篩選器庫),我們位於畫筆描邊塊中,以選擇帶有值的深色描邊選項:
平衡:4 /黑色強度:0 /白色強度:6。
濾鏡,對比度和邊框

我們將選擇edges層,然後繼續執行以下命令, 篩選器>篩選器庫 然後,在藝術組中,我們將在以下值下選擇添加的邊框:
邊緣厚度:10 /邊緣強度:10 /後幅化:
完成上述操作並使用命令(Ctlr + L)後, 我們將更改輸入級別 和以前一樣,我們現在繼續執行以下命令: 我們選擇對比層 然後轉到(過濾器>樣式化>查找邊緣)。
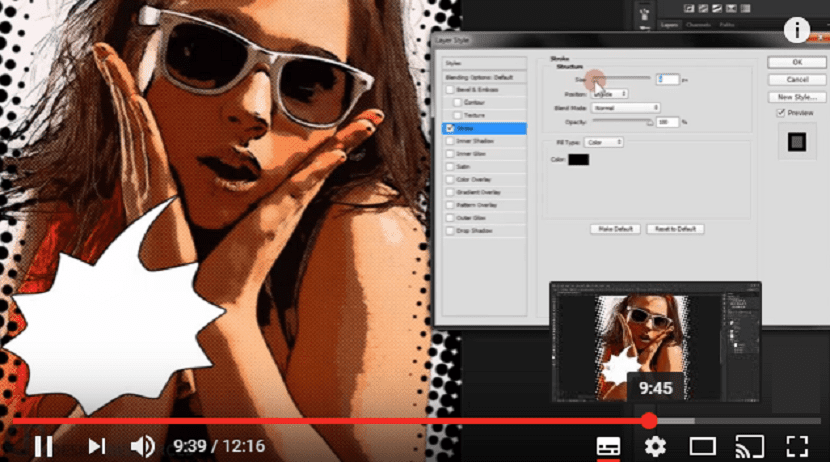
最後,我們將繼續加入效果
我們將繼續 顏色填充層1 為此,我們右鍵單擊它並選擇選項 轉換智能對象。 現在,我們再次右鍵單擊並選擇柵格化圖層。
然後,同時我們按住Ctrl。 我們點擊圖層的縮略圖,我們將能夠觀察到已經做出選擇。
有了這個, 我們創建一個圖層蒙版,我們將通過圖層蒙版選項創建該圖層,並將其放置在“圖層”面板中。 通過它們的結合,將有可能觀察到我們各層的變化。
我們現在選擇面膜

選擇之後,繼續執行命令(濾鏡>像素化>彩色半色調)僅更改半徑。 我們執行命令(Ctrl + I)以反轉蒙版的顏色,然後更改其模式(從“正常”到“覆蓋”),為此,我們應該在眼睛前看到一個漫畫圖像。
有趣的! 非常感謝…
你好。 首先,本教程看起來非常不錯,但是我停留在這一部分,我不理解:
我們漫畫的填充物
«為此,我們將繼續創建最後一層。 為此,我們將繼續選擇圖層面板的每個邊緣,然後轉到“通道”面板。»
我不明白«我們將繼續選擇圖層面板的每個邊緣……。»
感謝您的清理
它看起來很有趣,但解釋不充分。 他們跳過許多步驟。
不幸的是,文本中存在書寫錯誤。 而且它無法持續下去...如果您可以進行檢查和更正,我將非常感謝。
我和其他人一樣。
我們漫畫的填充物
對於這一步,我們將繼續創建最後一層。 為此,我們將繼續選擇圖層面板的每個邊緣,然後轉到“通道”面板。
不明白。
幸運的是,它是在教程的開頭