
今天我將向您介紹幾個 免費插件 在Photoshop中製作動畫時,可以簡化您的工作流程。 是的,如果您不知道, 在Photoshop中,我們可以製作動畫。 不要以為我們可以像After Effects那樣進行動畫處理,因為它不是那樣。 它是一種更傳統的動畫類型,逐幀顯示,我們可以使用該動畫製作插圖動畫或使用照片或插圖製作gif。
我今天要談論的插件是 動畫設計2 y AnimCouleur CC,這是我之前提到的兩個免費插件。 如果要製作動畫的照片是在Photoshop中繪製的插圖,則這些插件將更加集中。
動畫設計2
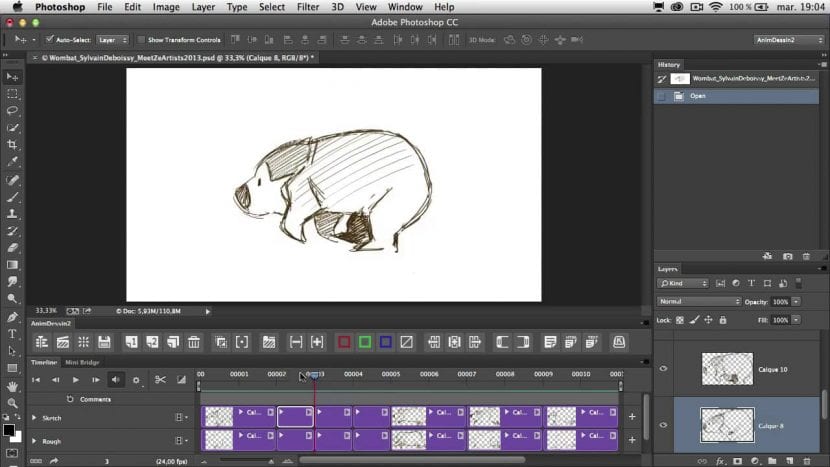
此面板是為Photoshop CC設計的, 允許您逐幀繪製動畫,簡化流程。 你也是 允許您測試動畫並設置每個關鍵幀的持續時間.
如果您曾經想在Photoshop中進行傳統的2D動畫製作,那麼您會很想知道免費的Photoshop插件AnimDessin2 v2.0將幫助您做到這一點。 它帶來了更簡單,更傳統的動畫工作流程。 該插件的開發人員Stephane Baril設計了插件界面,以模仿迪士尼動畫師Glen Keane等傳統動畫師的工作流程。
在AnimDessin2中,指示器的工作方式類似於動畫師使用的紙張 像基恩(Keane)這樣的傳統,將一張紙放在另一張紙上。 使用此插件提供的時間線和麵板,無需與Photoshop的“圖層”窗口進行持續交互,而使控件更靠近畫布。
由斯蒂芬·巴里爾(Stephane Baril)設計的設計控件包括一個“ +1”按鈕,可用於將新幀快速添加到時間軸中,或者將“ +2”用於多個幀。 這些按鈕選項使您可以快速添加框架 在決定是否要通過為每個動作添加一幀,兩幀或更多幀來加快或擴展動畫時。 該插件的另一個很酷的功能是它很容易清理序列中的初始草圖。 它的工作原理是允許您在現有序列的基礎上為序列添加另一層框架。 這樣,您可以使用草圖減少序列的不透明度,然後重新繪製整個序列。 本質上,此功能使您可以將草圖或構想的整個序列轉換為洋蔥皮,以便您可以通過查看草圖以及前一幀中發生的事情來繪製動畫。
AnimDessin2有一些限制,例如無法選擇畫布上的單個圖稿。 相反,您必須按住Command鍵(在Mac上)或Control鍵(在Windows上)才能選擇單個幀。 但是,對於像AnimDessin2這樣的免費插件,對於希望在製作動畫時以更直觀和傳統的方式使用Photoshop的初學者來說,它是一個不錯的選擇。 在下面查看AnimDessin2的Baril演示:
AnimCouleur CC
此面板適用於Photoshop CC版本。 逐幀簡化了插圖的著色過程。 這是一段英語視頻,解釋了此插件的工作方式。
該插件也是由Stephane Baril開發的。 這個插件包括各種各樣的按鈕 例如,創建一個新的空視頻層,選擇將用於填充所選區域的顏色,將選項收縮或擴展1 px的按鈕,用背景色填充選擇,然後刪除選擇。
也分開 包括可同時執行多項功能的按鈕,例如,它具有可讓您將選區擴展1或2像素,同時用背景色填充選區並同時將您帶到下一幀的按鈕,例如,另一個按鈕可讓您複製一個幀和時間選擇您的內容。
如您所見,這對插件極大地簡化了在Photoshop中製作動畫的工作,我希望您發現它們非常有用。