
有一個 精心安排的日期選擇器很重要 這樣,訪客就不會浪費時間選擇出生日期或想要接收剛剛在我們的電子商務中購買的產品的訂單。 因此,我們在React中為您帶來13個日期和時間選擇器,這些日期和時間選擇器以其設計和出色的用戶體驗為特徵。
這些選擇器來自React.js, 開源Javascript庫 這樣,當我們必須在訪問的網站上為活動選擇日期和特定日期時,我們可以重現他們的一些寶貴經驗。 讓我們做到這一點,而不會忘記提醒您 Javascript React.js中的另一個選項卡列表.
反應多個選擇器

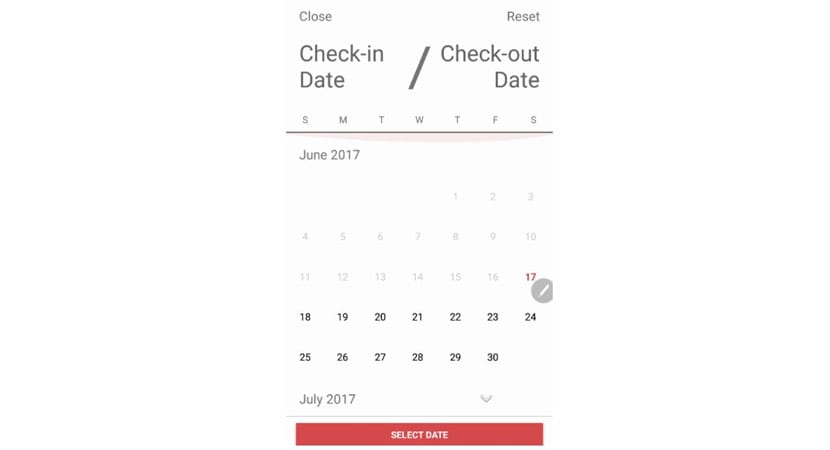
React中的日期選擇器,除了 有一個好的設計,它的特點是允許選擇它給我們的日曆中的幾個日期。 您可以找到演示以就地了解此React選擇器的行為。 在這裡你有它的位置 Github上.
反應本機範圍

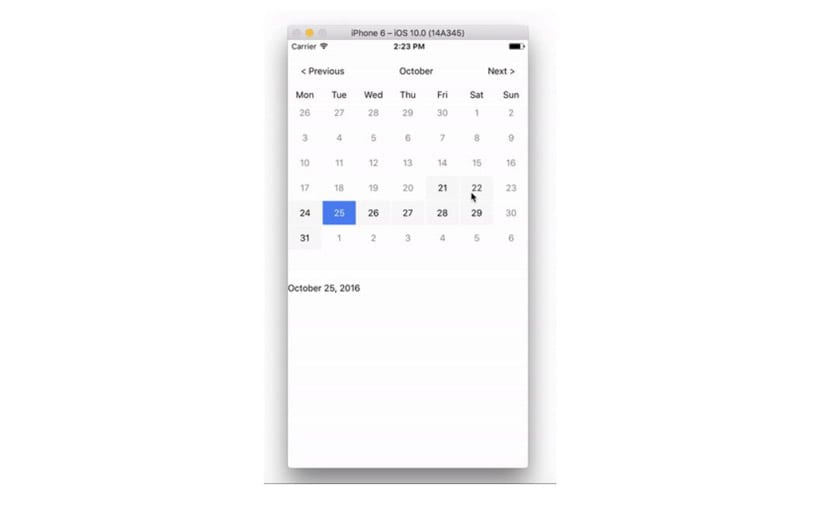
Un React.js中的日期選擇器 它的特點是易用性和可定制性。 概念簡單,這是成為您網站日期和時間選擇器的最大成功。
本地React日期

這個React日期選擇器遵循與之前相同的模式進行轉換 在此列表中指示的另一個。 除了日曆之外,您還可以選擇天數範圍作為過濾條件。 您可以使用的另一個有趣的React日期選擇器。
RC日期選擇器

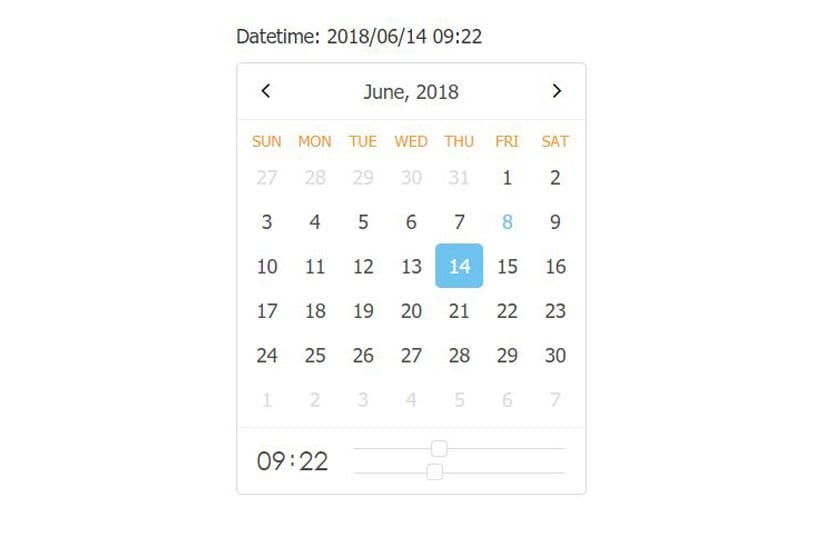
您將擁有此RC日期選擇器的演示,該演示將繼續顯示出與眾不同的高質量。 其細節之一是 提供選擇時間的可能性,因此在這方面與其他不同。 出色的用戶體驗是React.js中作為日期和時間選擇器的出色界面。 你在這裡 你的Github.
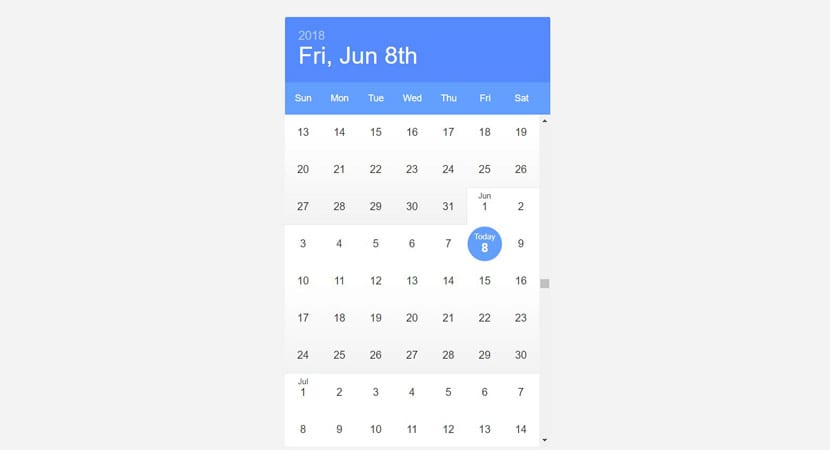
反應日曆

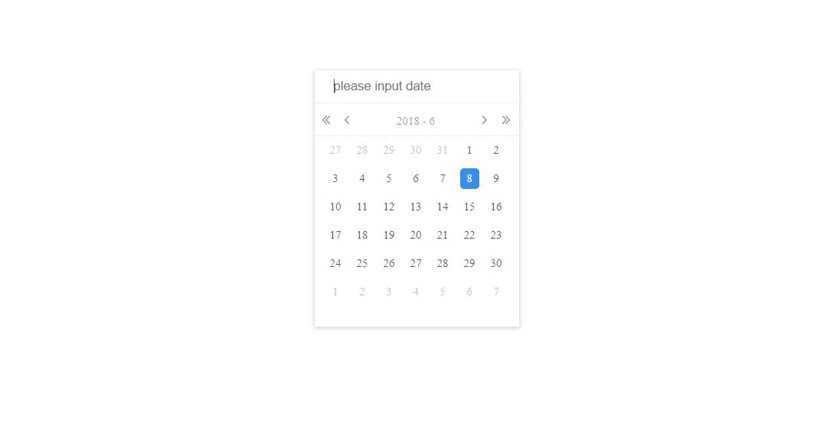
在這裡,我們完全沒有時間在React.js中使用日期選擇器。 它類似於以前的 主題明確,但它的特點是顯示為可以打開以選擇所需日期的欄。 這邊有 你的Github 轉到源代碼而不是演示。
Mobile React日期選擇器

這個專用於React.js的移動設備的日期選擇器與其他版本不同 重量很小。 通過數字輪選擇日期的不同元素,使其設計出眾。 你有 你的Github 這樣您就可以更接近其源代碼,並在您的網站上實現它。
無限反應日曆

這個由React構建的無限日期選擇器的特點是主題, 鍵盤支持,範圍選擇 和位置。 整個列表中最全面的日期選擇器之一。 這邊有 你的Github 欣賞演示後的所有剩餘信息。 在面板中,您將擁有一整套的選項來嘗試每個選項,從而更好地了解其可能性。
反應日期

React中的日期選擇器的特點是 針對移動設備進行了優化 這是很好的舉止。 也有 你的Github 這樣您就可以了解每個細節,然後將其帶到您的網站。 您有很多選擇,因此可以從演示中按自己的方式配置它,從而從中獲得更多收益。
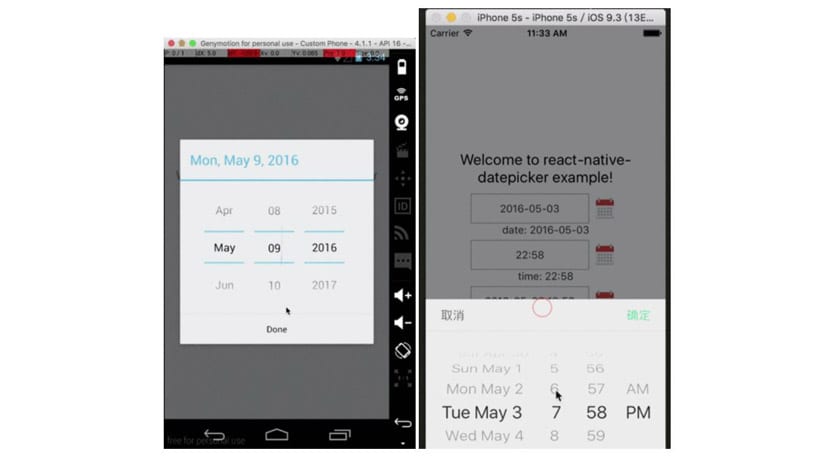
反應本機選擇器

我們建議您通過 通過他的Github 為了了解React中這個日期選擇器的設計我們可以區分它,因為 使用API DataPickerAndroid,TimePickerAndroid 和DatePicker iOS。 因此,如果您習慣於使用這些用於移動設備的操作系統,那麼它的界面將聽起來很熟悉。 非常適合在提到的兩個操作系統(例如Android和iOS)中的任何一個應用中實施。
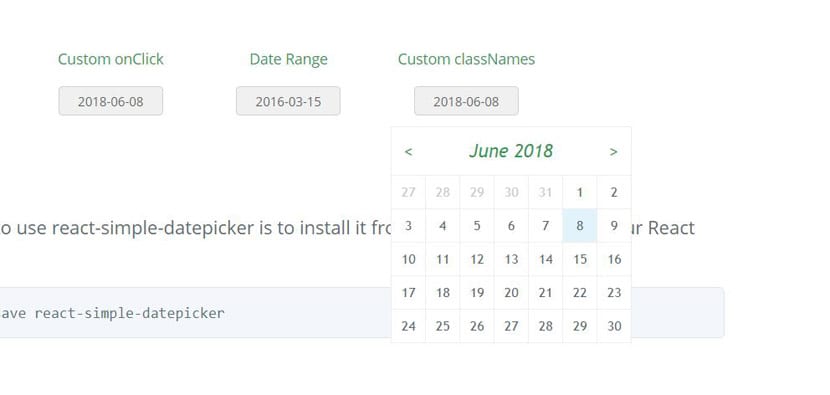
簡單的React選擇器

React.js中一個非常簡單的日期選擇器,您可以從其演示網站上找到幾個用法示例。 我們還有 你的Github 了解React中這個簡單選擇器的其餘細節。 另一個有趣之處不僅在於其簡單性,還在於其 不同的自定義選項 給我們的網站一個非常優雅和簡單的網站。
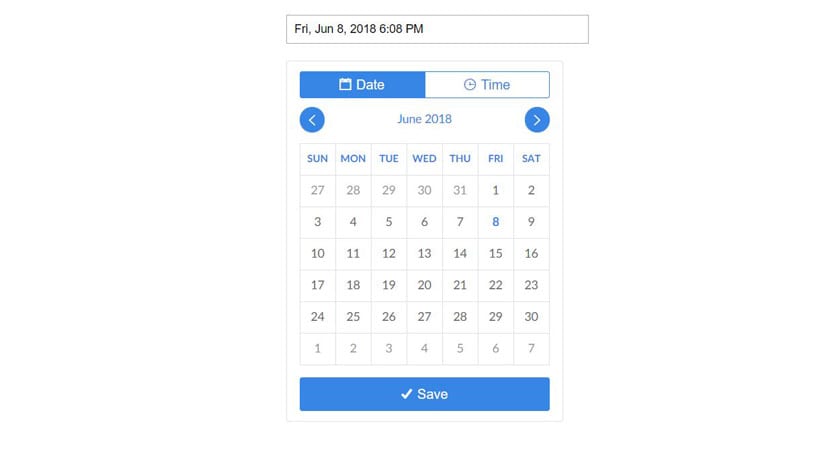
輸入力矩

另一個日期選擇器中添加了還可以選擇時間的選項,因此它完成了。 與moment.js一起使用 設計來自同一Dribbble網站。 您一定會喜歡它的設計以及它給安裝它的網站帶來的優雅。 這是你的Github 這樣您就不會缺少什麼,這是日期和時間選擇器的另一個很好的例子。
React Day Picker

React中的這個日期選擇器的特點是它的9KB gzipper,除了 高度可定制,可定位,它支持ARIA,並且不依賴任何外部條件。 可本地化的意思是我們可以選擇日曆的語言,以便將其翻譯成我們的語言。 整個React列表中另一個最完整的選擇器,這使我們很難決定一個選擇器。
日期選擇器ReactJS

您可以像其他人一樣演示該日期選擇器,該日期選擇器的特徵是帶有一個工具欄,當按下該工具時,它將打開日曆。 它具有一個懸停選擇器,並且是設計上高質量的選擇器。 是 極簡主義,因此可以集成 在任何類型的網站上。 你有他的Github 找出其餘細節,並根據需要使用代碼訪問您的網站。
我們給您另一個清單, 雖然這次是CSS形式 所以這樣 從現在開始實施 而且您可以在其中選擇適合您網站的優雅形式。