
幾天前,我們對去年網頁設計中最引人注目的趨勢做了一個簡短的回顧,而今天,我們將了解如何將所有這些功能應用到不同公司,組織和藝術家的網站上 阿瓦德,該網站每年都會獎勵提及最具吸引力和啟發性的頁面。 如果您訪問他們的網站,您會發現大量非常有創意的網站,這些網站會在您工作時受到啟發。
這裡是對十個方面的分析 2015年給我們的最好,最具啟發性的網頁:

在其中,我們找到了扁平,極簡且易於消化的設計。 它是一種視差設計,其中的屏幕被分為兩半,並且背景的背景響應鼠標的移動。 它呈現出淺色,醒目的色彩和深scroll的滾動效果,可顯示將網絡劃分為的每個頁面。 如果我們願意,它還提供了瀏覽經典菜單的可能性,為此,我們只需要單擊左上方的按鈕即可。

它提出了一種設計,其中圖像和照片的存在非常重要。 它提供了不同的顯示模式來瀏覽內容,並且大量元素呈現簡單的動畫,例如以正反兩種方式顯示的徽標。 此外,字體以粗體模式使用,並且按鈕是可聽見的。 佈置簡約,前衛且富有吸引力。

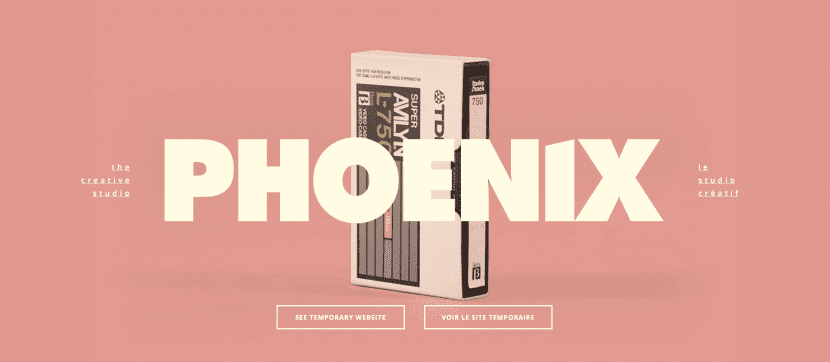
非常簡單和有吸引力。 它呈現出具有柔和色彩的背景,其中顯示了一個對象,當我們在屏幕上滑動光標時,該對象會自身旋轉。 此外,每次我們單擊背景顏色時,對像都會發生變化,將其轉變為非常有趣的東西,並具有夢幻般的複古感。 毫無疑問,八十年代帶來的寶藏經過神話般的裝飾,並以極高的典雅度獲得榮譽。

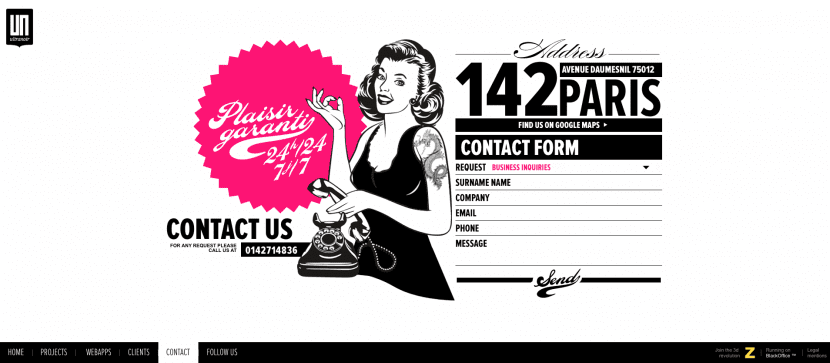
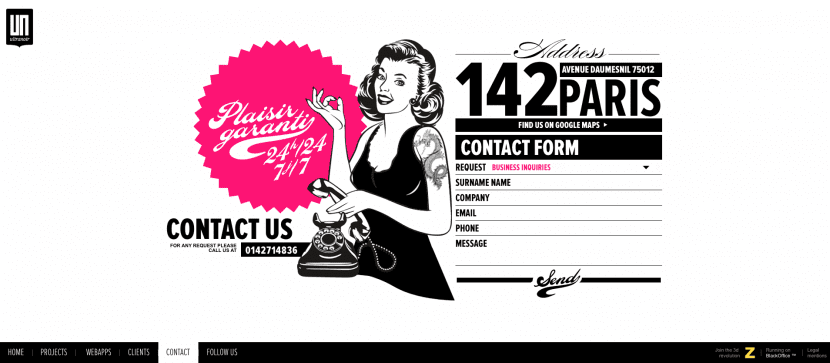
正式但同時年輕的提案,它利用極簡主義和兩次曝光來顯示其內容,還呈現出一定的複古氣息。 每次我們使用不同形狀,字符,髮型和諸如模具的對象更新主頁時,其背景都會改變。

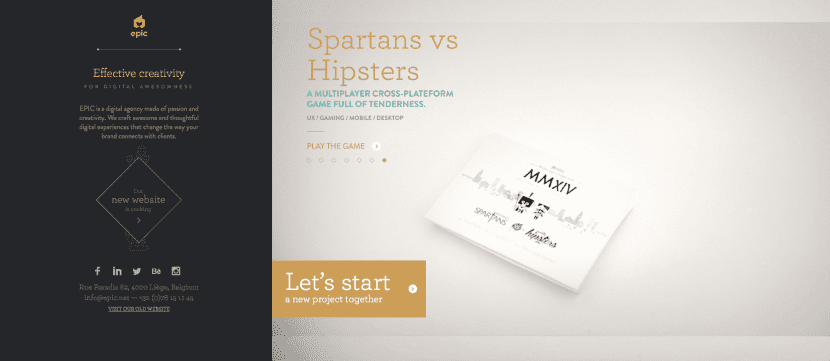
史詩般的經紀公司的例子也許更華麗,但同樣優雅。 其中,動畫和視頻用於填充背景,翻轉過渡用於瀏覽網絡內容。 屏幕幾乎就像是展示他最好的作品的目錄一樣,被分成兩個非常不同的部分。

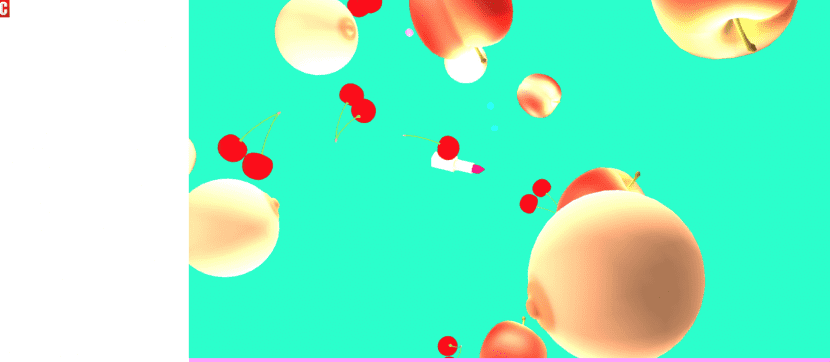
Posterle的建議非常迷幻,它使用不同的視頻作為背景,每次我們單擊鼠標的左鍵時都會交換這些視頻,同時引導我們瀏覽每個視頻部分。 我們的大部分空間都充斥著令人震驚和震撼的圖像:棒棒糖,乳房,香蕉,櫻桃……而座右銘是:浪漫探索數字時代的變態。 毫無疑問,宏偉而卓越。 你必須看到它!

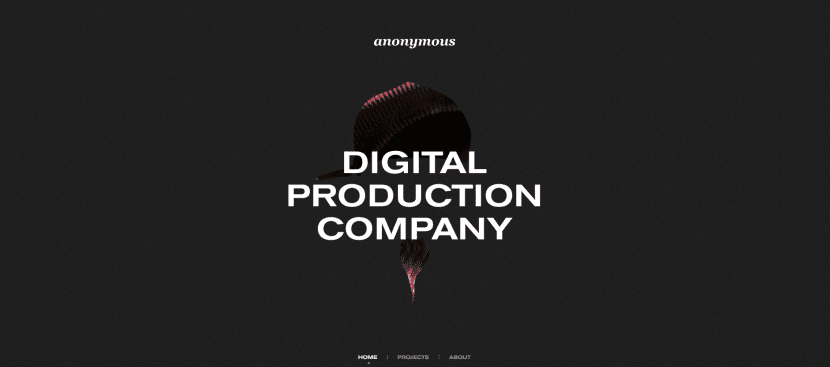
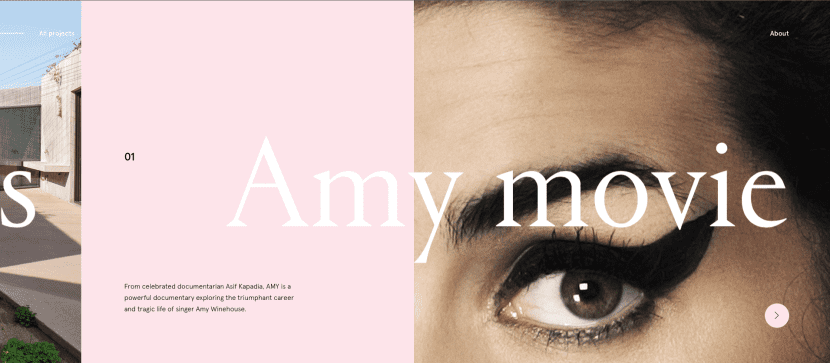
該製作公司的網站呈現出乾淨優雅的外觀,其中圖像和視頻占主導地位。 從一種類別到另一種類別的過渡非常吸引人,並且主頁融合了黑白的精緻組合。

本傑明·古吉(Benjamin Guedj)的網站展示了一種視差設計,通過色彩,字體和圖像的非常和諧的組合來揭示其部分。 它的設計是平坦,簡單,敏捷和動態的。

http://www.mediamonks.com/work
如果我們將其與引用的其餘頁面進行比較,則這一頁面可能會更傳統。 作為標題,我們找到了帶有公司徽標和垂直幻燈片的視頻,以顯示每次過渡時的內容。

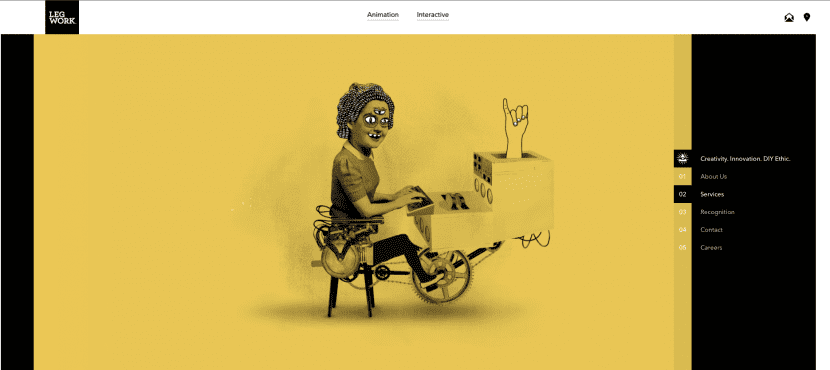
這項研究呈現給我們的是具有最奇怪和平坦背景的不同特徵。 這是非常原始和有趣的。

最後,在此示例中,我們可以看到一個功能齊全,清晰且精確的設計,該設計使我們可以通過滾動並以懶惰模式顯示外觀來瀏覽其內容。 如果我們嘗試以動態,清晰和簡潔的方式提供各種各樣的內容,那麼這是一個非常好的選擇。