
級聯或下拉菜單為 對於幾乎所有類型的網站都是必不可少的。 尤其是那些需要訪客介紹數據的商品,例如選擇性別或選擇要在我們的電子商務中購買的襯衫的顏色之類的簡單商品。
級聯菜單是我們可以在我們的網站上更新以遵循當前Web設計標準的其他元素。 這種觸感和微妙之處將為我們為網站準備的整個Web環境增加更多的質量。 你 在CSS中引入16個級聯菜單 這將很方便更新您的網站。 我們記得有些人還會有一些JavaScript,並且也不會忘記那些必要的HTML。
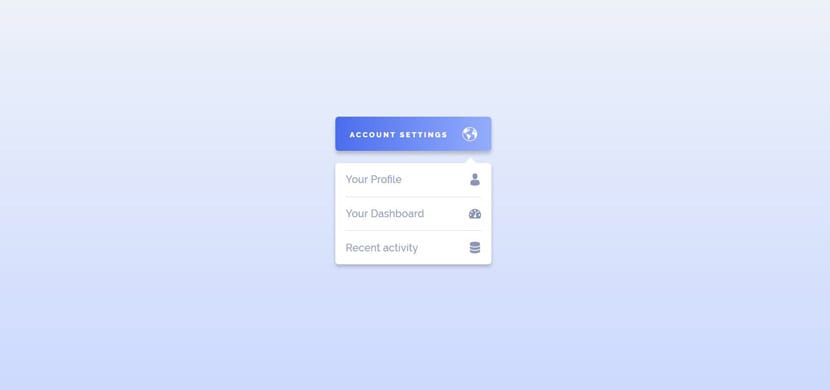
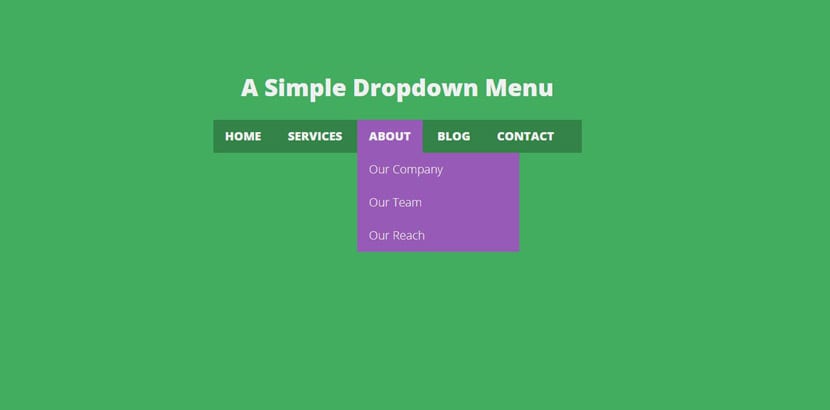
瀑布菜單

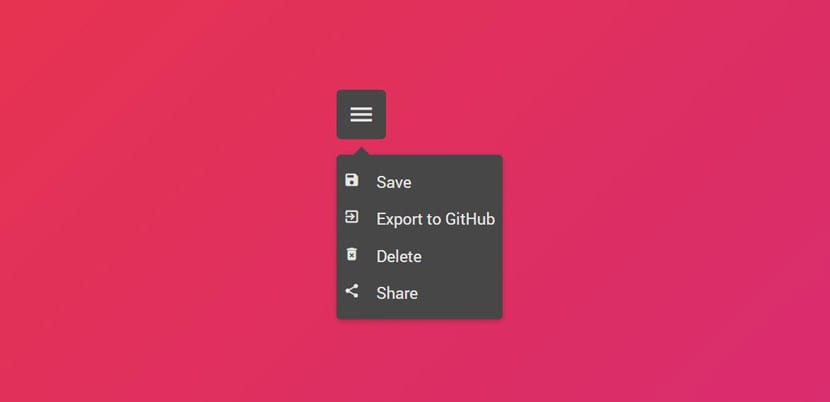
此瀑布或下拉菜單 由HTML,CSS和JavaScript組成。 儘管JavaScript代碼非常簡短。 它遵循當前的材料設計標準作為一種設計語言,以結合簡單明了的瀑布動畫並吸引眼球。 當打開不同的菜單選項時,當我們將鼠標指針懸停在它們上方時,會出現圖形懸停效果。
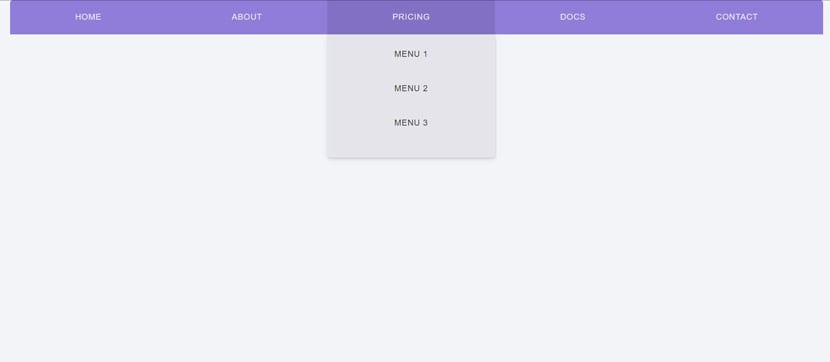
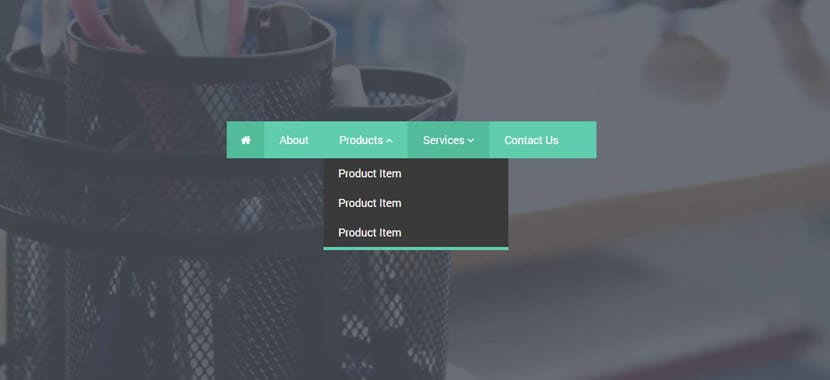
jQuery的下拉菜單

這個瀑布菜單非常簡單,但是 設計非常優雅。 它還具有一個懸停按鈕,以突出每個菜單的藍色調和級聯動畫,而無需大張旗鼓。 它由HTML,CSS和JavaScript(jQuery)製成。
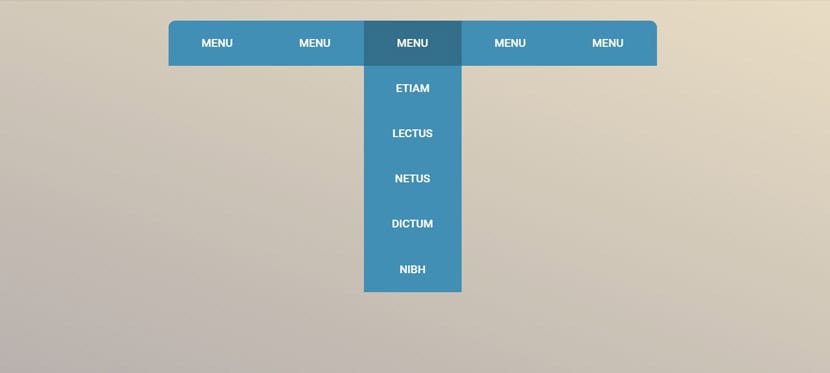
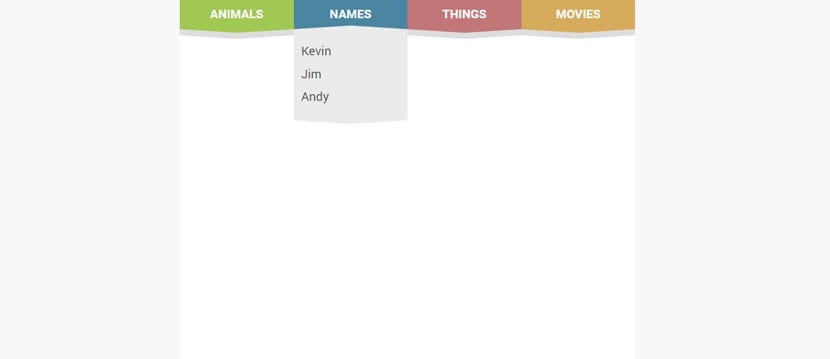
瀑布式菜單

HTML,CSS和JavaScript中的下拉菜單為 受到最佳設計網站之一的啟發:Stripe (數字卡服務)。 菜單上沒有懸停鼠標,而是精心設計的動畫來闡明我們對網站設計的意圖。 質量必不可少的內容,非常適合續訂網站菜單。
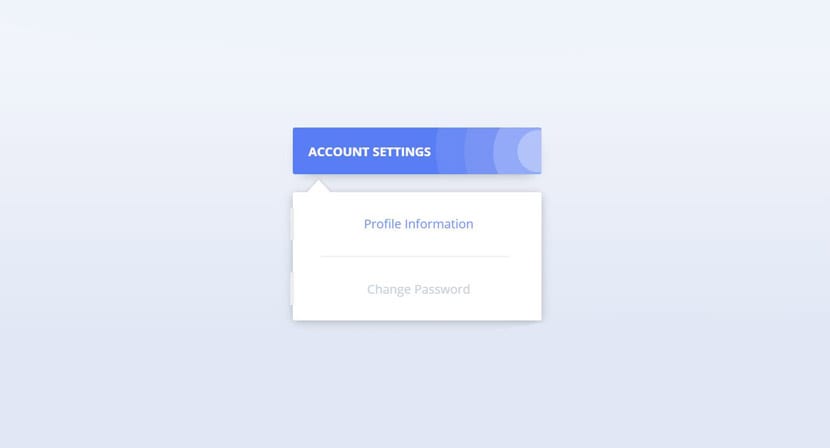
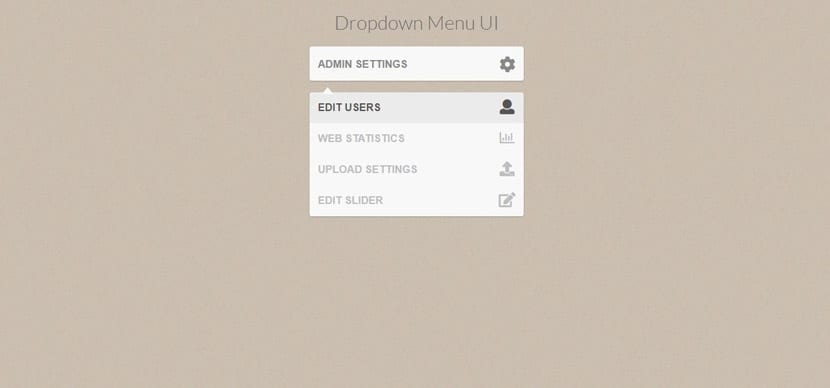
動畫瀑布菜單

此下拉菜單嘗試顯示 延遲動畫 當您將鼠標指針留在每個菜單中時出現的每個元素的大小。 只需十分之幾的延遲,就可以實現這種延遲效果,使其具有非常特別的觸感。
下拉菜單效果

好像 甲板上的一系列牌,此瀑布菜單的動畫對此非常特殊。 純CSS具有出色的瀑布效果。 您已經知道在您的站點上實現它所需要執行的操作。
菜單中的瀑布動畫

下拉菜單 動畫引人注目 而那藍色脫穎而出。 隨著淡入和淡出,將顯示使菜單的不同部分顯示的動畫。 以HTML,CSS和JavaScript製成。
帶有一些jQuery:Waterfall菜單

個性化且非常簡潔的下拉菜單, 它不缺少任何細節。 也許它的簡單是它的最佳和最壞的地方。 這將取決於您對網站的需求和期望。 很多CSS和一些JavaScript。
優雅的瀑布菜單

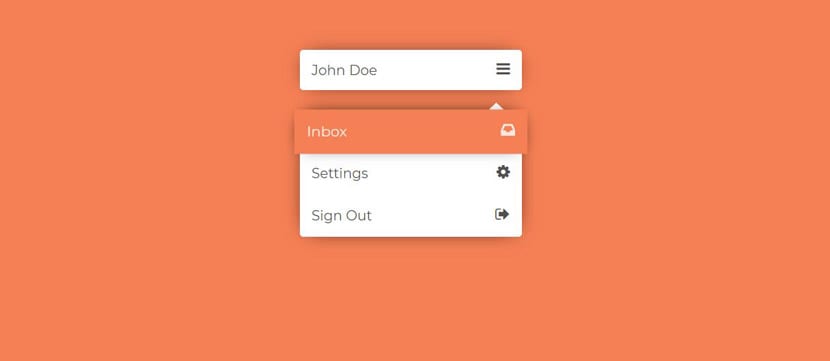
如果在上一個中我們錯過了一些動畫和更好的設計,則此下拉菜單 一切都用CSS製作 和JavaScript。 每當我們將鼠標指針懸停在每個部分上時,動畫和橙色陰影效果都將引人注目。 列表中最好的之一。
CSS中的下拉菜單

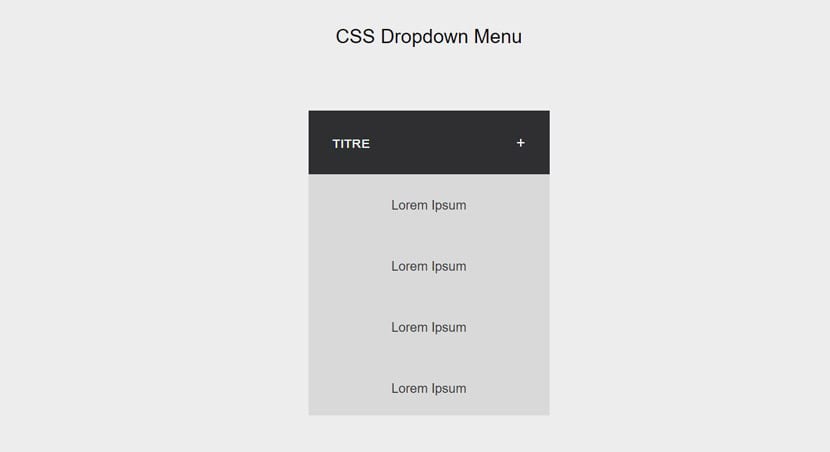
Un 簡約瀑布菜單 而且它純粹是用CSS設計的。 簡單的動畫,但是做得好,以免脫穎而出。 菜單沒有引起注意,並且遵循當前的設計標準。
下拉式菜單

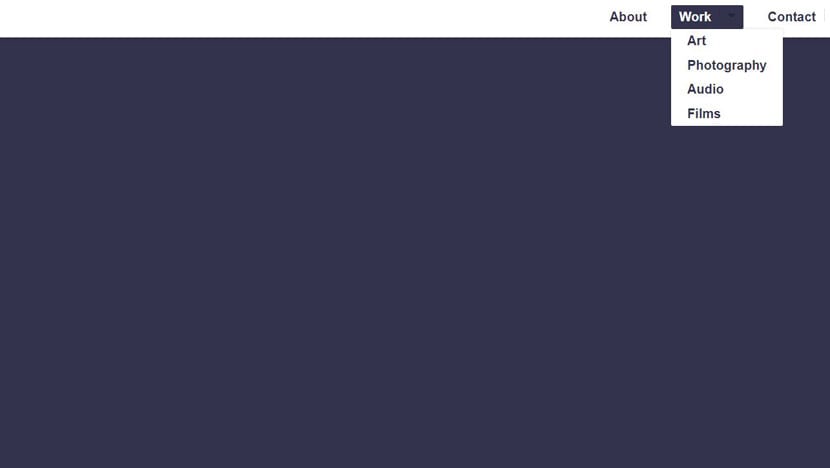
這個純CSS級聯菜單是另一個 動畫效果出色 每次我們單擊菜單時都會發生這種情況。 動畫會以最佳時機從右側滑動窗口。 整個列表中最有趣的另一個。
簡單的瀑布菜單

此菜單的來源很簡單,由HTML和CSS組成。 這些菜單中的另一個菜單使我們可以更新網站的重要內容,並且 不要放棄太多。 我認為我們的意思是眾所周知的。
水平菜單導航

雖然已經實現 他的4年,此瀑布菜單以一種非常有創意的方式覆蓋了它旁邊的菜單。 如果您正在尋找不同的東西,則可以從列表中選擇另一個。
CSS中的下拉菜單

純粹是CSS的另一個菜單 色彩繽紛,至少在示例中給出的自定義中。 使用純色時,動畫將顯示滾動快門效果,該效果會降低所選菜單的各個部分。 列表中另一個具有很好選擇主題的奇妙瀑布菜單。
小JS瀑布菜單
此下拉菜單使用的JavaScript很少,足以在我們繼續其他操作時自動關閉菜單。 是 做得好時機 在動畫效果上成為這方面最好的之一。
另一個純CSS級聯菜單

帶有動畫的級聯菜單,其中 幾乎沒有千分之一的延遲 第二。 因此,它對訪客產生了即時性的影響。 懸停效果和有趣的下拉菜單在總體上沒有大張旗鼓。
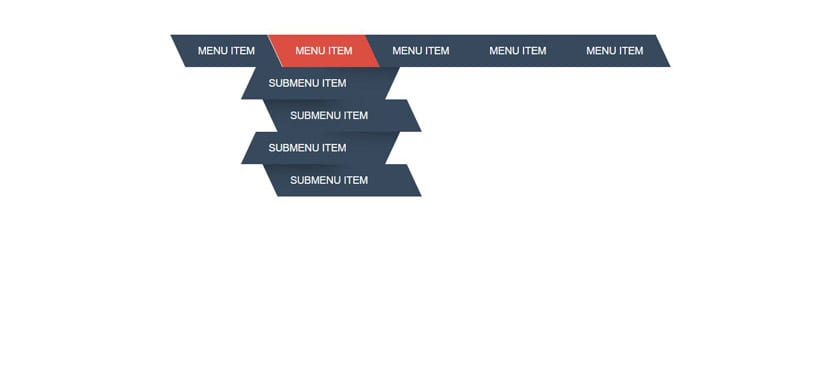
級聯菜單之字形概念

如果您正在尋找除本文中整個列表以外的其他菜單,則此下拉菜單包含您可以搜索的所有內容。 這 製作的動畫為鋸齒形 提供一些實驗性的另一種體驗。 它可以完美地適合視頻遊戲主題,因此,如果您有任何類型的客戶都在尋找不同的東西,那麼肯定是整個列表中最合適的客戶。 它的傾斜形狀和快速的動畫說明了一切。
我們留給你 您網站的這一系列CSS菜單 其中有很多。
