
在本教程中,我們將 適合文字 從這篇關於咖啡對健康的影響的文章中, 在維基百科上找到。 設計和編輯工作中最常見的任務之一就是實現 雜誌的樣機。 重要的是要保持我們 當前模型和現代模型,並且它們適合雜誌的其餘部分以及所處理的主題。
客戶將始終為我們提供文章,我們的功能將很簡單 以有吸引力的方式展示信息 吸引讀者的注意力。 使雜誌文章具有吸引力的一種好方法是將設計與信息集成在一起,例如 使用圖像中的形狀 背景來創建流暢的文本框架,並使用其中的顏色 圖像調色板。 因此,我們將使文章的文本適合圖像的圓形。
在這種情況下,我們將杯子和咖啡豆的圖像用作背景,並在其周圍添加文本。

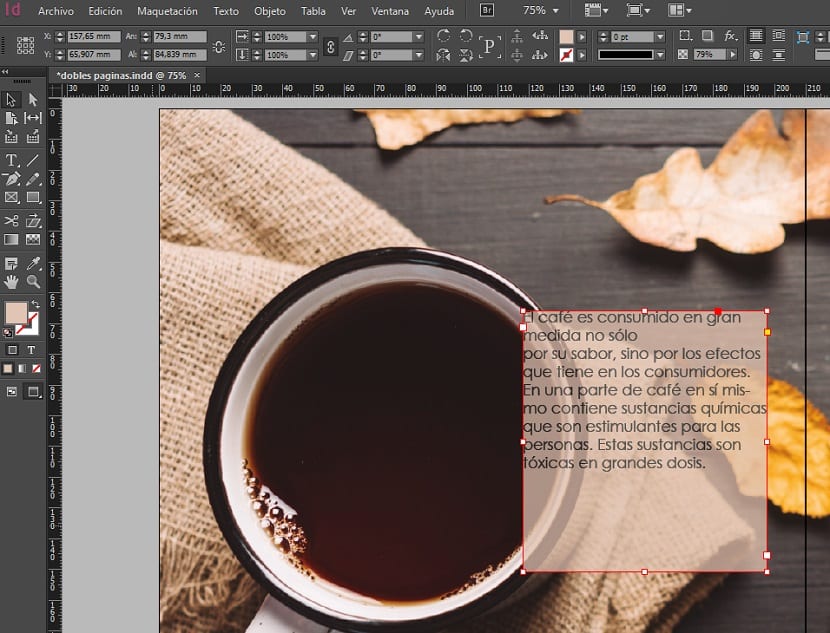
下一步是在InDesign中打開一個雙頁文檔並放置圖像。 完成後,我們開始調整潛在客戶的文字。 我們準備去 整合圓度 作為文本框架的一部分。 我們不想丟失帶有背景色的文本,因此我們將使用從畫布上獲取淺棕色背景的文本框架,並降低不透明度,以便繼續看到圖像 在不破壞模型和諧的前提下。 要創建文本框,首先我們使用默認情況下出現的矩形框,並使其稍微適合杯子的形狀。 我們將使用圓形字體繼續使用平滑形狀。 完成後,我們將創建一個圓周 無線粗 比杯子大的東西,我們將其放在上面。

我們在導線的內邊緣放置了一個導向,以在圓周上放置點 在相同的高度 並消除其餘部分。 然後,我們選擇周長和文本框並使用工具 文本換行,我們選擇 環繞物體形狀。 默認分隔符很好,但是您可以對其進行微調,直到它更適合您為止。

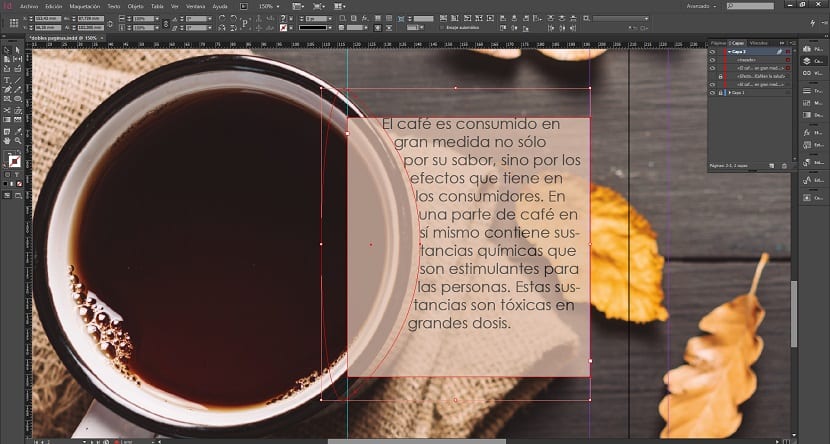
現在我們要用杯子切出圓的形狀, 不要破壞樣機 文章過多。 為此,我們創建一個杯子大小的圓周,並選擇引線的圓周和框架。 接下來,我們使用工具 探路者>減 切出圓圈。 剩下的就是調整框架的大小,以便文本佔據大部分空間。 我們可以添加換行符以使其看起來更好。 在幾個步驟中,我們設法使文字與照片匹配,並創建了有趣的形狀。
