
如果您開始 在社論設計中,您必須知道如何佈局 正確提供給您的文本。 為此,必須熟悉一些概念,並考慮我們可以在佈局程序(例如InDesign)中進行的不同配置。 在這種情況下,我們與您分享有關基礎網格的一系列基本概念,例如它的用途,用途,存在的類型以及如何配置。 多加註意!
有關基礎網格的主要問題
什麼是InDesign基礎網格?它的作用是什麼?
這是一個 一組假想的水平線 用於將文本正確放置在我們文檔的頁面上,因此外觀井井有條。 它們還為設計師提供了在其上支持其他圖形元素(圖像,符號等)的指南。
基礎網格 它只是設計師的指南,絕不會將其打印在我們的文檔中。 這是一種視覺取向,可以幫助我們做出更好的佈局。
InDesign中有哪些類型的基礎網格?
- 文檔基礎網格。 此網格的配置將同樣影響並應用到整個文檔中的所有頁面上。 這 網格默認存在 在我們的文件中,發生的是默認情況下它是隱藏的。 我們可以根據自己喜歡的文檔配置使其可見並自定義它。 要繼續進行自定義,我們將必須轉到“編輯”>“首選項”>“網格”>“基本網格”(在Windows上)或“ InDesign”>“首選項”>“網格”(在Mac上)。
- 文本框的基本網格。 此選項使我們 應用其他基礎網格 到我們想要的文本框。 因此,我們可以使所有文本根據文檔基本網格對齊,並讓一個框根據其他參數對齊。 為此,只需選擇該框,然後轉到“對象”>“文本框架選項”>“基準”選項(Windows和Mac)。
如何正確配置基本網格?
網格代表文本的行距 我們的文件。 因此,網格的參數將根據字體的主體是14 pt(對應於16,8 pt的前導)還是12 pt(前導14,4 pt)而變化。 最後一個選項是默認情況下文件中的那個選項。
我們將配置文檔的基本網格。 我們打開InDesign並附帶一個新文檔。 在我們的情況下,我們保留原樣的值(A4頁面大小,12,7毫米邊距,1個單列)。 我們決定使用12點時間和14,4點行距。 一旦知道最後一個值並考慮到我們的邊距(尤其是在我們的上邊距中),我們便開始配置基本網格。
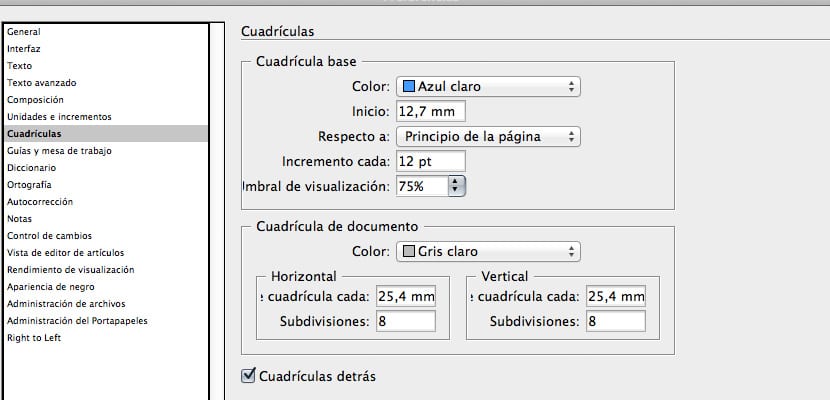
讓我們轉到“編輯”>“首選項”>“網格”>“基本網格”(在Windows上)或“ InDesign”>“首選項”>“網格”(在Mac上)。 現在我們必須仔細研究三個領域: 引發, 關於 e 每增加一次.

在對話框中,我們將配置基本網格的參數
En 引發 我們將必須輸入與上邊距相對應的值。 在本例中,因為這是InDesign默認提供的圖形,所以我們將其保留為12,7 mm。
En 關於 我們將選擇所需的選項。 如果我們選中“頁面頂部”,則網格將應用於整個頁面(包括邊距)。 但是,如果我們選擇“上邊距”,則會從中應用網格。 我們將其留在第二個選項中。
在框架中 每增加一次 我們將輸入與行距相對應的值:14,4 pt。
對此配置進行“確定”後,您仍然看不到基本網格嗎? 當然不是。 您必須轉到菜單視圖>網格和參考線>顯示基本網格。 聰明的!
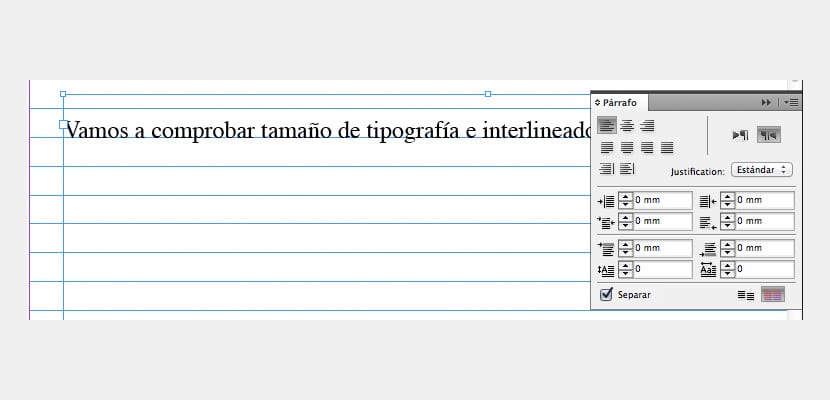
仍然無法通過網格看到文本“指南”嗎? 你缺少最後一件事。 選擇文件中的文本框,然後選擇在“與基本網格對齊”的“段落”調板中找到的選項。

我們將單擊圖像中的紅色圖標,告訴我們的文本框它應該適合我們的基本網格
最後一個建議。 有很多人而不是將領導價值應用到該領域 每增加一次 輸入該數字的一半。 在我們的示例中,14,4點的一半為7,2點。 這種技術的優點是,在佈局文本方面,我們將具有更大的靈活性。 缺點是由於存在過多的水平線,我們的文檔可能會造成混亂。 不過,我還是建議您嘗試一下。