
包容性設計是一個重要問題,而選擇 您網站的可訪問字體 這對每個品牌來說都是至關重要的,而不僅僅是公共實體和慈善機構。
那你以什麼方式知道 真正可以使用哪些字母 如果這意味著對設計的妥協該怎麼辦?
這些是您應該遵循的一些建議:
- 避免掉入陷阱 選擇看起來幼稚的設計,因為沒有必要。
儘管看起來似乎很明顯, 這是最常見的錯誤之一 這往往是堅定的。 個性與設計同等重要,因此 你應該尋找一個合適的字體 與設計和實用。
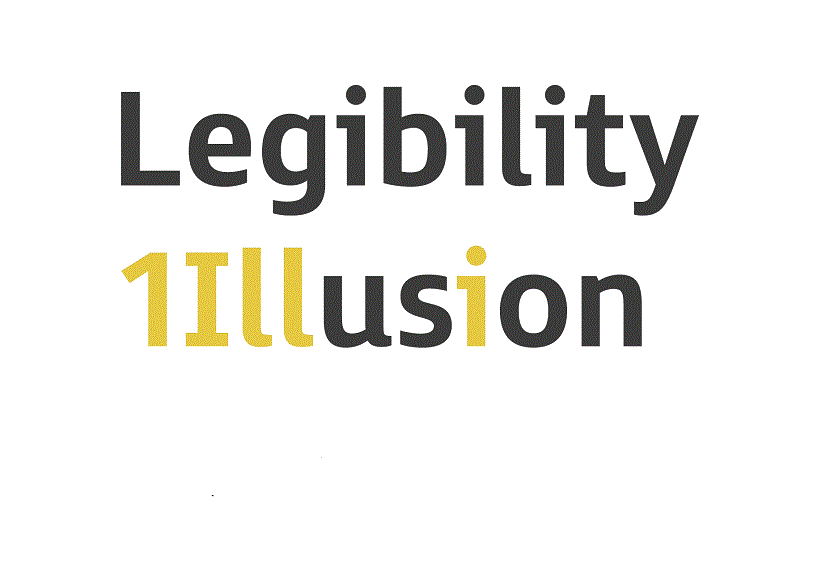
- 必須避免 選擇有歧義的樣式 在某些字符之間; 您應該主要考慮的是大寫字母“ B”和“ 8”; 大寫字母中的數字“ 1”和字母“ I”; 數字“ 1”和字母“ l”小寫。

選擇具有2個小寫字母“ a”的字體將幫助您 消除可能存在的混亂 與字母“ o”。
- 如果您發現自己使用了一些 16pt或更高的小文本,例如製作標題或字幕,我們建議選擇 無襯線 具有大型開放式櫃檯,因為它被認為是最合適的。
- 搜索 某種高度很高的字母因為這對於選擇webfont是必不可少的。 降序和擴展升序將幫助您使 字母形狀更清晰.
- 尋找一些開放的終端和櫃檯,因為這些 他們將幫助您使信件更加清晰,因為如果它們非常封閉,它們將開始填充更小的尺寸。

- 數字必須不同,特別是字母“ O”的大寫字母“ 0”時。 在“ 6”和“ 9”的情況下,它們也必須具有開放式端子。
- 有一個 x高度與筆劃寬度的極佳比率。 為了獲得最佳的清晰度,線的寬度必須為高度的17或20%。
- 大寫字母“ Q”的尾巴明顯伸出字母的圓 幫助提高可讀性.
- El 每個字母之間的間隔 必須保持平衡和有節奏,因為這樣 您可以輕鬆識別出是哪個字符.
- 嘗試在深色背景上測試字體,這樣您就可以看到它的外觀。 實際上,在這些情況下,間距看起來比實際要緊得多, 使字母看起來像發光的形狀,其結果是電源看起來比實際充電的多。
易於使用且經過精心設計的字體 它必須優雅 並具有個性,但同時必須具有可讀性, 吸引更多的顧客.