大家都知道,在製作諸如轉彎,縮放或滑塊之類的動畫時,jQuery是圖形效果的真正天堂,因此我們將看到一個令人驚訝的編譯結果。
iPhone 4的Retina顯示屏上的某些效果聽起來已經像蘋果一樣,我們在其他編輯中已經看到的氣泡導航或非常有趣的“懸停”效果。
跳後,他們走了。
來源| 一號網頁設計師
1.蘋果喜歡視網膜效果
2.飛行器
3.美麗的背景圖像導航
4.Bg圖片幻燈片
5.氣泡導航
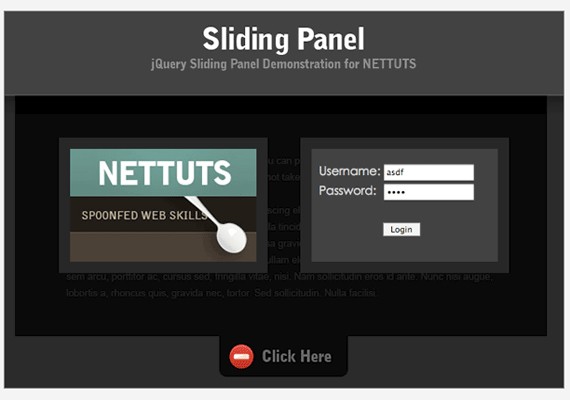
6.高級登錄面板
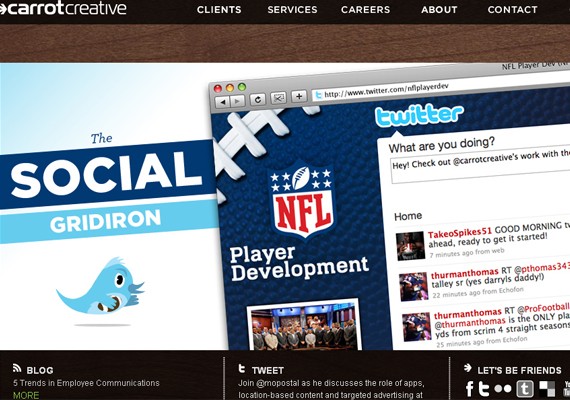
7.胡蘿蔔創意
8.流通
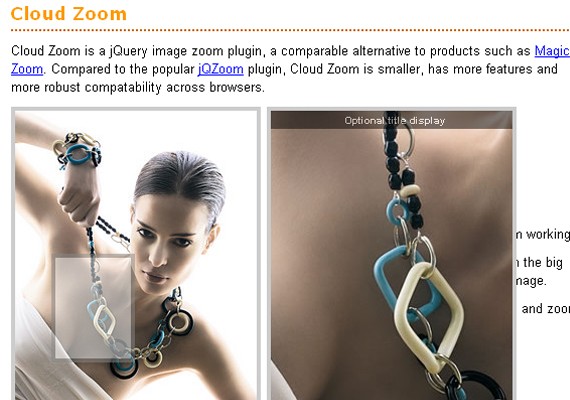
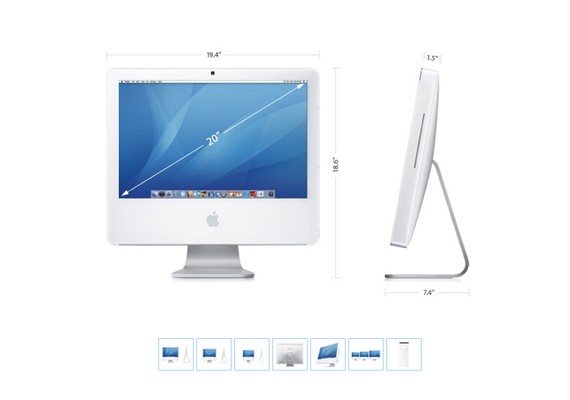
9.雲變焦
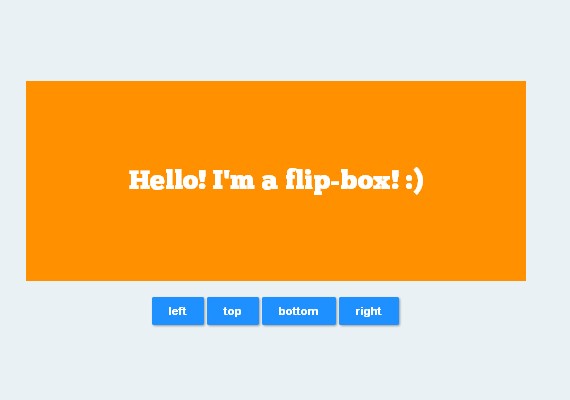
10.翻蓋盒
11.懸停畫廊
.
12.旋轉木馬
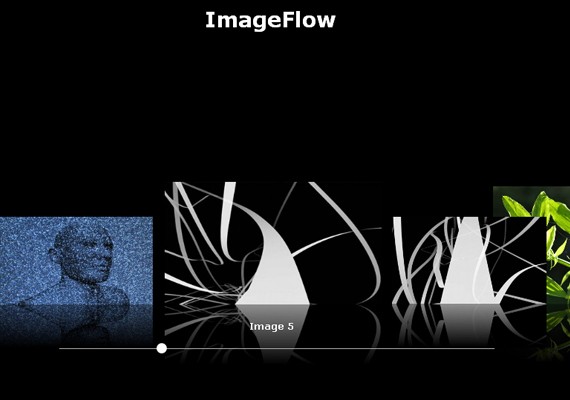
13.圖像流
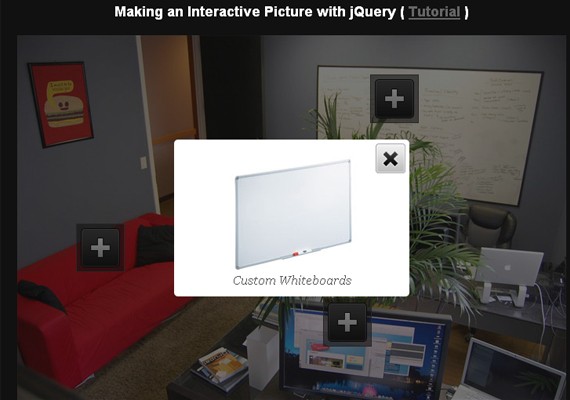
14.互動圖片
15.Jqfancy過渡
16.jQuery DJ英雄
17.jQuery插件可縮放交互式地圖
18.菜單
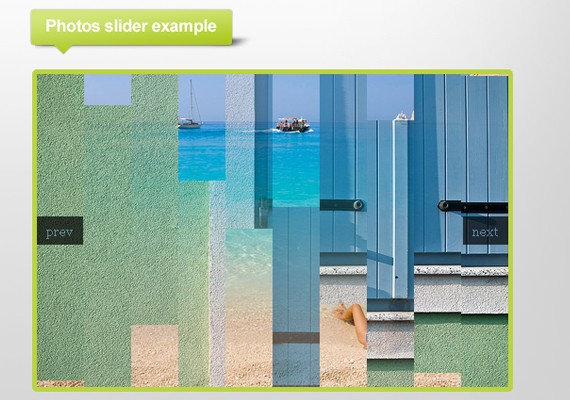
19.平移幻燈片
20.拍照片
21.快速砂
22.滑出上下文提示
23.滑動箱
24.zoomer畫廊
























Fany,我已經看過它了,但我不知道您為什麼做錯了,原則上只要您將+移到正確的位置,將其放置在哪裡都無所謂...
對不起,我不能幫你。
你好! 我想知道您是否可以給我一點電纜...您看,我正在使用交互式圖像處理此列表中的14號。 令人難以置信的是,可以做的是,但是我被困住了,我不能移動“ +”,因為如果我移動它們,說明就不會出現在我旁邊,圖像也不會以燈箱效果打開……讓我們開始吧完全是一場災難……我的想法是和15個人一起使用一張照片,並且每個人都有自己的“ +”,但是我也無法複製它們,因為當我複制並粘貼代碼時,它也不起作用...我要瘋了^^你可以幫我一下嗎?? 提前非常感謝您!!! 希望你會答复我!!
好吧,還是非常感謝你! 嘿,如何移動它? 讓我們看看我是否搞砸了,哈哈,我將嘗試在無數次來看它。^^ U再次感謝您!!!! =)
該網站在Chrome / Mac OSX上看起來不太好;)
在FF 3.6 / Mac OSX上也會崩潰;)
謝謝你的報價,非常好
哇! 不可思議! 今天,我開始使用jquery。
很好,但我正在尋找新效果
您好,我如何創建gif,在該gif中,帶有家庭照片拼貼的球會旋轉,我是業餘愛好者謝謝您在任何免費在線平台上的幫助? 我問很多吧? 哈哈哈謝謝