
該 CSS3動畫 讓您為一種CSS樣式和另一種CSS樣式之間的過渡設置動畫。 這些由兩個部分組成。 一方面,我們具有描述動畫的樣式,另一方面,具有指示其初始和最終狀態的框架集。
CSS動畫 他們有一些優勢 因為與腳本的傳統技術相比,它們非常容易執行,因此,如果我們使用非常有趣且高質量的資源,則工作將更加容易。 但是,這需要時間並且可能非常困難,因此這些資源可以派上用場。
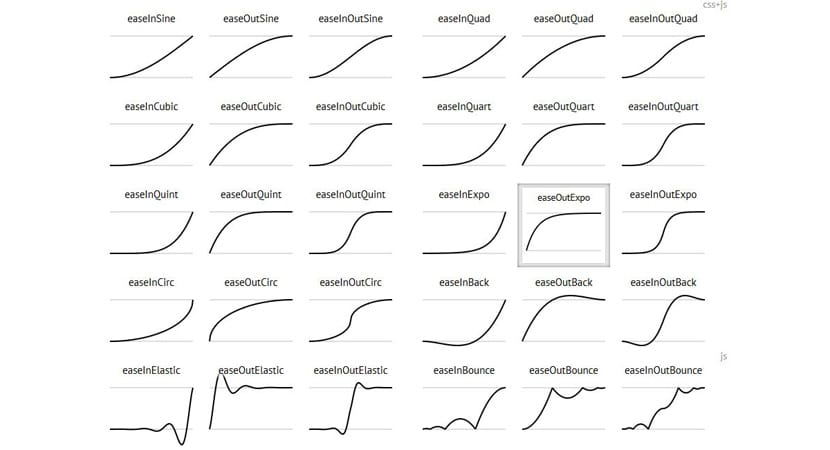
緩動功能

此 指定速度 動畫使其更逼真。 打開抽屜,進行加速,最後將其製動。 當某物掉落時,它會迅速下降並最終反彈。 您可以在easing.net頁面上找到所需的功能。 最好的是,它是用我們的語言編寫的,因此您可以更輕鬆地使用該網站。
Animate.css

丹·伊登(Dan Eden)已編撰了 CSS動畫庫 可以在您的項目中使用的美麗。 該項目本身就是靈感的重要來源。
動畫加

Stripe以其產品頁面具有 格蘭達城 在所有動畫中這些動畫背後的創造力之一是本傑明·德庫克(Benjamin De Cock),他創建了一個CSS和SVG動畫庫,它們的性能非常好,而且重量很輕; 適用於移動設備。
Hover.css

與Animate.css類似的資源,Hover.css是 CSS效果集合 您可以自由地在項目中隨意使用它們。 它著重於鏈接,按鈕,圖像等的懸停效果。