
得益於最好的網頁設計,您可以 獲得真正驚人的效果 在瀏覽網站時提供獨特的體驗。 使用鼠標的垂直滾輪對於能夠瀏覽所有出現的所有新聞或Web元素至關重要。
最有趣的影響之一是el滾動視差,其中包括使用不同的圖層來產生動畫效果,使我們使用鼠標滾輪時似乎有動畫背景通過。 這是7個具有出色視差滾動功能的網站。
Campo Santo Fire手錶

每層都有獨立移動的樹,當我們在網站上垂直移動時,它們能夠產生很大的深度效果。 六層 總計會產生很大的效果。
花園一室公寓

當我們使用鼠標滾輪垂直滾動時, 他們正在製定不同的方案 和元素來產生一些非常新穎而引人注目的東西。
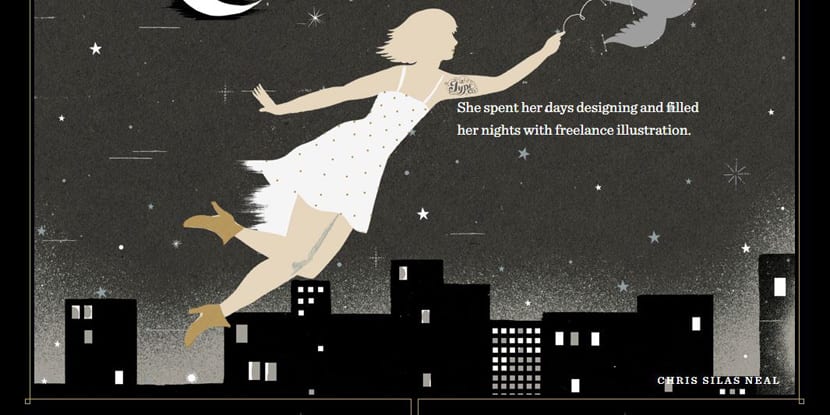
傑西與羅斯

不同類型的 動畫效果 從而使字符突然出現和消失,從而獲得出色的瀏覽體驗。
煉金術WRG

接口 簡約乾淨 它混合了HTML5,CSS和Java腳本。 當我們橫向移動鼠標指針時,HTML5用於主要動畫和背景效果來創建深度。 通過使用JavaScript更改CSS屬性來完成頁面導航。
賺錢很重要

當我們進行垂直滾動時, 本網站的主題,與經濟息息相關。
標致Hybrid 04

一本漫畫,隨著我們的瀏覽而再現 顯示主要部分 這輛新車。
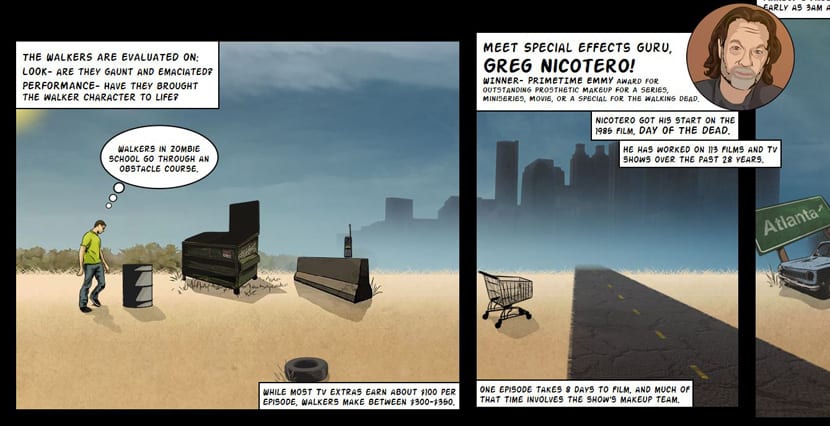
行屍走肉

像上一個一樣,取決於我們的滾動方式, 故事將展開 在我們之前。 這部電視劇的知名度和人氣很高。