根據目的 我們的照片需要進行另一種處理。 配置要打印,在數字投影儀上顯示或在網頁上顯示的照片是不同的。 每種介質都有不同的缺陷,特徵或需求。 因此,有必要特別注意這些方面,否則我們可能會在不知情的情況下間接降低合成物的質量。
在這種情況下,我們將在下面的教程中看到Adobe Photoshop為我們提供的設置,以使我們的圖像可以在網頁和Internet上再現的最佳方式進行保存。 這樣 我們將嘗試找到最便宜的選擇 考慮到質量(切割和像素化)等方面,以及文件的大小,您已經知道,當我們要將照片或文件上傳到我們的網站時,它們應該盡可能地輕量化,以便操作我們網站的靈活性更高。 有趣的是,您考慮了這些基本選項,您已經知道我們必須盡力處理觸手可及的所有細節。
JPEG圖像優化
首先,我們將啟動我們的應用程序並導入要使用的照片,在這種情況下,該照片是中型圖像,並且為JPEG格式。

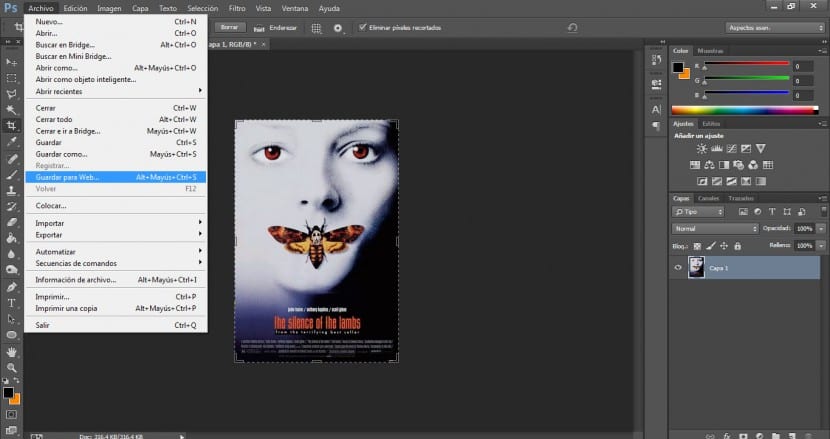
要保存具有適合在網絡上使用的特徵的這張照片,我們將必須轉到“文件”菜單>“保存為網絡...”(我們也可以通過Alt + Shift + Ctrl + S來訪問此選項)。

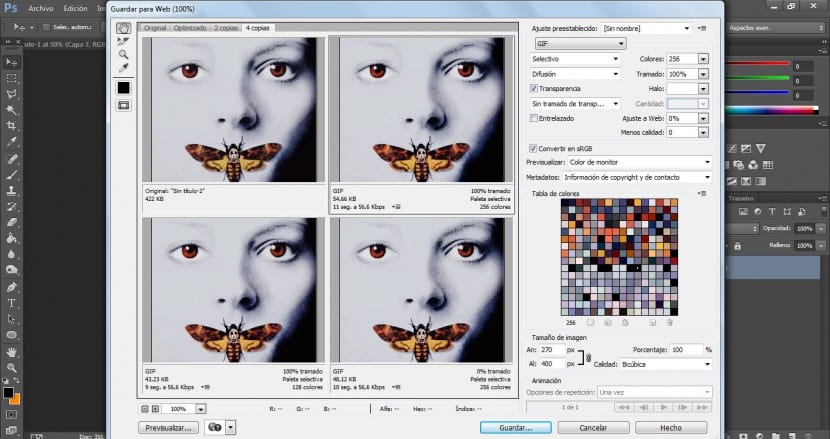
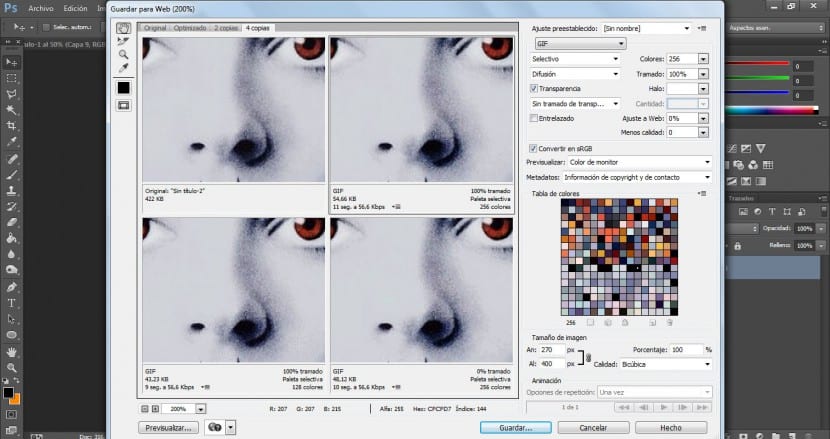
我們將單擊“保存為Web”對話框頂部的“四份”選項卡。 通過查看文件中的四個不同設置,我們可以很好地了解哪種設置最適合我們的目的。 使用4個副本視圖,可以在同一圖像窗口中顯示圖像的多個版本。 我們將這樣做,我們將採用不同的格式,我們將觀察哪種格式最適合我們的要求。 然後,您可以調整圖像每個版本的優化分配,以選擇最佳的分配組合。
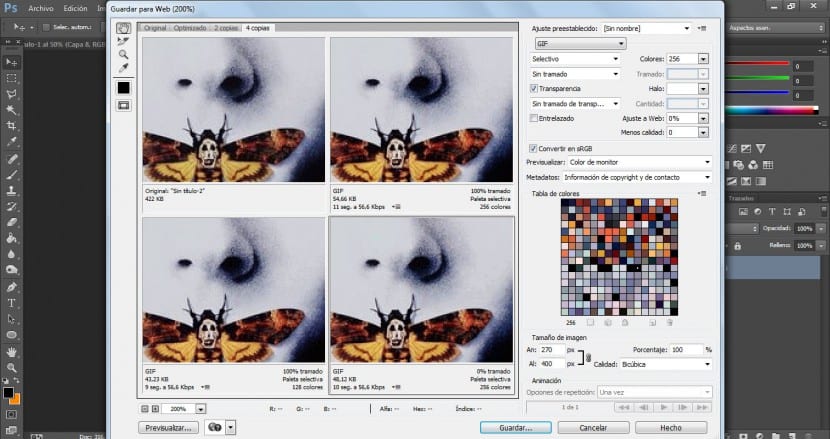
使用對話框左下方的“縮放級別”下拉菜單,將放大倍率更改為200%或更高,以便我們可以很好地分析照片並欣賞圖像的細節。

我們將鼠標光標放在圖像的右上方版本上(這是活動版本,最暗的邊框表示)。 光標將呈手形,表示我們可以拖動它來移動圖像。 我們將拖動以更改圖像的位置,以便找到圖像的最合適區域,即找到最大程度細微差別和對比度的區域。

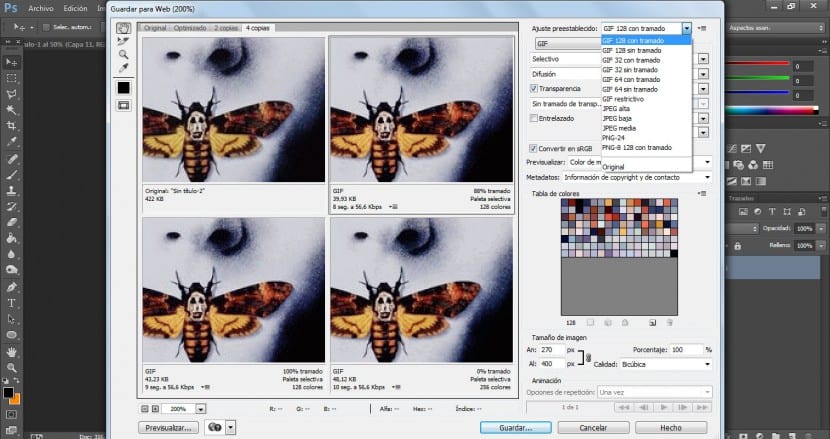
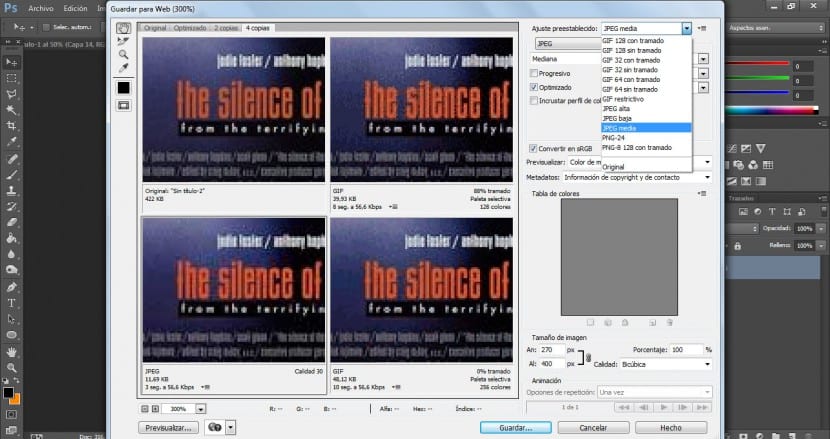
從“優化”面板的“預設”下拉菜單中,我們選擇“帶抖動”的GIF 128。 請注意,在我們選擇的圖像版本(在本例中為右上)中,如何立即進行了更改,使較暗的區域更加可見。 接下來,我們將繼續在以下面板中查看JPEG和PNG設置。

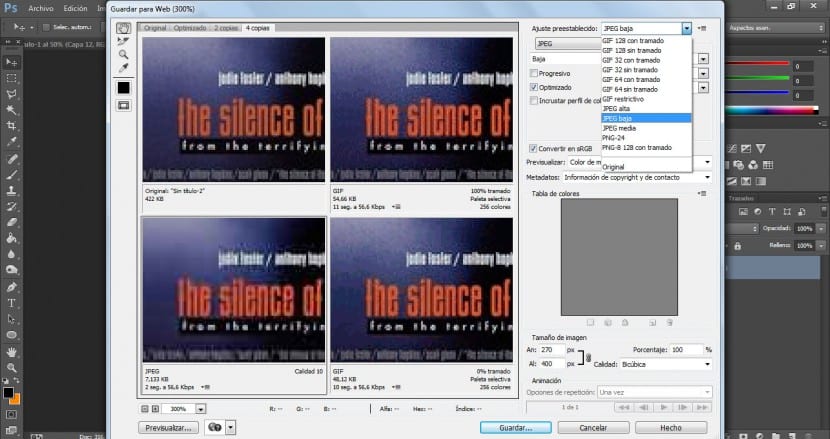
我們將單擊圖像的左下方版本以將其選中。 我們將在預設菜單中選擇低JPEG版本。 該圖像將顯得相當像素化,並且其質量是不可接受的,尤其是在文本區域中,這是非常明顯的。 我們將嘗試提高圖像質量,而不會獲得不可接受的文件大小。

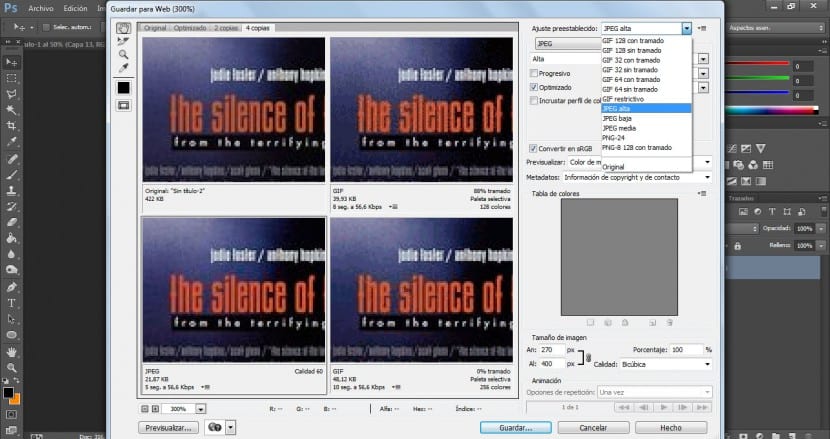
我們將從設置下拉菜單中再次選擇JPEG高。 這樣可以大大提高圖像質量,但也會導致文件大小顯著增加。

最後,最成功的選擇是中間立場。 我們將再次從“預設”下拉菜單中選擇“ JPEG媒體”。 現在的圖像質量是可以接受的,而文件大小卻比JPEG High版本或GIF版本小得多。

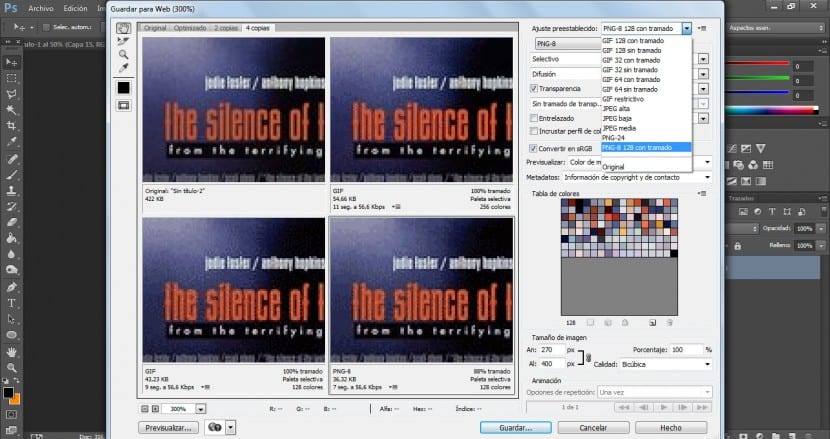
最後,我們將選擇右下方的面板。 我們將再次從下拉菜單中選擇帶有抖動的PNG-8 128。 儘管此選項提供的文件大小比原始圖像小,但圖像質量不如JPEG中號版本,後者的文件大小也較小。

最後,我們將單擊JPEG版本,即左下方的版本。 在“優化面板”(對話框右側)中,確保已啟用“漸進式”(這將使圖像以多遍下載,每次都可提高圖像質量),然後單擊“確定”。

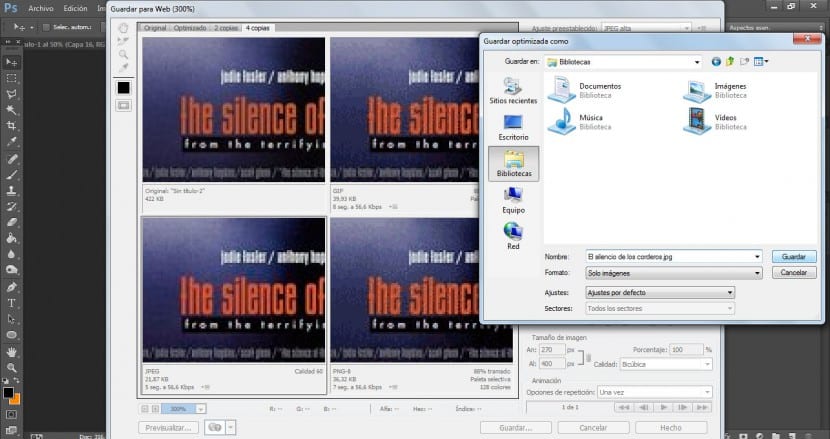
最後,在“另存為”對話框中,我們將使用原始名稱,然後單擊“保存”。 這樣,我們將原始文件的JPEG版本保存在所需的文件夾中。 最後,我們將關閉該項目而不保存更改。