
ডিজাইনার হিসাবে, আমরা টাইপোগ্রাফির জগতকে ভালবাসি এবং সেই কারণেই আমাদের অনেক প্রকাশনা এটি সম্পর্কে কথা বলে। আমরা কথা বলেছি, একটি টাইপফেসের পিছনের গল্প থেকে, বিজয়ী সংমিশ্রণ পর্যন্ত। আজ, আমরা কীভাবে আপনি জানবেন যে একটি ওয়েব পেজে কী ফন্ট রয়েছে সে সম্পর্কে কথা বলতে যাচ্ছি।, কারণ অন্যান্য সৃজনশীলদের কাজের রেফারেন্স খোঁজার চেয়ে অনুপ্রাণিত হওয়ার আর কোন ভাল উপায় নেই।
নিশ্চয়ই, বেশ কিছু অনুষ্ঠানে, আপনি বিভিন্ন ওয়েব পোর্টালে প্রবেশ করেছেন এবং নান্দনিকতা এবং টাইপোগ্রাফিক পছন্দ আপনার মনোযোগ কেড়েছে. যেমনটি আমরা ইতিমধ্যেই অনেক প্রকাশনায় উল্লেখ করেছি, টাইপোগ্রাফি একটি অত্যন্ত শক্তিশালী উপাদান যা আমাদের ডিজাইনার হিসেবে নিজেদের প্রকাশ করতে সাহায্য করে। ফন্টের একটি অসীমতা রয়েছে যা আমরা বিভিন্ন ওয়েবসাইটে খুঁজে পেতে পারি, তাদের উদ্দেশ্যের উপর নির্ভর করে, তারা একটি টাইপোগ্রাফিক শৈলী বা অন্যটি বেছে নেয়।
এটি প্রথম বা শেষবার হবে না যে আপনি একটি ওয়েব পৃষ্ঠায় প্রবেশ করেন এবং আপনি একটি টাইপফেস দ্বারা আকৃষ্ট হন এবং আপনার ব্যক্তিগত টাইপোগ্রাফিক ক্যাটালগে এটি যুক্ত করার জন্য এটি কী পরিবার তা জানার প্রয়োজন অনুভব করেন৷ এই পোস্টে, আমরা আপনাকে কিছু পদ্ধতি শেখাতে যাচ্ছি যাতে আপনি আবিষ্কার করতে পারেন কোনটি সেই টাইপোগ্রাফি যা আপনার দৃষ্টি আকর্ষণ করেছে।
অনুসন্ধান বিকল্প 1: ছবি ব্যবহার করে
প্রথম পদ্ধতি যা আমরা আপনাকে নির্দেশ করি, আপনার যদি ওয়েবসাইটে অ্যাক্সেস না থাকে তবে আমরা শুধুমাত্র এটি ব্যবহার করার পরামর্শ দিই। ফন্টের স্ক্রিনশট থাকলে যেটি আপনার দৃষ্টি আকর্ষণ করেছে, সম্ভবত এটি সঠিক ফন্টের সাথে ঘটবে না, তবে অনুরূপ একটি প্রদর্শিত হবে। একটি নির্দিষ্ট ব্র্যান্ড কোন টাইপফেস ব্যবহার করছে তা আপনি জানতে চান এমন ক্ষেত্রে, এটি চিত্র বা ভেক্টর বিন্যাসে হলে এটি আদর্শ।
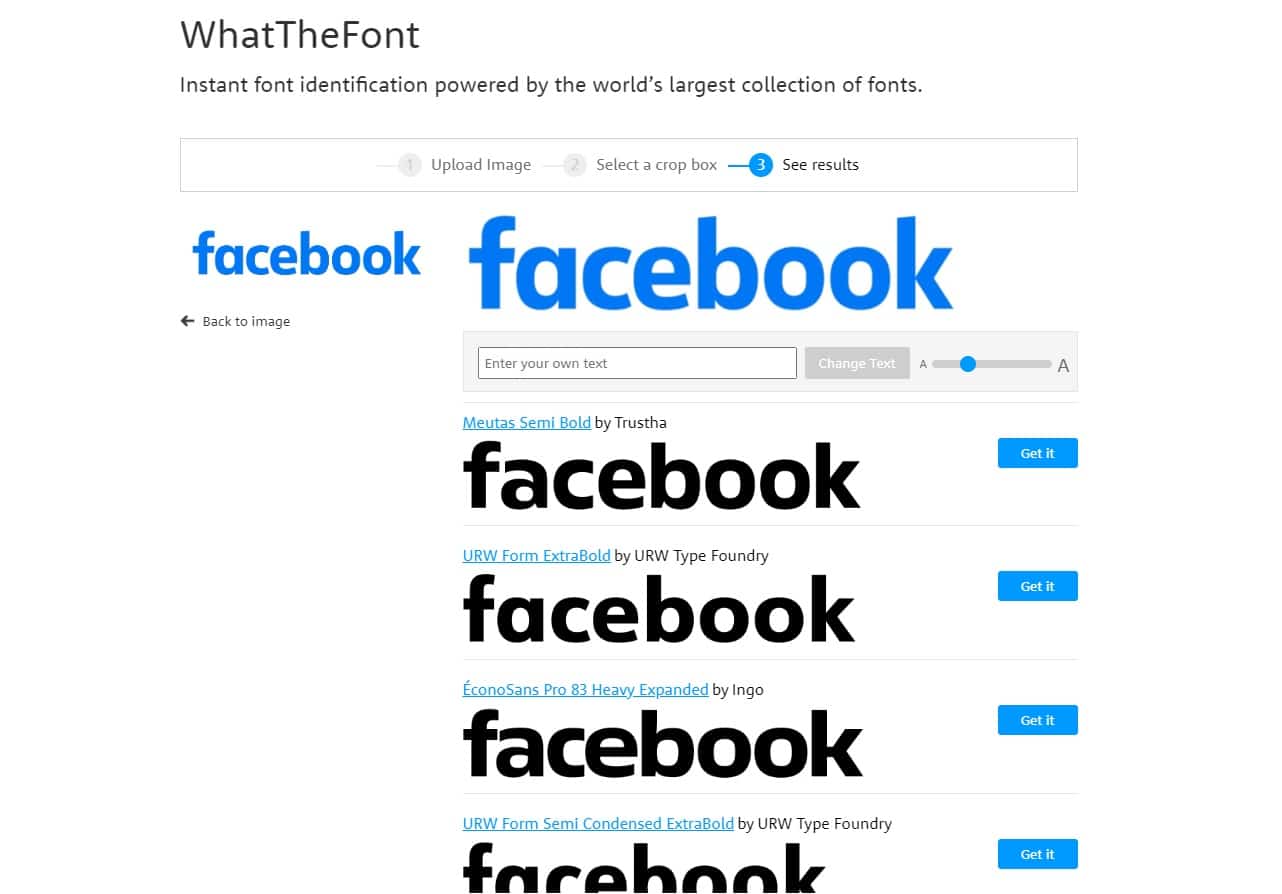
আপনার যে অনলাইন প্ল্যাটফর্মটি অ্যাক্সেস করতে হবে তা হল MyFonts, এবং টুলটি যার নাম WhatTheFonts. এই টুলটি একটি এক্সটেনশন যা আপনাকে আপনি যে ফন্টটি খুঁজছেন তা জানার সুযোগ দেবে. আপনাকে যা করতে হবে তা হল ক্যাপচার করা ছবিটি তার ওয়েবসাইটে আপলোড করুন, তারপরে প্রোগ্রামটি আপনাকে জিজ্ঞাসা করবে আপনি কোন পাঠ্য বিশ্লেষণ করতে চান। একবার নির্বাচিত হয়ে গেলে, এটি আপনাকে স্ক্রিনশটের মতো বিভিন্ন ফন্ট বলে দেবে।
আমরা আপনাকে Facebook লোগো সহ একটি উদাহরণ রেখেছি। আমরা বিবেচনা করি যে এই প্রক্রিয়াটি কিছুটা ক্লান্তিকর হতে পারে এবং এর ফলে এটি আপনাকে সঠিক টাইপোগ্রাফি দেয় না। যেহেতু এই টুলটি তার অভ্যন্তরীণ ফন্ট লাইব্রেরি দ্বারা সীমাবদ্ধ।

অনুসন্ধান বিকল্প 2: ব্রাউজার পরিদর্শক
একটি ওয়েব পৃষ্ঠার টাইপোগ্রাফি অনুসন্ধান করার জন্য এই দ্বিতীয় বিকল্পে, আমরা একটি ওয়েব ব্রাউজার থেকে পরিদর্শক ব্যবহার করতে বেছে নিয়েছি। এই বিকল্পটি ডিজাইনারদের দ্বারা সর্বাধিক ব্যবহৃত এক। গ্রাফিক্স এবং ওয়েব ডিজাইনার। এই ক্ষেত্রে, আমরা এই টুল থেকে অনেক কিছু পেতে যাচ্ছি যা হয়তো আপনাদের মধ্যে কেউ কেউ জানত না।
প্রথমত, আমরা বিভিন্ন ব্রাউজার, বিশেষ করে দুটির মধ্যে পার্থক্য করতে যাচ্ছি। একদিকে, আমরা ক্রোম এবং অন্যান্য ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলি খুঁজে পাই এবং অন্যদিকে, আমরা ফায়ারফক্সকে রাখি। আউট আউট, যে আপনি যে ব্রাউজারই ব্যবহার করুন না কেন, পরিদর্শক, Ctrl+Shift+I অ্যাক্সেস করতে আপনি সবসময় একই শর্টকাট ব্যবহার করবেন।
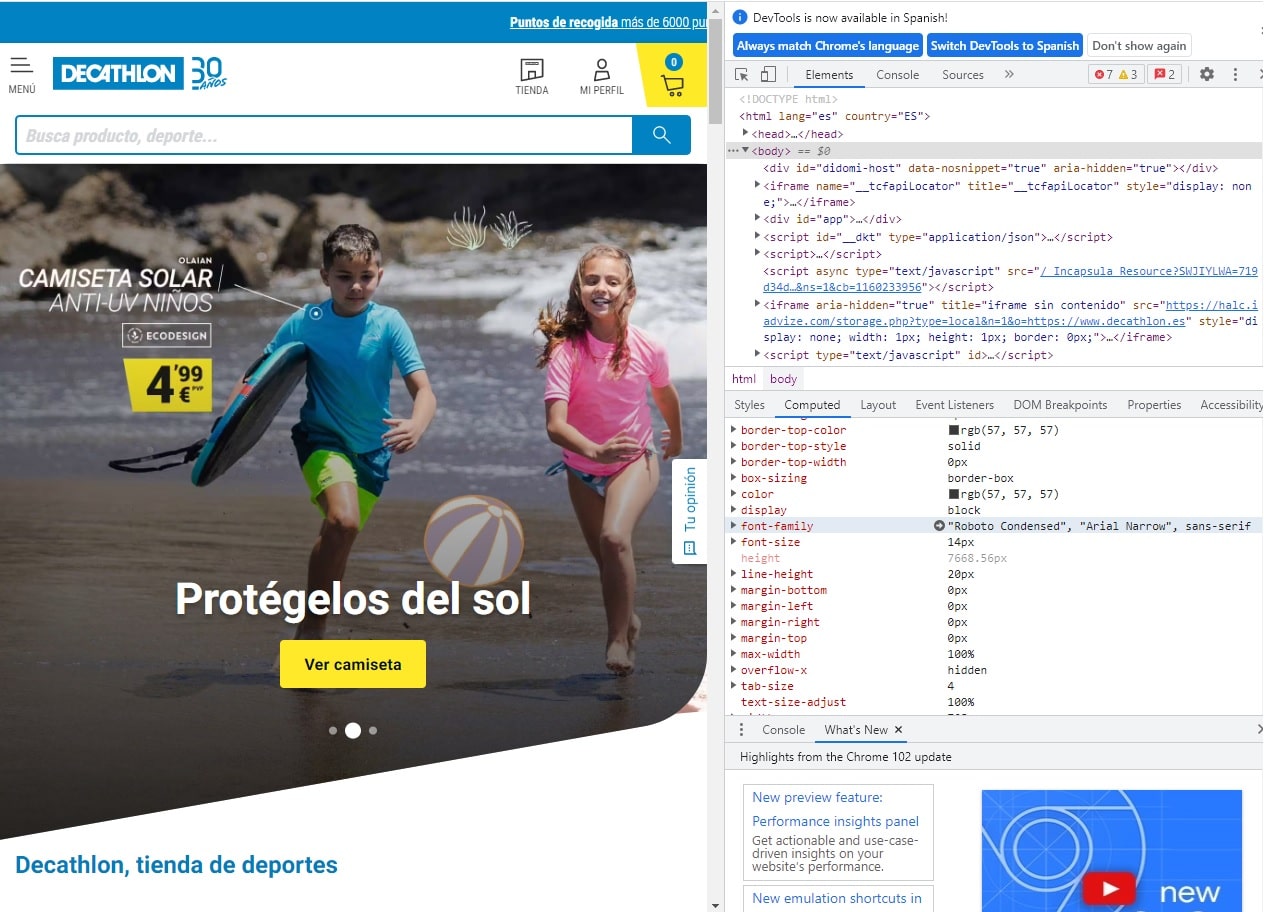
আপনি যদি ক্রোম ব্যবহার করেনযখন আপনি পরিদর্শক বিকল্পটি খুলবেন, তিনটি ভিন্ন প্যানেল প্রদর্শিত হবে। কোন ফন্ট ব্যবহার করা হচ্ছে তা জানতে আপনাকে ওয়েবে ব্যবহৃত টেক্সট অনুসন্ধান করতে হবে। আপনার কাছে উপস্থাপিত দ্বিতীয় প্যানেলে, অনুসন্ধান এবং "গণনা করা" বিকল্পটি নির্বাচন করুন। তারপর আপনি "ফন্ট - পরিবার" অনুসন্ধান করবেন এবং আপনি দেখতে পারেন টাইপোগ্রাফি পরিবারের নাম এটির পাশে উপস্থিত হয়।
নিচের ছবিতে আমরা আপনাকে রেখেছি যে এই তথ্যটি আমরা আপনাকে বলেছি কিভাবে প্রদর্শিত হবে। ব্যবহৃত টাইপফেসের ডেটা ছাড়াও, অন্যান্য গুরুত্বপূর্ণ ডেটা যেমন আকার, রঙ, ওজন ইত্যাদি প্রদর্শিত হয়।

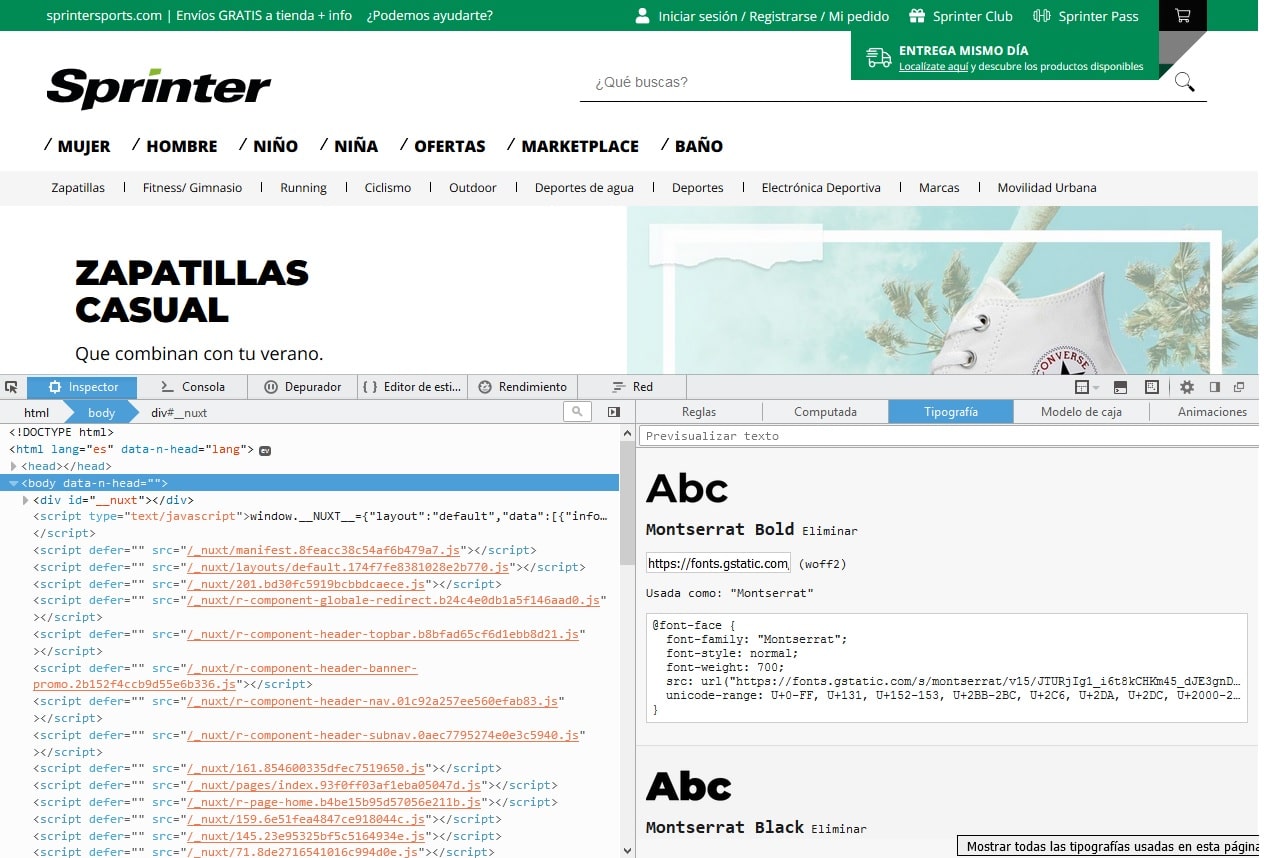
অন্যদিকে, আপনি যদি মজিলা ফায়ারফক্স ব্রাউজার ব্যবহার করেন, প্রক্রিয়াটি আমরা এইমাত্র ক্রোমের সাথে দেখেছি তার মতো, শুধুমাত্র পরিবর্তন যে তথ্য আমরা খুঁজছি অন্য এলাকায় প্রদর্শিত হয়. এই ব্রাউজারে, একটি ওয়েবসাইটে প্রদর্শিত ফন্ট শৈলীগুলির জন্য একটি নির্দিষ্ট ট্যাব রয়েছে।
আগের ক্ষেত্রে যেমন, আমরা উল্লেখ করেছি যে একই শর্টকাট দিয়ে আপনি পরিদর্শক খুলবেন এবং আবার তিনটি ভিন্ন প্যানেল প্রদর্শিত হবে, আপনার "টাইপফেসেস" নামে একটি ট্যাব সহ একটিতে যাওয়া উচিত, এটির নাম নির্দেশ করে, সেখানে আপনি সমস্ত প্রয়োজনীয় ডেটা পাবেন। "পৃষ্ঠার সমস্ত ফন্ট" নামে একটি বিভাগ রয়েছে যেখানে তাদের সবগুলির সাথে একটি তালিকা প্রদর্শিত হবে।

এই ক্ষেত্রে, মিটারের মাধ্যমে বিভিন্ন টাইপোগ্রাফি প্যারামিটার পরিবর্তন করাও সম্ভব. এটি আপনাকে অনুভব করার সুযোগ দেয় যে টাইপোগ্রাফিতে কিছু পরিবর্তন হলে এটি কেমন দেখাবে, এটি কীভাবে আলাদা দেখাবে।
অনুসন্ধান বিকল্প 3: প্লাগইন ব্যবহার করে
আমরা আপনার কাছে নিয়ে আসা শেষ বিকল্পটি হল একটি পদ্ধতি যা অল্প সময়ের জন্য পরিচিত এবং এটি সম্ভবত সবচেয়ে কম ব্যবহৃত হয় যেহেতু এটি সাম্প্রতিক। এটি ব্রাউজার প্লাগইন ব্যবহার করে ওয়েব ফন্টের জন্য একটি অনুসন্ধান বিকল্প।
আমাদের ডিভাইসগুলিতে যোগ করার জন্য হাজার হাজার প্লাগইন রয়েছে এবং একটি নির্দিষ্ট কাজ সম্পাদন করার জন্য, একটি প্রয়োজন পূরণ করার জন্য। এই বিকল্পটি তার সরলতার জন্য আপনার পছন্দের একটি হয়ে উঠবে নিশ্চিত। আমরা ফন্টফেস নিনজা, WhatTheFonts বা Visbug সুপারিশ করি।
আপনি যখন আপনার ব্রাউজারে নির্বাচিত প্লাগইন ইনস্টল করেন, আপনাকে কেবল এটির আইকনে ক্লিক করতে হবে এবং বিকল্পগুলির একটি মেনু অবিলম্বে প্রদর্শিত হবে পর্দার বাম দিকে। আপনি যদি এই মেনুতে দ্বিতীয় আইকনে ক্লিক করেন, তাহলে আপনাকে শুধুমাত্র আপনার মাউসের কার্সারটিকে পাঠ্যের সেই এলাকায় নির্দেশ করতে হবে যেটি আপনি বিশ্লেষণ করতে চান এবং সেই ফন্ট সম্পর্কে একটি তথ্য বাক্স স্বয়ংক্রিয়ভাবে প্রদর্শিত হবে।

এই বিকল্পে, আগের দুটিতে যেমন ঘটেছে, ফন্টের রঙ, ওজন, লাইনের আকার ইত্যাদির ডেটাও প্রদর্শিত হয়। এটি এমন একটি টুল যা যারা টাইপোগ্রাফির জগতকে ভালোবাসেন এবং যারা কয়েক সেকেন্ডের মধ্যে জানতে চান কোন ফন্ট তাদের দৃষ্টি আকর্ষণ করেছে তাদের জন্য খুবই উপযোগী।
আপনি এই প্রকাশনায় লক্ষ্য করতে সক্ষম হয়েছেন যে ওয়েব পেজে কোন টাইপফেস ব্যবহার করা হয় তা খুঁজে বের করার জন্য তিনটি খুব সহজ অনুসন্ধান বিকল্প রয়েছে। আপনাকে কেবল সেই বিকল্পটি বেছে নিতে হবে যা আপনার জন্য সবচেয়ে উপযুক্ত এবং কাজ করতে আরামদায়ক। অনেক ক্ষেত্রে, এই অনুসন্ধান সরঞ্জামগুলি আপনার কাজের চাপকে হালকা করবে এবং আপনাকে আকর্ষণীয় ডিজাইন তৈরি করতে সহায়তা করবে।