
আমাদের ওয়েব ডিজাইন কৌশলগুলি বাড়ানোর জন্য অ্যাডোব ফটোশপটি আমাদের পক্ষে খুব কার্যকর হতে পারে। অ্যাপ্লিকেশনটির মাধ্যমে আমরা সম্পূর্ণ ব্যক্তিগতকৃত এবং অনন্য থিমগুলি বিকাশ করার জন্য আমাদের সরঞ্জামগুলিতে অসংখ্য সরঞ্জামগুলি সন্ধান করব। এর জন্য, আমাদের দুটি ধাপ বা কাজের ধরণের মুখোমুখি হতে হবে: প্রথমত, আমাদের ইন্টারফেসের নিজস্ব নকশা এবং দ্বিতীয়ত, কোডিং বা "অনুবাদ" থেকে এইচটিএমএল এবং সিএসএস করতে হবে।
আজ আমি আপনার সাথে প্রথম পর্বটি বিকাশের জন্য সাতটি অনুশীলনের একটি আকর্ষণীয় নির্বাচন ভাগ করতে যাচ্ছি, এটি হ'ল অ্যাডোব ফটোশপ থেকে আমাদের পৃষ্ঠার ইন্টারফেসের ভিজ্যুয়াল ডিজাইন। এখানে আপনি টিউটোরিয়ালগুলি পাবেন না যা কোডিংকে প্রভাবিত করে যদিও ভবিষ্যতে অবশ্যই প্রক্রিয়াটির সুবিধার্থে আপনার সাথে উপাদানগুলি ভাগ করব। আমি অবশ্যই আপনাকে সতর্ক করে দেব যে তারা ইংরেজিতে রয়েছে, সুতরাং আপনি যদি ভাষাটি আয়ত্ত না করেন তবে আমি আপনাকে একটি অনুবাদক পাওয়ার পরামর্শ দিই। যাইহোক, প্রতিটি পদক্ষেপ একটি চিত্রের সাথে চিত্রিত করা হয় এবং আপনি যদি প্রোগ্রামটির সাথে কাজ করতে অভ্যস্ত হন তবে সম্ভবত এটি আপনাকে অনুবাদকের প্রয়োজনও বোধ করবেন না।
আমি আপনাকে মনে করিয়ে দিচ্ছি যে আপনি ফটোশপ থেকে এক মিনিটেরও কম সময়ে সিএসএস কোডে রূপান্তর করতে আমাদের নিবন্ধটি অ্যাক্সেস করতে পারেন এই লিঙ্কটি এবং এটি দুর্দান্তভাবে কার্যকর হতে পারে।

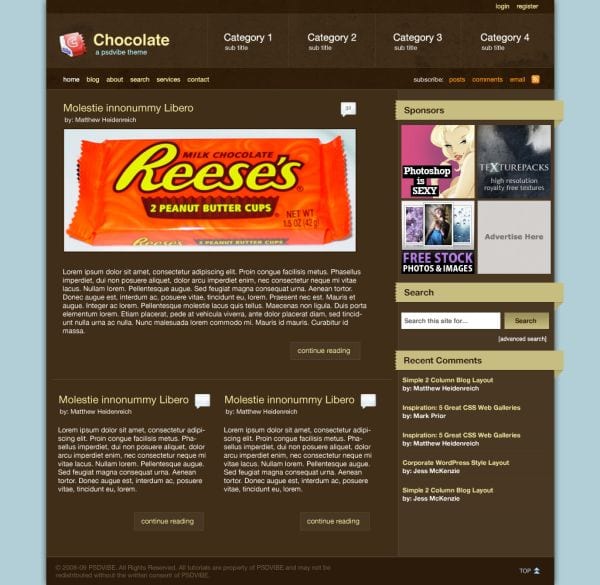
চকোলেট প্রো ওয়ার্ডপ্রেস স্টাইল লেআউট

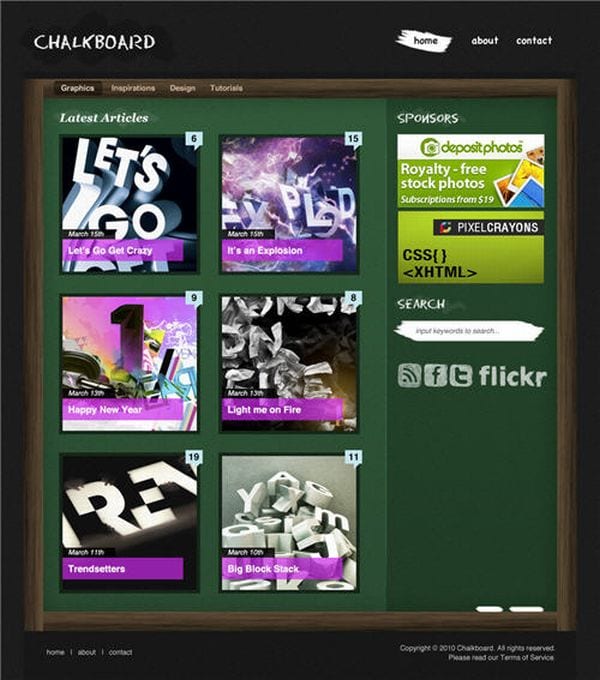
ফটোশপ সহ ওয়ার্ডপ্রেসের জন্য একটি চকবোর্ড স্টাইল তৈরি করুন

ওয়ার্ডপ্রেস দিয়ে একটি থিম তৈরি করুন

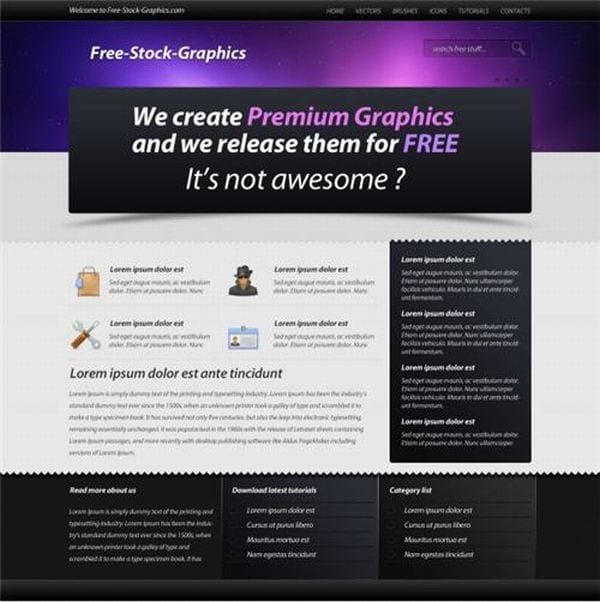
ফটোশপে গ্রুঞ্জ ডিজাইন কীভাবে তৈরি করবেন

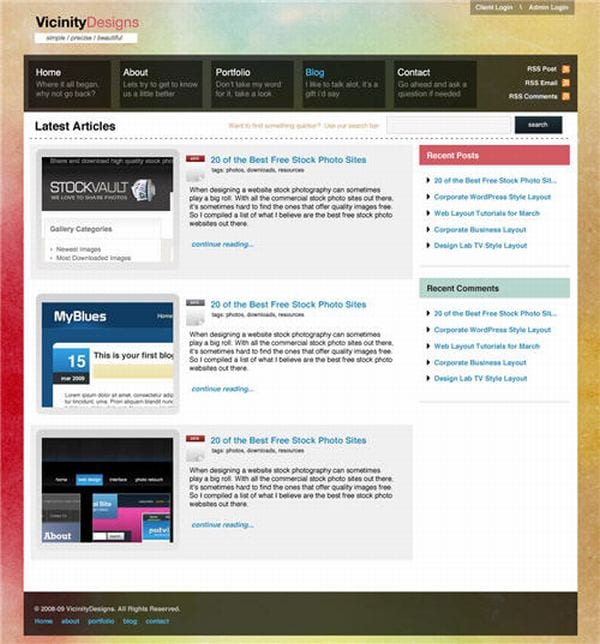
একটি ব্লগের জন্য একটি আধুনিক বিন্যাস তৈরি করুন

জলরঙের ডিজাইন স্টুডিও ব্লগ লেআউট

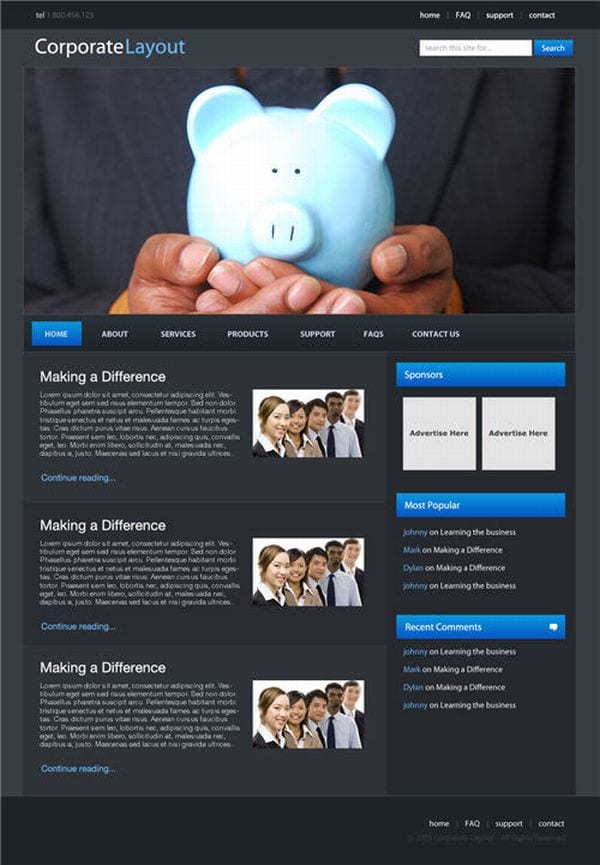
কর্পোরেট ওয়ার্ডপ্রেস স্টাইল লেআউট
হাহাহাহা আপনি চিন্তাশীল ছিল
এটি স্মৃতি ফিরিয়ে এনেছে :( .. এবং আমি এক্সডি ভাবতে থাকি