
টাইপোগ্রাফি, বিষয়বস্তু শ্রেণিবিন্যাস এবং টাইপোগ্রাফিক বিপরীতে পারা consepir ডিজাইনগুলি যা সঠিকভাবে যোগাযোগ করে এমনভাবে যা গুরুত্বপূর্ণ যা তা নয় যা থেকে আসে তা থেকে বেরিয়ে আসে। টাইপোগ্রাফিক বিপরীতে আমাদের পাঠ্য হাইলাইট করার সম্ভাবনা দেয় একটি পড়ার ধরণ তৈরি করুন আমাদের বিষয়বস্তু শ্রেণিবিন্যাসের উপর নির্ভর করে আলাদা যেখানে আমাদের জানার পরে আমাদের প্রথমে সংজ্ঞা দিতে হবে (ডিজাইন করা শুরু করার আগে) আমাদের ডিজাইনে কী গুরুত্বপূর্ণ আমরা এই টাইপোগ্রাফিক বিপরীতে কাজ করতে যাব।
বিভিন্ন ধরণের বৈপরীত্য রয়েছে এবং সেগুলির প্রতিটি আমাদের অফার করে নকশা যখন বিভিন্ন সম্ভাবনা, সর্বাধিক সাধারণ এবং পরামর্শ দেওয়া জিনিস হ'ল এটির ব্যবহারের সাথে ওভারবোর্ড না যাওয়া কারণ আমরা খুব আকর্ষণীয় বৈসাদৃশ্যগুলিতে পূর্ণ একটি রচনা তৈরি করতে পারি তবে কোনও যুক্তি ছাড়াই। সমস্ত খারাপ নকশায় আমরা সর্বদা হাজার হাজার শৈলী, উন্মাদ উজ্জ্বল রঙ এবং ব্যবহৃত গ্রাফিক সংস্থানগুলির পুরো সিরিজ সহ ফন্টগুলি খুঁজে পাই কোন নিয়ন্ত্রণ ছাড়াই এইভাবে, আমাদের বার্তাটি হারিয়ে যায় এবং ব্র্যান্ড বা পণ্য হিসাবে আমাদের পরিচয় ব্যবহারকারীর দ্বারা বিশ্বাসযোগ্যতা এবং মূল্যায়ন হারাতে থাকে।
ডিজাইন তৈরি করার সময় প্রথম জিনিসটি আমাদের অবশ্যই পরিকল্পনা করা উচিত এবং স্পষ্ট হচ্ছে আমাদের লক্ষ্য, আমাদের লক্ষ্যগুলি কী এবং আমরা কী যোগাযোগ করতে চাই তা নির্ধারণ করুন। উদাহরণস্বরূপ, আমরা যদি কোনও ইভেন্ট সম্পর্কে একটি পোস্টার তৈরি করতে চাই, তবে আমাদের অবশ্যই সিদ্ধান্ত নিতে হবে যে ইভেন্টটি সবচেয়ে গুরুত্বপূর্ণ: তারিখ? অনুষ্ঠানের নাম? আয়োজকরা ?... একবার আমাদের এই স্পষ্ট হয়ে উঠলে আমাদের কখন ডিজাইনে যেতে হবে।
আপনি টি সম্পর্কে তথ্য দেখতে পারেনটাইপোগ্রাফি এবং টাইপোগ্রাফিক বিপরীতে এই ভিডিওতে:
ডিজাইনের আগে
- আপনার নকশায় কোনটি সবচেয়ে গুরুত্বপূর্ণ তা স্থির করুন
- আপনি কি হাইলাইট করতে চান? আরও কিছু গুরুত্বপূর্ণ?
একটি পুরো সিরিজ প্রশ্ন আপনার নিজের জিজ্ঞাসা করা উচিত সামগ্রীর সেই শ্রেণিবিন্যাস ফিল্টার করতে সক্ষম হবেন এবং একটি যৌক্তিক ফলাফল পৌঁছাতে পারবেন যা আপনাকে ডিজাইনটিতে প্রতিফলিত করতে দেয় যা আপনি সত্যিই প্রকাশ করতে চান।
আমি কি কংক্রিটের কিছু জানাতে চাই?
অনেক উপলক্ষে আমরা এমন প্রকল্পগুলি সন্ধান করব যেখানে আমাদের অবশ্যই প্রয়োজন নির্দিষ্ট কিছু হাইলাইট করুন খুব নির্দিষ্ট, উদাহরণস্বরূপ, যদি আমরা কোনও জৈব খাদ্য ধারক ডিজাইন না করি তবে আমরা আগ্রহী হব "ইকো" শব্দটি হাইলাইট করুন এবং এটি পুরো আকারে রাখুন। যদি এই সংস্থাটি জৈব প্রাকৃতিক খাবারের একটি সুপরিচিত ব্র্যান্ড হত তবে সর্বাধিক গুরুত্বপূর্ণ বিষয়টি হ'ল ব্র্যান্ডটির নামটি হাইলাইট করা এবং পটভূমিতে ইকো শব্দটি প্রদর্শন করা উচিত। এজন্য আমাদের প্রথমে ডিজাইনের প্রতিটি উপাদানটির গুরুত্ব নির্ধারণ করতে হবে কারণ এটিই আমাদের কাজের গ্রাফিক লাইন চিহ্নিত করবে।
টাইপোগ্রাফিক বিপরীতে
আমরা যা খুঁজছি তার উপর নির্ভর করে বিভিন্ন ধরণের টাইপোগ্রাফিক বিপরীতে রয়েছে।
আমাদের জানতে হবে যে একটি বৈসাদৃশ্যটি ছাড়া আর কিছুই নয় একটি সেট মধ্যে পার্থক্য, এটি বিভিন্ন উপায়ে গ্রাফিকভাবে অর্জন করা যায়: ছবি, পাঠ্য, রঙ ইত্যাদি এই ক্ষেত্রে আমরা কেবল টাইপোগ্রাফিক অংশের উপর ফোকাস করব।
- ওজন বৈপরীত্য
- রঙ বৈপরীত্য
- বিপরীতে টাইপ করুন
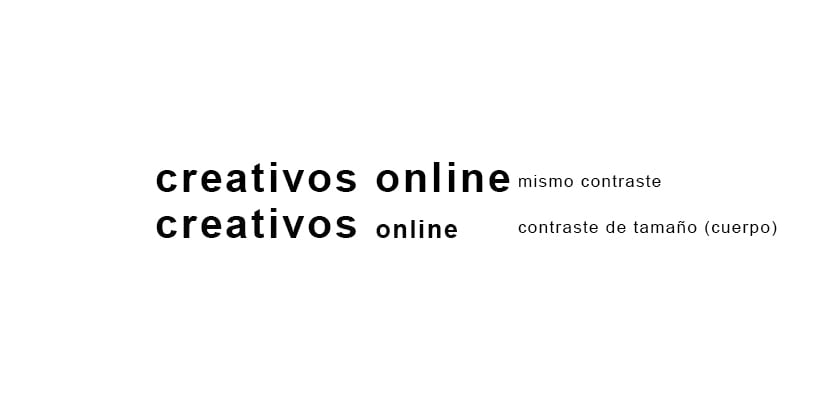
- দেহ / আকারের বিপরীতে
- ভিজ্যুয়াল ওজনের বিপরীতে
এই বিপরীতে আমরা তৈরি করতে পারি বিভিন্ন রচনা এটি আমাদের প্রতিটি গ্রন্থের গুরুত্বের ডিগ্রি অনুসারে আমাদের পাঠ্যকে হাইলাইট করার অনুমতি দেবে।

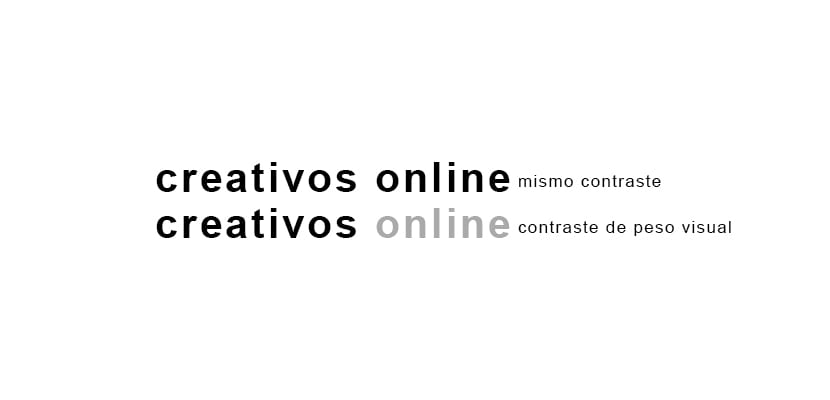
ওজন বৈপরীত্য
শব্দ আছে বিভিন্ন ওজন ভিজ্যুয়ালগুলি তারা যে জায়গাগুলি দখল করে তার উপর নির্ভর করে, আমরা যে টাইপোগ্রাফিতে পরিবর্তন করতে পারি সেই সাধারণ ভিজ্যুয়াল ওজন উদাহরণস্বরূপ: সরু, কালো, গা bold় ... ইত্যাদি। আমরা যখন এই টাইপোগ্রাফিক বিপরীতে প্রয়োগ করি তখন আমরা বুঝতে পারি একটি শব্দের অন্য শব্দটির চেয়ে বেশি শক্তি রয়েছেএটি হাইলাইটেড টেক্সটগুলিতে খুব ব্যবহৃত used
নীচের চিত্রটি যদি আমরা দেখি তবে দেখি যে পাঠ্যের দ্বিতীয় লাইনটি কীভাবে আছে উভয় শব্দের মধ্যে বিপরীতে, এক্ষেত্রে সৃজনশীল শব্দটি শব্দের চেয়ে বেশি দাঁড়িয়ে থাকতে চেয়েছিল অনলাইন। 
রঙ বৈপরীত্য
রঙ বৈপরীত্য অর্জন করে আরও একটি টেক্সট হাইলাইট করুন তবে আমাদের অবশ্যই খুব যত্নবান হতে হবে পাঠ্যের পঠনযোগ্যতা ক্ষতিগ্রস্থ করবেন না, এই ধরণের বিপরীতে ব্যবহার করার ক্ষেত্রে আমাদের অবশ্যই তা নিশ্চিত করতে হবে পাঠ্যটি সঠিকভাবে পড়েছে এবং কি নাএবং অনেকগুলি রঙ ডিজাইনে। সবচেয়ে কার্যকর সঙ্গে হাইলাইট করা একক রঙ, আমাদের অবশ্যই একটি রঙিন বাক্স তৈরি করা এড়ানো উচিত। এই ধরণের বৈপরীত্যের একটি উদাহরণ সমস্ত ক্ষেত্রে ব্যবহৃত হয় পণ্য অফার: শব্দ অফারের সাথে খুব আকর্ষণীয় লাল পাঠ্য। 
বিপরীতে টাইপ করুন
প্রতিটি টাইপফেস এ আছে নির্ধারিত শৈলী, যদি আমরা দুই ধরণের ফন্ট ব্যবহার করি তবে তা আমরা পাই শব্দ তাদের মধ্যে দাঁড়িয়ে। প্রতিনিধিত্ব করার জন্য অনেক সময় আলাদা টাইপফেস ব্যবহার করা হয় বিভিন্ন সামগ্রী, উদাহরণস্বরূপ, একটি ম্যাগাজিনের শিরোনামগুলির জন্য একটি নির্দিষ্ট ফন্ট থাকতে পারে এবং সাবটাইটেলগুলির জন্য অন্য একটি থাকতে পারে।

শরীরের বিপরীতে
শরীর বা আকারের বিপরীতে সর্বাধিক ব্যবহৃত এক যখন আমরা ডিজাইন করি তখন এই বিপরীতে অনুমতি দেয় দ্রুত পাঠ্য হাইলাইট করুন এবং বিশিষ্ট ওজনকে স্পষ্ট ধন্যবাদ যা টাইপোগ্রাফিটি যখন বাকি শরীরের তুলনায় দুর্দান্ত শরীর থাকে তখন তা অর্জন করে। ম্যাগাজিন, সংবাদপত্র, প্যাকেজিং, পোস্টার এবং অন্তহীন মিডিয়া এর বিপরীতে ব্যবহার করে একটি গুরুত্বপূর্ণ আইটেম হাইলাইট করুন একটি নকশায়।

ভিজ্যুয়াল ওজনের বিপরীতে
প্রতিটি টাইপফাইস এ আছে দৃশ্যের ওজন নির্ধারণঅনুযায়ী, অনুযায়ী শরীর টাইপ, আছে রঙ এবং অস্বচ্ছতা ডিগ্রি, একটি পাঠ্য চোখে কম-বেশি আকর্ষণীয় হতে পারে। এটি একটি ডিজাইনে প্রয়োগ করা যেতে পারে যখন আমাদের একটি রয়েছে গুরুত্বপূর্ণ শিরোনাম এবং একটি মাধ্যমিকের ঠিক নীচে, প্রাথমিকের তুলনায় মাধ্যমিকের রঙের তুলনায় কম শতাংশ থাকতে পারে, সুতরাং পাঠ্যটি আরও আকর্ষণীয় করে তোলে।

বিষয়বস্তু শ্রেণিবিন্যাস
টাইপোগ্রাফিক বিপরীতে আমাদের একবার স্পষ্ট হয়ে উঠলে আমাদের অবশ্যই করা উচিত ভাবা বন্ধ করুন কী গুরুত্বপূর্ণ এবং কীভাবে আমাদের পরিকল্পনা করা উচিত plan এই শ্রেণিবিন্যাস তৈরি শুরু করার আগে এই সিস্টেম সম্পর্কে কিছুটা জানা দরকার।

উদাহরণস্বরূপ যে আমরা দেখতে পারি শীর্ষে গুরুত্ব কল্পনা শৃঙ্খলা শব্দের, হিসাবে এই ক্ষেত্রে পোস্ট এই ইস্যুটি সম্পর্কে আলোচনা করে, শরীরের বিপরীতে এই শব্দটি হাইলাইট করতে চেয়েছিল। দ্বিতীয়ত একটি ছোট শরীর এবং একটি সঙ্গে বর্ণ বিপরীতে একটি গুরুত্বপূর্ণ গৌণ পাঠ্য হাইলাইট করা হয়। বাকি পাঠ্যগুলি বাম দিকের পাঠ্যগুলির চেয়ে কম গুরুত্বপূর্ণ, তবে সামগ্রিকভাবে সেগুলিও রয়েছে শ্রেণিবদ্ধতা এবং গুরুত্ব ডিগ্রি।
মধ্যে ম্যাগাজিন আমরা এই খুঁজে পেতে পারেন টাইপোগ্রাফিক বিপরীতে যেগুলি তাদের গুরুত্বের উপর নির্ভর করে পরিবর্তিত হয়, নকশাগুলি শুরু করার আগে অনেক ভিজ্যুয়াল রেফারেন্সগুলি দেখা ভাল কারণ এই উল্লেখগুলি আমাদের সহায়তা করবে আমাদের চোখ শিক্ষিত এবং কাজের পেশাগত পদ্ধতিটি আরও ভালভাবে বুঝতে।
আপনি কি বিপরীতে প্রকারের দেখতে পাচ্ছেন?
আপনি উপরের চিত্রটিতে যে ম্যাগাজিনটি দেখেন সে ক্ষেত্রে আমরা এর বিপরীতে খুঁজে পাই বিভিন্ন চাক্ষুষ ওজন, একদিকে আমাদের ফটোগ্রাফি রয়েছে এবং অন্যদিকে পাঠ্য রয়েছে, যখন আমরা যেখানে ডিজাইন তৈরি করতে পারি একটি ছবি হাইলাইট করুন আমরা এটি আগে যা করেছি তা ঠিক একইভাবে করতে হবে পোস্ট: প্রথমে কী প্রদর্শিত হবে, কী গুরুত্বপূর্ণ এবং কীভাবে এটি প্রদর্শিত হবে সে সম্পর্কে চিন্তা করুন সঠিকভাবে যোগাযোগ করুন.
ডিজাইনের জগতে ভরপুর প্রয়োজনীয় বিধিএকটিতে একটি বার্তা সঠিকভাবে ইস্যু করতে সক্ষম হবেন সৃজনশীল এবং কার্যকরআমরা কী চাই সে সম্পর্কে যদি আমরা পরিষ্কার হতে পারি তবে আমরা ইতিমধ্যে একটি ভাল গ্রাফিক প্রস্তাব পৌঁছানোর অর্ধেকটা সমাধান করেছি।
