
ডিজাইন মানুষ জানেন সরলতার গুরুত্ব, যেহেতু এটি করা গুরুত্বপূর্ণ ন্যূনতম, সহজ এবং সরাসরি নকশা যা আমাদের দর্শকদের কাছে পৌঁছতে পারে এবং তাদের ভূমিকাটি সম্পাদন করতে পারে।
তবে অনেকগুলি বিভ্রান্তি রয়েছে, তাই সহজতমটি হ'ল সরলতা অর্জন করা আমরা যা চাই তা হ'ল আমাদের ডিজাইনের বাইরে দাঁড়ানো, তাই আমরা অন্তর্ভুক্ত করতে চাই বিভিন্ন বিভিন্ন বিবরণ এবং শৈলী, যা এটিকে সাধারণ দেখতে সহজ করে তোলে।
কোনও নকশা ছাড়াই সহজে ডিজাইনের টিপস

আপনি যদি সেই ধরণের ব্যক্তি হন যাকে তথাকথিত সরলতা অর্জনে খুব কঠিন সময় হয় তবে চিন্তা করবেন না, তবে আমরা আপনাকে দেব কিছু টিপস যাতে আপনি চেষ্টা করে মারা যেতে পারেন না, ফোকাস করতে সক্ষম হচ্ছেন যাতে আপনার প্রতিটি উপাদান সরলতার থেকে দূরে না থাকে এবং ফলাফলটি যেমন পছন্দসই হয়।
প্রথম জিনিসটি আপনার করা উচিত রঙ প্যালেট চয়ন করা হয়, এটি একটি অত্যন্ত গুরুত্বপূর্ণ পদক্ষেপ, যেহেতু আপনাকে করতে হবে একটি বিশেষ সংমিশ্রনের জন্য চেহারা যা আপনার নকশাটিকে বিশেষ এবং সৃজনশীল করে তোলে। তবে এর অবশ্যই একটি সীমা থাকতে হবে যদি আপনি এটি রঙ দিয়ে রিচার্জ করেন তবে আপনি সরলতাটি একপাশে রেখে যান।
তবে আপনি যদি একটি চয়ন করেন উপযুক্ত সমন্বয়, নকশাটি অনন্য হবে এবং আপনি যে বার্তাটি দিতে চান তা জানাতে অনেক কিছুই প্রয়োজনীয় হবে না।
আপনার যদি ওয়েব ডিজাইন থাকে নতুন পৃষ্ঠা তৈরি করা জটিল নয়, আপনাকে কেবল যে সামগ্রীটি প্রবেশ করতে চান সেটি সন্ধান করতে হবে এবং এটি একটি বিশেষ নকশা দিন। আপনি একটি মেনু তৈরি করতে পারেন যে এর মধ্যে অন্যান্য মেনু রয়েছে যা অন্য পৃষ্ঠাগুলি অ্যাক্সেস করতে সক্ষম হতে পারে তবে এর সাহায্যে সারাংশটি হারিয়ে যেতে পারে এবং ব্যবহারকারী নেভিগেশনে হারিয়ে যেতে পারে, তাই আপনি কী দেখাতে চান তা জানা গুরুত্বপূর্ণ এবং এটির জন্য কী দরকার।
এটি মনে রাখা গুরুত্বপূর্ণ যে বিষয়বস্তু অবশ্যই সংক্ষিপ্ত হতে হবে

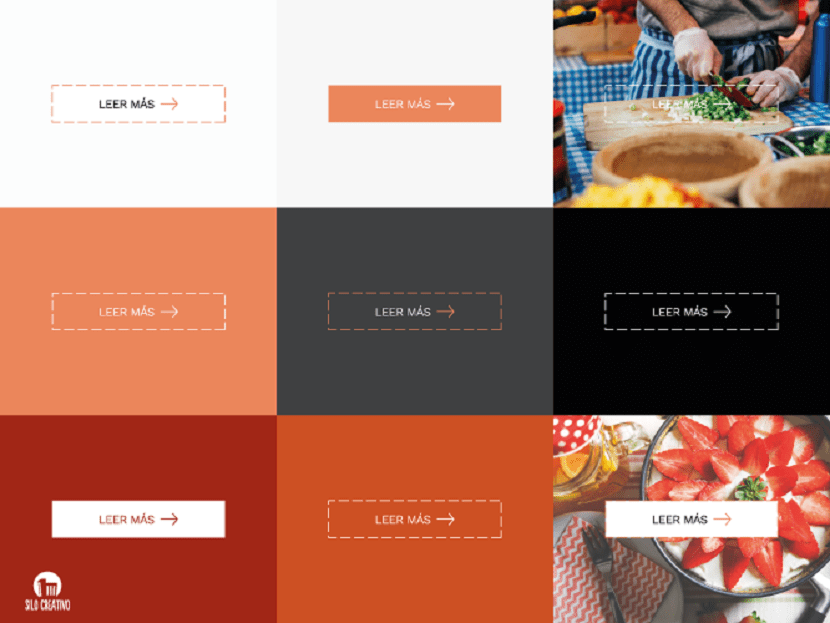
ন্যাভিগেশন বারটি যত পরিষ্কার হবে তত বেশি ব্যবহারকারী পৃষ্ঠাটি বুঝতে পারবেন। আরেকটি বিষয় বিবেচনা করা হয় কর্ম কল, একটি সাধারণ বিন্যাস এই গুরুত্বপূর্ণ উপাদানগুলির কল্পনা করা আরও ভাল করে তুলবে।
আপনাকেও করতে হবে আপনার পক্ষে পয়েন্ট হিসাবে টাইপোগ্রাফি ব্যবহার করুন, সরলতা অর্জনের জন্য সন্ধান করছেন, তাই আপনাকে সতর্কতা অবলম্বন করতে হবে।
আপনি একটি ব্যবহার করতে পারেন বেশ কয়েকটি ফন্টের সমন্বয়, যেহেতু এগুলির সরলতা দেবে সেহেতু তাদের ভাল ব্যবহার গুরুত্বপূর্ণ। টাইপোগ্রাফির নকশাকে সামঞ্জস্য করা উচিতবা, যাতে এটি ভারী না হয় এবং আপনাকে এটির নকশা এবং আকারও দেখতে হবে।
আপনার ব্যবহৃত উপাদানগুলি খুব সহায়ক হওয়া উচিত, আপনার চিত্র এবং আইকনগুলির সন্ধান করা উচিত যা তাদের পরিপূরক করতে সহায়তা করে।
এইগুলি নির্ধারণে সহায়তা করে এর সরলতাআইকনগুলি যখন প্রয়োজন হয় তখন এটি ব্যবহার করা গুরুত্বপূর্ণ। যদি খুব বেশি ব্যবহার করা হয় তবে এটি পৃষ্ঠাটি পুনরায় লোড করবে, একটি কদর্য চেহারা দেয়। অনেক বার চিত্রটি মূল উপাদান হবে সুতরাং আপনাকে টাইপোগ্রাফিটি নিয়ন্ত্রণ করতে হবে যাতে এটি সর্বাধিক হারায় না।
সবকিছুর সমাধান ভিত্তিক প্রতিটি উপাদান তার প্রাপ্য গুরুত্ব দিন, কিছুটা ফাঁকা জায়গা রয়েছে বলে আপনার চাপ অনুভব করা উচিত নয়, আমাদের পৃষ্ঠাটি নিখুঁত করার জন্য আমরা কী চাই এবং আমাদের কী করা উচিত সে সম্পর্কে আপনাকে সর্বদা পরিষ্কার থাকতে হবে। যতক্ষণ না তারা জানে আমরা যে সাধারণ ফর্মটি চাই তা অর্জন করা কঠিন নয় প্রতিটি উপাদান ধারণা এটির একটি ওয়েব পৃষ্ঠা রয়েছে, এটি আমাদের প্রত্যেককে যে সাইটটি প্রাপ্য help
এটা বলা সম্ভব সরলতা কোনও বিষয়বস্তু না থাকার নকশায় ফোকাস করে না, সরলতা অনুসন্ধান করে যে একটি ভাল ডিজাইনের যথাযথ কার্য সম্পাদন করতে অনেক কিছুই প্রয়োজন হয় না।
আমাদের পৃষ্ঠাগুলি তৈরি এবং আপডেট করার সময় আমাদের এই বিষয়গুলি বিবেচনা করতে হবে, বিশেষত যদি আমরা ডিজাইনার হয়ে থাকি এবং এর মাধ্যমে একটি পরিষেবা সরবরাহ করি আমরা চাই যতক্ষণ সম্ভব দর্শকরা থাকুক এবং অনুসন্ধানের সময় ব্যয় না করেই তারা কী চান তা অনুসন্ধান এবং সন্ধানের আরাম পেয়েছে এবং শেষ পর্যন্ত তারা ক্লান্ত হয়ে পড়ে এবং পৃষ্ঠার কারণে ছেড়ে যায় অকেজো চিত্র এবং ডিজাইন অতিরিক্ত excess যে পৃষ্ঠায় হতে পারে।
সেরা শুভেচ্ছা
এটি একটি খুব আকর্ষণীয় নিবন্ধ, আমি এই অসাধারণ ডিজাইনের বিশ্বে আমি কেবলমাত্র অধ্যয়ন করছি এবং এই জাতীয় নিবন্ধগুলি স্পষ্টতা সরবরাহ করে না এবং খুব আকর্ষণীয়।
গ্রিটিংস।