Když vektorujeme, převádíme obraz, který je v bitmapě, například ve formátu jpg nebo png, na vektorový obrázek (SVG). To znamená, transformujeme pixely na vektory.
Práce s vektorovými obrázky má určité výhody, tyto lze škálovat bez jakéhokoli zkreslení a jsou připraveny k úpravám. V tomto tutoriálu vám to řekneme jak můžete vektorizovat obrázky pomocí aplikace Adobe Illustrator. Nejprve vektorizujeme ilustraci a potom postup zopakujeme s fotografií.
Vektorizujte ilustrace
Vytvořte novou kreslicí plochu a otevřený obrázek

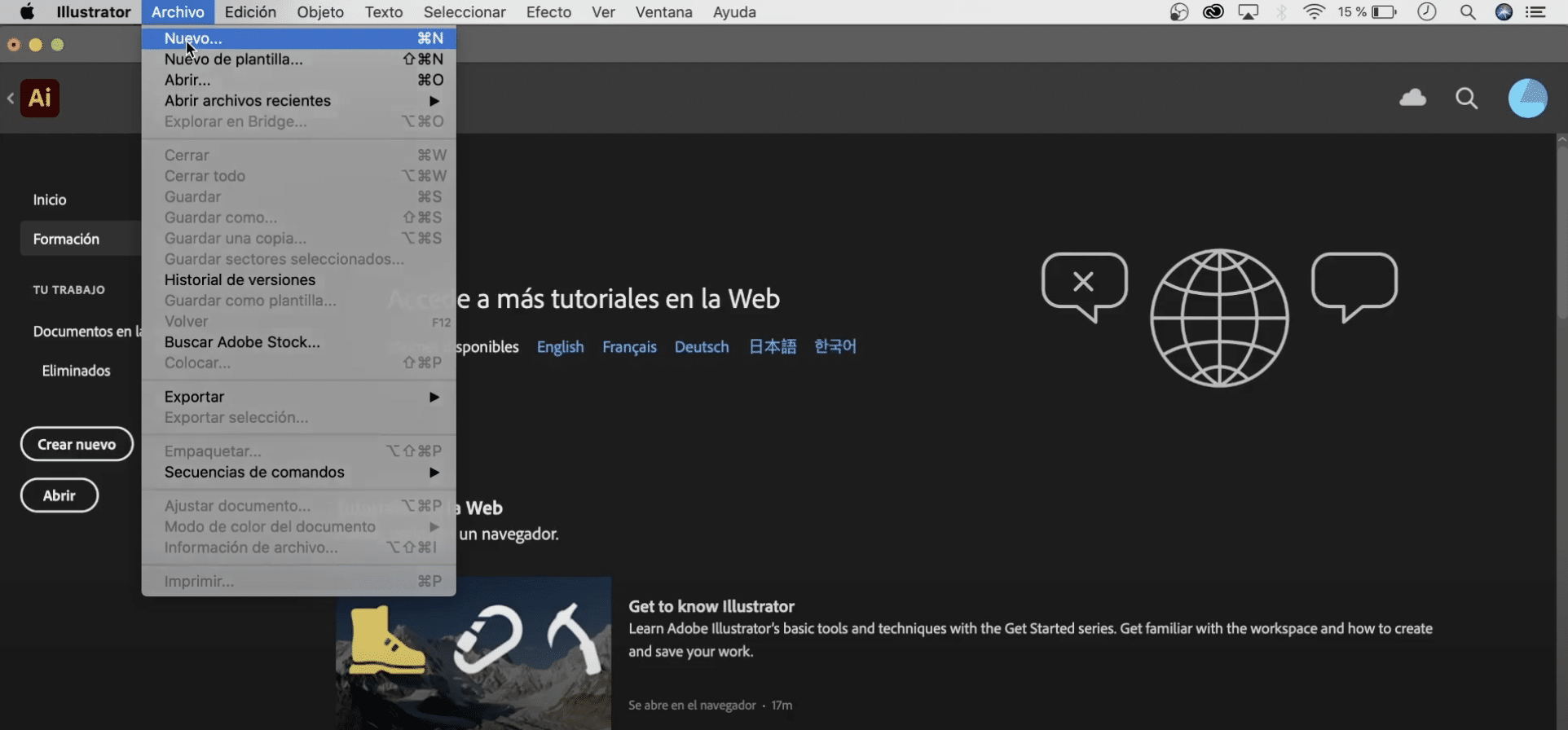
Začněme vytvořením nového kreslicího plátna v Illustratoru, stačí kliknout «Soubor» v horní části obrazovky a vyberte „nový“. Vyrobím to ve formátu A4 a umístím to vodorovně.
Pak otevřeme ilustraci. Můžete to udělat třemi způsoby:
- Přímé přetažení obrázku ze složky
- Stisknutím> soubory> umístit
- Pomocí příkazu zkratky shift
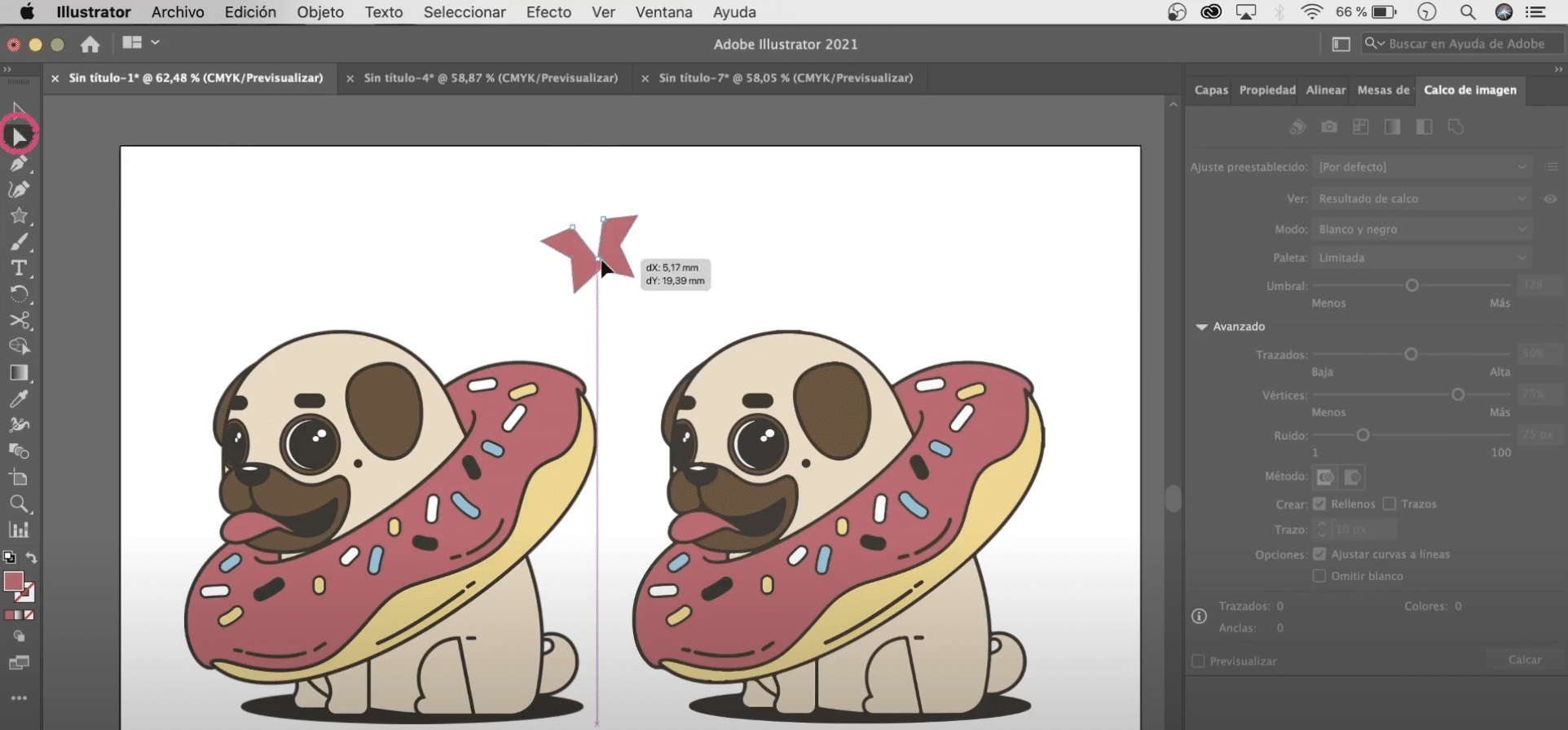
Stáhl jsem si jakoukoli ilustraci z internetu a je to ta, kterou budu používat. Pokud se dostatečně podíváte a přiblížíte, uvidíte, že obraz má pixely, když to vektorizujeme, tyto pixely zmizí. Duplikuji ilustraci, abyste viděli změny a rozdíly, ale pokud chcete, můžete tento krok přeskočit.
Aktivujte panel «sledování obrazu» a použijte jej pro ilustraci

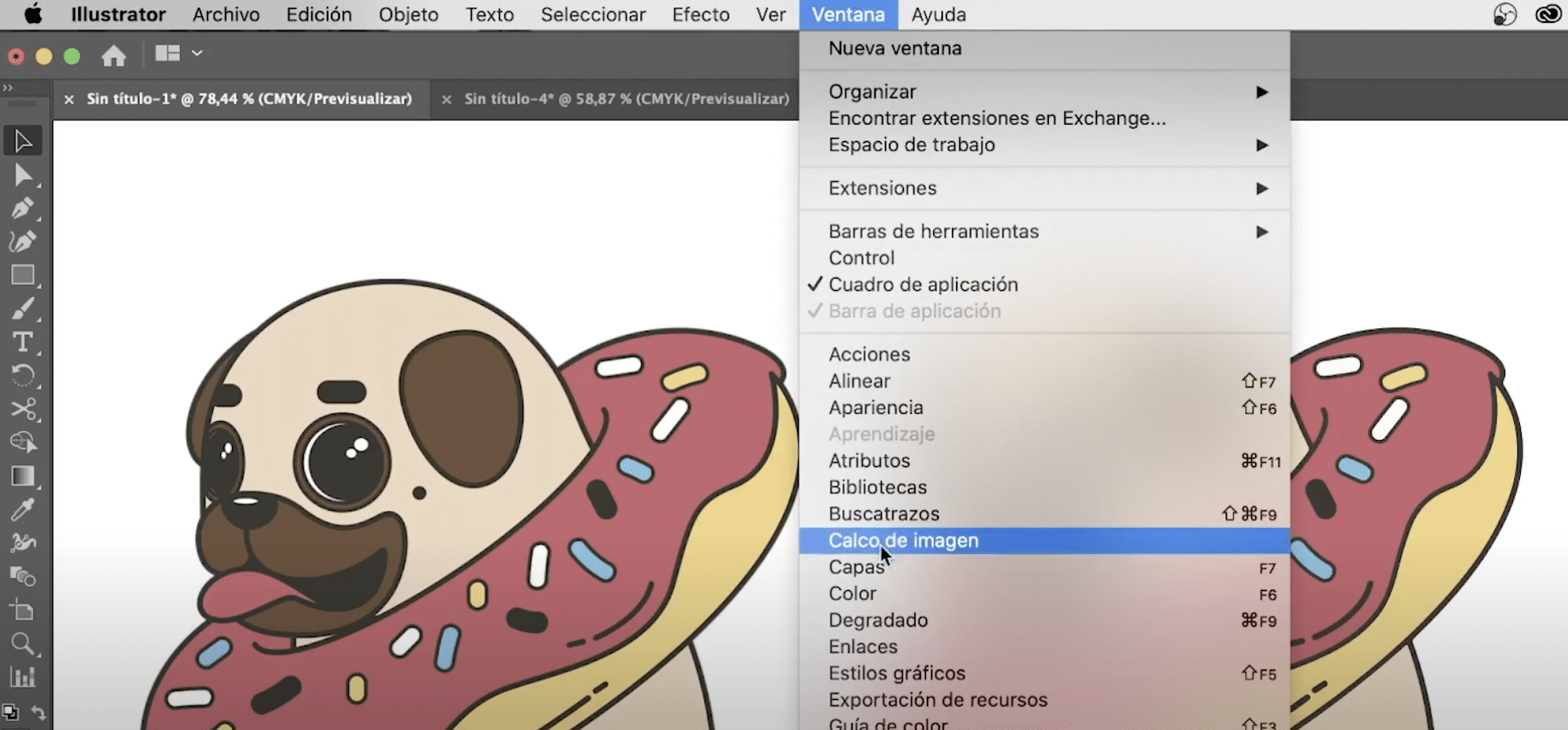
Nyní otevřete panel „sledování obrazu“, které jste možná skryli. Chcete-li panely a nástroje zviditelnit v Illustratoru, musíte je aktivovat na kartě „okno“ (v horním menu). Tak půjdeme do "okna" a mezi všemi možnostmi vybereme "sledování obrazu".
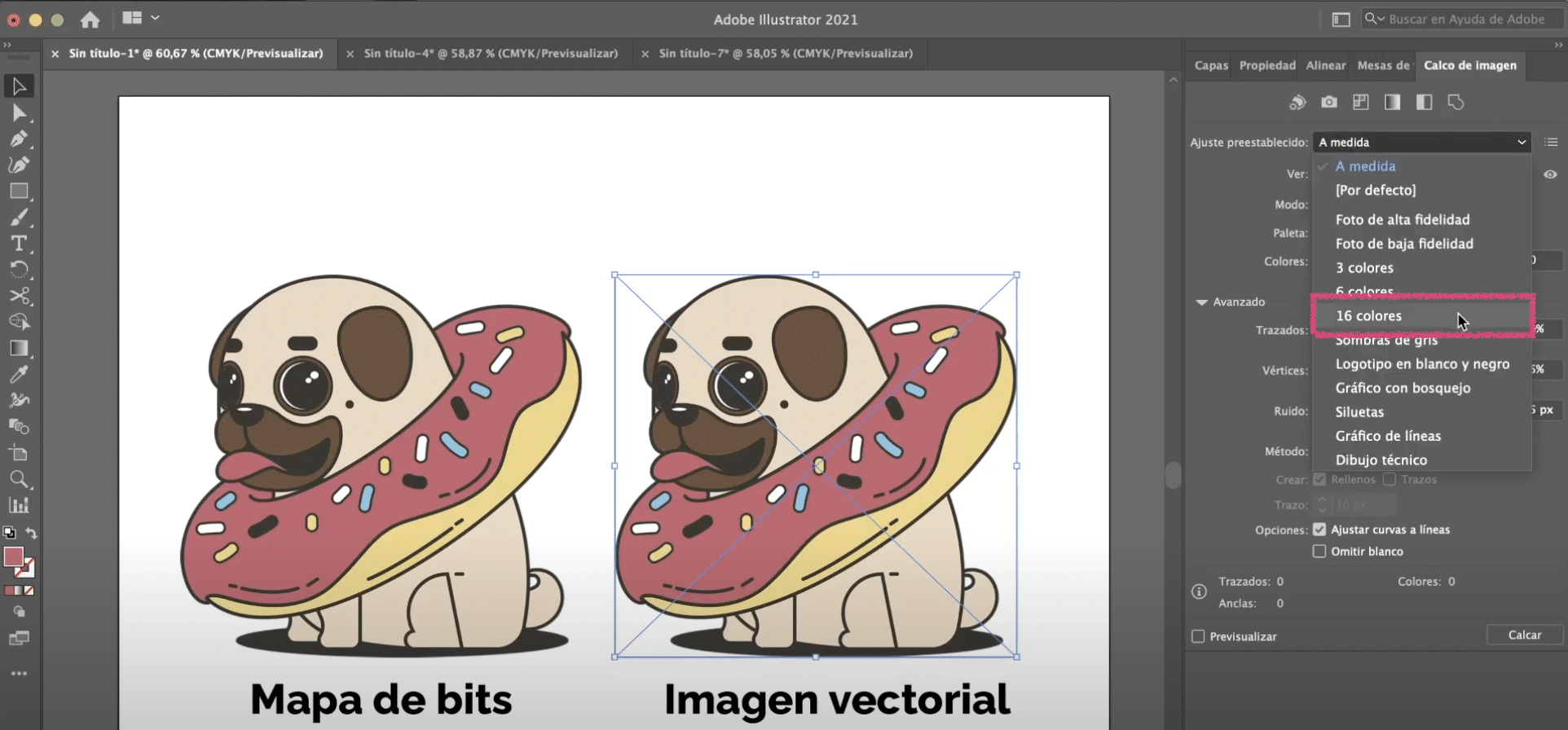
Klikněte na Ilustrace a na panelu trasování obrázků vybereme „barevný“ režim, v "hodinky", pravděpodobně jste vybrali „Tracing result“. Nahoře máte možnost, která říká "Předvolby" a v tom malém menu máte spoustu možností na výběr. Výběr jednoho nebo druhého bude záviset na úrovni přesnosti které hledáme změnou bitmapového obrázku na vektorový. Podívejme se na některé z nich:
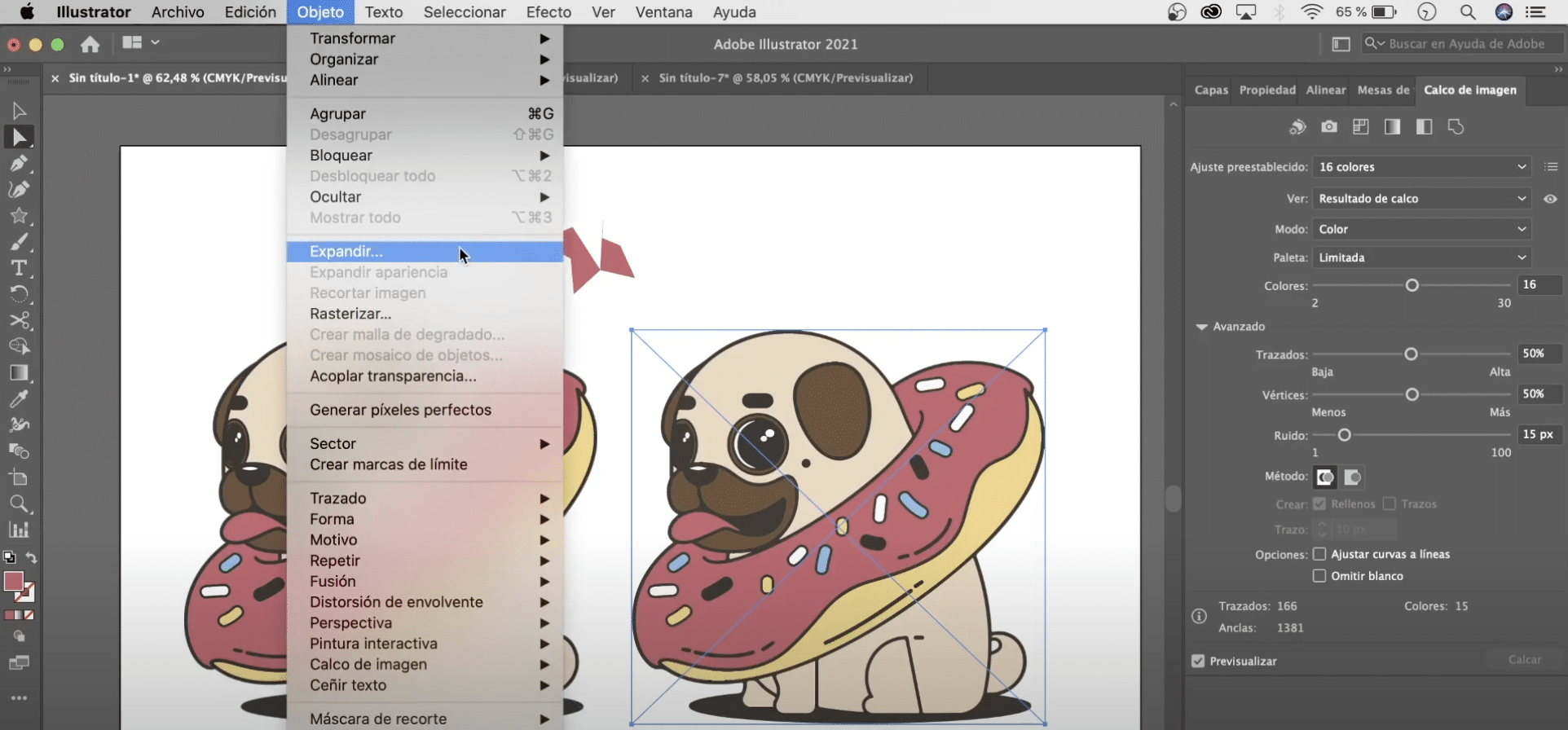
V případě možnosti 3, 6 a 16 barev Odkazuje to na maximální barevný limit které mají být použity ve výsledku trasování. Pokud použijete 16 barev, uvidíte, že na tomto obrázku získáme docela dobrý výsledek. Pokud už jdeme dolů na 6 barev, ztratíme některé detaily a pokud jdeme na 3, pak ještě více. Kliknutím na oko, které se nachází napravo od panelu pro trasování obrázků vedle možnosti „zobrazit“, uvidíte rozdíl mezi původním obrazem a trasováním, které nyní máme. Přiblížíte a uvidíte, že pixely již zmizely.
Nastavení hi-fi fotografie a lo-fi fotografie se obvykle použije, když máme fotografie nebo ilustrace s mnoha detaily, pro tak jednoduché ilustrace by to nebylo nutné. Můžete jej použít, pokud použijete například „fotografii s nízkou věrností“, bude také vypadat dobře.
Existuje mnoho dalších nastavení a režimů. Pokud zvolíte režim „stupně šedi“ nebo pokud v „předvolbách“ použijete „odstíny šedé“, zobrazí se vektor v šedých tónech. Výběrem režimu „černobíle“ nebo předvolby „náčrtu grafiky“ se vytvoří určitý druh náčrtu.
Pro teď se rozhodneme pro nastavení „16 barev“.

Upravte svůj vektor a odeberte pozadí

Už bychom měli vektorový obrázek, ale teď vám ukážu a trik, abyste jej mohli rychle transformovat a upravit. Když máme vektorový obrázek vytvořený pomocí Illustratoru, jako je tato hvězda, pomocí nástroje „přímý výběr“ můžeme vybrat kotevní body a můžeme je libovolně transformovat. Na druhou stranu, pokud dáme vektor, který jsme vytvořili, nemůžeme nic dělat.

Chcete-li jej vyřešit, vyberte ilustraci a v horním menu přejděte na objekt> rozbalit. V nabídce, která se otevře, označíme „objekt“ a „vyplnit“. Pomocí tohoto nástroje dosáhneme toho, že rozdělíme objekt na všechny prvky, které jej tvoří, abychom mohli každý z nich nezávisle transformovat. Můžeme mazat prvky, měnit barvy, přesouvat je, měnit jejich velikost ...
To vám také umožní vymazat vektorové pozadí. Pokud přesunete obrázek z kreslicího plátna, ověříte, že má bílé pozadí, protože jste použili nástroj „rozbalit“ pomocí nástroje pro přímý výběr, můžete vybrat pozadí a odstranit jej jednoduše kliknutím na klávesu Backspace na klávesnici.
Co se stane, když vektorujeme obrázek?
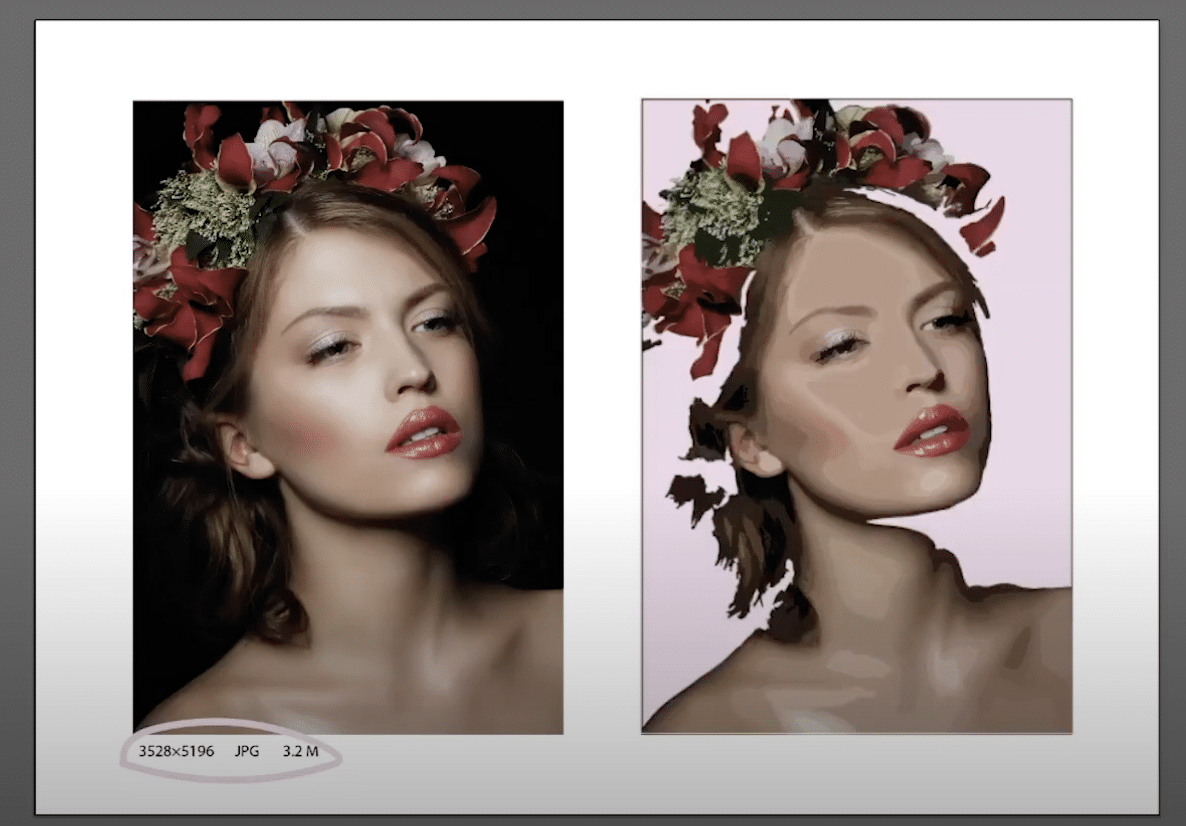
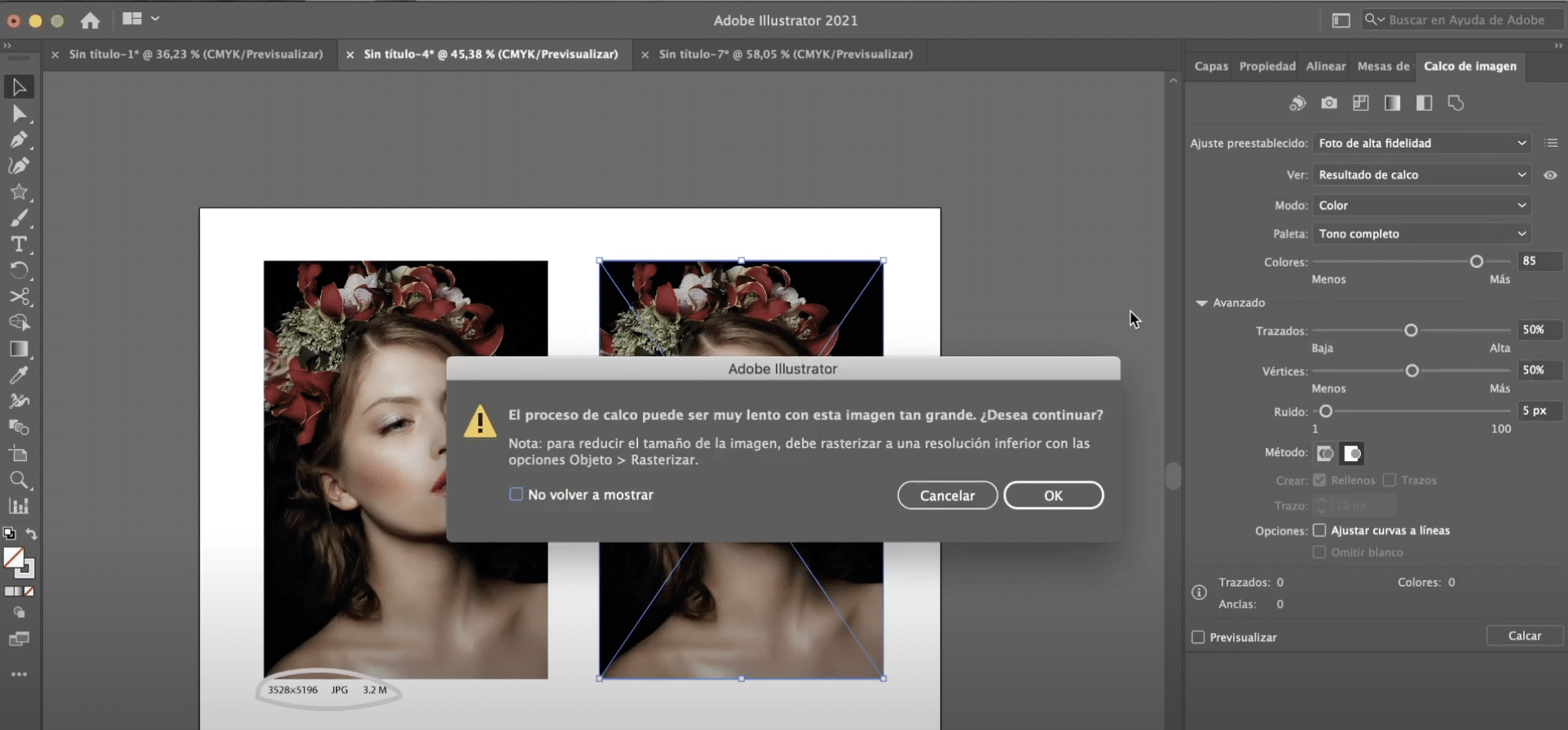
Pro tuto část tutoriálu jsem vybral fotografii s velmi vysokým rozlišením, ve skutečnosti musím hodně zvětšit, abych dokázal rozlišit pixely. Postup bude nyní stejný. Použijeme „trasování obrazu“, ale tentokrát namísto přednastavených 16 barev dodáme fotografii vysokou věrnost.

Pokud jste si vybrali obrázek tak velký jako já s největší pravděpodobností dostanete zprávu s žádostí o rastrování obrazu aby bylo možné použít trasování. Pro rastrování obrázků dáváme «Objekt» (karta v horním menu)> «rastrování».

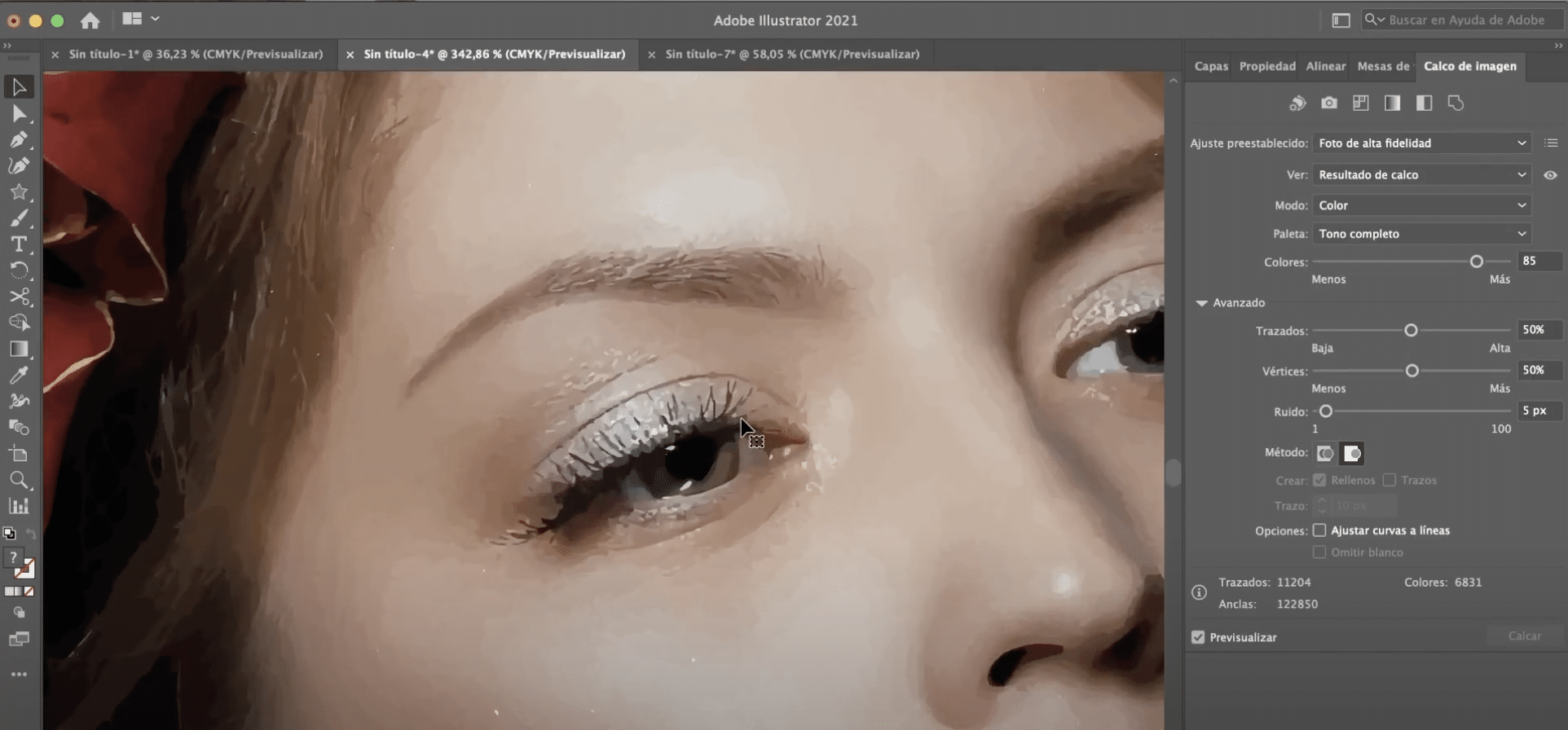
Je možné, že na první pohled nezaznamenáte žádné změny, ale nyní můžeme použít úpravu fotografií z vysoká kvalita reprodukce zvuku. Když to použijete, přiblížíte, abyste viděli lépe, uvidíte, že jsme vytvořili jakési hyper realistická malba. Pokud místo vysoce věrné fotografie použijete Fotografie s nízkou věrností, tento kreslicí efekt bude ještě zdůrazněn.
Kliknutím na „rozbalit“, stejně jako u předchozího obrázku, můžeme opravit části kresby, které nás příliš nepřesvědčují, dokonce můžeme to rozdělit a vytvořit více abstraktních kompozic.