
Ved nogle lejligheder har vi set designs så enkle, at vi ikke troede, at dette havde et job på måneder bag sig. Selv den skæve sætning "min nevø gør det bedre og billigere", men når din nevø prøver det, kommer det ikke ud af det samme. Dette enkle design er blevet udarbejdet som et resultat af analysen af et arbejdsteam designeksperter. I denne artikel vil vi vise dig 5 grundlæggende elementer i grafisk design, som eksperter leger med for at lave disse enkle designs.
Fordi du trods alt har verificeret, at der er elementer, der, selvom du forsøger at efterligne dem, ikke kommer ud som professionelle. Dette skyldes, at disse grundelementer og andre, der ikke er så basale, kombineres på en bestemt måde. Farve, linjer og endda rum skal analyseres så det endelige udseende af designet bliver perfekt. Og ikke at vide, hvad hvert af de elementer, du placerer, betyder, gør det mere kompliceret.
Hvad er disse grundlæggende elementer?
Der er mange grundlæggende elementer, der kan bruges til at designe enhver form for arbejde, du har i vente eller ønsker at udføre som en test. Denne gang har vi besluttet at vise de seks, der anses for at være de mest basale til at starte med. Med dem kan du lave et komplet design og give mening om, hvad du vil udtrykke.
Disse elementer, som vi skal vise er Farve, linjer, rum, størrelse og form. Hver af dem leder efter en måde at vise nogle karakteristika til dit design for at fremhæve fornemmelser hos potentielle kunder af mærket.
Det vigtigste grundlæggende element: Farve

Farve har altid været et differentierende element, hvilket får hvert design til at vise en måde at være unik på.. Den første kromatiske serie blev lavet af Newton, og siden da har grafiske designere fra forskellige epoker besluttet at lade sig lede af den. I årenes løb har forskellige personligheder fra forskellige felter dykket ned i dette kromatiske udvalg, inklusive flere og flere farvenuancer.
I dag bliver grafiske designere guidet af dem til at kombinere farver, nuance og mætning i deres design.. Vælg mellem to og tre farver for at identificere et brandprojekt. Der er nogle flerfarvede designs, men det er normalt at vælge mellem en hoved og en sekundær for at skelne mellem de vigtigste elementer inden for det arbejde, der skal udføres.
For at lave en korrekt farvekombination, der er forskellige værktøjer, som du kan matche farver med alt efter hvilken farveharmoni du ønsker at bruge, som f.eks Adobe Color.
Et eksempel på brug af farve

Du kan se mange eksempler på brug af farve i nuværende designs, med farver i samme kromatiske område eller helt modsatte. Her skal vi vise dig en af dem, hvor farvekombinationen kan være helt modsat eller af samme rækkevidde, med en forskel i tonalitet.
I det første tilfælde kan vi se orange og blå farver, som er modsatte i det kromatiske område og er godt forbundet. I det andet tilfælde Det er et design lavet af Mateus Melo, en brasiliansk designer, der bruge det samme farveområde i op til tre forskellige nuancer.
Lineas

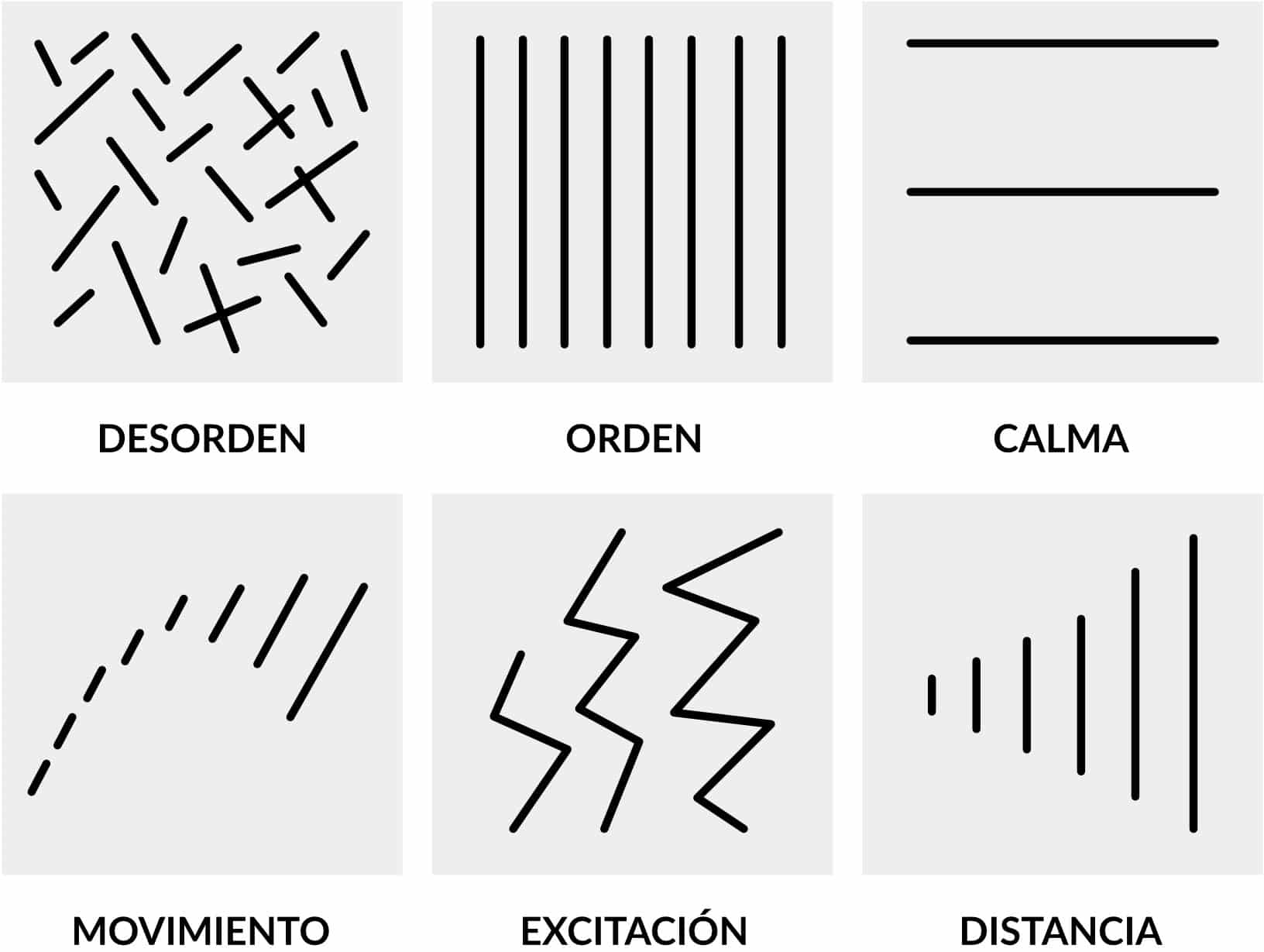
Linjer bruges ofte til at adskille indhold, for eksempel titlen på en tekst. Men de er ikke kun nyttige til dette, hver af linjerne kan udtrykke forskellige fornemmelser, alt efter hvilken form de har, og i hvilken del af den grafiske komposition du placerer den. Her giver jeg dig nogle eksempler Hvilken type linjer bruges til at udtrykke det ene eller det andet:
- lige og fin linje: Det er et delikat element, som skaber enkelhed og giver et rent design
- kort linje: Antyder fasthed i designet.
- buet linje med lige kant: Det er et element ønsker at tale om spænding, pludselige bevægelser.
- buet linje med afrundet kant: Det er et komisk og afslappet element, det bruges i selve marketingbureauerne for at give en munter og sjov tone
- sæt lige linjer: Om et sæt, som du danner gennem en lodret linje med en vandret, fremkalder stabilitet. Giver et formelt kriterium til designet
Dette er nogle eksempler på, hvad en linje udtrykker, men der er mange flere. Vi kan se det i designs af de mest kendte visuelle mærker eller små projekter fra designermiljøet. Det er vigtigt at kende hvert af de udtryk, som disse linjer betyder, så dit design stemmer overens med det produkt, det viser.
Størrelsen betyder noget

Størrelsen er en reference til, hvor stort eller lille hvert element er som du leverer til det pågældende design. Afhængigt af hvor stort du giver et element, giver du det større betydning og betyder mere for dit projekt end andre underordnede elementer. Den position, du giver den, er også vigtig med hensyn til resten af elementerne.
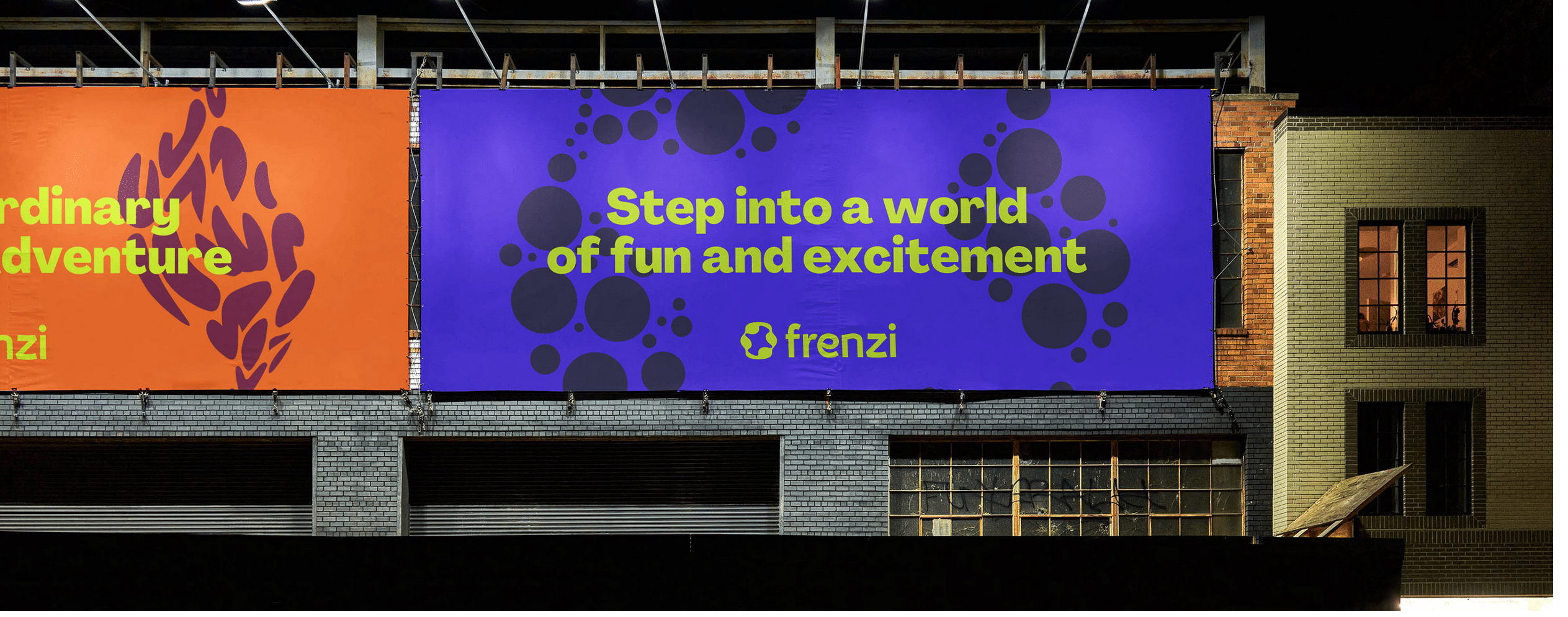
Som vi kan se på billedet, er Frenzi-mærket på andenpladsen plads på denne tavle. De efterlader den største størrelse til sloganet, da de ønsker at sende et specifikt budskab i denne kampagne, så det budskab er vigtigere, som forbliver hos potentielle kunder.
formularer

Som i alt, hvad du ser dig selv fordybet i, kommer former til at spille en grundlæggende rolle. Siden vi startede vores rejse i uddannelse, kan vi lære hver af formerne gennem spil. Dette er stadig vigtigt, når vi udtrykker ethvert budskab, vi designer. Sikkert kommer det til at tænke på, den typiske ovale form med trekantformede spidser, med ordet "TILBUD!".
Disse former er vigtige, og du skal huske på, hvor mange og hvilken type former, du har med i designet, da nogle af disse former kan være positive og andre negative.
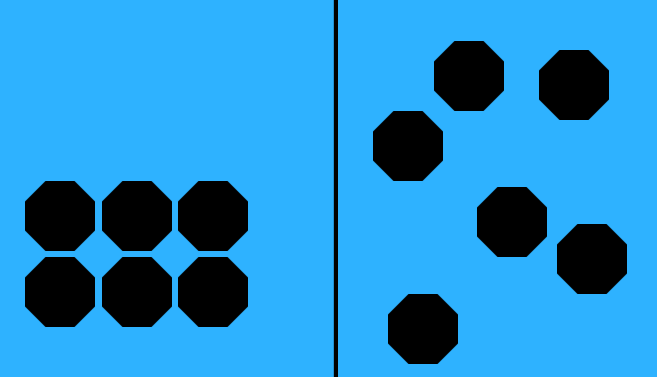
Mellemrummet mellem elementer

Afstanden er præcis den mængde luft, du efterlader mellem de forskellige elementer i designet.. Når du arbejder med et design, skal du tage højde for, hvordan du sammensætter alle de elementer, som du skal tilføje. Gruppér forskellige elementer og bestil dem på en sådan måde, at hver enkelt af dem kan læses og identificeres korrekt og let.
Dette er sådan, ligesom den såkaldte Kerning eller sporing i tekstelementerne. Denne plads tjener til at give den samme betydning for hvert bogstav og ikke give fremtrædende plads til det ene eller det andet, hvis det ikke har det.. På billedet kan vi se, hvordan det fungerer, når nogle elementer er mere eller mindre på linje med resten af designet.