
masse Sidemenuer er vigtige i dag at tilbyde den besøgende de vigtigste handlinger, der fører ham til enhver del af vores websted. Derfor bringer vi dig en serie på 9 sidebar eller sidebar CSS-menuer, som du kan integrere i dit websted og dermed føje til brugeroplevelsen gennem din pc.
at brugeroplevelse er afgørende I dag på en smartphone eller tablet, fordi det er den enhed, som alle bærer i deres hånd. Dens lette adgang giver mange brugere mulighed for at delegere på mobilen i stedet for en computer, så det er vigtigt at have vores responsive hjemmeside. En anden liste over menuer, som denne anden som vi delte for et par uger siden.
Responsiv sidebjælke-navbar

dette sidemenu tilbyder ARIA support og det kan bruges i både stående og liggende tilstand. Med et meget specielt design skiller det sig ud af sig selv at præsentere en temmelig sej animation til Facebook og en række svævninger, der frembringer flere animationer for at sætte alt slag i webdesign.
Sidepanelskabelon

Tone i mørke, denne CSS-sidemenu er fin farverig på grund af farven af dine meddelelser, og hvor gode dine animationer er. Det bruger en Bootstrap-baseret rullemenu, så du vil have de nuværende standarder for webdesign i dine hænder, når du integrerer det på dit websted. Høj kvalitet uden tvivl.
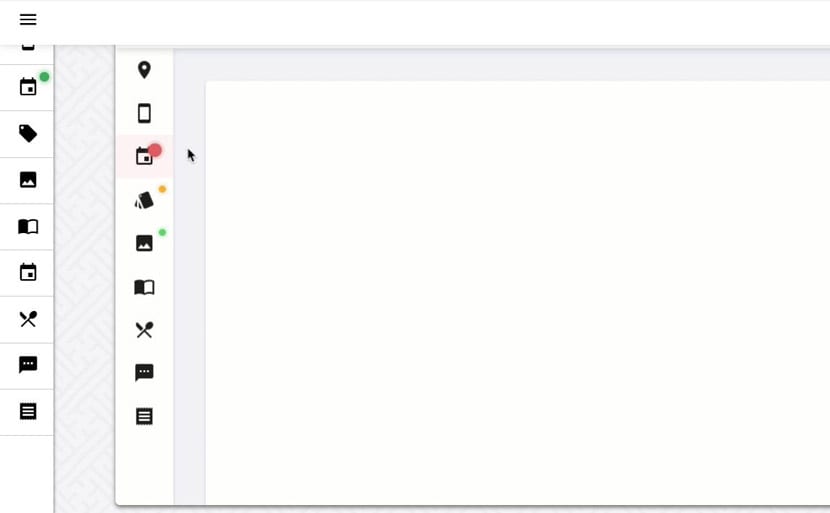
Sidebjælkeindikatorer

En sidemenu baseret på indikatorer placeret på venstre side. Vi kan klikke på hamburgerikonet for at åbne sidepanelet eller bare klikke på hver af sektionerne. Det har også farverige meddelelser, så denne sidemenu i CSS ikke mangler noget.
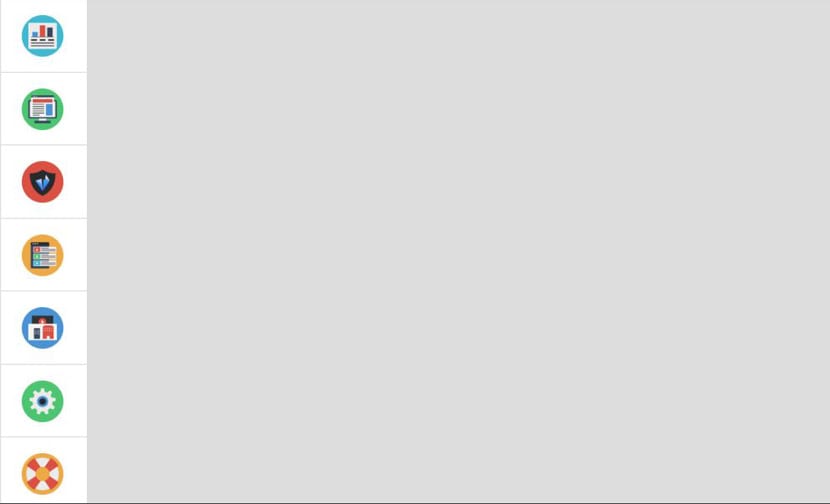
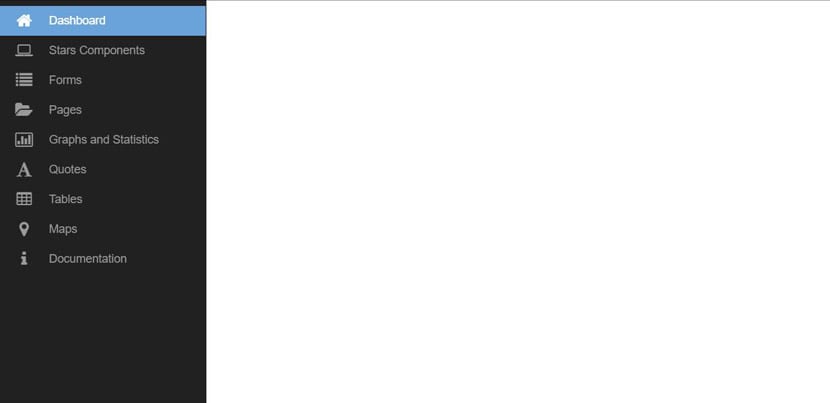
Admin Sidepanel

Denne sidemenu består af andre farverige brøndikoner så de udvides, når vi holder markøren over hver af dens sektioner. Menu i HTML og CSS til hurtig inkorporering på det nye websted, som du laver til en klient.
Sidebar

Denne sidemenu og navigationslinje eller navbar er lavet i CSS. Vi kan klikke på hamburgerikonet for at udvide alle mulighederne i den øverste navigationslinje eller bare lade musemarkøren over hver af sektionerne. Godt komplet og kendetegnet ved sin alsidighed.
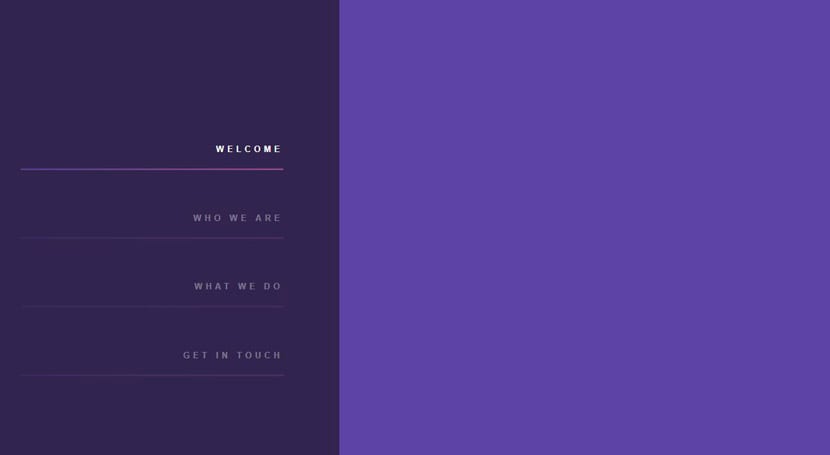
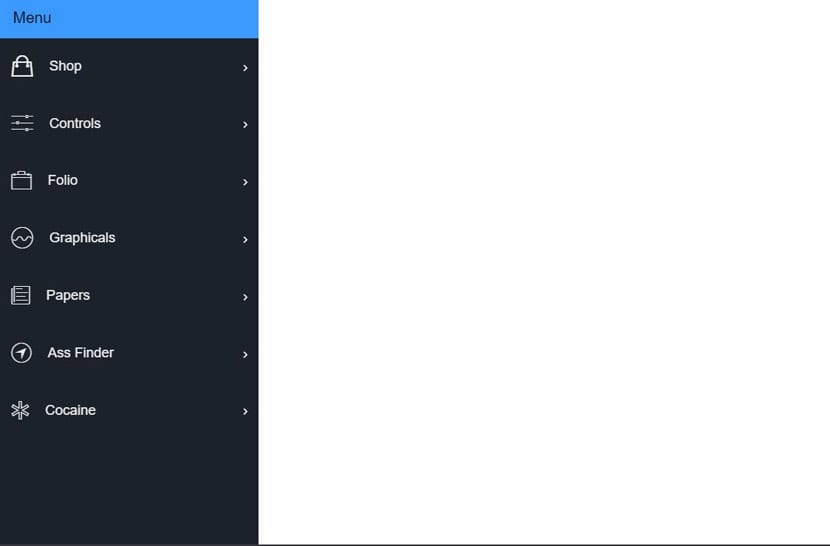
Sidebar menu

En sidemenu i lilla, der ikke kan skelnes meget for at være ret statisk og ved en bred sidemenu, der tager meget af al plads tilbage til venstre side af dit websted.
Tip til sidelinjens navigationsværktøj

Denne sidemenu følger stien, der er efterladt af den forrige være meget grundlæggende i dets sammensætning. Den har lidt JavaScript, men dens kode er ret sparsom. Vi har nogle sideknapper, der tager plads godt for hver af de sektioner, som vi vil indarbejde på det websted, som vi i øjeblikket arbejder for. Enkelt, men resultatet uden meget dikkedarer.
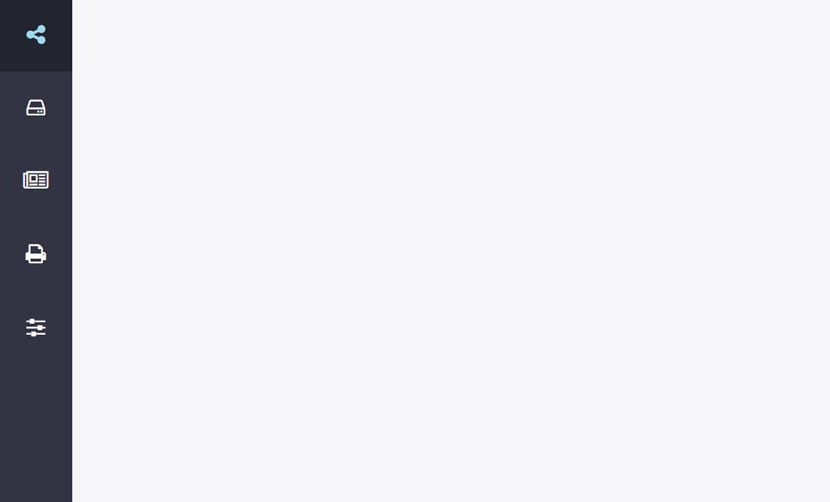
Ren CSS Fly

Her glemmer vi, at JavaScript skal videregives før en ren CSS-sidemenu. Det er kendetegnet ved sin animation og selve menuens koncept. I stedet for at ekspandere udad, skubbes hvert afsnit indad for kun at passe til ikonet. Dette design kan gøre dit websted til et meget originalt og aktuelt. En anden af de bedste på listen uden tvivl.
Sidepanelmenu Hover

En sidemenu, der vises og vises, og det er rent programmeret i CSS. Enkel i sin opfattelse, men med et godt resultat at have et smukt design uden meget fanfare. Det er en af disse sidemenuer, der er der, men ikke er. Hvad der kan være behov for.
Vi efterlader dig med denne anden CSS-liste så det Fortsæt med at kontrollere niveauet af det aktuelle webdesign.