Quando creiamo un logo del marchio è bene mantenere una versione vettoriale design. Normalmente, i loghi devono essere implementati in diversi formati e spazi, e non è lo stesso stamparli su una busta che su un tendone. Se abbiamo solo il logo in bitmap, corriamo il rischio che quando lo usiamo in grandi dimensioni si vedano i pixel. Se questo è il tuo caso, devi continuare a leggere il post perché te lo dirò come vettorializzare un logo in Adobe Illustrator.
Vedremo due esempi, creeremo la versione vettoriale di un logo disegnato in Adobe Photoshop e la versione digitale di un logo disegnato su carta.
Come vettorializzare un logo in Illustrator da un disegno
Crea una nuova tavola da disegno e Illustrator

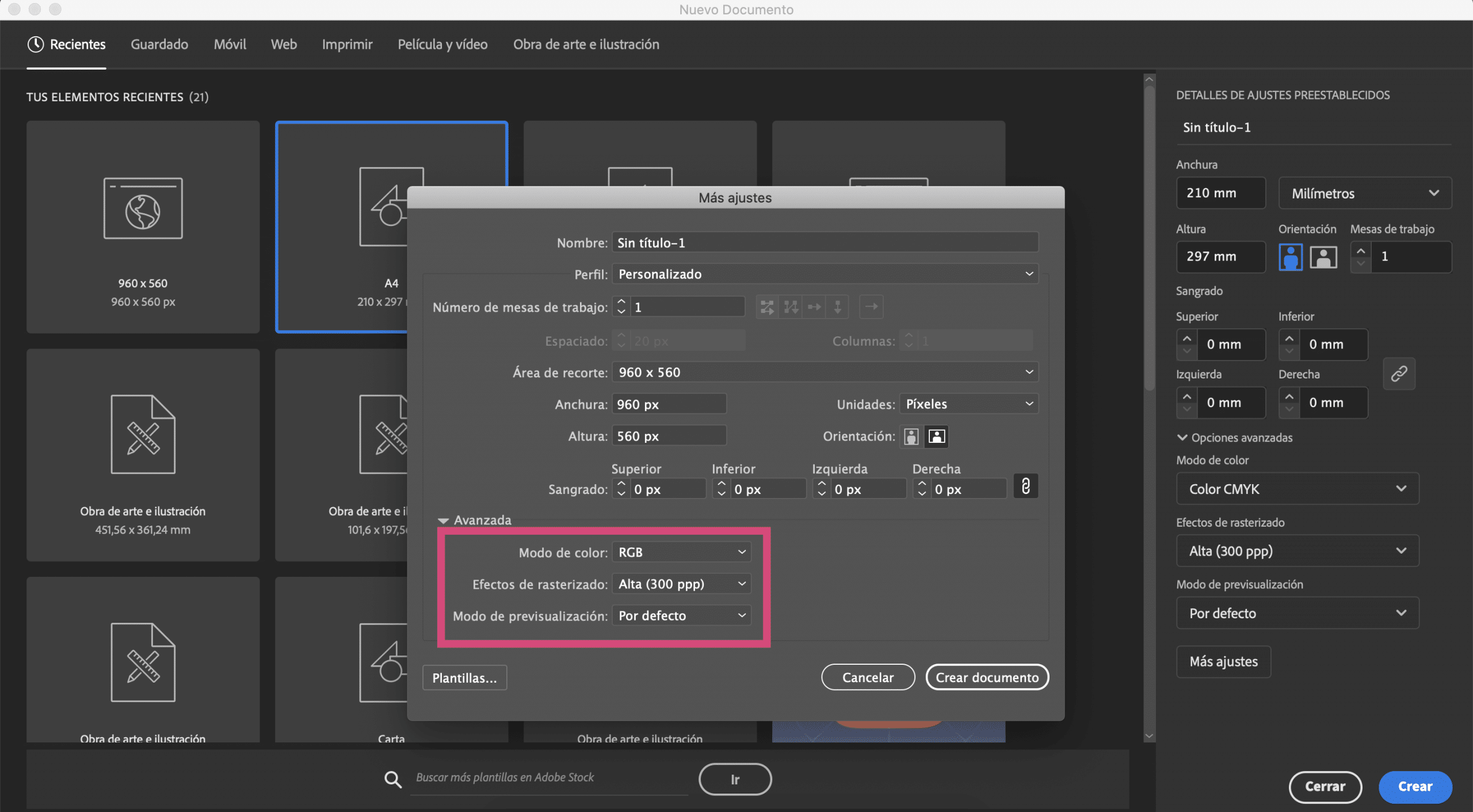
Ho disegnato un simbolo su un foglio di carta e ne ho scattato una fotografia. Stiamo andando a crea una tavola da disegno in Illustrator, ho dato formato A4 e ho cambiato il file modalità colore su RGB.
Crea un ricalco dell'immagine in Illustrator

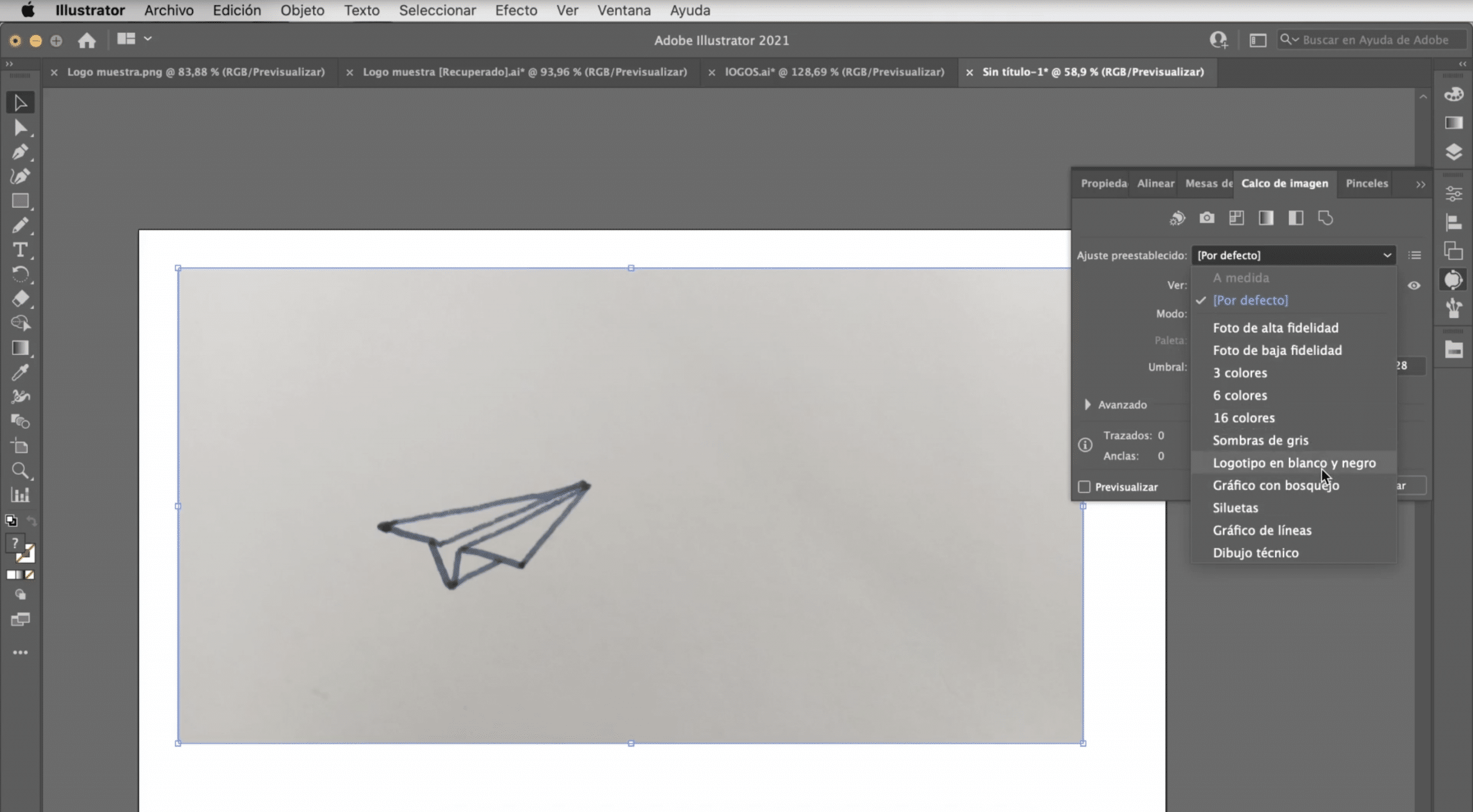
Incolla la fotografia sulla tavola da disegno, selezionalo e creare un "tracciamento immagine". Questo strumento di solito non è visibile, ma puoi trovarlo in finestra> tracciamento immagine. Come puoi vedere, ti offre diverse opzioni. Non ce n'è uno che funziona sempre, quindi dovrai provare. Nel caso dei loghi, di solito funzionano molto bene: logo in bianco e nero, silhouette o tonalità di grigio. In questo caso, ci atterremo con il logo in bianco e nero.
Come rendere modificabile il tuo logo

Una volta eseguito il tracciamento, avrai una versione vettoriale del logo. Per modificarlo, dobbiamo andare alla scheda oggetto> espandere e la strumento di selezione diretta Possiamo toccare ogni tratto, modificare lo spessore, cambiare i colori, eliminare parti e correggere ogni aspetto che non ci convince del logo.
Aggiungi il nome del marchio

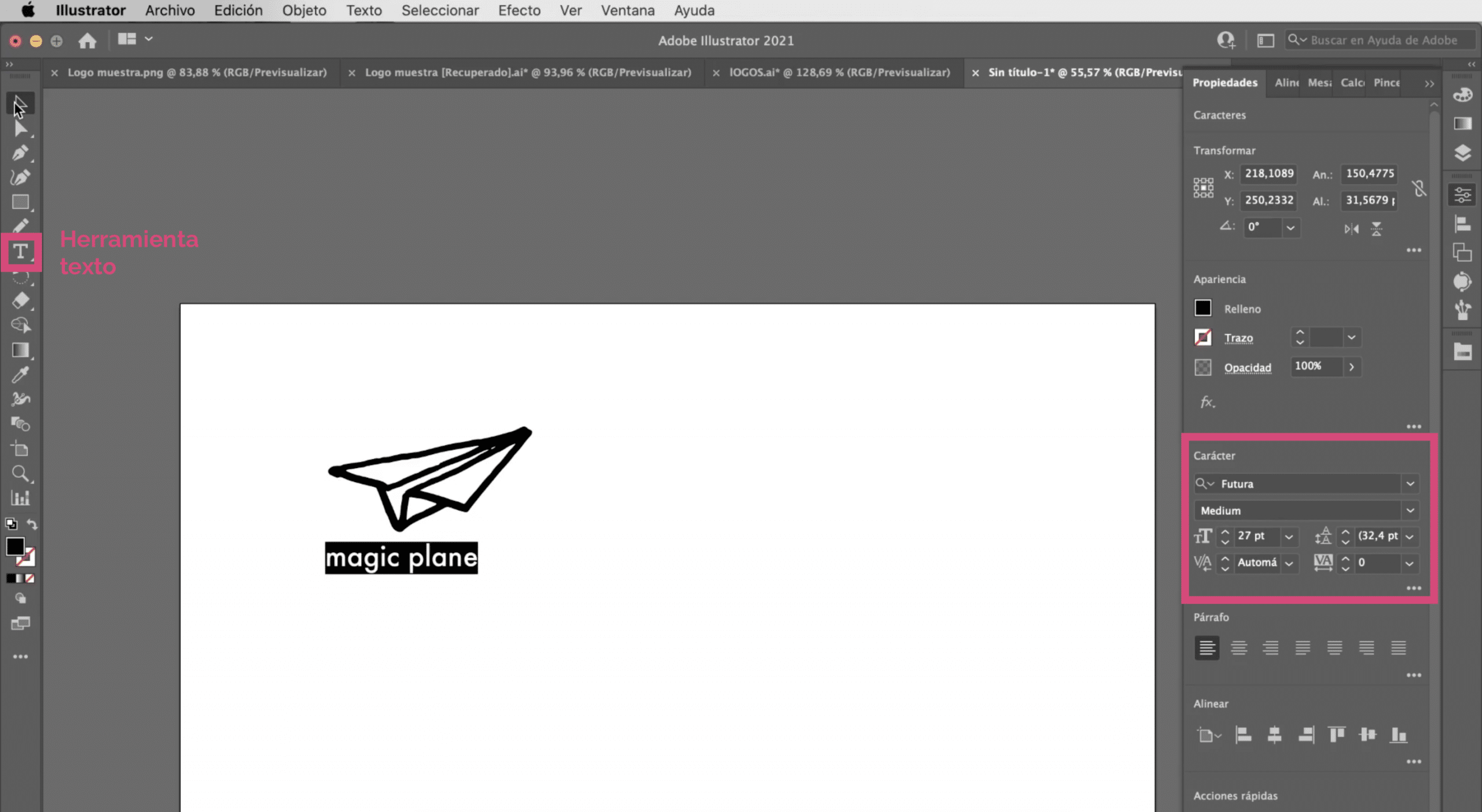
Lasciare aggiungi il nome del marchio sotto l'immagine. Ho optato per il Tipografia Futura e gli ho dato un Dimensione 27 punti. Ricordati di controllare che tutti gli elementi del logo siano perfettamente allineati. Se non hai lo strumento di allineamento visibile, puoi trovarlo nella scheda della finestra.
Un'altra opzione: usa lo strumento penna

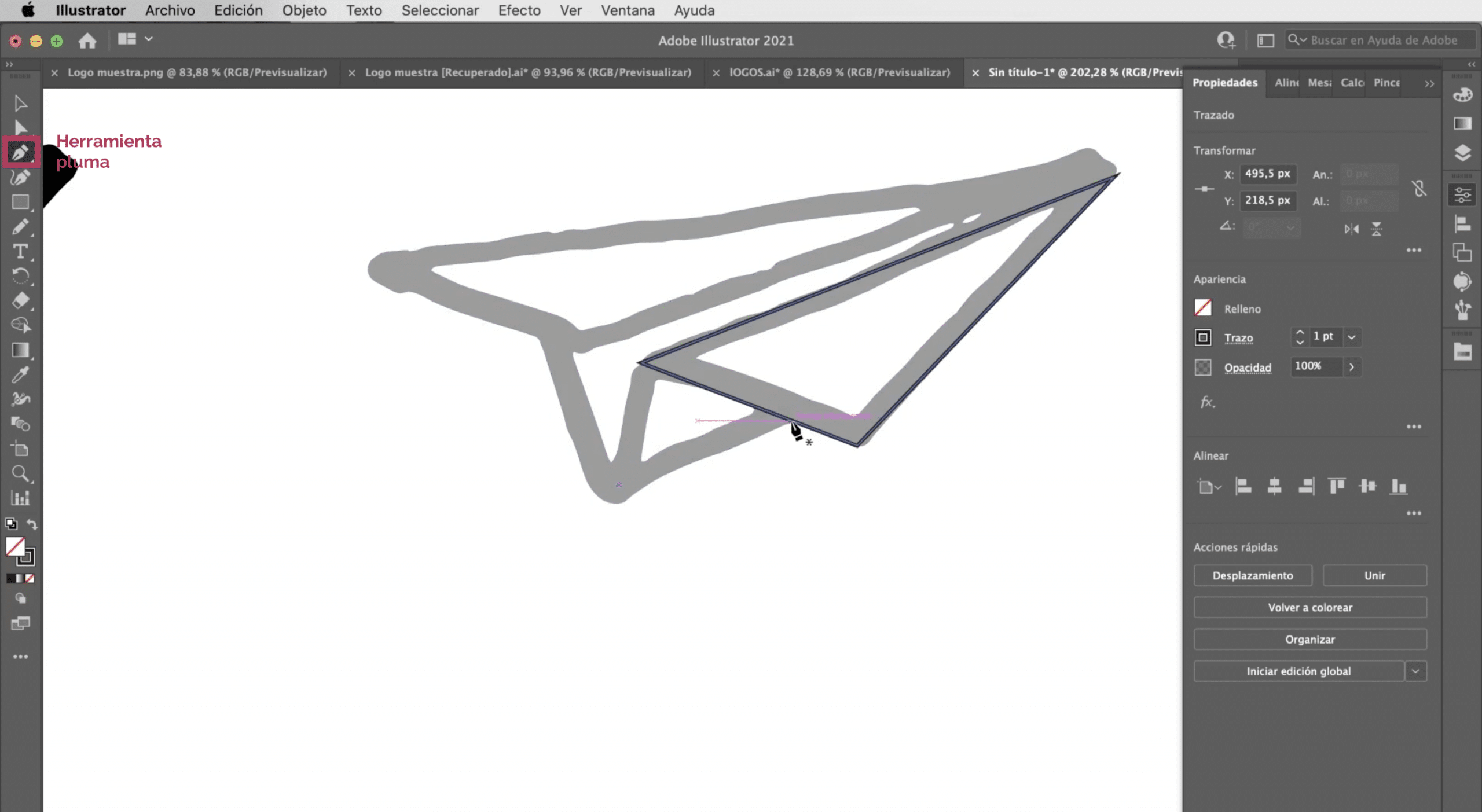
Come puoi vedere, sebbene siamo già di fronte a una versione digitale, continua a essere notato che si tratta di un disegno a mano libera. Questo non è male, anzi può essere uno stile ricercato. Ma se non vuoi mantenere questo tipo di linee, puoi sempre tracciare a mano. Usa il tracciamento dell'immagine cosa abbiamo fatto come base, dagli un colore molto chiaro e con il strumento Penna vai a riprodurre i tratti sopra.
Come vettorializzare un logo progettato in Photoshop
In questo altro esempio abbiamo un logo che ho disegnato in Photoshop. Lo svantaggio di progettare loghi con Adobe Photoshop è che si tratta di un semplice software di grafica, esso decir, lavori con i pixel. Quando si progetta il logo in bitmap, può darci problemi di risoluzione quando lo implementiamo su grandi superfici.
Crea una nuova tavola da disegno

Lasciare crea una tavola da disegno con le stesse caratteristiche del precedente (formato A4, modalità colore RGB) e lo faremo apri il logo in Illustrator.
Crea il ricalco dell'immagine in Illustrator

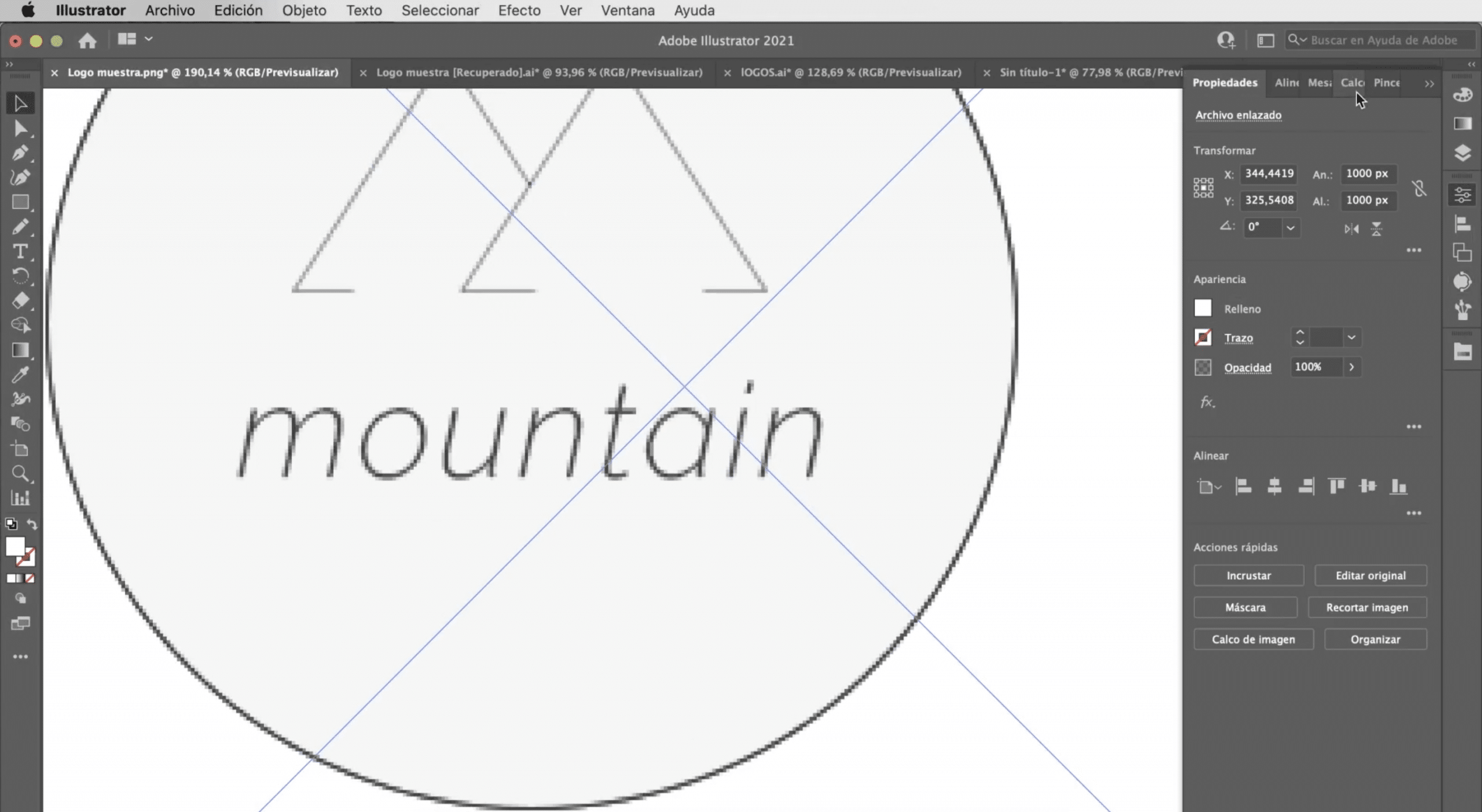
Il processo sarà lo stesso. Selezioneremo il logo e faremo un tracciamento dell'immagine. In questo caso l'opzione che funziona meglio è "Sagome", anche se come puoi vedere, alcuni dettagli del logo, come il colore, andranno persi e la tipografia verrà danneggiata.
Modifica i difetti del logo in Illustrator

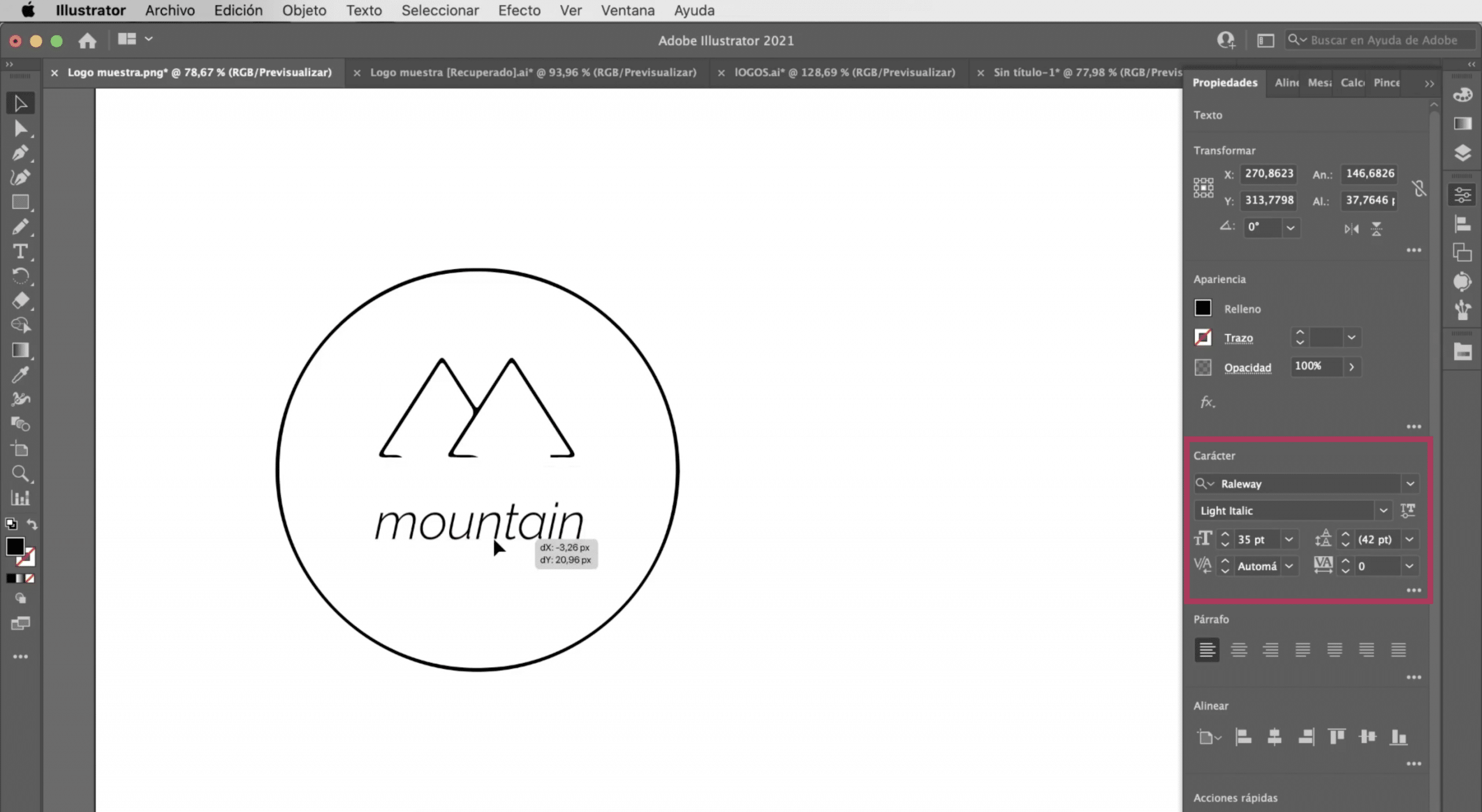
Andiamo al scheda oggetto e fare clic su espandi. Con lo strumento di selezione diretta, andremo a rimuovere il nome del marchio e aggiungeremo il testo con Illustrator, abbiamo scelto il file Carattere tipografico corsivo chiaro di Raleway e ti daremo un file Dimensione 35 punti. Allinea bene tutti gli elementi del logo e lo avresti pronto.
Un'altra opzione: usa lo strumento forme e lo strumento penna

Come abbiamo fatto con il primo logo, possiamo creare una nuova versione con gli strumenti del programma. Usa lo strumento penna per tracciare le montagne e lo strumento ellisse per il cerchio.
Se ti è piaciuto questo tutorial su come vettorializzare un logo in Adobe Illustrator e Vuoi sapere di più su come vettorializzare le immagini nel programma non perdere il post che ti lascio linkato.