
ההיררכיה היא הסדר שמאמצים הסעיפים השונים. ה היררכיה חזותית בתוך העיצוב קובע את הקליטה והדחף של המסר. התחשבות במושג זה היא המפתח ליצירת תמונה חזותית יעילה. אחד ההיבטים בתוך ההיררכיה הוויזואלית שעליך לדעת ולדעת לנצל הוא היררכיה טיפוגרפית.
המילים החשובות ביותר מראות השפעה רבה יותר, כך שמשתמשים יכולים לקבל את מידע המפתח בצורה ברורה יותר.
היררכיה זו יוצרת ניגוד בין האלמנטים. כדי להשיג ניגוד זה, יש לקחת בחשבון את הכלים השונים איתם ניתן לעבוד בגופן:
- פואנטס
- גוף
- אותיות גדולות וקטנות
- עובי וסגנונות
- אוריינטציה
- צֶבַע
- מקום
אם אתה שולט באלמנטים שונים אלה, תוכל לשכלל את הגדרת התבנית שלך ולבנות מסר ברור, ישיר ויעיל:
שלב גופנים מקוריים עם בסיסיים יותר
המשתמש רגיל למצוא גופנים קונבנציונליים. בין אם זה serif או sans serif, הם בדרך כלל גופנים קריאים ופופולאריים. אם משתמשים בגופנים שנמלטים מקטגוריות אלה, כמו כתב יד או קליגרפי, הם ייצרו דחף חזותי גדול יותר לצופה.

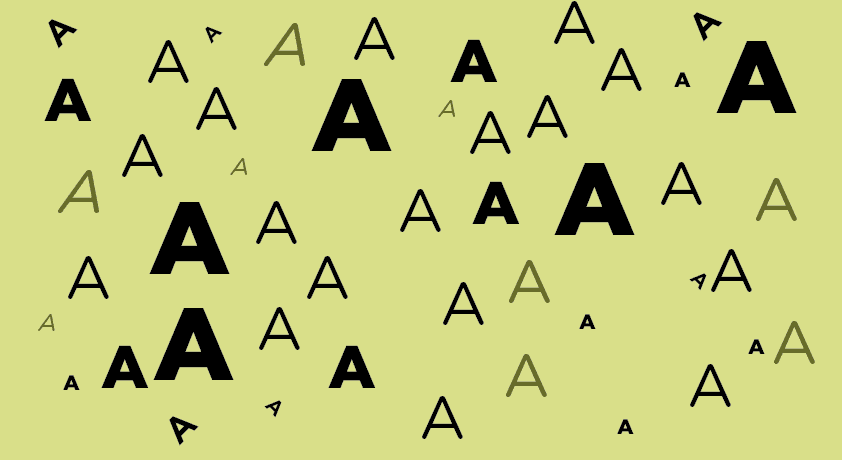
ככל שהמידע חשוב יותר, כך הגוף גדול יותר
גודל האות יציין את מידת החשיבות. אותיות או מילים גדולות יותר ימשכו יותר תשומת לב כך שתהיה להם חשיבות רבה יותר. שימוש בגוף קטן למידע פחות חשוב הוא משאב נפוץ מאוד.

אותיות רישיות מושכות יותר תשומת לב מאשר אותיות קטנות
השימוש באותיות רישיות וקטנות הוא בסיסי, ולכן אין להכחיש שאותן אותיות או מילים שכתובות באותיות קטנות ייצרו השפעה חזותית רבה יותר מאלו שבקטנה.

שלב סגנונות וצור משיכות מנוגדות
יצירת ניגודים בעובי האותיות היא דרך נוספת ליצור היררכיה חזותית. האותיות עם קו עבה יותר יהיו בולטות יותר. לרוב הגופנים יש סגנונות שונים. בהתאם לסגנון המשמש, זה ייצור השפעה פחות או יותר. מכתבים שנכתבו מודגשים או מודגשים נוטים למשוך תשומת לב רבה יותר. מצד שני, נטוי או נטוי משמשים לעתים קרובות כדי לציין סוג כלשהו של מידע.

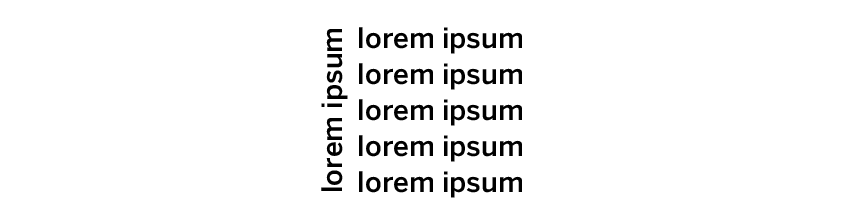
מילים בצורה אנכית ואלכסונית בולטות יותר
הצבת אותיות או מילים בכיוון שאינו אופקי היא דרך למקם אותם מעל ההיררכיה הטיפוגרפית. עין המשתמש אינה רגילה למצוא אותיות או מילים בכיוון שאינו אופקי, כך שאם יש מילים או טקסטים בצורה אנכית או אלכסונית, אלה יהיו הגיבורים.

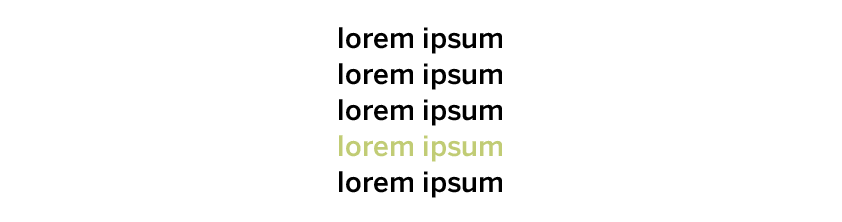
רמזים לצבע לעומת הומוגניות כרומטית
דמיין שכל הגרף החזותי הוא בשחור לבן ורק מילה אחת בצבע. זה בהכרח יהיה הדבר הראשון שמשתמשים יראו. משאב זה הוא רחב מאוד וניתן ליצור גרפיקה מרשימה מאוד.

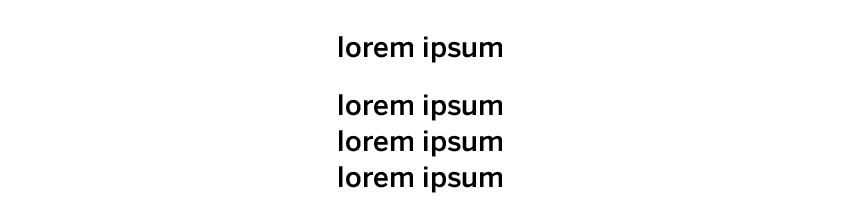
החלק העליון של הקומפוזיציה הוא זה שמושך את מירב תשומת הלב
המיקום הטבעי של הטקסט, מלמעלה למטה, הוא דרך ברורה ליצור היררכיה פשוטה ויעילה. האותיות או המילים שנמצאות בחלק העליון, יהיו הראשונים אליהם המשתמש שם לב.

בואו נראה כמה דוגמאות אמיתיות:
- אירוע הוגן
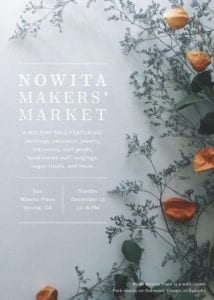
- שוק פרחים
- אירוע ג'אז
בכרזות שונות אלו אנו יכולים להעריך את הרמות השונות בהן המידע נמצא (בעלים, תאריך ומקום האירוע ולבסוף מידע רלוונטי). כאן השתמשו בכלים הברורים והתמציתיים ביותר - גודל, עובי וסגנון.
כלים אלה חיוניים כשמדובר בקבלת מסר גרפי מרשים.



תפוס את ההודעה, אך אנא שנה "כנגד המידע החשוב יותר" לביטוי האורטוגרפי הנכון. כל טוב.