
טיפוגרפיה, היררכיית תוכן ו ניגודים טיפוגרפיים פרה עיצובים שמתקשרים נכון באופן שמה שחשוב בולט ממה שלא. ניגודים טיפוגרפיים מציעים לנו אפשרות להבליט טקסטים עבור ליצור סוג קריאה שונה בהתאם להיררכיית התוכן שלנו בה עלינו להגדיר תחילה (לפני שמתחילים לעצב) ברגע שנדע מה חשוב בעיצוב שלנו נמשיך לעבוד על ניגודים טיפוגרפיים אלה.
ישנם סוגים רבים של ניגודים וכל אחד מהם מציע לנו אפשרויות שונות בעת תכנון, הדבר הכי נורמלי ומומלץ הוא לא לחרוג מהשימוש בו מכיוון שנוכל ליצור קומפוזיציה מלאה בניגודים בולטים מאוד אך ללא כל היגיון. בכל עיצוב רע אנו מוצאים תמיד גופנים עם אלפי סגנונות, צבעים בהירים מטורפים וסדרה שלמה של משאבים גרפיים משומשים ללא שום שליטה השגה בדרך זו שהמסר שלנו אבד וזהותנו כמותג או מוצר מאבדת אמינות והערכה מצד המשתמש.
בעת יצירת עיצוב, הדבר הראשון שעלינו לתכנן ו להיות ברור זו המטרה שלנו, הגדירו מהן המטרות שלנו ומה אנחנו רוצים לתקשר. לדוגמא, אם אנו רוצים ליצור פוסטר על אירוע, עלינו להחליט מה החשוב ביותר באותו אירוע: התאריך? שם האירוע? מארגנים ?... ברגע שיש לנו ברור זה מתי עלינו לעבור לתכנון.
אתה יכול לראות מידע על tטיפוגרפיה וניגודים טיפוגרפיים בוידאו הזה:
לפני העיצוב
- החליטו מה הכי חשוב בעיצוב שלכם
- מה אתה רוצה להדגיש? האם משהו חשוב יותר?
סדרה שלמה של שאלות שאתה צריך לשאול את עצמך להיות מסוגל לסנן את ההיררכיה של התוכן ולהגיע לתוצאה הגיונית שמאפשרת לך לשקף בעיצוב את מה שאתה באמת רוצה להעביר.
האם אני רוצה להעביר משהו קונקרטי?
בהזדמנויות רבות אנו נמצא פרויקטים בהם עלינו להדגיש משהו מסוים מאוד ספציפי, למשל אם לא היינו מעצבים מיכל מזון אורגני עדיין היינו מעוניינים הדגיש את המילה "אקולוגי" ולשים אותו בגודל מלא. אם חברה זו הייתה מותג ידוע של אוכל טבעי אורגני, הדבר החשוב ביותר היה להבליט את שם המותג וברקע להציג את המילה אקולוגי. לכן עלינו להגדיר תחילה את החשיבות של כל אלמנט בעיצוב מכיוון שזה יהיה מה שיסמן את קו העבודה הגרפי שלנו.
ניגודים טיפוגרפיים
ישנם מספר סוגים של ניגודים טיפוגרפיים בהתאם לצרכים אותם אנו מחפשים.
עלינו לדעת כי ניגוד הוא לא יותר מאשר ה ההבדל בין סט, ניתן להשיג זאת ברמה הגרפית בדרכים שונות: צילומים, טקסטים, צבע וכו '. במקרה זה נתמקד רק בחלק הטיפוגרפי.
- ניגוד משקל
- ניגודיות צבעונית
- הקלד ניגודיות
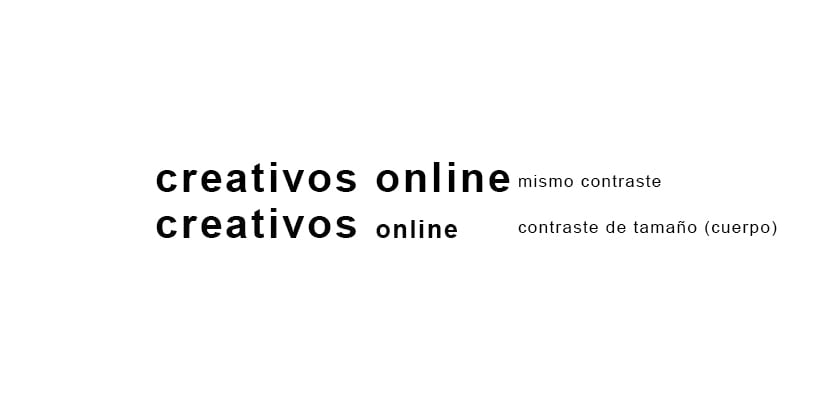
- ניגוד גוף / גודל
- ניגוד חזותי למשקל
עם הניגודים הללו אנו יכולים ליצור קומפוזיציות שונות שיאפשר לנו להבליט את הטקסטים שלנו על פי מידת החשיבות של כל אחד מהם.

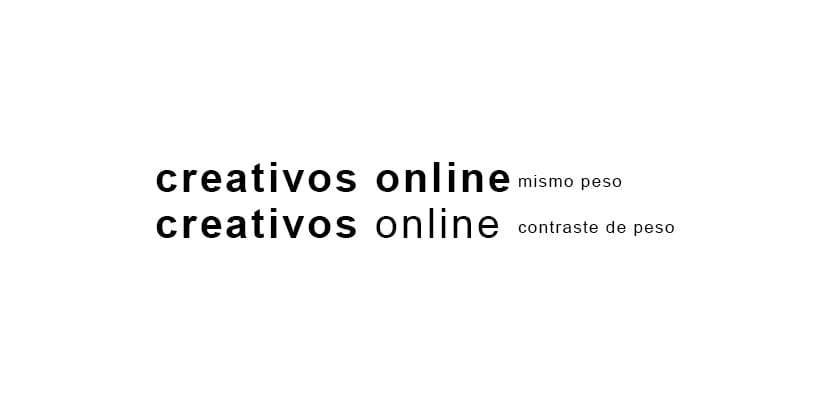
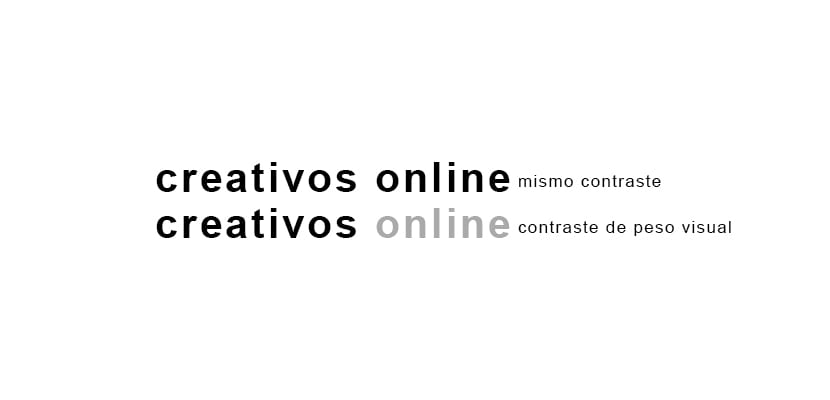
ניגוד משקל
למילים יש משקולות שונות חזותיים בהתאם למרחב שהם תופסים, המשקולות החזותיים הנפוצים שנוכל לשנות בטיפוגרפיה הם למשל: צר, שחור, מודגש ... וכו '. כאשר אנו מיישמים את הניגוד הטיפוגרפי הזה אנו מבינים זאת למילה אחת יש יותר כוח מאשר למילה אחרתזה משהו שמשמש מאוד בטקסטים מודגשים.
אם נסתכל על התמונה למטה נראה כיצד יש בשורת הטקסט השנייה ניגוד בין שתי המילים, במקרה זה המילה קריאייטיב הייתה רצויה לבלוט יותר מהמילה באינטרנט. 
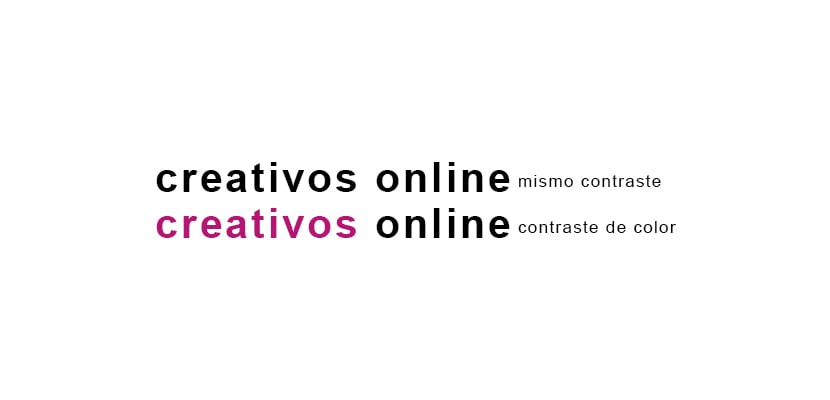
ניגודיות צבעונית
ניגודיות הצבעים משיגה עוד להדגיש טקסט אבל עלינו להיזהר מאוד אין לפגוע בקריאות הטקסט, במקרה של שימוש בסוג זה של ניגודיות עלינו לוודא כי הטקסט נקרא נכון ומה לאויותר מדי צבעים בעיצוב. היעיל ביותר הוא להדגיש עם צבע יחיד, עלינו להימנע מיצירת תיבת צבע. דוגמה לסוג זה של ניגודיות היא זו המשמשת בכל הצעות מוצר: טקסט אדום בולט מאוד עם המילה מציע. 
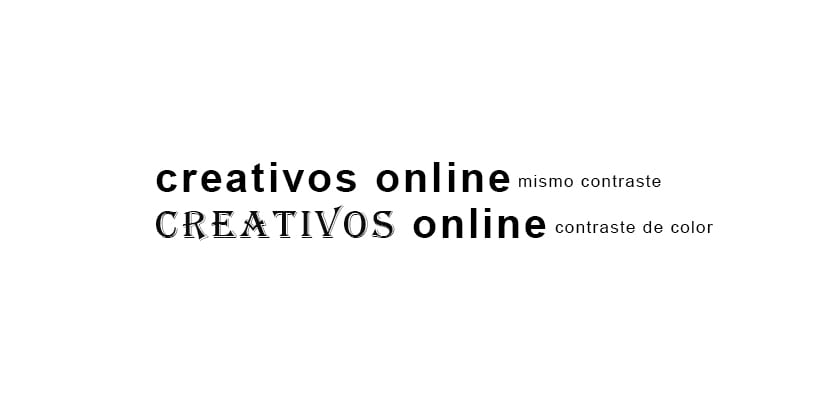
הקלד ניגודיות
לכל גופן יש סגנון נחוש, אם אנו משתמשים בשני סוגים של גופנים אנו מקבלים זאת המילים בולטות ביניהן. פעמים רבות משתמשים בגופן שונה לייצוג תוכן שונה, לדוגמה, מגזין עשוי לכלול גופן מסוים עבור הכותרות ואחר עבור הכתוביות.

ניגוד גוף
הניגוד של הגוף או הגודל הוא אחד המשומשים ביותר כשאנחנו מעצבים, הניגוד הזה מאפשר הדגש טקסט במהירות וברור בזכות המשקל הוויזואלי הרב שמשיגה הטיפוגרפיה כאשר יש לה גוף נהדר בהשוואה לשאר. כתבי עת, עיתונים, אריזות, פוסטרים ותקשורת אינסופית משתמשים בניגוד זה ל להדגיש פריט חשוב בעיצוב.

ניגוד חזותי למשקל
לכל גופן יש משקל חזותי נחוש, לפי גוף יש את הסוג, את צֶבַע ו - מידת אטימות, טקסט יכול להכות פחות או יותר בעין. זה יכול להיות מיושם בתכנון כשיש לנו כותרת חשובה ומעט מתחת לכותרת משנית, המשני עשוי להיות בעל אחוז צבע נמוך יותר מזה הראשי, ובכך להפוך את הטקסט ליותר מושך את העין.

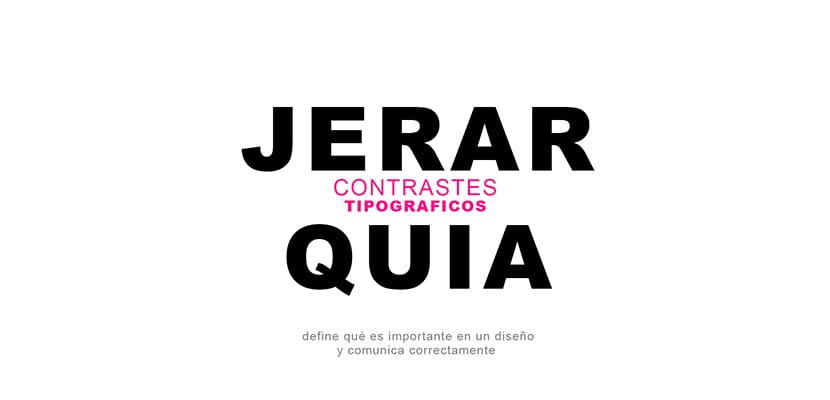
היררכיית תוכן
ברגע שברור לנו הניגודים הטיפוגרפיים עלינו עצור לחשוב מה חשוב ואיך עלינו לתכנן את העיצוב שלנו. לפני שמתחילים ליצור היררכיה זו, יש לדעת מעט על מערכת זו.

בדוגמה שאנחנו רואים בחלק העליון אנחנו יכולים לדמיין את החשיבות של המילה היררכיה, במקרה זה כמו פוסט אם כבר מדברים על נושא זה, רצו להדגיש את המילה הזו באמצעות ניגוד גוף. משנית עם גוף קטן יותר ו- ניגודיות צבע טקסט משני חשוב גם הוא מודגש. שאר הטקסטים חשובים פחות מהטקסטים משמאל, אך ככלל יש להם גם היררכיה ודרגות חשיבות.
ב מגזינים אנחנו יכולים למצוא את אלה ניגודים טיפוגרפיים המשתנים בהתאם לחשיבות שיש להם, זה אידיאלי לראות הפניות חזותיות רבות לפני שמתחילים לעצב מכיוון שהפניות אלה יעזרו לנו לחנך את העין שלנו ולהבין טוב יותר את דרך העבודה המקצועית.
האם אתה יכול לראות את סוגי הניגודיות?
במקרה של המגזין שאתה רואה בתמונה למעלה, אנו מוצאים ניגודים של משקולות חזותיים שונים, מצד אחד יש לנו את הצילום ומצד שני את הטקסט, כשאנחנו עושים עיצוב איפה שאנחנו יכולים הדגיש תמונה נצטרך לעשות את זה באותו אופן שראינו בעבר בזה הודעה: תחילה תחשוב על מה להראות, מה חשוב ואיך להראות את זה לתקשר נכון.
עולם העיצוב מלא כללים הכרחייםכדי להיות מסוגל להוציא נכון הודעה ב- יצירתי ויעילאם אנחנו יכולים להיות ברורים מה אנחנו רוצים, כבר יש לנו חצי מהדרך להחליט להגיע להצעה גרפית טובה.
