
Bij sommige gelegenheden hebben we ontwerpen gezien die zo eenvoudig waren dat we niet geloofden dat er maanden achter de rug was. Zelfs de afgezaagde zin "mijn neefje doet het beter en goedkoper", maar als je neefje het probeert, komt het er niet hetzelfde uit. Dit eenvoudige ontwerp is uitgewerkt als resultaat van de analyse van een werkteam ontwerpexperts. In dit artikel laten we je 5 basiselementen van grafisch ontwerp zien waarmee experts spelen om deze eenvoudige ontwerpen te maken.
Want je hebt tenslotte geverifieerd dat er elementen zijn die, zelfs als je ze probeert te imiteren, niet professioneel overkomen. Dit komt omdat deze basiselementen en andere die niet zo basaal zijn op een bepaalde manier worden gecombineerd. Kleur, lijnen en zelfs ruimte moeten worden geanalyseerd zodat het uiteindelijke uiterlijk van het ontwerp perfect is. En niet weten wat elk van de elementen die je plaatst betekent, maakt het ingewikkelder.
Wat zijn deze basiselementen?
Er zijn veel basiselementen die kunnen worden gebruikt om elk type werk dat u in behandeling heeft te ontwerpen of wil optreden als een test. Deze keer hebben we besloten om de zes te laten zien die als de meest elementaire worden beschouwd om mee te beginnen. Hiermee kunt u een compleet ontwerp maken en begrijpen wat u wilt uitdrukken.
Deze elementen die we gaan laten zien zijn Kleur, lijnen, ruimte, grootte en vorm. Elk van hen zoekt naar een manier om enkele kenmerken van uw ontwerp te tonen om sensaties bij potentiële klanten van het merk te benadrukken.
Het belangrijkste basiselement: Kleur

Kleur is altijd een onderscheidend element geweest, waardoor elk ontwerp een manier van uniek zijn laat zien.. Het eerste chromatische assortiment werd gemaakt door Newton en sindsdien hebben grafische ontwerpers uit verschillende tijdperken besloten zich erdoor te laten leiden. In de loop der jaren hebben verschillende persoonlijkheden uit verschillende vakgebieden zich verdiept in dit chromatische bereik, waaronder steeds meer kleurschakeringen.
Tegenwoordig worden grafische ontwerpers door hen begeleid om kleuren, tint en verzadiging in hun ontwerpen te combineren.. Kiezen tussen twee en drie kleuren om een merkproject te identificeren. Er zijn enkele veelkleurige ontwerpen, maar het is normaal om te kiezen tussen een hoofd- en een secundair ontwerp om de belangrijkste elementen binnen het uit te voeren werk te onderscheiden.
Om een juiste kleurencombinatie te maken, er zijn verschillende tools waarmee je kleuren kunt matchen afhankelijk van de kleurharmonie die u wilt gebruiken, zoals Adobe Color.
Een voorbeeld van kleurgebruik

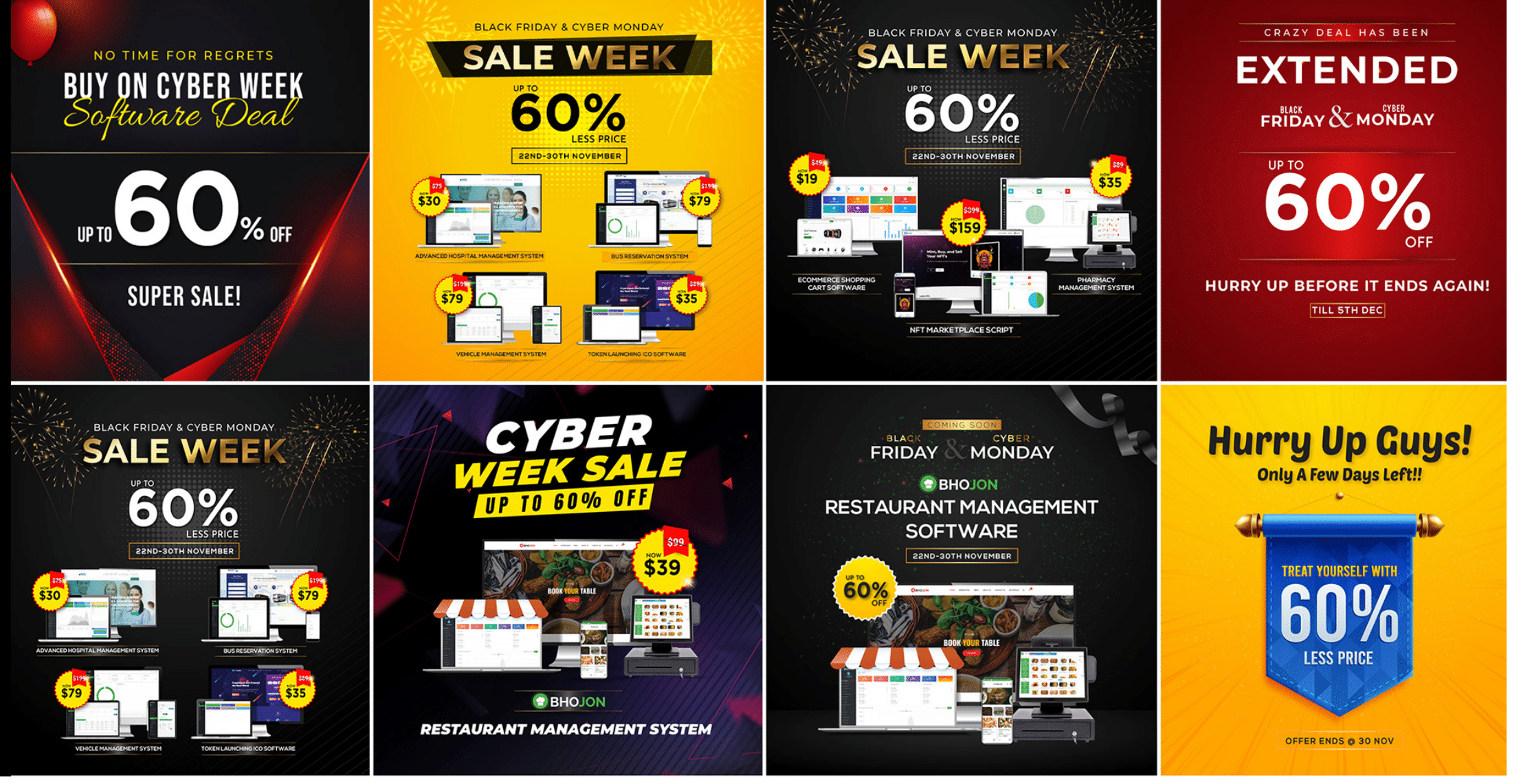
U kunt veel voorbeelden zien van kleurgebruik in huidige ontwerpen, met kleuren van hetzelfde chromatische bereik of helemaal tegenovergesteld. Hier gaan we u er een laten zien, waarbij de kleurencombinatie volledig tegengesteld of van hetzelfde bereik kan zijn, met een verschil in tonaliteit.
In het eerste geval kunnen we oranje en blauwe kleuren zien, die tegenovergesteld zijn in het chromatische bereik en goed met elkaar verbonden zijn. In het tweede geval Het is een ontwerp gemaakt door Mateus Melo, een Braziliaanse ontwerper die gebruik hetzelfde kleurbereik in maximaal drie verschillende tinten.
Lijnen

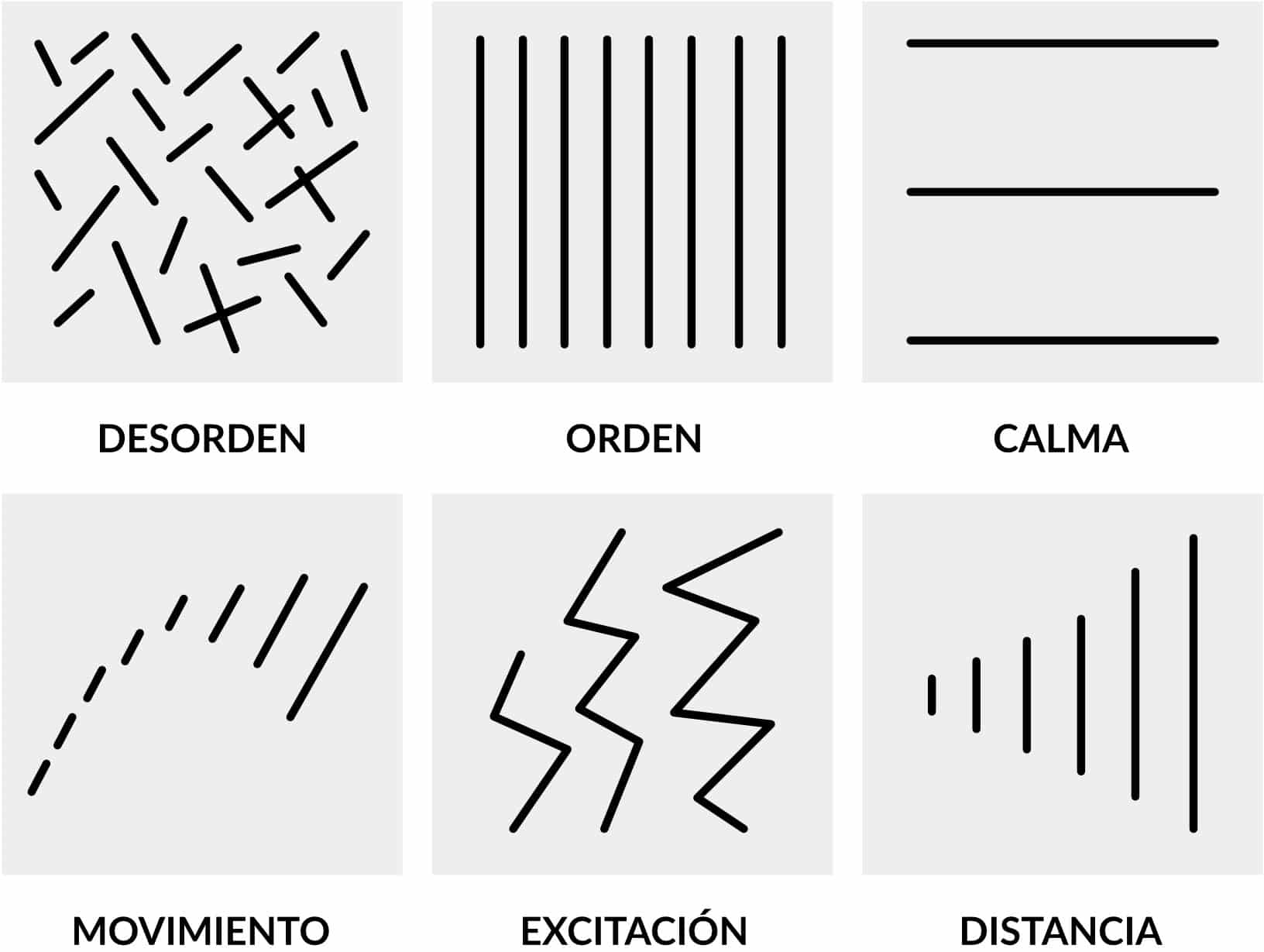
Lijnen worden vaak gebruikt om inhoud te scheiden, bijvoorbeeld de titel van een tekst. Maar ze zijn hier niet alleen nuttig voor, elk van de lijnen kan verschillende sensaties uitdrukken, afhankelijk van de vorm die ze hebben en in welk deel van de grafische compositie je ze plaatst. Hier geef ik je enkele voorbeelden Welk type lijnen wordt gebruikt om het een of het ander uit te drukken:
- rechte en fijne lijn: Het is een delicaat element, dat eenvoud genereert en een strak ontwerp maakt
- korte lijn: Suggereert stevigheid in het ontwerp.
- gebogen lijn met rechte rand: Het is een element dat wil praten over opwinding, plotselinge bewegingen.
- gebogen lijn met afgeronde rand: Het is een komisch en nonchalant element, het wordt in de marketingbureaus zelf gebruikt om een vrolijke en leuke toon te geven
- reeks rechte lijnen: Of een set die je vormt door middel van een verticale lijn met een horizontale lijn stabiliteit oproept. Geeft formele criteria aan het ontwerp
Dit zijn enkele voorbeelden van wat een lijn uitdrukt, maar er zijn er nog veel meer. We zien het terug in de ontwerpen van de bekendste visuele merken of kleine projecten van de ontwerpersgemeenschap. Het is belangrijk om elk van de uitdrukkingen te kennen die deze lijnen betekenen, zodat uw ontwerp consistent is met het product dat het laat zien.
Grootte maakt uit

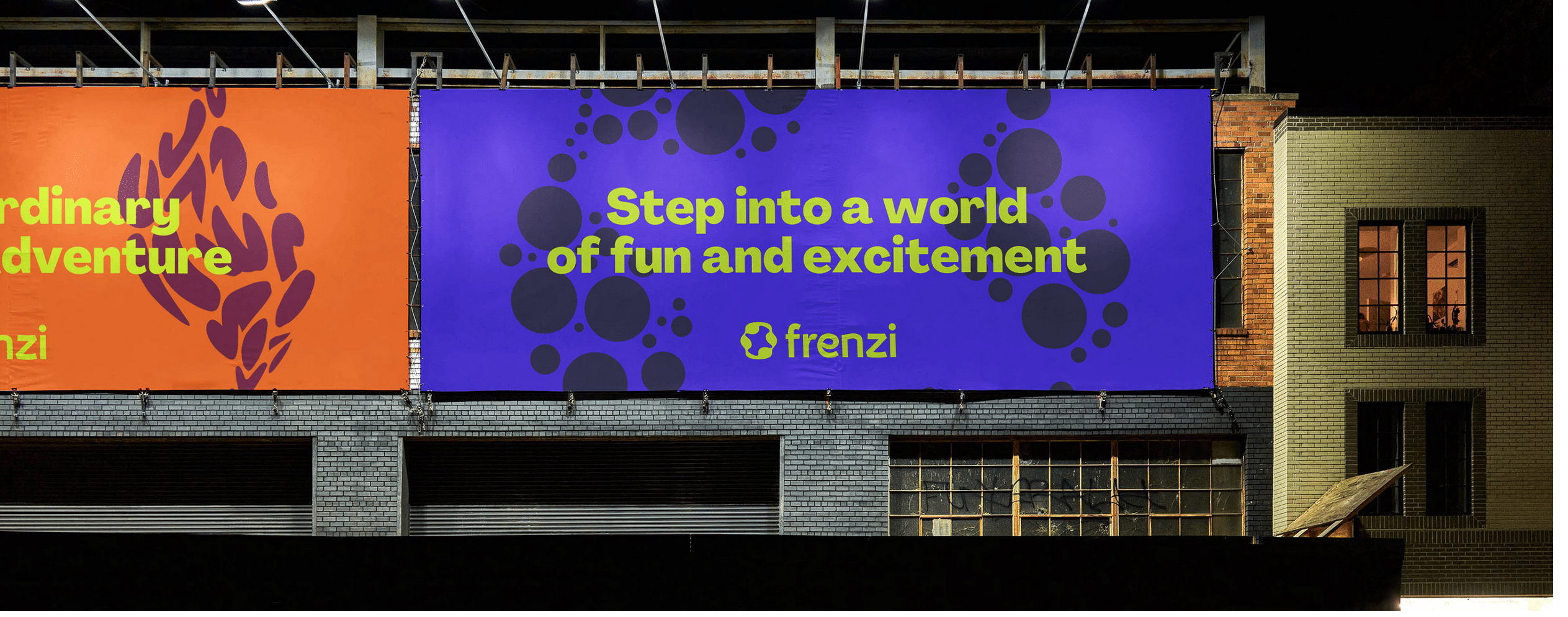
De grootte is een verwijzing naar hoe groot of klein elk element is die u aanlevert bij het betreffende ontwerp. Afhankelijk van hoe groot je een element geeft, geef je het meer belang en betekent het meer voor je project dan andere onderliggende elementen. De positie die je hem geeft is ook belangrijk met betrekking tot de rest van de elementen.
Zoals we op de afbeelding kunnen zien, staat het merk Frenzi op de tweede plaats positie op dit bord. Ze laten de grootste maat over voor de slogan, aangezien ze in deze campagne een specifieke boodschap willen uitdragen, zodat die boodschap belangrijker is, die bij potentiële klanten blijft.
vormen

Zoals in alles waar je jezelf in ondergedompeld ziet, gaan vormen een fundamentele rol spelen. Sinds we onze reis in het onderwijs zijn begonnen, kunnen we elk van de vormen leren door middel van games. Dit is nog steeds belangrijk bij het uitdrukken van een bericht dat we ontwerpen. Het komt me vast voor de geest, de typische ovale vorm met driehoekige uiteinden, met het woord "AANBIEDING!".
Deze vormen zijn belangrijk en u moet in gedachten houden hoeveel en welk type vormen u in het ontwerp opneemt, aangezien sommige van deze vormen positief kunnen zijn en andere negatief.
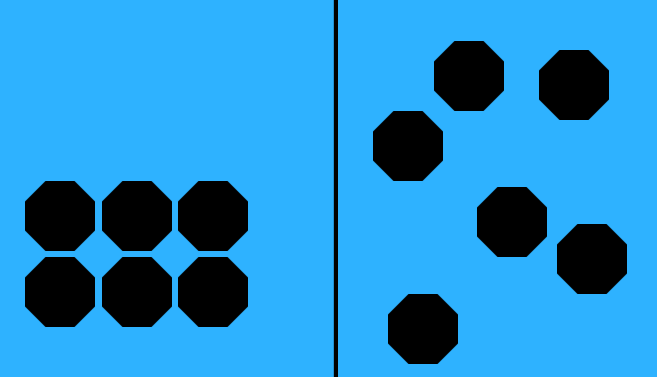
De ruimte tussen de elementen

De afstand is precies de hoeveelheid lucht die u tussen de verschillende elementen van het ontwerp laat.. Wanneer je met een ontwerp werkt, moet je er rekening mee houden hoe je alle elementen verzint die je gaat toevoegen. Groepeer verschillende elementen en rangschik ze zodanig dat ze allemaal correct en gemakkelijk kunnen worden gelezen en geïdentificeerd.
Dit is zo, net als de zogenaamde Kerning of tracking in de tekstelementen. Deze ruimte dient om aan elke letter hetzelfde belang te geven en om de een of de ander niet op de voorgrond te plaatsen als deze die niet heeft.. In de afbeelding kunnen we zien hoe het werkt, wanneer sommige elementen min of meer zijn uitgelijnd met de rest van het ontwerp.