Wanneer we een merklogo maken het is goed om een vectorversie te behouden ontwerp. Normaal gesproken moeten logo's in verschillende formaten en spaties worden geïmplementeerd, en het is niet hetzelfde om het op een envelop te stempelen dan op een selectiekader. Als we het logo alleen in bitmap hebben, lopen we het risico dat bij gebruik in grote formaten de pixels te zien zijn. Als dit jouw geval is, moet je het bericht blijven lezen, want ik ga het je vertellen hoe u een logo kunt vectoriseren in Adobe Illustrator.
We gaan twee voorbeelden zien, we maken de vectorversie van een logo ontworpen in Adobe Photoshop en de digitale versie van een op papier getekend logo.
Hoe een logo in Illustrator van een tekening te vectoriseren
Maak een nieuw tekengebied en Illustrator

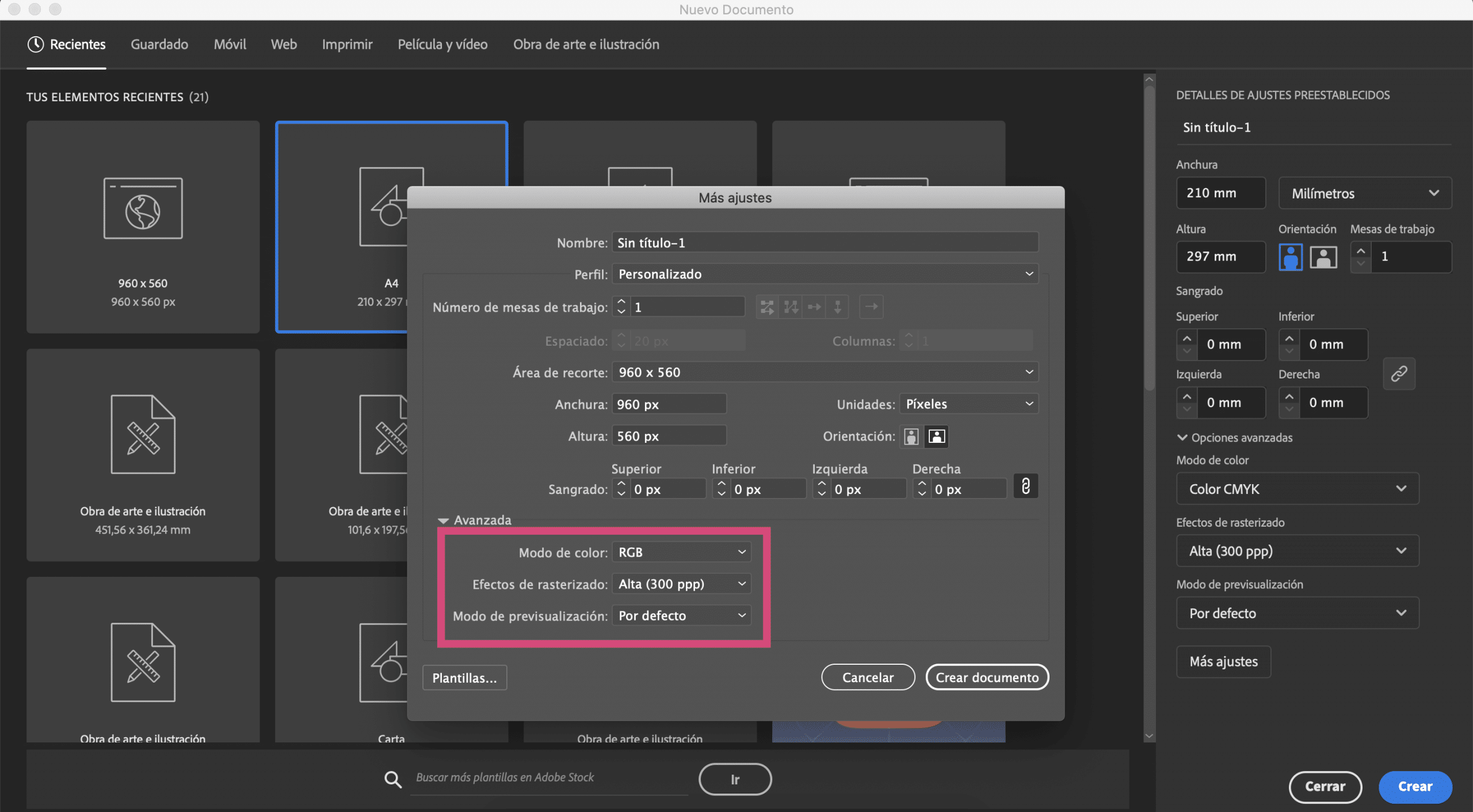
Ik heb een symbool op een vel papier getekend en er een foto van gemaakt. Wij gaan maak een tekengebied in Illustrator heb ik gegeven A4 formaat en ik heb de kleurmodus naar RGB.
Maak een afbeelding overtrekken in Illustrator

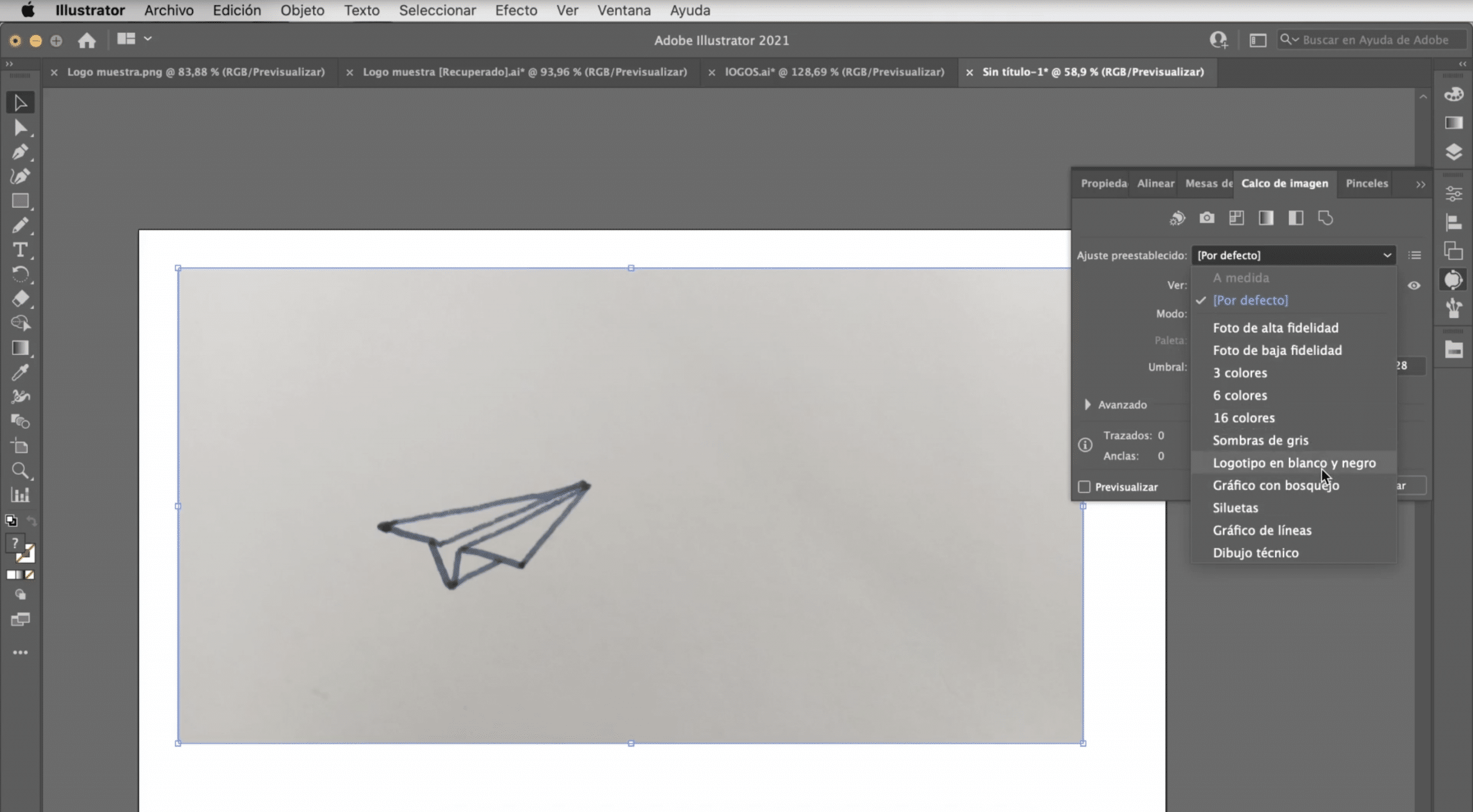
Plak de foto op het tekengebied, selecteer het en maak een "afbeelding traceren" Deze tool is meestal niet zichtbaar, maar je kunt het vinden in venster> afbeelding traceren Zoals u kunt zien, biedt het u verschillende opties. Er is er niet een die altijd werkt, dus je zult het moeten proberen. In het geval van logo's werken ze meestal heel goed: zwart-wit logo, silhouet of grijstint. In dit geval, we zullen vasthouden aan zwart-wit logo.
Hoe u uw logo bewerkbaar kunt maken

Nadat u het overtrekken heeft uitgevoerd, heeft u een vectorversie van het logo. Om het te bewerken, moeten we naar het objecttabblad> uitvouwen en met de directe selectie tool We kunnen elke streek aanraken, de dikte aanpassen, kleuren veranderen, onderdelen verwijderen en elk aspect corrigeren dat ons niet overtuigt van het logo.
Voeg de merknaam toe

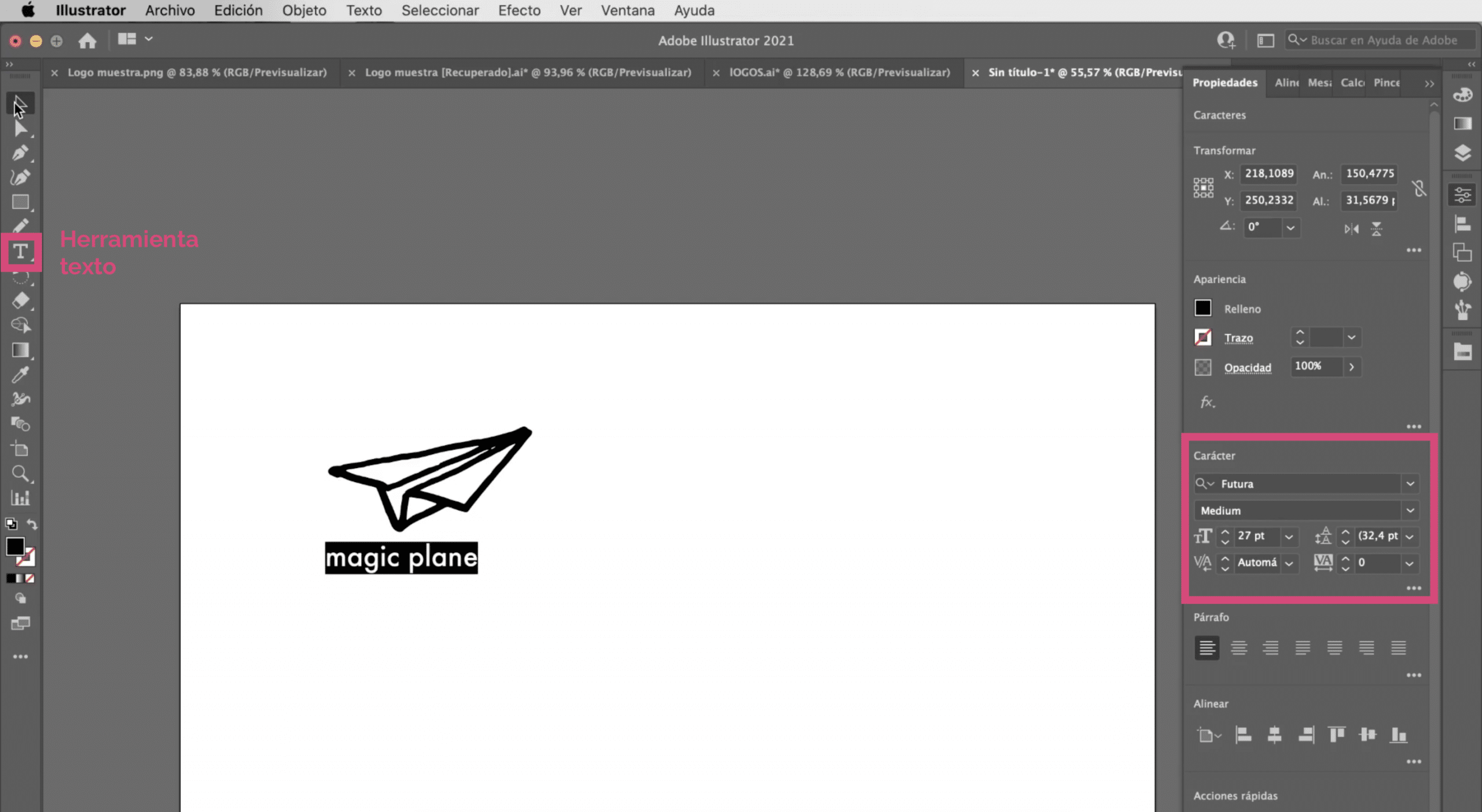
laten voeg de merknaam toe onder het logo Ik heb gekozen voor de Futura typografie en ik heb hem een 27 punten Vergeet niet te controleren of alle elementen van het logo perfect zijn uitgelijnd. Als u de uitlijntool niet zichtbaar heeft, kunt u deze vinden in het venstertabblad.
Een andere optie: gebruik het pengereedschap

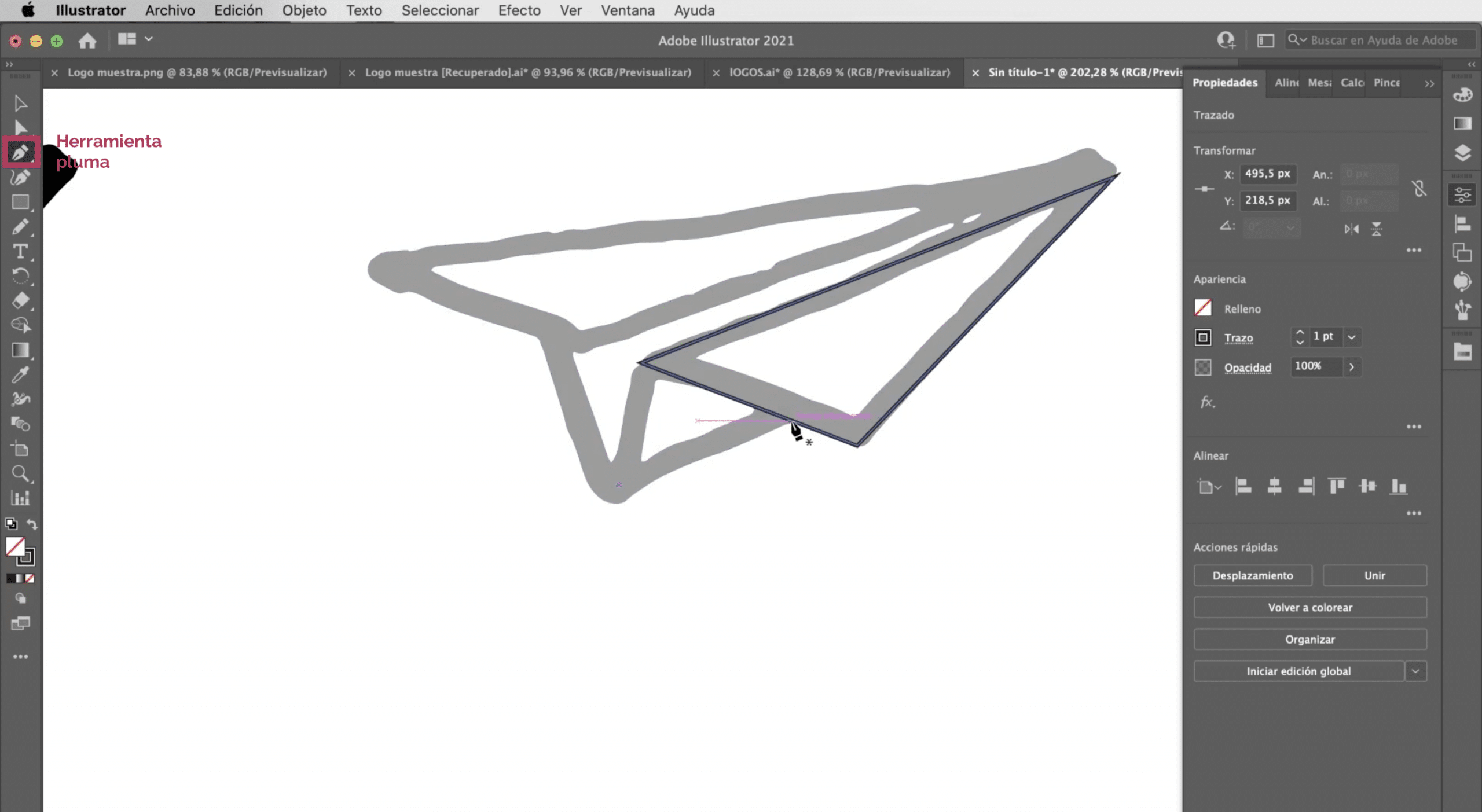
Zoals u kunt zien, wordt er, hoewel we al voor een digitale versie staan, opgemerkt dat het een tekening uit de vrije hand is. Dit is niet erg, het kan zelfs een gewilde stijl zijn. Maar als je dat soort lijnen niet wilt behouden, u kunt altijd met de hand traceren. Gebruik de afbeeldingstracering wat hebben we gedaan als basis, geef het een heel lichte kleur en met de pen gereedschap ga de slagen hierboven reproduceren.
Hoe een logo te vectoriseren dat is ontworpen in Photoshop
In dit andere voorbeeld hebben we een logo dat ik in Photoshop heb ontworpen. Het nadeel van het ontwerpen van logo's met Adobe Photoshop is dat dit eenvoudige grafische software is, dat is, je werkt met pixels. Bij het ontwerpen van het logo in bitmap kan dit ons resolutieproblemen geven wanneer we het op grote oppervlakken implementeren.
Maak een nieuw tekengebied

laten maak een tekengebied met dezelfde kenmerken als de vorige (A4-formaten, RGB-kleurmodus) en dat zullen we doen open het logo in Illustrator.
Maak afbeeldingen overtrekken in Illustrator

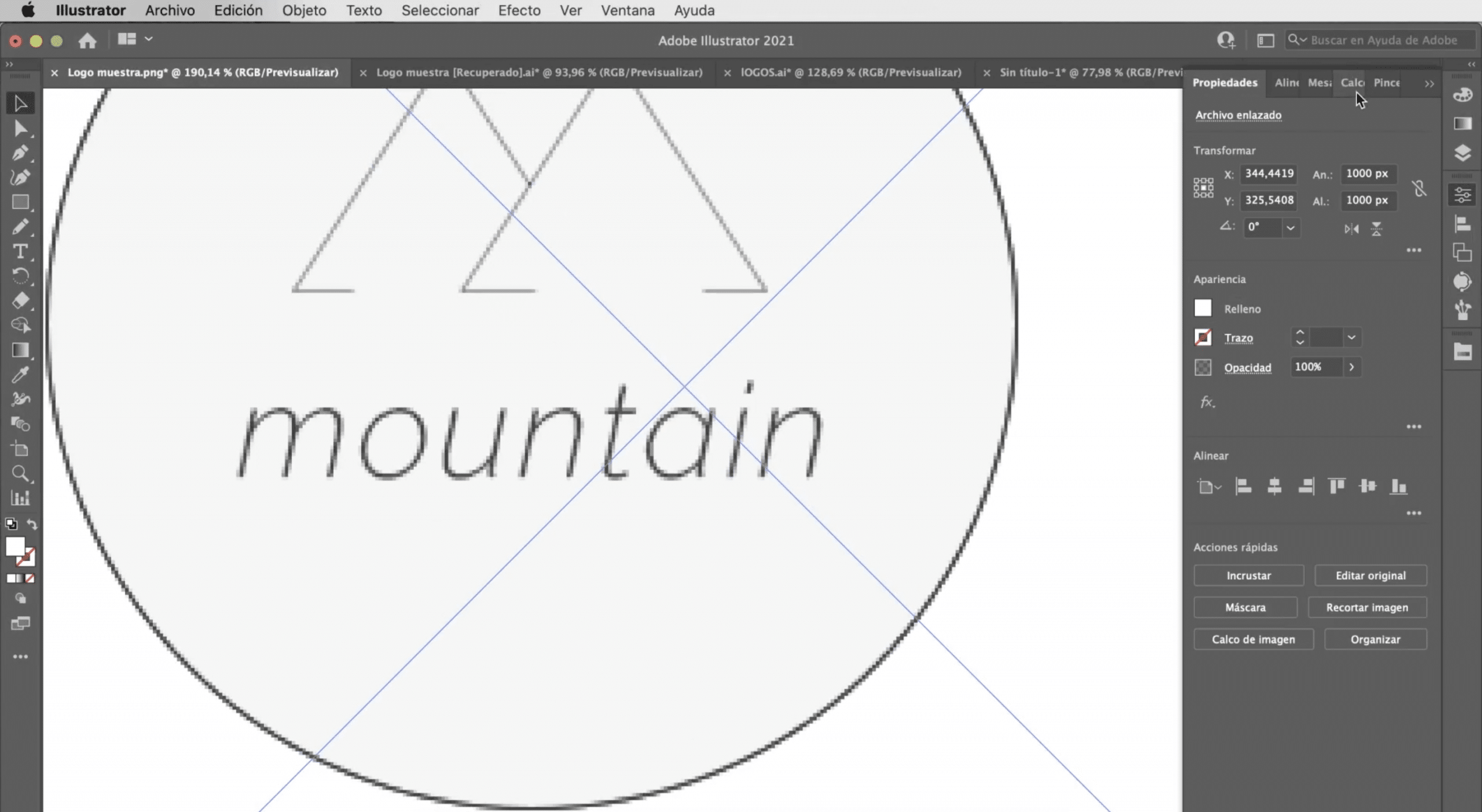
Het proces zal hetzelfde zijn. We selecteren het logo en we maken een afbeelding overtrekken. In dit geval is de optie die het beste werkt "Silhouetten", hoewel zoals u kunt zien, sommige details van het logo, zoals de kleur, verloren gaan en de typografie wordt beschadigd.
Wijzig logo-defecten in Illustrator

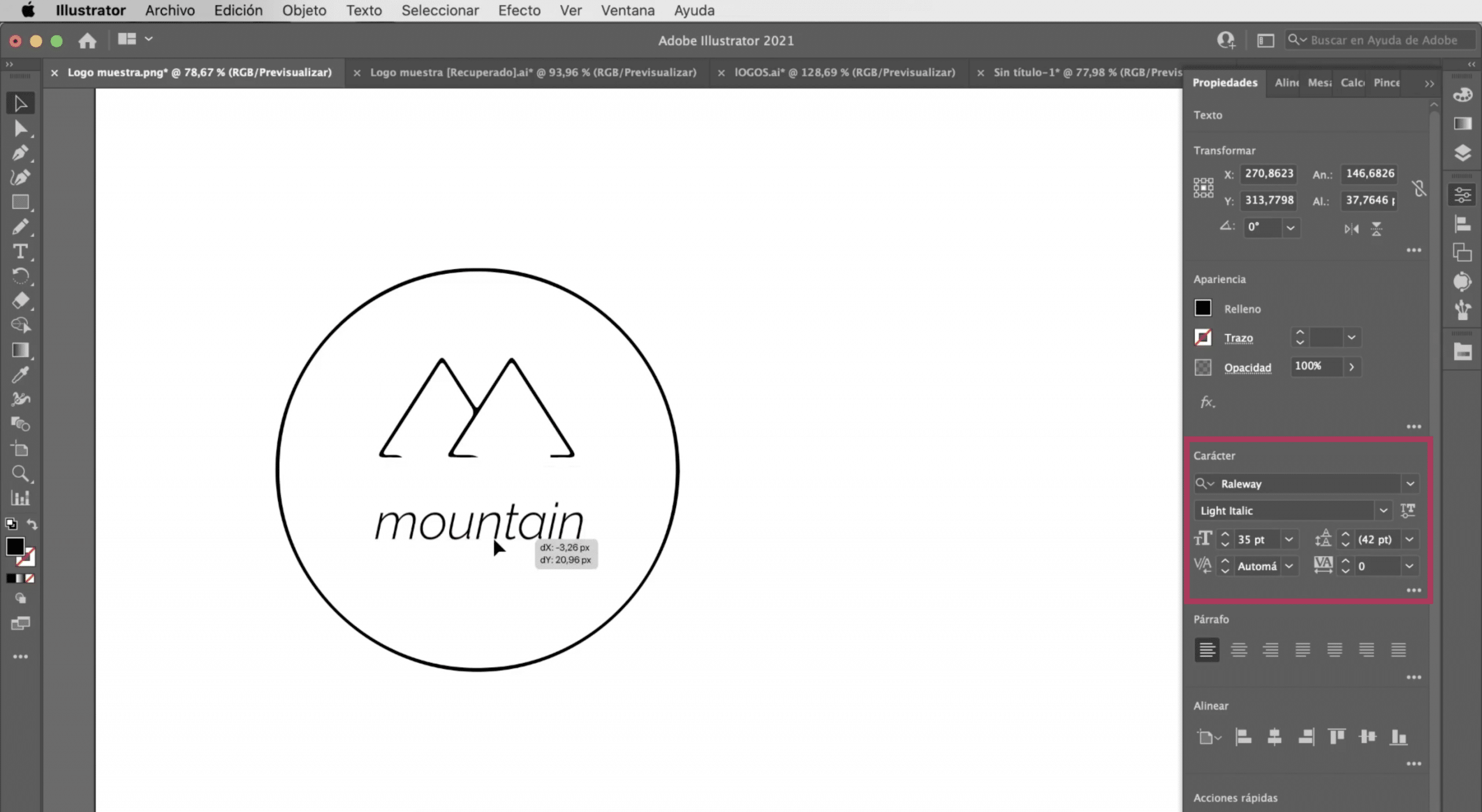
Laten we naar de ... gaan objecttabblad en klik op uitvouwen Met de directe selectie-tool gaan we dat doen verwijder merknaam en we gaan de tekst toevoegen met Illustrator, we hebben gekozen voor de Raleway Light Italic lettertype en we gaan je een 35 punten Lijn alle elementen van het logo goed uit en je hebt het klaar.
Een andere optie: gebruik het gereedschap Vormen en het pengereedschap

Net als bij het eerste logo, kunnen we een nieuwe versie maken met de tools van het programma. Gebruik het pengereedschap om de bergen te tekenen en het ellipsgereedschap voor de cirkel.
Als je deze tutorial leuk vond over het vectoriseren van een logo in Adobe Illustrator en U wilt meer weten op hoe afbeeldingen in het programma te vectoriseren mis het bericht dat ik je achterlaat niet.