
Em algumas ocasiões, vimos designs tão simples que não acreditamos que isso tivesse um trabalho de meses atrás. Até a frase banal "meu sobrinho faz melhor e mais barato", mas quando seu sobrinho experimenta, não sai igual. Este projeto simples foi elaborado como resultado da análise de uma equipe de trabalho especialistas em design. Neste artigo, mostraremos 5 elementos básicos do design gráfico com os quais os especialistas brincam para criar esses designs simples.
Porque afinal terás verificado que existem elementos que, mesmo que tentes imitá-los, não saem como profissionais. Isso ocorre porque esses elementos básicos e outros que não são tão básicos são combinados de uma determinada maneira. Cor, linhas e até espaço precisam ser analisados para que a aparência final do desenho seja perfeita. E não saber o que significa cada um dos elementos que você coloca torna tudo mais complicado.
Quais são esses elementos básicos?
Existem muitos elementos básicos que podem ser usados para projetar qualquer tipo de trabalho que você tenha pendente ou deseja executar como um teste. Desta vez, decidimos mostrar os seis que são considerados os mais básicos para começar. Com eles, você pode fazer um design completo e dar sentido ao que deseja expressar.
Esses elementos que vamos mostrar são Cor, linhas, espaço, tamanho e forma. Cada um deles busca uma forma de mostrar algumas características ao seu design para destacar sensações em potenciais clientes da marca.
O principal elemento básico: Cor

A cor sempre foi um elemento diferenciador, o que faz com que cada design apresente uma forma de ser único.. A primeira gama cromática foi feita por Newton e, desde então, designers gráficos de diferentes épocas decidiram se guiar por ela. Ao longo dos anos, diferentes personalidades de diferentes áreas foram se aprofundando nessa gama cromática, incluindo cada vez mais tonalidades de cor.
Hoje, os designers gráficos são guiados por eles para combinar cores, matiz e saturação em seus designs.. Escolher entre duas e três cores para identificar um projeto de marca. Existem alguns desenhos multicoloridos, mas é normal escolher entre um principal e um secundário para diferenciar os elementos mais importantes dentro do trabalho a ser feito.
Para fazer uma combinação de cores correta, existem diferentes ferramentas com as quais você pode combinar cores dependendo da harmonia de cores que você deseja usar, como Adobe Color.
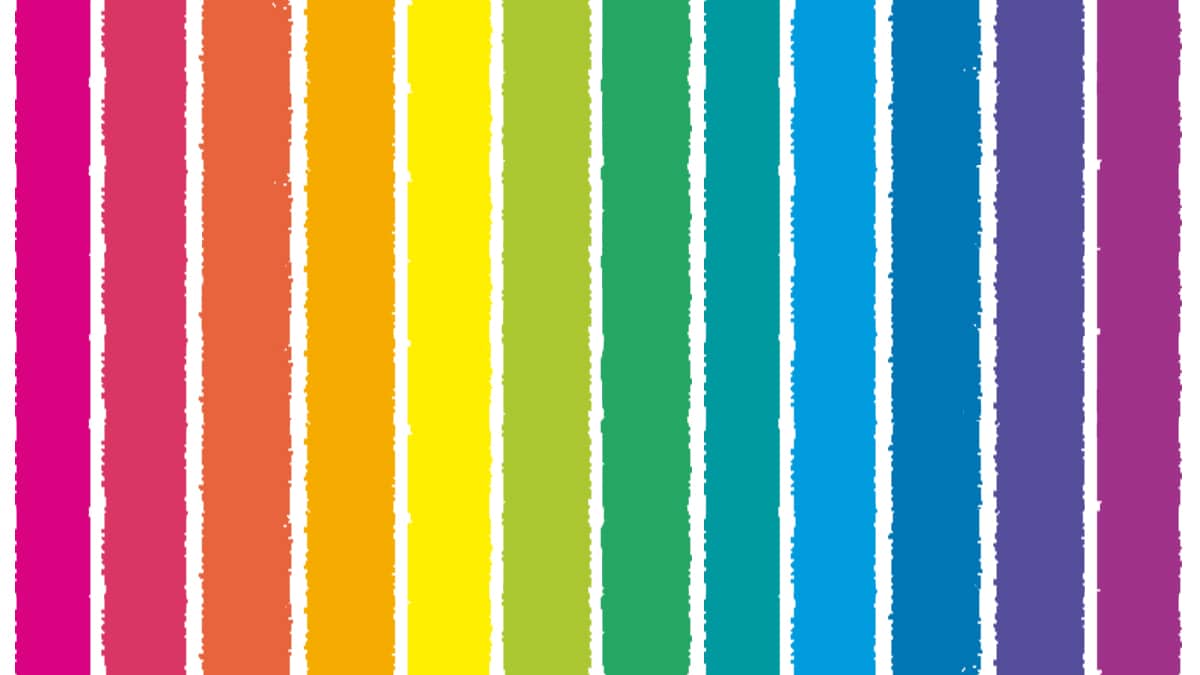
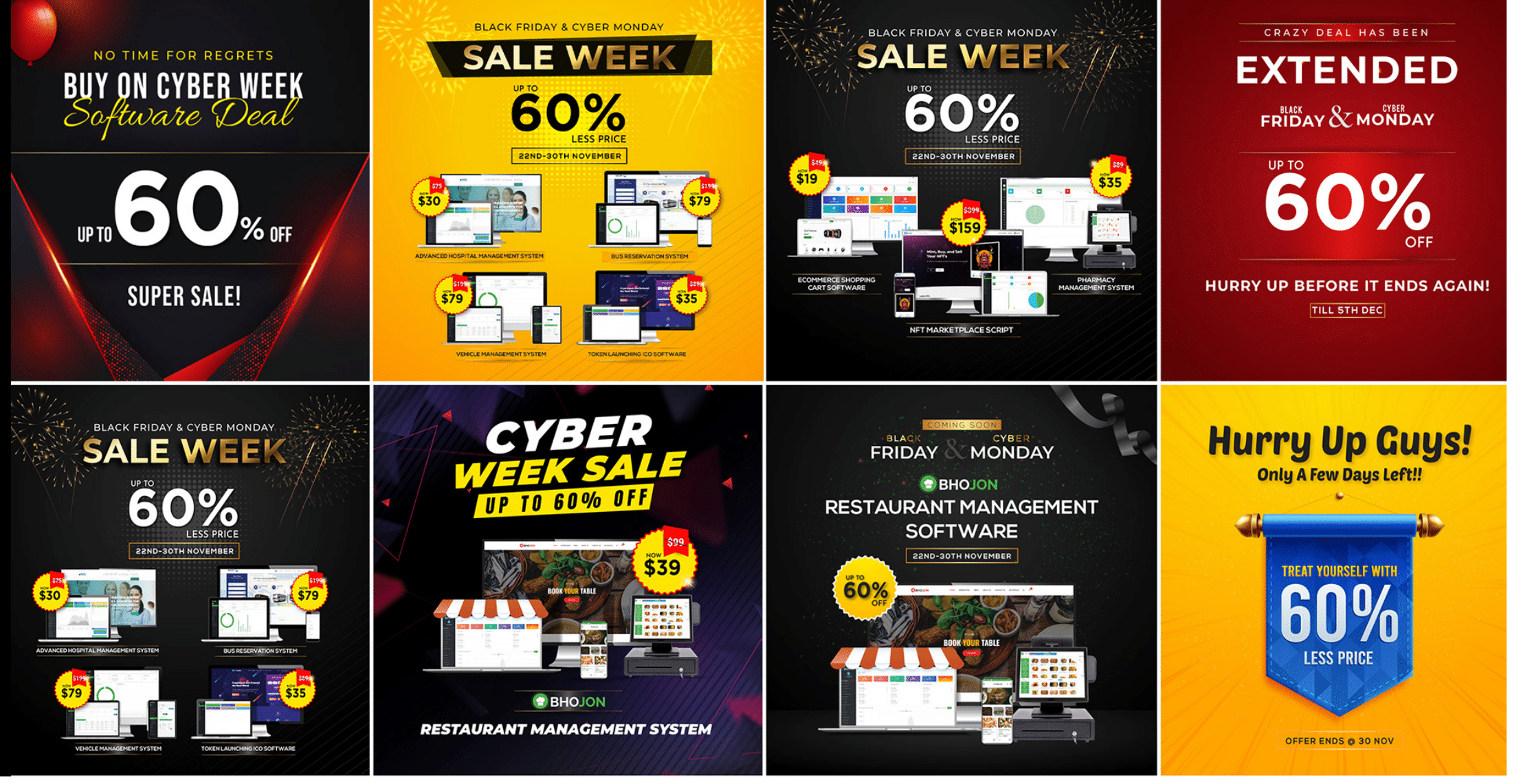
Um exemplo do uso da cor

Você pode ver muitos exemplos de usos de cores em designs atuais, com cores da mesma gama cromática ou completamente opostas. Aqui vamos mostrar uma delas, onde a combinação de cores pode ser totalmente oposta ou da mesma gama, com diferença de tonalidade.
No primeiro caso, podemos ver as cores laranja e azul, que são opostas na faixa cromática e estão bem conectadas. No segundo caso É um projeto feito por Matheus Melo, designer brasileiro que use a mesma gama de cores em até três tonalidades diferentes.
Linhas

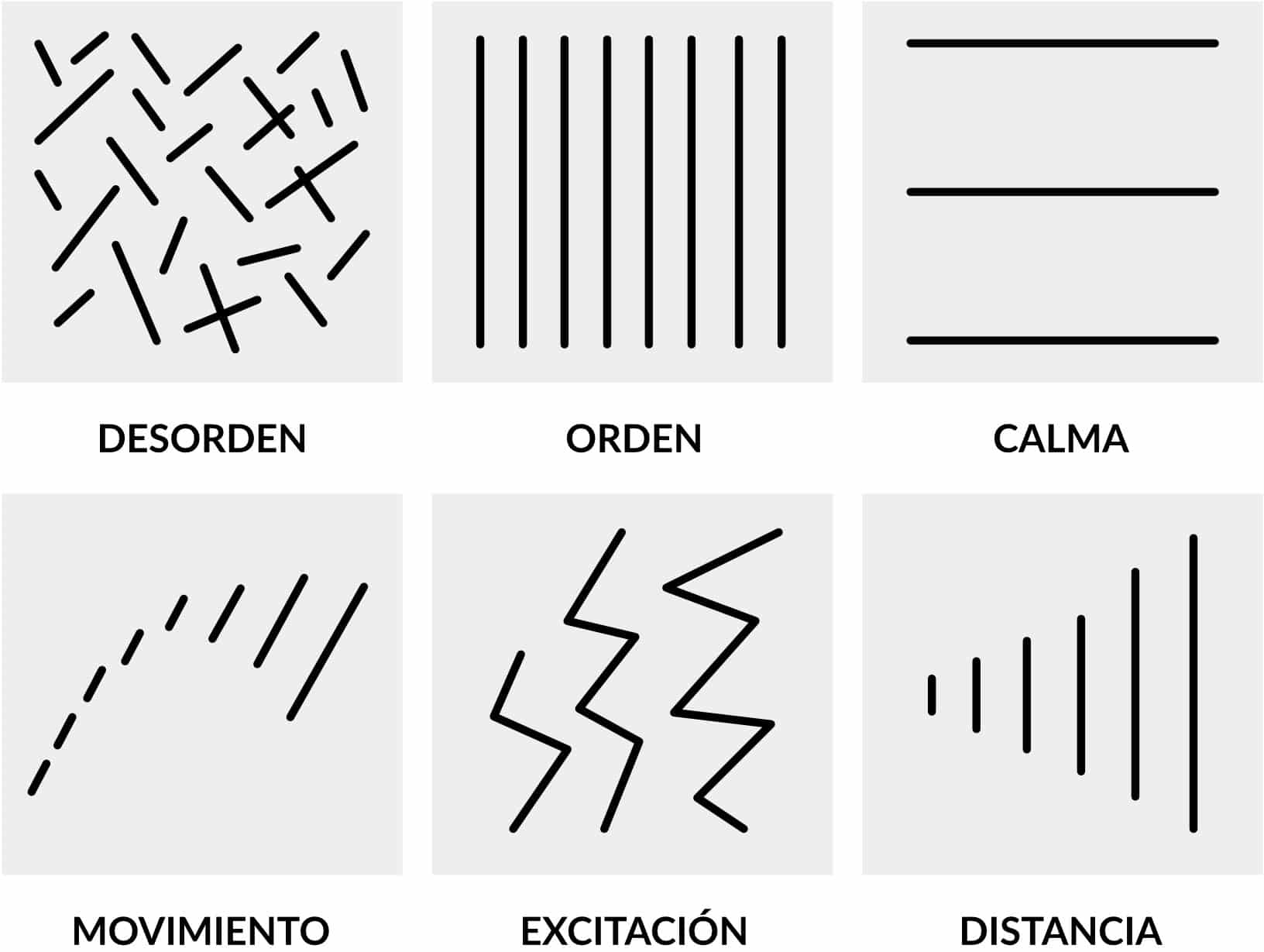
Linhas são freqüentemente usadas para separar conteúdo, por exemplo, o título de um texto. Mas não servem apenas para isso, cada uma das linhas pode expressar diferentes sensações, dependendo da forma que tem e em que parte da composição gráfica você a coloca. Aqui eu dou alguns exemplos Que tipo de linhas é usado para expressar uma coisa ou outra:
- linha reta e fina: É um elemento delicado, que gera simplicidade e torna o design clean
- linha curta: Sugere firmeza no desenho.
- linha curva com borda reta: É um elemento quer falar sobre excitação, movimentos bruscos.
- linha curva com borda arredondada: É um elemento cômico e casual, é usado nas próprias agências de marketing para dar um tom alegre e divertido
- conjunto de linhas retas: Se um conjunto que você forma através de uma linha vertical com uma linha horizontal evoca estabilidade. Dá um critério formal para o projeto
Estes são alguns exemplos do que uma linha expressa, mas há muitos mais. Podemos vê-lo nos designs das marcas visuais mais conhecidas ou pequenos projetos da comunidade de designers. É importante conhecer cada uma das expressões que essas linhas significam para que seu design seja coerente com o produto que ele apresenta.
Tamanho importa

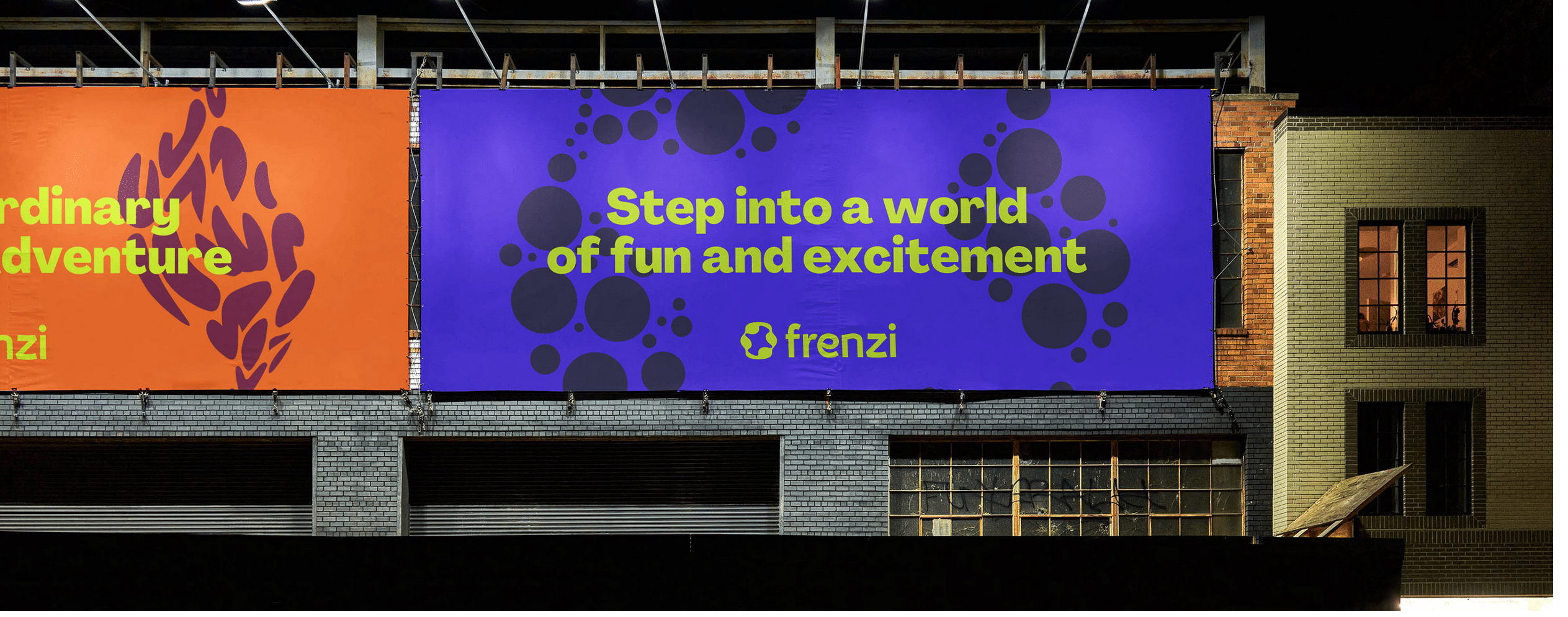
O tamanho é uma referência a quão grande ou pequeno cada elemento é que você fornece ao design em questão. Dependendo do tamanho que você dá a um elemento, você dá mais importância e significa mais para o seu projeto do que outros elementos filhos. A posição que você dá também é importante em relação aos demais elementos.
Como podemos ver na imagem, a marca Frenzi está em segundo lugar posição neste quadro de avisos. Deixam o tamanho maior para o slogan, pois querem passar uma mensagem específica nessa campanha, para que essa mensagem seja mais importante, que ficará com os potenciais clientes.
As formas

Como em tudo em que você se vê imerso, as formas vão ter um papel fundamental. Desde que começamos nossa jornada na educação, podemos aprender cada uma das formas por meio de jogos. Isso ainda é importante ao expressar qualquer mensagem que criamos. Certamente vem à mente, a típica forma oval com pontas em forma de triângulo, com a palavra "OFERTA!".
Essas formas são importantes e você deve ter em mente quantas e que tipo de formas você inclui no design, pois algumas dessas formas podem ser positivas e outras negativas.
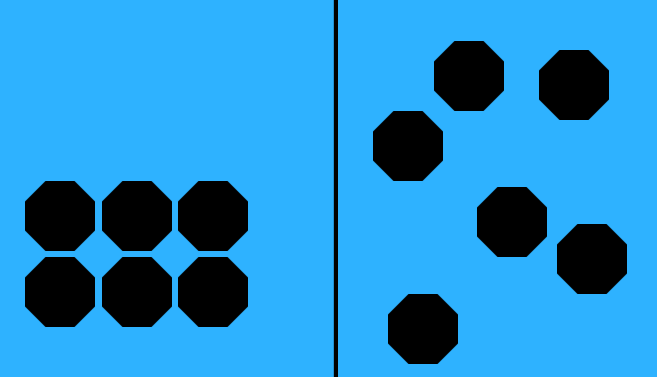
O espaço entre os elementos

O espaçamento é exatamente a quantidade de ar que você deixa entre os diferentes elementos do desenho.. Quando você trabalha com um design, deve levar em consideração como você compõe todos os elementos que vai adicionar. Agrupar diferentes elementos e ordená-los de forma que cada um deles possa ser lido e identificado correta e facilmente.
Isso é assim, como o chamado Kerning ou rastreamento nos elementos de texto. Este espaço serve para dar a mesma importância a cada letra e não dar destaque a uma ou outra se não tiver.. Na imagem podemos ver como funciona, quando alguns elementos estão mais ou menos alinhados com o resto do design.