Quando criamos um logotipo de marca é bom manter uma versão vetorial Projeto. Normalmente, os logotipos devem ser implementados em diferentes formatos e espaços, e carimbar em um envelope não é a mesma coisa que em uma marquise. Se tivermos apenas o logotipo em bitmap, corremos o risco de que, ao usá-lo em tamanhos grandes, os pixels sejam visualizados. Se este for o seu caso, você tem que continuar lendo a postagem porque eu vou te dizer como você pode vetorizar um logotipo no Adobe Illustrator.
Vamos ver dois exemplos, vamos criar a versão vetorial de um logotipo desenhado em Adobe Photoshop e a versão digital de um logotipo desenhado em papel.
Como vetorizar um logotipo no Illustrator a partir de um desenho
Crie uma nova prancheta e um ilustrador

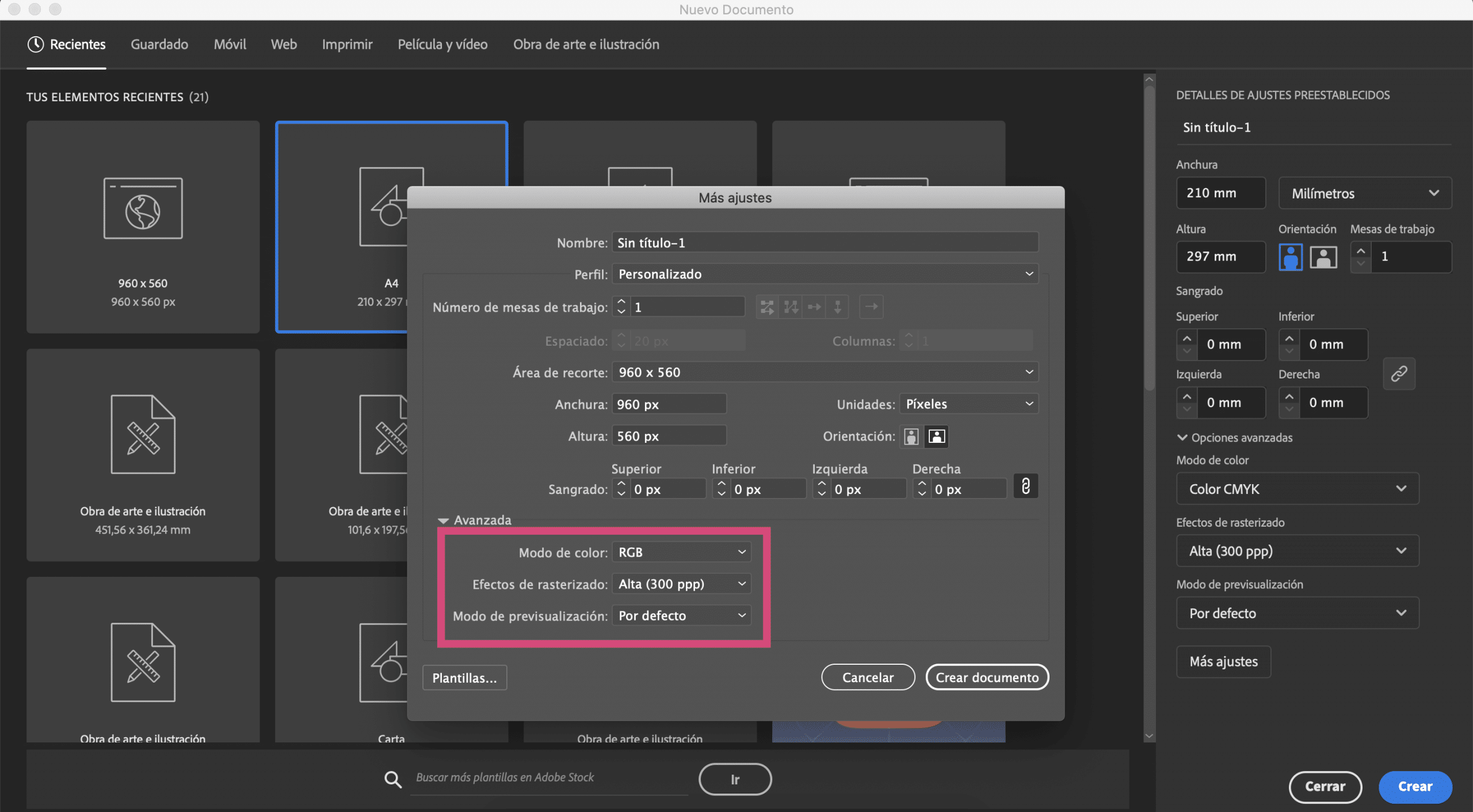
Desenhei um símbolo em uma folha de papel e tirei uma fotografia dele. Vamos a criar uma prancheta no Illustrator, dei Tamanho A4 e eu mudei o modo de cor para RGB.
Faça um traçado de imagem no Illustrator

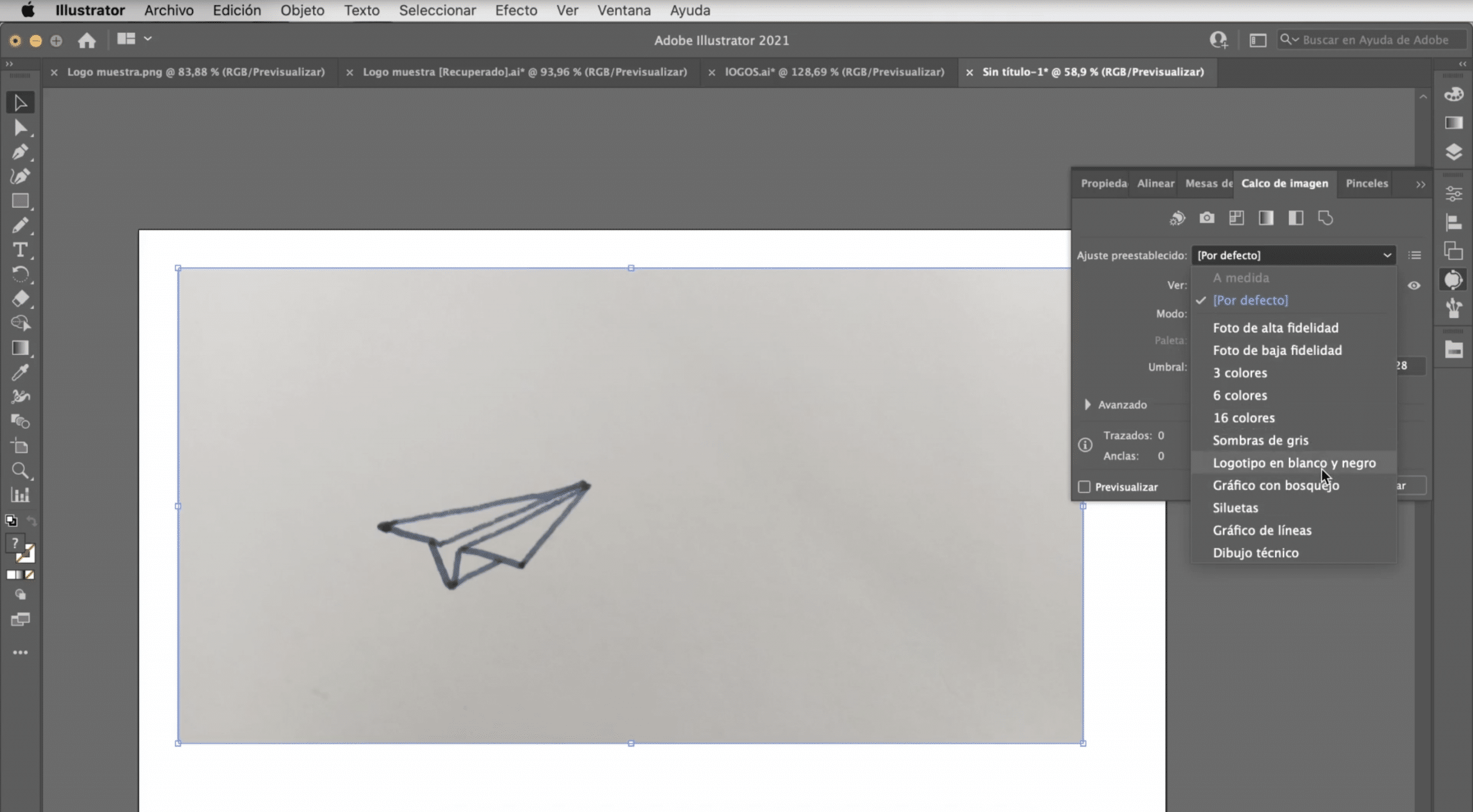
Cole a fotografia na prancheta, selecione-o e faça um "rastreamento de imagem". Esta ferramenta geralmente não é visível, mas você pode encontrá-lo em janela> rastreamento de imagem. Como você pode ver, ele oferece várias opções. Não existe um que sempre funcione, então você terá que tentar. No caso de logotipos, geralmente funcionam muito bem: logotipo em preto e branco, silhueta ou tonalidade de cinza. Neste caso, vamos ficar com o logotipo preto e branco.
Como tornar seu logotipo editável

Depois de fazer o rastreamento, você terá uma versão vetorial do logotipo. Para editá-lo, precisamos ir até a guia do objeto> expandir e com o ferramenta de seleção direta Podemos tocar cada traço, modificar a espessura, mudar cores, eliminar peças e corrigir qualquer aspecto que não nos convença do logotipo.
Adicione o nome da marca

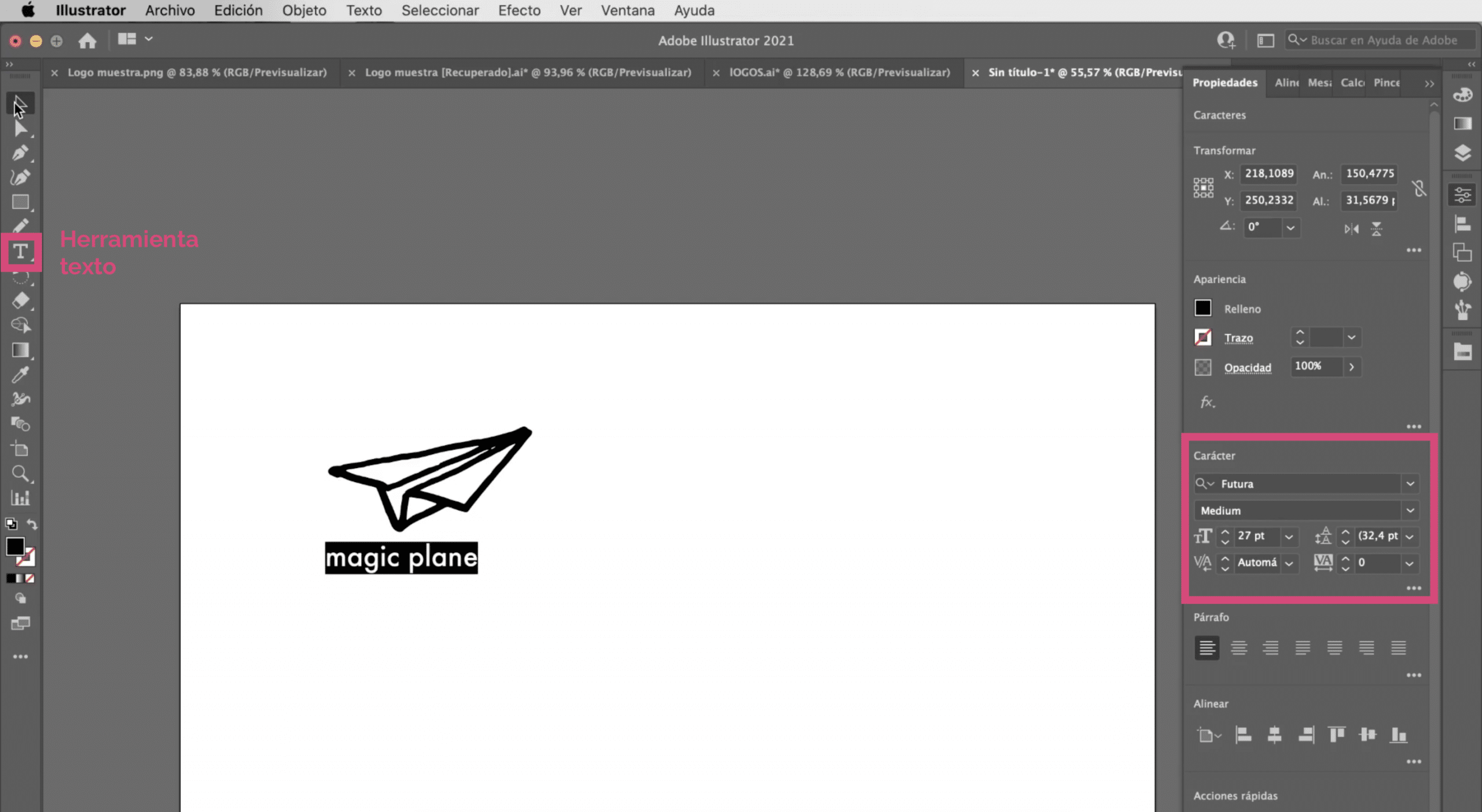
Vamos a adicione o nome da marca abaixo do logotipo. Eu optei pelo Tipografia Futura e eu dei a ele um Tamanho de 27 pontos. Lembre-se de verificar se todos os elementos do logotipo estão perfeitamente alinhados. Se você não tiver a ferramenta de alinhamento visível, poderá encontrá-la na guia da janela.
Outra opção: usar a ferramenta caneta

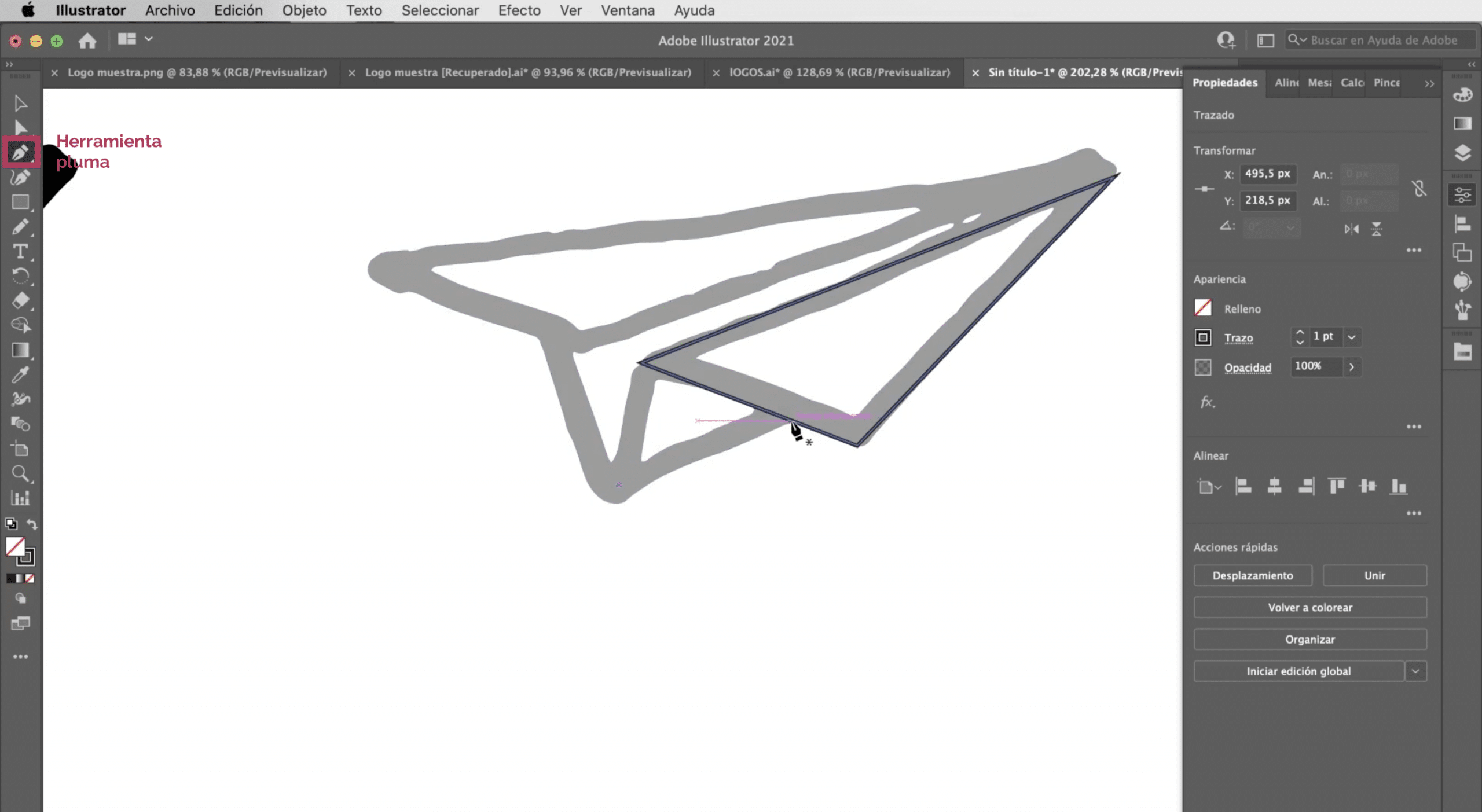
Como podem ver, embora já estejamos perante uma versão digital, continua a notar-se que se trata de um desenho à mão livre. Isso não é ruim, na verdade, pode ser um estilo procurado. Mas se você não quiser manter esses tipos de linhas, você sempre pode rastrear com a mão. Use o rastreamento de imagem o que fizemos como base, dê uma cor bem clara e com o ferramenta de caneta vá reproduzindo os traços acima.
Como vetorizar um logotipo desenhado no Photoshop
Neste outro exemplo, temos um logotipo que projetei no Photoshop. A desvantagem de criar logotipos com o Adobe Photoshop é que este é um software gráfico simples, quer dizer, você trabalha com pixels. Ao projetar o logotipo em bitmap, isso pode nos dar problemas de resolução quando o implementamos em grandes superfícies.
Crie uma nova prancheta

Vamos a criar uma prancheta com as mesmas características do anterior (tamanhos A4, modo de cor RGB) e iremos abra o logotipo no Illustrator.
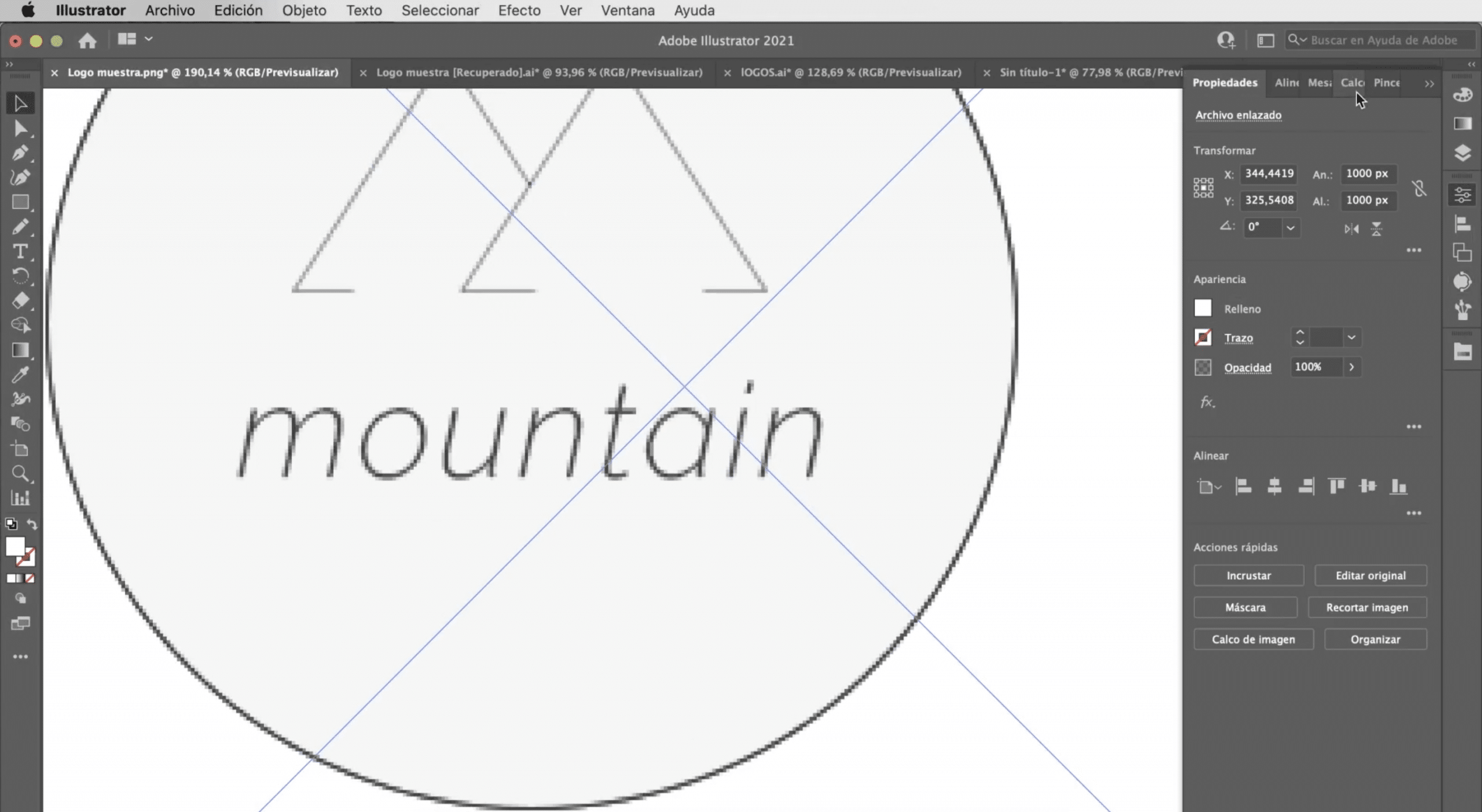
Faça o traçado da imagem no Illustrator

O processo será o mesmo. Vamos selecionar o logotipo e faremos um traçado de imagem. Neste caso, a opção que funciona melhor é "Silhuetas", embora como você pode ver, alguns detalhes do logotipo, como a cor, serão perdidos e a tipografia será danificada.
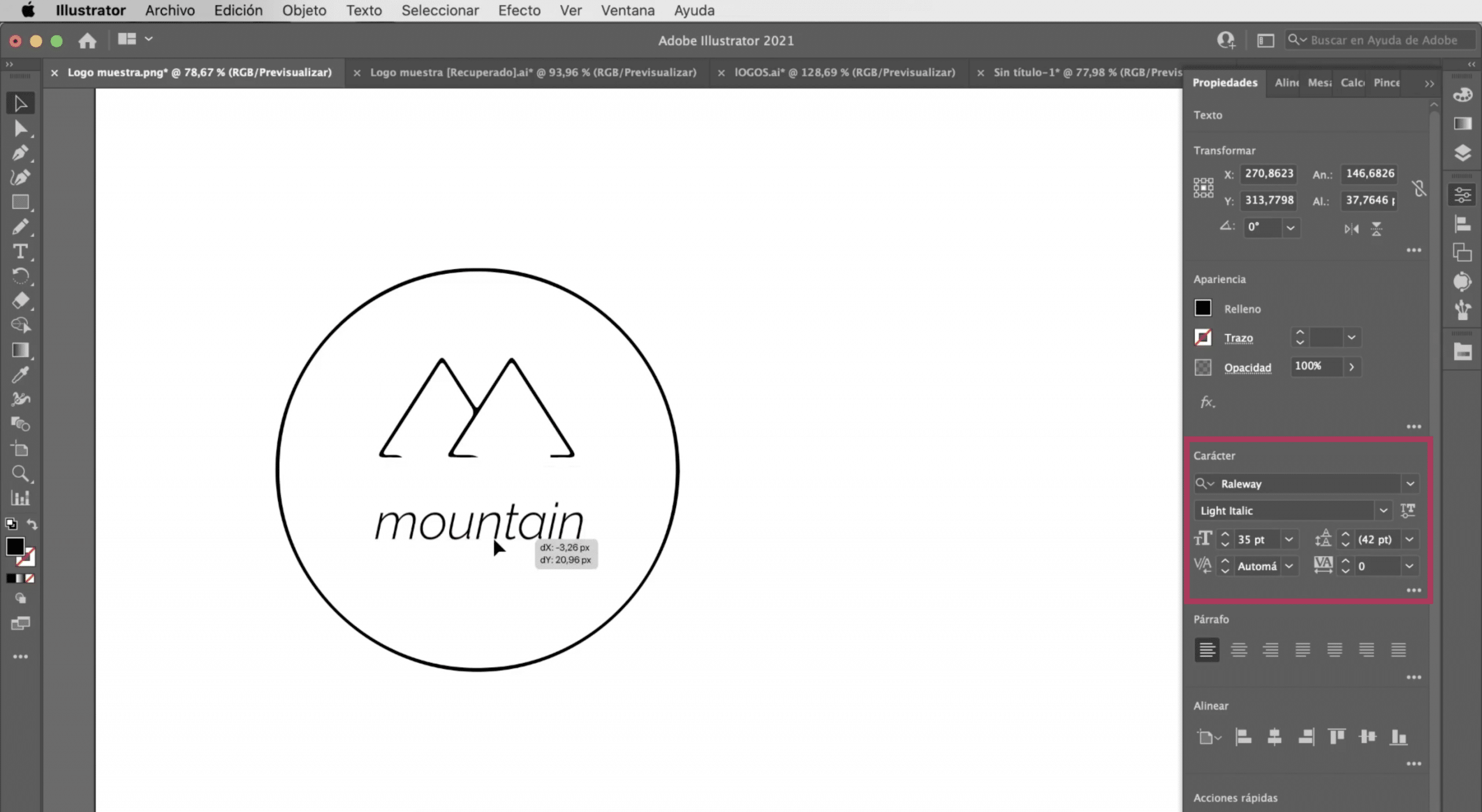
Modificar defeitos de logotipo no Illustrator

Vamos para guia do objeto e clique em expandir. Com a ferramenta de seleção direta, vamos remova o nome da marca e vamos adicionar o texto com o Illustrator, escolhemos o Tipo de letra Raleway Light Itálico e vamos dar-lhe um Tamanho de 35 pontos. Alinhe bem todos os elementos do logotipo e você o terá pronto.
Outra opção: use a ferramenta de formas e a ferramenta de caneta

Como fizemos com o primeiro logotipo, podemos criar uma nova versão com as ferramentas do programa. Use a ferramenta caneta para traçar as montanhas e a ferramenta elipse para o círculo.
Se você gostou deste tutorial sobre como vetorizar um logotipo no Adobe Illustrator e Você quer saber mais em como vetorizar imagens no programa não perca o post que deixo vinculado.